为 Web 设计师准备的 20 款 CSS3 工具
1.CSS3 Generator

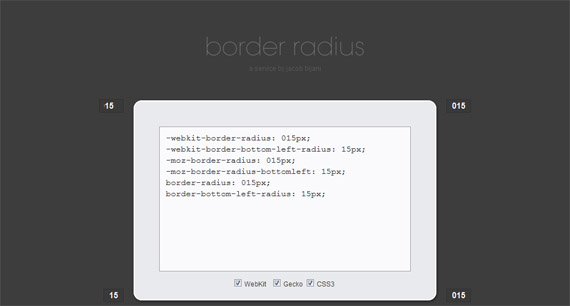
2. Border Radius

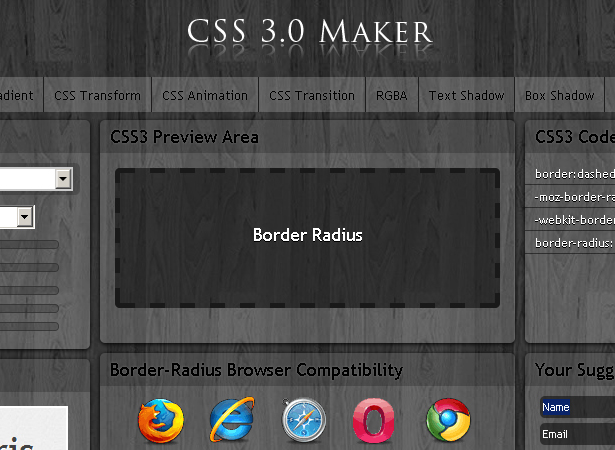
3. CSS3 Maker

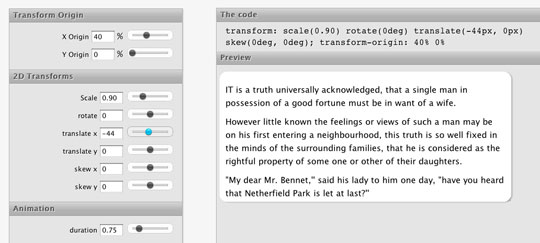
4. CSS3 Transforms

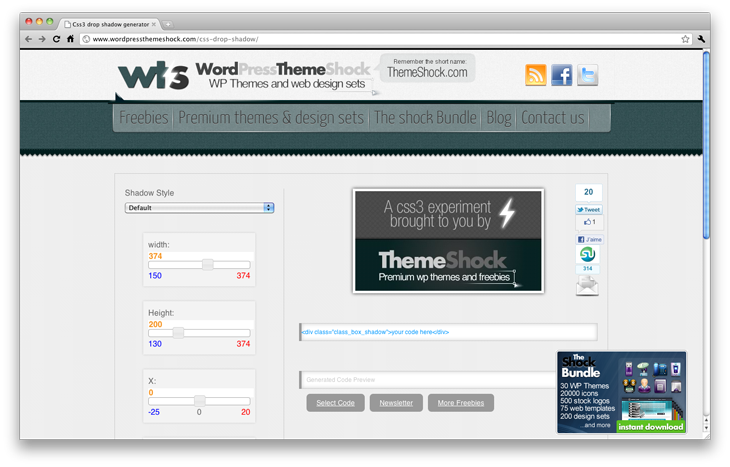
5. CSS3 Drop shadow generator

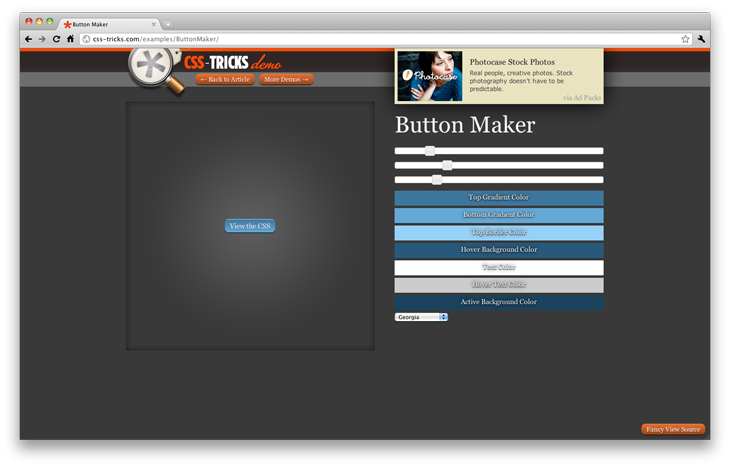
6. Button Maker

7. Modernizr

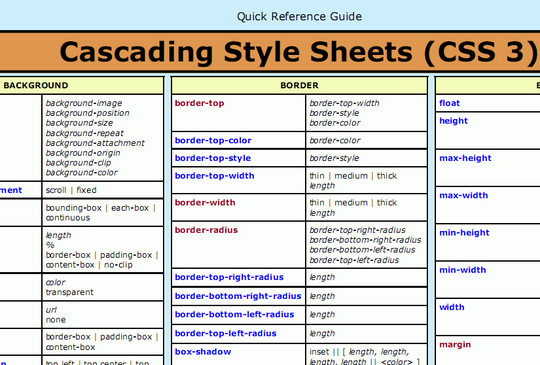
8. CSS3 Cheat Sheet

9. CSS3 Menu

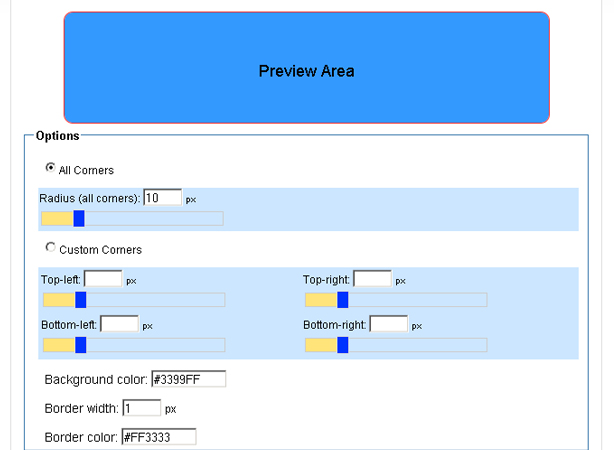
10. Rounded Corner Generator

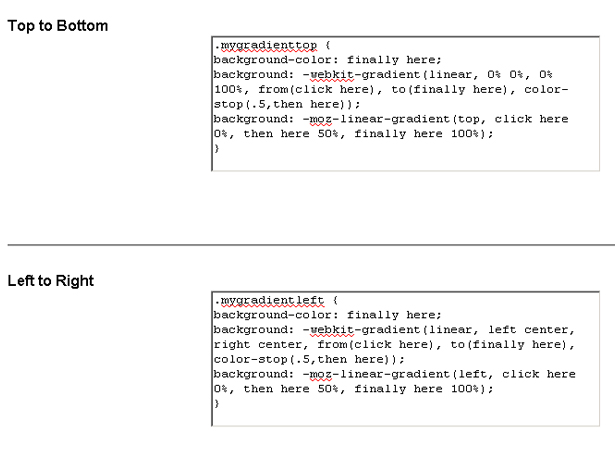
11. Gradient Generator

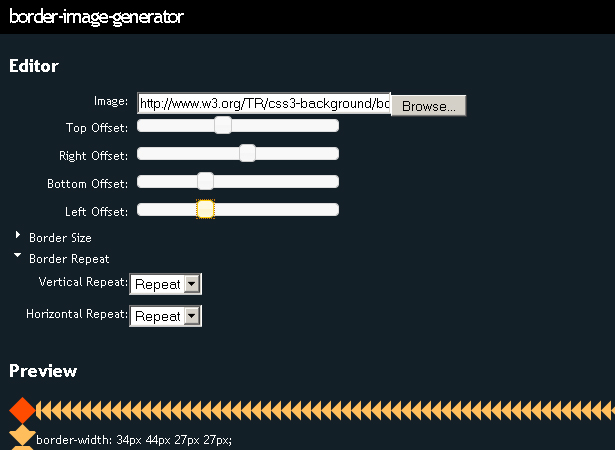
12. Border Image Generator

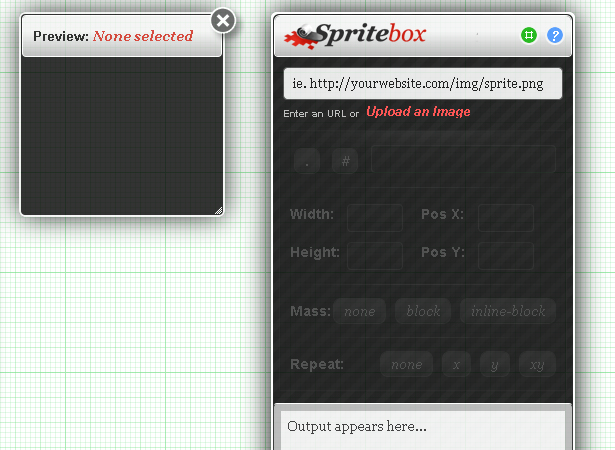
13. Spritebox

14. Mike Plate’s CSS3 Playground

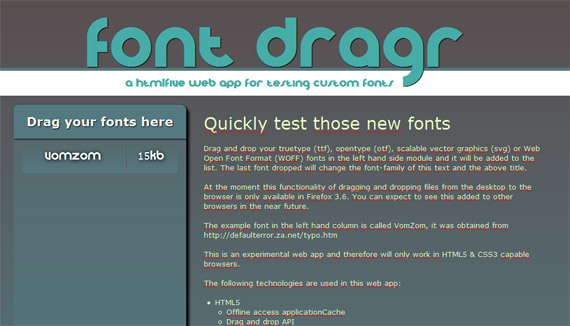
15. Font Drag

16. Web Designers’ Browser Support Checklist

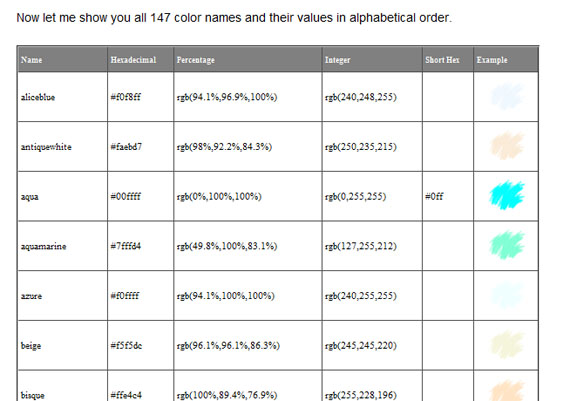
17. CSS3 Color Names

