react学习-react父组件给子组件传值与设置传值类型以及是否必传参数
react 父组件给子组件传参时,父组件直接在引入的子组件内写入要传递的参数即可
<HeaderComponent title={"传递的参数"}></HeaderComponent>
在子组件接收使用props
<div id="header">
{this.props.title}
</div>

这样就可以获取到父组件内传递的参数。传参的同时也可以限制传参的类型,这里需要引入一个react的方法prop-types
import PropTypes from 'prop-types';
然后去设置类型,使用组件名点propTypes
class HeaderComponent extends Component {
render() {
return (
<div id="header">
{this.props.title}
</div>
)
}
}
HeaderComponent.propTypes = { //.propTypes是react规定的名称,不可以修改
title: PropTypes.string //设置title的类型
};
react中规定的类型名称如下

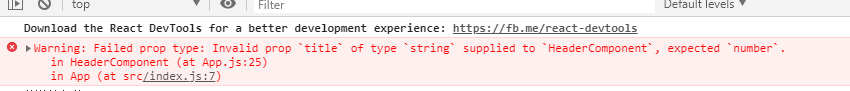
这样如果传递的类型不是我们自己规定的类型的话,就会产生报错

同时也可以设置这个值是否必须传递,使用isRequired这个属性
title: PropTypes.string.isRequired
这样就可以规定title这个值必须存在否则产生如下报错

当然设置里这个参数必须传递的情况下,也可以选择不进行传值,这样的话需要设置一个默认值就可以了defaultProps
//设置默认值--->存在默认值情况下必填参数可以不传值,没有默认值必须传值
HeaderComponent.defaultProps = {
title: '默认值'
};

这样在页面中显示内容就是设置的默认内容
react学习-react父组件给子组件传值与设置传值类型以及是否必传参数的更多相关文章
- react 父组件向子组件传递函数
这段时间一直在使用react,由于这react是单向数据绑定,总感觉有点不适用,毕竟之前一直都在使用angular,但学习还是要继续,做了一个迭代的项目,都差点忘记要总结一下这个react了,现在可以 ...
- React中父组件与子组件之间的数据传递和标准化的思考
React中父组件与子组件之间的数据传递的的实现大家都可以轻易做到,但对比很多人的实现方法,总是会有或多或少的差异.在一个团队中,这种实现的差异体现了每个人各自的理解的不同,但是反过来思考,一个团队用 ...
- react 父组件调用子组件方法
import React from 'react'import '../page1/header.css'import { Table } from 'antd'import Child from ' ...
- React 父组件触发子组件事件
Parent组件 import React from "react"; import Child from "./component/Child"; class ...
- React Hook父组件获取子组件的数据/函数
我们知道在react中,常用props实现子组件数据到父组件的传递,但是父组件调用子组件的功能却不常用.文档上说ref其实不是最佳的选择,但是想着偷懒不学redux,在网上找了很多教程,要不就是hoo ...
- 九、React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法
一.概述 React中的组件: 解决html 标签构建应用的不足. 使用组件的好处:把公共的功能单独抽离成一个文件作为一个组件,哪里里使用哪里引入. [父子组件]:组件的相互调用中,我们把调用者称为父 ...
- React 父组件调用子组件的方法
父组件调用子组件的方法 React v16.3.0 及以后版本使用 import React, {Component} from 'react'; export default class Paren ...
- vue学习之父组件与子组件之间的交互
1.父组件数据传给子组件 父组件中的msgfather定义数据 在之组件中通过设置props来取得希望从父组件中获得的值 通过设置这两个属性就可以从父组件传数据到子组件 2.子组件传数据给父组件(这里 ...
- 40.VUE学习之--组件之间的数据传参父组件向子组件里传参,props的使用实例操作
父组件向子组件里传参,props的使用实例 <!DOCTYPE html> <html> <head> <meta charset="utf-8&q ...
随机推荐
- 构建根文件系统之busybox
配置busybox 首先将busybox的压缩包放入服务器进行解压缩: busybox集合了几百个命令,在一般的系统中并不需要全部使用.可以通过配置busybox来选择这些命令.定制某些命令的功能(选 ...
- 201871010123-吴丽丽 《面向对象程序设计(Java)》第八周学习总结
201871010123-吴丽丽<面向对象程序设计(Java)>第八周学习总结 项目 内容 这个作业属于哪个课程 http://www.cnblogs.com/nwnu-daizh/ ...
- SQLAlchemy查询数据库数据
首先创建模型,在数据库里面生成表,然后填入数据,如下 # 定义orm,数据模型 class Test(db.Model): __tablename__ = 'test' id = db.Column( ...
- NOIP 2004 合并果子
洛谷P1090 https://www.luogu.org/problemnew/show/P1090 JDOJ 1270 题目描述 在一个果园里,多多已经将所有的果子打了下来,而且按果子的不同种类分 ...
- USACO Stamps
洛谷 P2725 邮票 Stamps https://www.luogu.org/problem/P2725 JDOJ 1797: Stamps 邮票 https://neooj.com:8082/o ...
- div层的滑入滑出实例
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"><head runat=&quo ...
- 2.第一个Vue程序
1.IDEA中安装Vue.js插件 2.建立项目以及html文件 1.创建一个 HTML 文件 2.引入 Vue.js <script src="https://cdn.jsdeliv ...
- JS通过指定大小来压缩图片
安装: npm i image-conversion --save 引入: <script src="https://cdn.jsdelivr.net/gh/WangYuLue/ima ...
- CSP2019&&AFO
day-1 attack回来了,颓废,吃蛋糕. day-0 和attack继续车上颓废. 报道,志愿者胖乎乎的,学校很新. day-1 T1写完写T2,两小时T310分 出来发现,T2好像有个地方没路 ...
- Python正则表达式学习与运用
一.什么是正则表达式 正则表达式是对字符串(包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称为“元字符”))操作的一种逻辑公式,就是用事先定义好的一些特定字符.及这些特定字符的组合,组成一个 ...
