QML官方文档:Qt Quick Controls 1和2对比
Qt Quick Controls有1和2两个版本,在程序中会看到好多1和2版本混合使用的情况。
原文:https://doc.qt.io/qt-5/qtquickcontrols2-differences.html
参考:QtQuick.Controls 2与 QtQuick.Controls的区别和使用
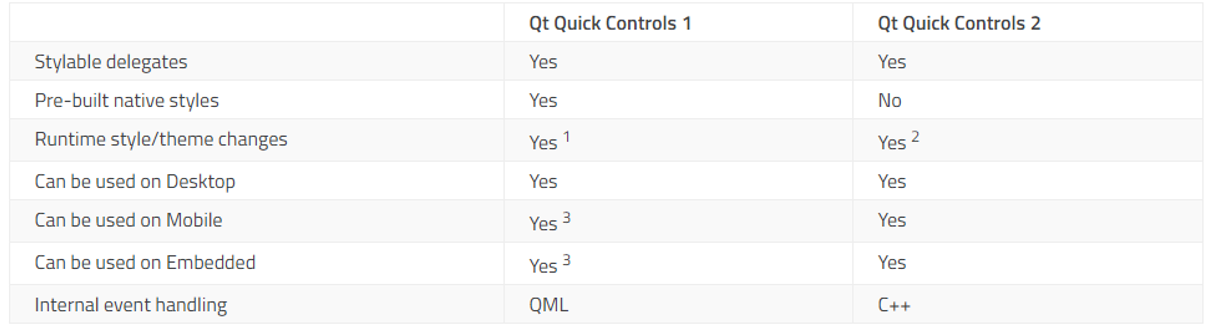
Quick Controls 原本是为支持桌面平台而开发的,后来又加入了移动平台和嵌入式平台的支持。它们应用非常广泛,因为它们提供了足够灵活的样式系统,以允许开发具有平台相关或者无关风格的应用程序。
在嵌入式系统中,由于硬件资源有限,这套系统可能是比较低效率的。而Qt Quick Controls 2正是为解决这样的问题而生的,可以使用基准测试来指导开发。
C++和QML
在许多情况下,C++对内部状态的处理会更加的高效。例如,对比C++处理events的过程,controls需要创建内部的MouseAreas并绑定Keys对象。
样式
不仅是在C++中处理事件和逻辑能提高性能,这还允许可视化的QML层成为更简单的声明式层。这反映在controls项目的结构上:所有可视化实现都位于imports文件夹中,这样,想要创建自己完整样式的用户就可以复制该文件夹并开始调整。看这里以了解更多关于样式插件的实现。
在Qt Quick Controls 2中,样式不再提供由controls实例化的组件(components),而是controls们包含可以被替代的item delegates。事实上,这代表delegates是现场实例化的Qt Quick item并且作为control的属性,然后再简单地把control作为父节点关联起来。
模块化和简单化
在遇到复杂地controls的情况下,有时候把它们分开成不同的块会更好一些。比如,一个复杂的ScrollView control:
|
1
2 3 4 5 6 |
ScrollView {
horizontalScrollBarPolicy: Qt.ScrollBarAlwaysOff Flickable { // ... } } |
而替换成简单的 ScrollBar/ScrollIndicator控件则可以被附加到任何的Flickable上:
|
1
2 3 4 |
Flickable {
// ... ScrollBar.vertical: ScrollBar { } } |
Qt Quick Controls 2 API的目标是变得更简单明了。常规的操作很简单,而更复杂的操作则可以变成拷贝到你代码中的文档型代码块。

1.非官方支持,但是技术上可以通过私有API实现
2.只有theme是可以在运行时切换的,而style则是固定的
3.性能上可能不是最好的
迁移Qt Quick Controls的代码
Qt Quick Controls2的API跟Qt Quick Controls是十分相似的,但是其实际上为了改进,还是有些API被改变了。最多的改变就是样式方面的改变;所有控件的delegate都可以通过控件自身访问,而非通过分离的样式对象。
举个例子,要在Qt Quick Controls中设置Button的样式:
|
1
2 3 4 5 6 7 |
Button {
style: ButtonStyle { label: Label { // ... } } } |
而在Qt Quick Controls2中,则像下面这样:
|
1
2 3 4 5 |
Button {
contentItem: Label { // ... } } |
准备迁移
迁移到 Qt Quick Controls 2的一个比较好的办法是,将每个有自定义样式的控件放到一个单独的QML文件中。比如,上面Qt Quick Controls的button就可以移动到一个名为Button.qml的文件中,然后将这个文件放到一个名为controls的文件夹中,然后再按以下方式操作:
|
1
2 3 4 |
import "controls" as Controls
Controls.Button { ... } |
类型对照表
第一列列出了在Qt Quick Controls 1, Qt Quick Dialogs, 和 Qt Quick Extras中所有可用的类型,第二列则是Qt Quick Controls 2中对应的类型。如果没有直接替代方案,则第三列包含提供相关功能的备选方案。最后一列包含了在两个模块内的对应类型区别的说明。

QML官方文档:Qt Quick Controls 1和2对比的更多相关文章
- Qt元类型(MetaType)注册入门(附一些官方文档的关键摘录)
昨天调试项目时,突然发现如下消息: QObject::connect: Cannot queue arguments of type 'ERROR_LEVEL' (Make sure 'ERROR_L ...