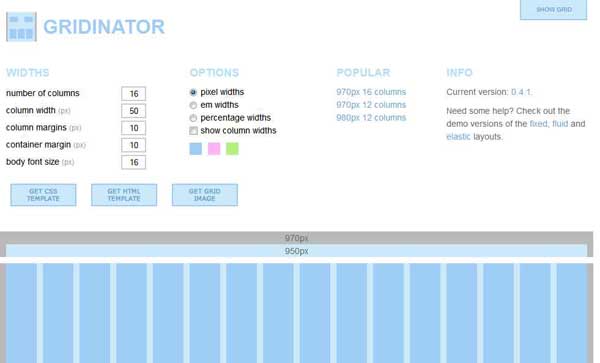
18. Gridinator

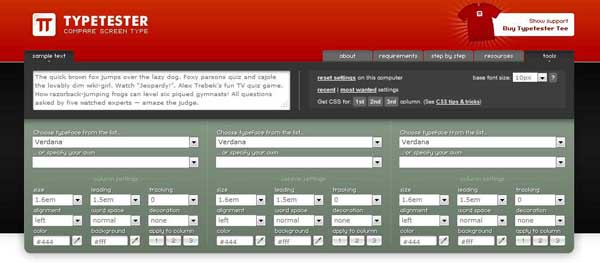
19. Typetester

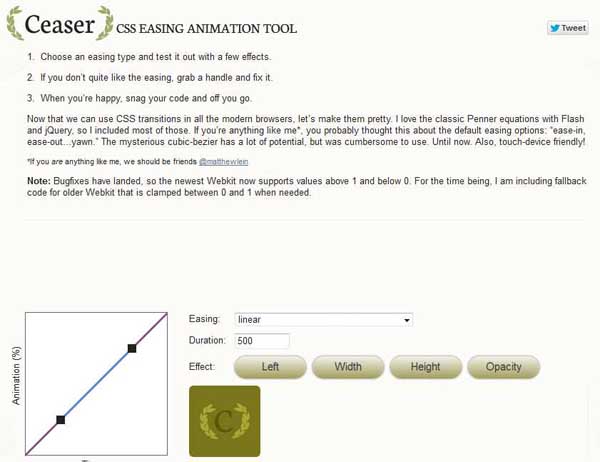
20. CSS Easing Animation Tool

via designpotato
为 Web 设计师准备的 20 款 CSS3 工具的更多相关文章
- IOS-程序员和设计师必备的20个CSS工具
程序员和设计师必备的20个CSS工具 CSS工具是现今网站开发人员和设计人员使用的最必要和最重要的工具之一.这是因为这些CSS工具,可以为开发人员和设计人员简化手头的工作,大大减少web开发和设计 ...
- Web工程师必备的43款可视化工具
国外站点DATAVISUALIZATION.CH为大家总结出了当前热用的43款可视化工具,包括Arbor.Chroma.js.D3.js.Google Chart Tools等,绝对让你一饱眼福. 1 ...
- 为 Web 设计师准备的 25+ 款扁平 UI 工具包
Flat UI Kit by Riki Tanone (free) Flat UI Kit (PSD) by Devin Schulz (free) Eerste UI Kit (free) Metr ...
- DevOps必备的20款顶级工具
原文地址:http://os.51cto.com/art/201606/512423.htm 开发运维工具与软件开发领域的最佳实践密切相关,也与必要的规范密切相关.在整个开发生命周期涉及到一大批新旧工 ...
- 2014 年 20 款最好的 CSS 工具
说到 WEB 设计,不得不介绍介绍 CSS 工具,CSS 工具在这里面扮演很重要的角色,可以简化无数开发者和设计师的工作,写出更好的 CSS 代码. 而网上有非常多的 CSS 工具,帮助设计师和开发者 ...
- 值得 Web 开发人员收藏的16款 HTML5 工具
