VUE-v-if和v-else的使用
1、v-if和v-else
<h2 v-if="true">v-if</h2>
<h2 v-else>v-else</h2>
注:v-if为真 时,显示v-if的内容,否则显示v-else的内容
2、v-show
<h2 v-show="true">显示我</h2>
注:v-if和v-show的区别
v-if和v-show的作用都把内容显示和隐藏,不同的是,v-if在元素隐藏的时候,是把整个DOM元素删除。v-show是在DOM元素上添加一个样式,把内容隐藏起来。
****用法:当内容需要频繁切换的时候,就用v-show,反之则用v-if
****切换登录方式小案例(v-if \ v-else)
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<div id="app">
<!-- <h2 v-if="isShow">v-if</h2>
<h2 v-else>v-else</h2> -->
<span v-if="isShow">
<label for="user">密码登录</label>
<input type="text" id="user" placeholder="请输入你的QQ">
</span>
<span v-else>
<label for="email">邮箱登录</label>
<input type="text" id="email" placeholder="请输入你的邮箱">
</span>
<button @click="change()">切换方式</button>
</div> <body>
<script>
let vm = new Vue({
el: '#app',
data: () => ({
isShow: true
}),
methods: {
change: function () {
this.isShow = !this.isShow
console.log(this.isShow)
}
}
})
</script>
</body> </html>
注:input的复用问题
 当切换方式发生改变的时候,输入框里面的内容不会清空
当切换方式发生改变的时候,输入框里面的内容不会清空 
这是因为VUE后台处理的原因。
1、因为邮箱登录和密码登录不能同时出现
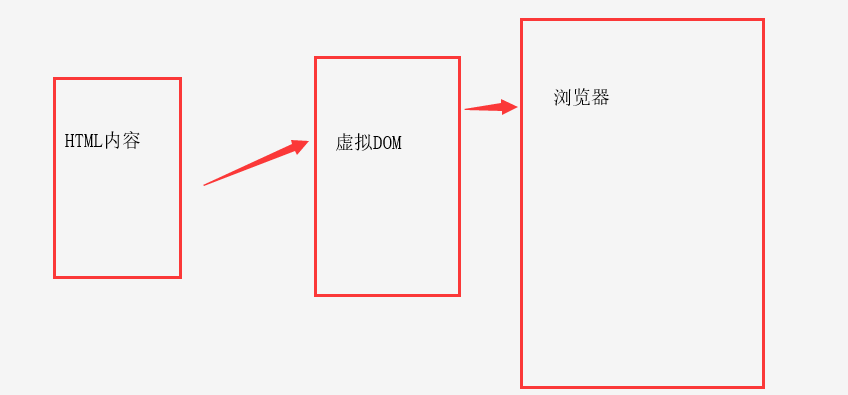
2、在内容渲染到页面的时候,VUE会创建一个虚拟DOM

所以当邮箱登录和密码登录相互切换的时候,因为组成他们的DOM元素是一样的,为了提升性能,VUE后台作出处理,当DOM元素相同时,它会复用之前的那个DOM,所以导致切换登录方式后,input里面的内容不会改变。其实他们用的就是同一个input.
解决方案
<label for="user">密码登录</label>
<input type="text" id="user" placeholder="请输入你的QQ" key="a">
在input里面加上一个key---唯一标识
当两个input里面的key相同时,input就会复用,反之就不会复用
VUE-v-if和v-else的使用的更多相关文章
- Oracle基本数据字典:v$database、v$instance、v$version、dba_objects
v$database: 视图结构: SQL> desc v$database; Name Null? Type - ...
- POJ2762 Going from u to v or from v to u(单连通 缩点)
判断图是否单连通,先用强连通分图处理,再拓扑排序,需注意: 符合要求的不一定是链拓扑排序列结果唯一,即在队列中的元素始终只有一个 #include<cstdio> #include< ...
- Going from u to v or from v to u?_POJ2762强连通+并查集缩点+拓扑排序
Going from u to v or from v to u? Time Limit: 2000MS Memory Limit: 65536K Description I ...