- Qt 学习之路 :Qt Quick Controls
自 QML 第一次发布已经过去一年多的时间,但在企业应用领域,QML 一直没有能够占据一定地位.很大一部分原因是,QML 缺少一些在企业应用中亟需的组件,比如按钮.菜单等.虽然移动领域,这些组件已经变 ...
- Qt Quick Controls 与 Qt Quick Controls 2的区别(详细对照)
Qt Quick Controls 原本是为支持桌面平台而开发的,后来又加入了移动平台和嵌入式平台的支持.它们应用非常广泛,因为它们提供了足够灵活的样式系统,以允许开发具有平台相关或者无关风格的应用程 ...
- Google Android官方文档进程与线程(Processes and Threads)翻译
android的多线程在开发中已经有使用过了,想再系统地学习一下,找到了android的官方文档,介绍进程与线程的介绍,试着翻译一下. 原文地址:http://developer.android.co ...
- 从官方文档去学习之FreeMarker
一.前言 上一篇 <从现在开始,试着学会用官方文档去学习一个技术框架>提倡大家多去从官方文档学习技术,没有讲到具体的实践,本篇就拿一个案例具体的说一说,就是FreeMarker,选择这个框 ...
- Spring Data Commons 官方文档学习
Spring Data Commons 官方文档学习 -by LarryZeal Version 1.12.6.Release, 2017-07-27 为知笔记版本在这里,带格式. Table o ...
- Es官方文档整理-3.Doc Values和FieldData
Es官方文档整理-3.Doc Values和FieldData 1.Doc Values 聚合使用一个叫Doc Values的数据结构.Doc Values使聚合更快.更高效且内存友好. Doc Va ...
- Es官方文档整理-2.分片内部原理
Es官方文档整理-2.分片内部原理 1.集群 一个运行的Elasticsearch实例被称为一个节点,而集群是有一个或多个拥有相同claster.name配置的节点组成,他们共同承担数据和负 ...
- EasyTouch的使用官方文档操作步骤
对于移动平台上的RPG类的游戏,我们常用虚拟摇杆来控制人物角色的行走和一些行为,相信我们对它并不陌生,之前尝试了EasyTouch2.5,发现并没有最新版的3.1好用,2.5版本的对于自适应没有做的很 ...
随机推荐
- c# 第12节 分支语句if、switch、三位运算符
本节内容: 1:流程控制语句分类 2:分支语句之if的使用 3:分支语句之switch的使用 4:分支语句之三位运算符 5:分支语句比较 1:流程控5:制语句分类 2:分支语句之if 3:分支语句之s ...
- 201871010136-赵艳强《面向对象程序设计(java)》第十五周学习总结
201871010136-赵艳强<面向对象程序设计JAVA>第十五周实验总结 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh 这 ...
- Eclipse中Git操作(七)
1. Git插件 Eclipse在很早的版本就已内置了Git插件,所以我们不用再装. Preferences-->Team-->Git 2. 工程初始化为本地库 (1) 创建一个Maven ...
- hdfs.server.datanode.DataNode: Block pool ID needed, but service not yet registered with NN
启动hadoop 发现 50070 的 livenode 数量是 0 查看日志, hdfs.server.datanode.DataNode: Block pool ID needed, but se ...
- 用 mongodb + elasticsearch 实现中文检索
而 elasticsearch 可以很好的支持各种语言的全文检索,但我们暂时又不想切换到 elasticsearch 作为后端数据库. 当然,可以在 web 应用中存储数据的时候,再主动写一份到 ...
- elasticsearch 简单demo RestHighLevelClient LowLeveClient
参考: https://www.elastic.co/guide/en/elasticsearch/client/java-rest/6.7/java-rest-low.html www.elasti ...
- 使用element-ui的table组件时,渲染为html格式
背景 今天在做vue的项目时,使用到 element-ui 的 table 组件,使用富文本编辑器进行新增操作后,发现 html格式 并没有被识别 原因 在 element-ui 中,table组件默 ...
- 初赛Part2
初赛 时间复杂度 主定理(必考) \[ T(n) = aT(\frac{n}{b})+f(n) \] 其中,\(n\)为问题的规模,\(a\)为递推下子问题的数量,\(\frac{n}{b}\)为每个 ...
- [LeetCode] 241. Different Ways to Add Parentheses 添加括号的不同方式
Given a string of numbers and operators, return all possible results from computing all the differen ...
- [LeetCode] 83. Remove Duplicates from Sorted List 移除有序链表中的重复项
Given a sorted linked list, delete all duplicates such that each element appear only once. Example 1 ...