HTML5 正在迅速改变创建和管理网站的方式.HTML5 在不同的领域让网页设计更强大的.快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5 开发各种网站和应用程序. ...
- 给 Web 前端开发人员推荐20款 CSS 编辑器
CSS 和 HTML,JavaScript 是网页的基础,作为前端开发人员,对这三者都要很熟悉.特别是未来流行全栈开发的时代,每项技术都是你知识结构中必要的一个节点. 在开发中,选择好工具是非常重要的 ...
- Web 项目可能会用到的20款优秀的开源工具
开源的应用程序和它们的源代码可以免费获得,因为版权是属于任何进行过修改或者提交代码的人.大多数提供开源软件的公司都可以建立行业标准,因此可以获得有利的竞争优势. 很多的开源应用程序和工具都有很强的替代 ...
- 分享20款移动开发中很有用的 jQuery 插件
今天,很显然每个网站都需要有一个移动优化的界面以提高移动用户的使用体验.在开发任何移动项目时,要尽可能保持每一种资源尺寸都尽可能的小,以给最终用户提供一个好的体验是非常重要的.在这篇文章中我们已经编制 ...
随机推荐
- Ubantu 下安装 tensorflow
# 在 Linux 上: $ sudo apt-get install python-pip python-dev python-virtualenv $ virtualenv --system-si ...
- 一起来测试天兔Lepus3.8 Beta版本的MSSQL部分
一起来测试天兔Lepus3.8 Beta版本的MSSQL部分 产品介绍:http://www.lepus.cc/下载地址:http://www.lepus.cc/soft/18手册地址:http:// ...
- CYQ.Data+EasyUI开发:几个相关的问题CheckBox、Tree、TreeGrid
前言: 话说到新的公司已经呆了三个星期了,从上班的第二天开始就一直在写项目文档和给开发人员培训,以至于我的QQ签名从"我不是来搞培训的“到最后直接换成”我是来搞培训的“. 虽然挂名开发经理, ...
- .NET单元测试的艺术-2.核心技术
