NancyFx And ReactiveX
https://github.com/dotnet/reactive
NancyFX Nancy快速上手 (使用Nancy模板)
Nancy是.NET 平台的微框架。在受到Ruby社区的Sinatra框架启发下,NancyFx框架提供一个.NET平台下的低门槛、易上手的可用于Web开发工具包。
请注意我说的是可用于Web开发,这是有原因的。NancyFx不只是一个用于构建Web站点或API节点的Web框架。它是一个完整的框架,可提供基于Http的服务功能,可以构建简单控制台程序,也可以搭建大型的企业网站。
Nancy可以以传统的形式来托管,比如 IIS7下,它也可以自托管。自托管是特别有趣,因为它意味着通常的后台应用程序 (如 Windows 服务) 现在可以有
web 接口来进行管理。
Nancy还能通过Mono框架在 Linux 和 Unix 系统上构建、运行。这意味着你可以 (或至少应该能够) 在 Android 和 Mac OS 上运行您启用Nancy的代码。
你可能已经想问否应使用Nancy取代另一个框架,例如 MVC、 ASP、 Ember或 ServiceStack。你怎么知道哪一个是最好?事实是在你的职业生涯中没有"最好的框架"可用于所有的开发任务。你只是为手头的任务选择的最好的框架。
我只知道的是,Nancy提供了大量的功能 ,并且是非常容易上手使用的。
做个比较,当我第一次发现关于Nancy (早在 2011 年,关于 0.8 或 0.9 版本),在半天之内,我就学会了一切我需要知道的,开始编写代码运行程序。而当我使用了ASP.NET MVC多年以后,却仍然是一个持续的学习过程。
Nancy能做什么?这里是基本框架内置功能的简短列表︰
- 基于 rest 路由
- 内置的简单视图引擎,可置换
- 提供静态文件服务
- 多租户服务托管
- Rest API 认证 (基本认证,表单认证和基于令牌的认证)
- 灵活模型绑定
- 多格式内容协商
- 密码密钥和短语生成
- SSL 证书处理
- 异步任务处理
- 依赖注入
此列表是只是冰山一角;这里提到的功能,出于工具包的模块化设计,所有的代码都可以被客户端代码重载。你可以轻松地插入您自己的依赖注入容器,或扩展你自己的身份验证方案。
配合第三方程序集,可用来添加一些功能到到Nancy中︰
- 基于 OAuth 的身份验证
- 连接第三方诊断和日志记录组件
- 跨平台集成到诸如 NGINX,Apache 和其他非 Windows 应用程序堆栈
- 编写适配器,也能接入其他的什么
最后一点还是要强调的,你可以轻松地覆盖任何你想要的(或需要)。Nancy中的每个接口都是公开的,最棒的是自动串联起来的,这意味着你通常需要做的是编写一个类,实现一个给定的接口,Nancy就能找到它,剩下的就交给它了。
还有一个大招是Nancy的托管方案,NancyWiki 上的基本列表如下:
- ASP.NET
- WCF(Windows communication foundation)
- Microsoft Azure
- OWIN
- Self-hosting (standalone apps)
- Umbraco
- NGINX
- 支持FastCGI的所有服务器
当然你可以实现接口,自己开发一个托管容器。
在我们进一步深入学习Nancy之前,我们先快速的了解下Visual Studio下的Nancy模板。
采用Nancy模板,创建一个Nancy项目就像我们创建MVC应用或winForm应用一样简单,只需要点击几下鼠标即可。
安装模板包
Nancy模板是Visual Studio的扩展应用,可以从Visual Studio的在线模板库中下载到。
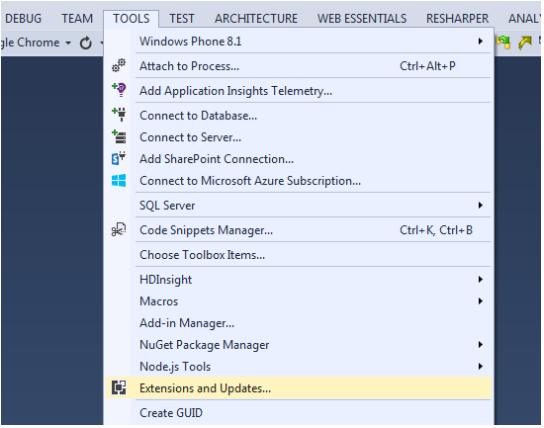
在Visual Studio中导航到菜单 工具 > 扩展和更新

