PS弧形边缘的去黑色背景色
按照理论来说,纯色的字体加上纯色的背景,然后保存成png文件,然后用色彩范围选择纯色的背景,去掉背景,这样应该能得到原来设置的纯色的字体,但实际测试后不是这样的。
如果是矩形等,是纯色,但是Photoshop对带弧形的,例如圆形,字母等,边缘其实不是纯色的像素,而是由很多渐变的越来越透明的像素组成,在白色背景下就是越来越浅,在黑色背景下,就是边缘变深。
在两个图层合成后,保存为一张图,这些透明像素会受黑色背景的影响,导致边缘出现黑色+主体色的集合体,类似主体色加深的效果,导致和原图有差距。
把图层去掉,可以看出无论是纯色字体,还是纯色的圆形等,边缘有弧形的部分都有各种透明度的像素色块。而合成图,由于背景和上面图层合并了,所以导致透明和底色合并,融合在了一起,在白色情况下,边缘就是各种原主体的浅色。

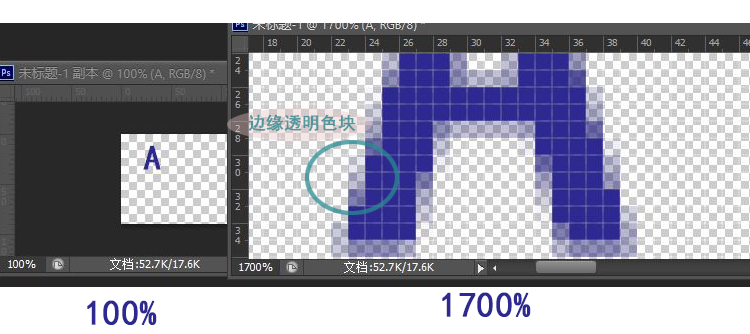
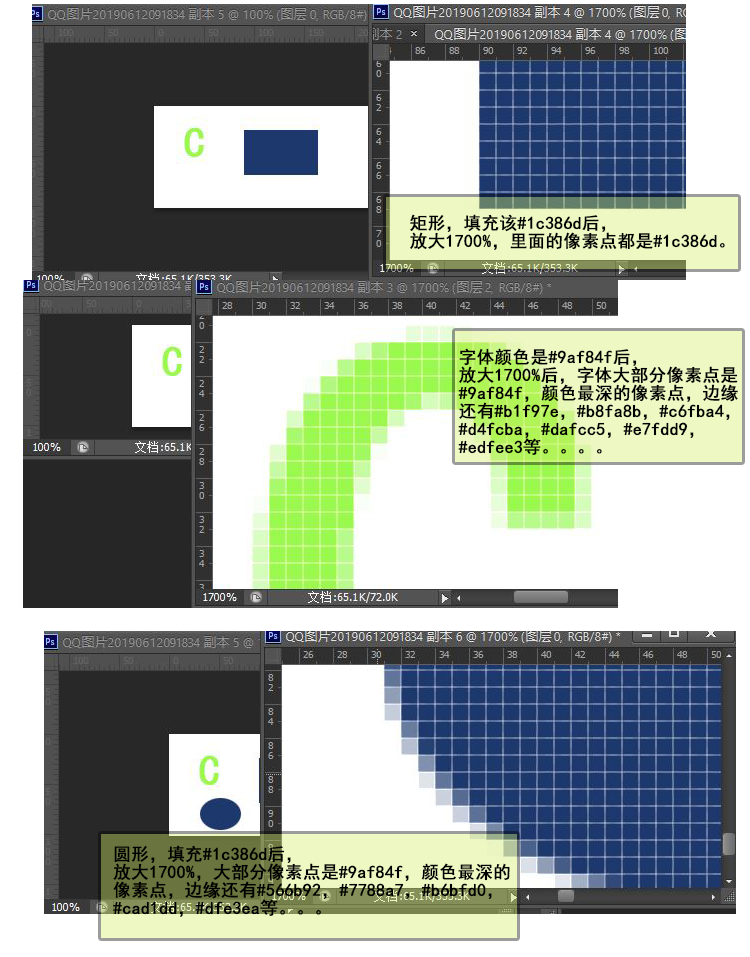
如图,白色底色情况下 ,测试带弧形字体,矩形,和圆形的100%和放大1700%的效果:
字体颜色是#9af84f后,
放大1700%后,字体大部分像素点是#9af84f,颜色最深的像素点,边缘还有#b1f97e,#b8fa8b,#c6fba4,#d4fcba,#dafcc5,#e7fdd9,#edfee3等。。。。
矩形,填充该#1c386d后,
放大1700%,里面的像素点都是#1c386d。
圆形,填充#1c386d后,
放大1700%,大部分像素点是#9af84f,颜色最深的像素点,边缘还有#566b92,#7788a7,#b6bfd0,#cad1dd,#dfe3ea等。。。
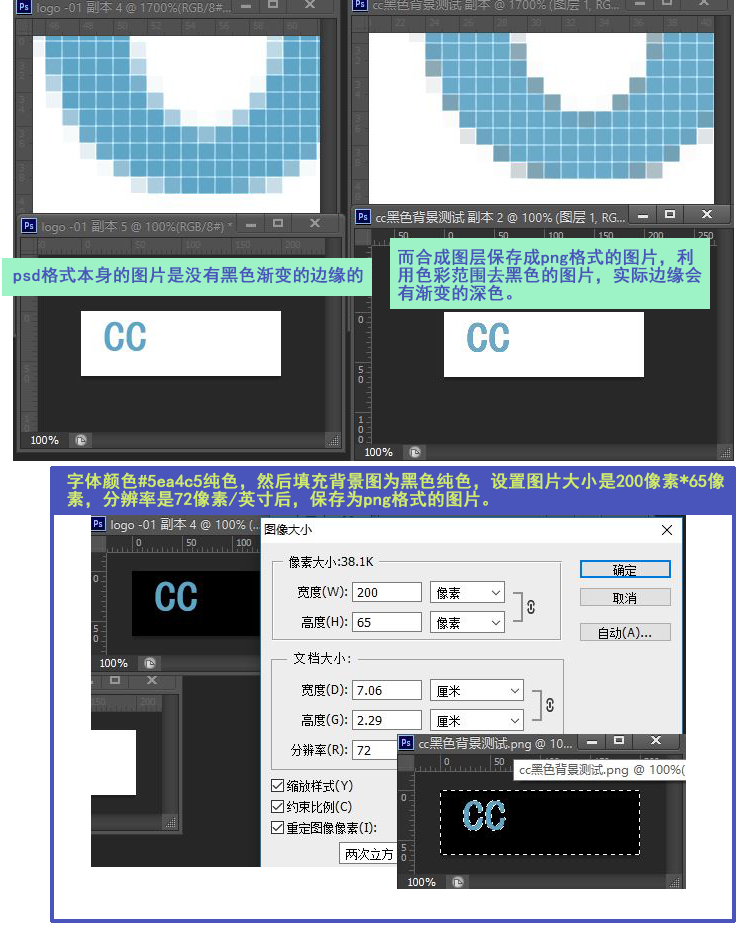
PS中弧形图形边缘效果(图中左侧是100%,右侧是1700%):

1.字体颜色#5ea4c5纯色,然后填充背景图为黑色纯色,设置图片大小是200像素*65像素,分辨率是72像素/英寸后,保存为png格式的图片。