开篇:上一篇我们学习基本的单元测试基础知识和入门实例.但是,如果我们要测试的方法依赖于一个外部资源,如文件系统.数据库.Web服务或者其他难以控制的东西,那又该如何编写测试呢?为了解决这些问题,我们需 ...
- Hadoop学习笔记—16.Pig框架学习
一.关于Pig:别以为猪不能干活 1.1 Pig的简介 Pig是一个基于Hadoop的大规模数据分析平台,它提供的SQL-LIKE语言叫Pig Latin,该语言的编译器会把类SQL的数据分析请求转换 ...
- C#+OpenGL+FreeType显示3D文字(3) - 用PointSprite绘制文字
C#+OpenGL+FreeType显示3D文字(3) - 用PointSprite绘制文字 上一篇实现了把文字绘制到OpenGL窗口,但实质上只是把含有文字的贴图贴到矩形模型上.本篇我们介绍用Poi ...
- 关于GC和析构函数的一个趣题
这个有趣的问题感谢装配脑袋友情提供. 请看如下代码: public class Dummy { public static Dummy Instance; ; ~Dummy() { Instance ...
- [大数据之Spark]——Transformations转换入门经典实例
Spark相比于Mapreduce的一大优势就是提供了很多的方法,可以直接使用:另一个优势就是执行速度快,这要得益于DAG的调度,想要理解这个调度规则,还要理解函数之间的依赖关系. 本篇就着重描述下S ...
- js array queue (队列)
前言 今天项目中做一个图片效果展示,需要实时从后台获取图片数据,前段做展示.想想用到队列,比较好实现这个功能,只需要展示队列里的数据就可以了.于是写了个js 对列. js code /** * [Qu ...
- 修改windows自带的Ctrl+Space输入法切换快捷键
使用场景: 多为我等码农使用一些编辑器时,编辑器的默认代码提示热键为 ctrl+space ,但这个热键被系统的输入法开关占用.如果遇到可以设置快捷键的编辑器还好,要是不能设置的话(比如火狐浏览器的代 ...