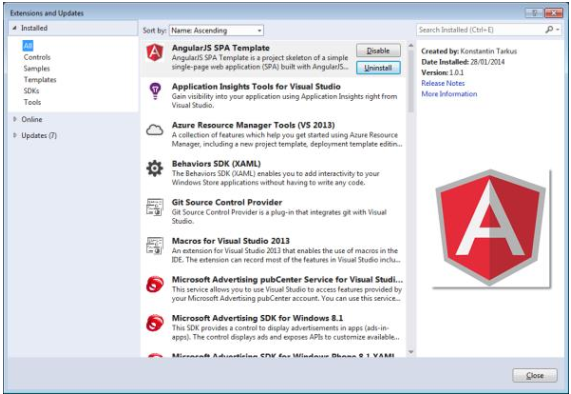
点击上面的按钮会打开扩展和升级对话框

正如Visual Studio 中的其他对话框,在右上角有一个查询框。
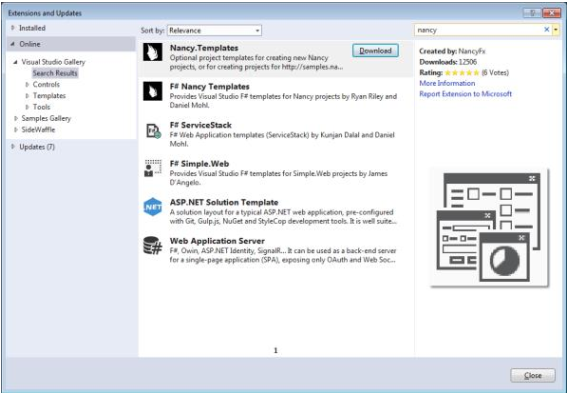
在查询框中输入Nancy并点击回车键。几秒钟后,就能在对话框中看到Nancy模板。

点击下载按钮,你的默认浏览器就会开始下载这个扩展应用。

对我而言,我使用的谷歌浏览器,模板下载到左下角。其他浏览器大体相似。
一旦你获得了这个安装程序,下一步就是关闭visual studio,双击下载项安装插件。并不是所有的插件安装都需要关闭visual studio,但通常会更好些,避免一些问题。
如果一切正常,你将看到下面的安装界面

使用模板
在新建项目的对话框中,你可能看到树形的分类,可能有的VS版本看不到,其实最简单的方法是使用搜索(正如之前搜索插件时)
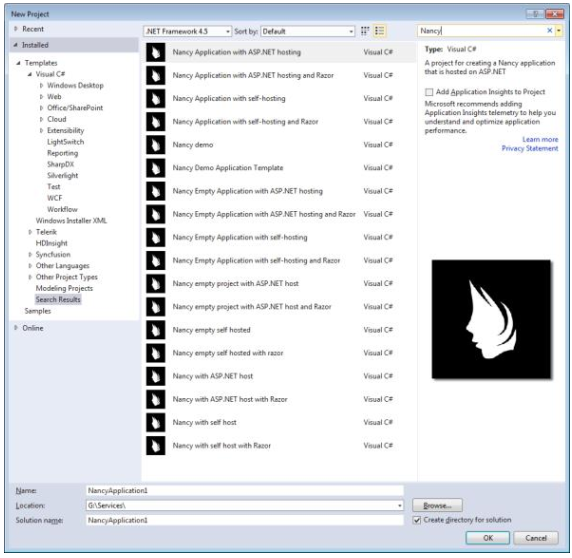
在新建项目对话框的右上角搜索框中输入Nancy,点击回车。你会看到下面的结果:

此时,需要就是根据你的需求选择一个模板。
Nancy模板下载地址:http://samples.nancyfx.org/Content/Nancy.Templates.vsix
NancyFx And ReactiveX的更多相关文章
- NancyFX 简介
Nancy是.NET 平台的微框架.在受到Ruby社区的Sinatra框架启发下,NancyFx框架提供一个.NET平台下的低门槛.易上手的可用于Web开发工具包. 请注意我说的是可用于Web开发,这 ...
- 【转载】ReactiveX 的理念和特点
原作者地址:http://www.open-open.com/lib/view/open1440166491833.html ReactiveX是Reactive Extensions的缩写,一般简写 ...
- ReactiveX编程范式
ReactiveX http://reactivex.io/ An API for asynchronous programmingwith observable streams The Observ ...
- NancyFx开发-Razor视图using外部Dll解决方案
问题:NancyFx框架 Razor视图无法using 其他项目DLL 解决方案: Nancyfx框架Razor需要在web.config 中声明要引入的命名空间(包括system这些) &l ...
- NancyFx中使用自带的IOC容器
/// <summary> /// Cors扩展 /// </summary> public static class IPipelinesExtensions { /// & ...
- ReactiveX序列——RxSwift 浅析
ReactiveX序列——RxSwift Swift是苹果公司新推出的一门现代化的编程语言,并且将其开源出来了,Swift具有很多的优点,这也使得这门语言推出的短时间引起了很大反应的原因,在最近的 ...
- RxJava2出现:Unable to create call adapter for io.reactivex.Flowable
前面一直使用的是Rxjava 1.x 版本,最近 Rxjava 2.x 版本发布了,并且支持了背压,便换成了 Rxjava 2.x 版本.更换之后出现了下面的错误. Caused by: java.l ...
- NancyFx 2.0的开源框架的使用-Basic
这是NancyFx开源框架中的Basic认证,学习一下! 首先当然是新建一个空的Web,BasicDemo 继续在项目中添加Nuget包,记得安装的Nuget包是最新的预发行版 Nancy Nancy ...
- NancyFx 2.0的开源框架的使用-CustomModule(自定义模块)
NancyFx框架的自定义模块 新建一个空的Web项目 然后通过NuGet库安装下面的包 Nancy Nancy.Hosting.Aspnet 然后添加Models,Module,Views三个文件夹 ...
随机推荐
- HDFS的读写流程
1.2. 客户端向NameNode发起创建文件的请求,在NameNode上创建一个文件名,并且返回一个输出流 3.客户端向输出流发起写入数据的请求 4.输出流向NameNode请求写数据,NameNo ...
- codeforces1267G
考虑我们在某个时刻,剩下的数有 $ i $ 个,这些数的和为 $ j $,那么我们期望要抽 $ n \over i $ 次才能取到一个新的物品,这个物品的期望权值为 $ j \over i $,我们花 ...
- 四、执行Python的两种方式
第一种 交互式 ,在cmd中运行 · jupyter对这一种进行了封装 优点: 直接输出结果 缺点: 无法保存 第二种 命令式,通过cmd中输入python3文本 txt文件可以,py文件也可以,命令 ...
- minio gataway 模式快速提供s3 兼容的文件服务
实际很多场景我们已经有了遗留系统的文件存储方式(ftp,或者共享目录),但是这个方式可能不是很好,对于web 不是很友好 实际上minio 也提供了gateway 的模式,可以方便快速的将遗留系统的存 ...
- [题解向] Luogu2146[NOI2015]软件包管理器
#\(\mathcal{\color{red}{Description}}\) \(Link\) 一道\(zz\)的树剖题\(qwq\). #\(\mathcal{\color{red}{Soluti ...
- TCP/IP协议族基本知识
常见的网络拓扑 两台主机通信的过程:应用进程产生消息,经由主机的 TCP/IP 协议栈发送到局域网(LAN),最后经过广域网(目前最大的广域网的因特网)中的网络设备(路由器)传给目的主机所在的局域网( ...
- mac切图
1.按住command键位, 两只手指点击需要切的图 2.再在右边栅格化图层 3.选中需要剪切的图层.command+c 和command+n和 command+v OK 切整张图.先 option ...
- data.table
data.table: Extension of 'data.frame' 安装 data.table install.packages("data.table") 官网:http ...
- js之切换全屏和退出全屏实现
应用场景:比如很多网页游戏全屏之类的,或者是网上看小说等. 核心代码: //控制全屏 function enterfullscreen() { //进入全屏 $("#fullscreen&q ...
- cloudstack 安装 install for ubuntu
准备工作环境信息 修改dns配置 设置阿里源root@sh-saas-cs-manager-online-01:~# mv /etc/apt/sources.list /etc/apt/sources ...