2.重新载入这张png格式的图片,用色彩范围,选择色相容差最大200,去掉黑色背景,加个底色图层,白色图层。
把原来psd格式的字体,后面黑色背景填充上白色。
3.对比两个图片,可以发现,psd格式本身的图片是没有黑色渐变的边缘的,而由png格式的图片,利用色彩范围去黑色的图片,实际边缘会有渐变的黑色。
如果是白色或浅色边缘,通过色彩范围去背景色后,放到白色的背景色,会不太明显,但是如果原来是黑色背景,会导致去色后会有黑色和本身颜色的混合体的像素出现,表现为颜色加深。
比如该图中,有深蓝色的像素在边缘出现,而实际字体中并没有这种深蓝色。
对于该问题,没有很好的处理方法,或者用色彩范围选择后,放大很多倍数,逐个修改像素,把橡皮调整成1个像素的大小,擦除不正常的像素,修改像素,但是这种是不可能的,因为工作量太大,放大后逐个像素修改是很难的,大致修改还差不多。
目前没发现很好的处理方法,如果可以,最好的方法是在网上找类似图,带白色背景的,然后处理网上找到的白色背景图片。
把找到的类似的白色背景图片,进行裁剪出来,拼接成和需要图类似的格式,然后把裁剪图先处理一定透明度,把需要的图放在下方,这样可以透过上面的图看到下面需要的图,然后根据下面的图调整大小,尽量与需要图融合。
色彩范围容差最大也无法完全还原图。
方法:1.放大很大倍数后,用橡皮和画笔(橡皮或画笔调整称一个像素)修改像素。(耗时间很麻烦,不可能用的方法)
2.网上找类似的图,和自己需要的白色背景类似的图,然后合成和修改。
3.重做该图。(用类似的字体作图,用钢笔等勾勒边缘填充颜色,也比较麻烦)
图示:

PS弧形边缘的去黑色背景色的更多相关文章
- ps裁剪一寸照片及换背景色
1.打开ps,把图片拖进去编辑 2.选魔棒工具,在途中选中背景色,鼠标右键,选选择反向 效果如下: 3.按 快捷键 ctrl + j 可以在右侧看到新建出了一个图层 4.选文件,新建,填写长宽,如果 ...