- 临时文件相关的v$tempfile v$sort_usage与V$tempseg_usage
SQL> select username,user,segtype,segfile#,segblk#,extents,segrfno# from v$sort_usage; SEGFILE#代表 ...
- [强连通分量] POJ 2762 Going from u to v or from v to u?
Going from u to v or from v to u? Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 17089 ...
- POJ2762 Going from u to v or from v to u?(判定单连通图:强连通分量+缩点+拓扑排序)
这道题要判断一张有向图是否是单连通图,即图中是否任意两点u和v都存在u到v或v到u的路径. 方法是,找出图中所有强连通分量,强连通分量上的点肯定也是满足单连通性的,然后对强连通分量进行缩点,缩点后就变 ...
- poj 2762 Going from u to v or from v to u?
题目描述:为了让他们的儿子变得更勇敢些,Jiajia和Wind将他们带到一个大洞穴中.洞穴中有n个房间,有一些单向的通道连接某些房间.每次,Wind选择两个房间x和y,要求他们的一个儿子从一个房间走到 ...
- POJ 2762 Going from u to v or from v to u? (强连通分量缩点+拓扑排序)
题目链接:http://poj.org/problem?id=2762 题意是 有t组样例,n个点m条有向边,取任意两个点u和v,问u能不能到v 或者v能不能到u,要是可以就输出Yes,否则输出No. ...
- poj 2762 Going from u to v or from v to u?(强连通分量+缩点重构图+拓扑排序)
http://poj.org/problem?id=2762 Going from u to v or from v to u? Time Limit: 2000MS Memory Limit: ...
- POJ 2762 Going from u to v or from v to u?(强联通 + TopSort)
题目大意: 为了锻炼自己的儿子 Jiajia 和Wind 把自己的儿子带入到一个洞穴内,洞穴有n个房间,洞穴的道路是单向的. 每一次Wind 选择两个房间 x 和 y, 让他的儿子从一个房间走到 ...
随机推荐
- destoon漏洞修复关于 $do->add($post); SQL注入修改
在阿里云漏洞提示查看发现destoon有关于mobile/guestbook.php $do->add($post); SQL注入修改 漏洞名称:Destoon SQL注入 补丁文件:/mobi ...
- nginx 403问题
错误排查 https://blog.csdn.net/onlysunnyboy/article/details/75270533 关闭 SELinux https://blog.csdn.net/ed ...
- PassGuard密码控件配置
运行环境 win服务器 系统server2008R2 C# ASP.NET服务器页面 前端部分 1.引用 //JS部分引用 <script type="text/javasc ...
- Linux性能优化实战学习笔记:第九讲
一.中断的魅力 1.中断在生活的魅力 比如你订了一份外卖,但是不确定外卖什么时候送到,也没有别的方法了解外卖的进度,但是,配送员送外卖是不等人的,到了你这儿没人取的话,就直接走人了.所以你指能苦苦等着 ...
- Linux性能优化实战学习笔记:第四十一讲
一.上节回顾 上一节,我们探究了网络延迟增大问题的分析方法,并通过一个案例,掌握了如何用hping3.tcpdump.Wireshark.strace 等工具,来排查和定位问题的根源. 简单回顾一下, ...
- [LeetCode] 26. Remove Duplicates from Sorted Array 有序数组中去除重复项
Given a sorted array nums, remove the duplicates in-place such that each element appear only once an ...
- 屏蔽flash地区识别
host文件添加以下0.0.0.0 geo2.adobe.com
- Python 腾讯云短信,发送手机验证码
1.安装包 pip install qcloudsms_py 2.准备好相关参数 腾讯云短信每个月赠送100条短信,申请一个应用,获取appid,然后创建短信签名,然后创建正文模版 3.发送短信 我们 ...
- 妖娆的HTML
初涉前端之HTML 1.首先是Web服务的本质,是怎么工作的?(基于python的网络实现) import socket server = socket.socket() server.bind((' ...
- 使用eclipse git插件合并merge部分代码方法
当有一个父项目,它的下面有多个子项目:或者一个项目下边,只想合并部分路径,甚至部分文件的内容,使用下边的方法可以达到目的,特此记录: 1.主项目右键 -> team -> remove f ...
