nginx 静态资源服务
1.文件压缩
location ~ .*\.(jpg|gif|png)$ {
gzip on(开启);
gzip_http_version 1.1(版本);
gzip_comp_level 2(压缩比);
gzip_types(文件类型) text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
root /opt/app/code/images;
}
2.压缩gzip文件的预读功能
location ~ ^/download {
gzip_static on(开启);
tcp_nopush on;
root /opt/app/code;
}
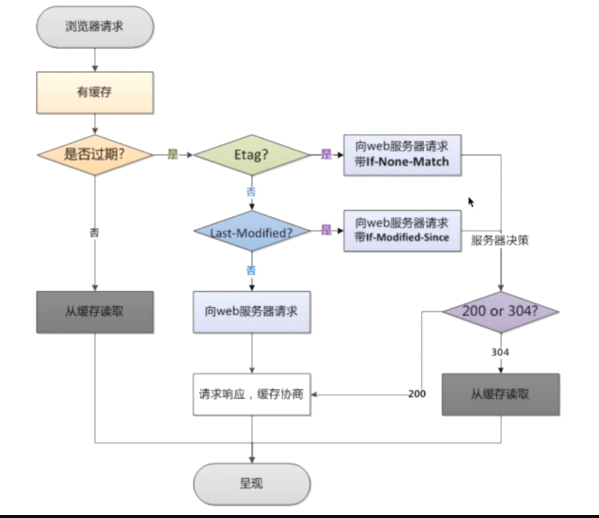
3.浏览器缓存原理

location ~ .*\.(htm|html)$ {
add_header Access-Control-Allow-Origin(跨域访问的请求域名) *(表示所有);
add_header Access-Control-Allow-Methods(跨域访问的请求方法) GET,POST,PUT,DELETE,OPTIONS;
expires 24h(缓存周期);
root /opt/app/code;
}
nginx 静态资源服务的更多相关文章
- nginx静态资源服务
静态文件 动态文件 需要算法,函数封装后,返回给浏览器端的 静态资源的服务场景----CDN 异步I/O-----效果不明显 tcp_nopush 注意,须在sendfile开启的前提下 技术思想: ...
- 二.Nginx反向代理和静态资源服务配置
2018年03月31日 10:30:12 麦洛_ 阅读数:1362更多 所属专栏: nginx 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/M ...
- nginx静态资源web服务
静态资源:非服务器动态运行生成的文件 浏览器端渲染:html ,css,js 图片:jpeg,gif,png 视频:flv ,mpeg 文件:txt,等任意下载文件 静态资源服务场景:CDN 文件读取 ...
- nginx 静态资源WEB服务
1.静态资源类型 非服务器动态运行生成的文件 类型种类 浏览器端渲染 HTML.CSS.JS 图片 JPEG.GIF.PNG 视频 FLV.MPEG ...
- Nginx详解十:Nginx场景实践篇之Nginx静态资源场景配置
一.静态资源WEB服务 1.静态资源类型:非服务器动态运行生成的文件 2.静态资源服务场景-CDN 假设静态资源存储中心在云南,用户在北京去请求一个文件,那么就会造成一个传输的延时,而如果Nginx同 ...
- Nginx——静态资源服务器(一)
java web的项目中,我们经常将项目部署到Tomcat或者jetty上,可以通过Tomcat或者jetty启动的服务来访问静态资源.但是随着Nginx的普及,用Nginx来作为静态资源服务器,似乎 ...
- nginx静态资源设置缓存的方法
nginx静态资源设置缓存的方法 直接加expires 30d; 就是就可以了 缓存时间30天完整如下 <pre> location / { root /home/www/wordpres ...
- 利用 MinIO 轻松搭建静态资源服务
目录 1 引言 2 MinIO 简介 3 MinIO 运行与静态资源使用 3.1 MinIO 获取 3.2 MinIO 启动与运行 3.2.1 前台简单启动 3.2.2 后台指定参数运行 3.2.3 ...
- 06 . Nginx静态资源缓存
Nginx静态资源 Nginx可以处理静态资源 非Web服务器可以运行处理而生成的文件,即服务器只需要从硬盘或者缓存中读取然后直接给客户端响应即可. 常见的静态资源 # 浏览器渲染: html文件,样 ...
随机推荐
- C++ 版本ORM访问数据库之ODB访问oracle的Demo(三)
ODB的组成部分: 1: 操作系统的ODB编译器 2: odb核心库libodb 3: 各种数据库的相关链接库 使用ODB访问数据需要的库和头文件(不懂, 请看https://www.cnblogs. ...
- java ++前缀
public class Sample { public static void main(String[] args) { , num2 = ; , num4 = ; ++num1; System. ...
- mysql 字段修改汇总
-- 增加 ALTER TABLE `gdm_nursing_patient` ADD COLUMN `due_date` date DEFAULT NULL COMMENT '名称' AFTER ...
- ng 使用阿里巴巴矢量图
1.进入阿里巴巴矢量图标库中,选择需要下载的图标,添加进项目中 2.进去项目选择Font class 模式,然后下载到本地 3.解压下载的压缩包,把.css/.svg/.ttf/.woff/.woff ...
- HTML+css基础 表格标签table Table标签属性 td标签属性
表格标签table: 他是由行与列构成,最小单位是单元格. 行标签 <tr></tr> 单元格标签<td></td> Table标签属性: Bor ...
- 创建Maven项目时,GroupId和Artifact Id该怎么填写呢?
1.什么是groupid和artifactId? groupid和artifactId被统称为“坐标”是为了保证项目唯一性而提出的,如果你要把你项目弄到maven本地仓库去,你想要找到你的项目就必须根 ...
- 【leetcode-449】序列化和反序列化二叉搜索树
序列化是将数据结构或对象转换为一系列位的过程,以便它可以存储在文件或内存缓冲区中,或通过网络连接链路传输,以便稍后在同一个或另一个计算机环境中重建. 设计一个算法来序列化和反序列化二叉搜索树. 对序列 ...
- navicat for mongodb12破解
网上搜了一圈,都不管用.大多都有病毒,最后还是通过搜索github解决问题. 破解文件:https://github.com/DoubleLabyrinth/navicat-keygen/releas ...
- GAN——生成手写数字
<Generative Adversarial Nets>是 GAN 系列的鼻祖.在这里通过 PyTorch 实现 GAN ,并且用于手写数字生成. 摘要: 我们提出了一个新的框架,通过对 ...
- Spring aop的一些小知识点总结
1 Spring的aop无法拦截静态方法 2 在 proxyTargetClass = false时 对于实现了接口的bean,则只有接口中的方法会被拦截: 对于没有实现任何接口的bean,publi ...