- Ubuntu12.04下eclipse提示框黑色背景色的修改方法
eclipse提示框的背景颜色使用的是系统的提示框颜色配置,在windows下为黄色,但在Ubuntu12.04(gnome)下却是黑色,造成提示内容很难看清. 在eclipse中我们是无法修改这个颜 ...
- HTML布局排版2 div的和图片平铺方便管理
在HTML里,由于浏览器显示器等差异,浏览器的宽度也会有变化,为了适应不同的宽度,需要用到平铺.例如页面前面的固定的条等,如果是纯色,可以用背景色,如果不是纯色,是渐变等,可以用条状图平铺.常见的布局 ...
- PS各个工具的字母快捷键和英…
原文地址:PS各个工具的字母快捷键和英文全名作者:Tycho 选框-Marquee(M) 移动-move(V) 套索-Lasso(L) 魔棒-Wand(W) 喷枪-in ...
- [转载]PS各个工具的字母快捷键和英文全名
原文地址:PS各个工具的字母快捷键和英文全名作者:Tycho 选框-Marquee(M) 移动-move(V) 套索-Lasso(L) 魔棒-Wand(W) 喷枪-in ...
- PS常识及技巧
常用格式 JPG:压缩 PNG:透明 GIF:动图 PSD:分层 分辨率 UI选择像素,印刷选择厘米 UI设计:72px 印刷分辨率必须为300 颜色模式UI网页设计:RGB 印刷类设计 ...
- 最全的PS快捷键大全!
一.工具箱 01.(多种工具共用一个快捷键的可同时按[Shift]加此快捷键选取)02.矩形.椭圆选框工具 [M]03.裁剪工具[C]04.移动工具[V]05.套索.多边形套索.磁性套索[L]06.魔 ...
- PS各个工具的字母快捷键和英文全名
选框-Marquee(M) 移动-move(V) 套索-Lasso(L) 魔棒-Wand(W) 喷枪-injection lance (J) 画笔-Brush (B) 铅笔-pencil(N) 橡皮图 ...
- listview更改选中时item背景色(转)
默认情况下使用ListView背景色是黑色,选中item的高亮颜色是菊黄色,很多时候不得不自己定义背景色或者背景图 android:cacheColorHint="@android:colo ...
随机推荐
- UVA-439, Knight Moves(深度优先搜索)
#include<iostream> #include<queue> #include<cstring> #include<string> #inclu ...
- Kotlin调用Java程序重点分析
在上一次https://www.cnblogs.com/webor2006/p/11530801.html中学习了Kotlin调用Java的使用方式及一些注意点,这次继续其这个场景进一步学习. 数组( ...
- 树莓派上 Docker 的安装和使用
Docker 是一个开源的应用容器引擎,可以让开发者打包他们的应用以及依赖包到一个轻量级.可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化.容器是完全使用沙箱机制,相互之间不 ...
- Centos7 Mysql主从双机热备的实战记录
操作系统:centos7 服务器:主:172.19.242.69 从:172.19.242.70 1. 服务器 由于Mysql不同版本之间的(二进制日志)binlog格式可能会不太一样,因此最好的 ...
- js实现文字上下滚动效果
大家都知道,做html页面时,为了提升网页的用户体验,我们需要在网页中加入一些特效,比如单行区域文字上下滚动就是经常用到的特效.如下图示效果: <html> <head> &l ...
- rust cargo 一些方便的三方cargo 子命令扩展
内容来自cargo 的github wiki,记录下,方便使用 可选的列表 cargo-audit - Audit Cargo.lock for crates with security vulner ...
- ThinkPad T410i 2516A21 升級手札(換SSD固態硬碟、I7 CPU、開機20秒)
最近筆記本越來越慢,開機得20分鐘,而且CPU動不動就飆到80度,趁著開學網上活動,準備給老伙計來一次重大升級.查一下主板芯片,最高支持8G內存,已經滿了,光驅位加了一個1T機械硬盤,那麼能升級的就只 ...
- nodejs之MongoDB安装[windows平台]
下载MongoDB,本为下载msi文件安装,下载地址 下载完成之后直接双击文件安装,安装时注意安装路径 创建一个空文件夹,用于存放数据库文件 通过控制台进入安装目录下的bin目录,或者在bin ...
- GoCN每日新闻(2019-10-22)
GoCN每日新闻(2019-10-22) GoCN每日新闻(2019-10-22) 1. Go 集成测试:https://www.ardanlabs.com/blog/2019/10/integrat ...
- lintcode-80.中位数
80. 中位数(简单题) 给定一个未排序的整数数组,找到其中位数. 中位数是排序后数组的中间值,如果数组的个数是偶数个,则返回排序后数组的第N/2个数. 样例 给出数组[4, 5, 1, 2, 3], ...
