vue中使用element-ui自定义主题后,vue-cli跑不起来了
环境:vue-cli 2.x版本
自己在官网配置了主题并放到了项目中https://element.eleme.cn/#/zh-CN/theme
然后,我的脚手架在我的电脑中休息了几天,就跑不通了呢!

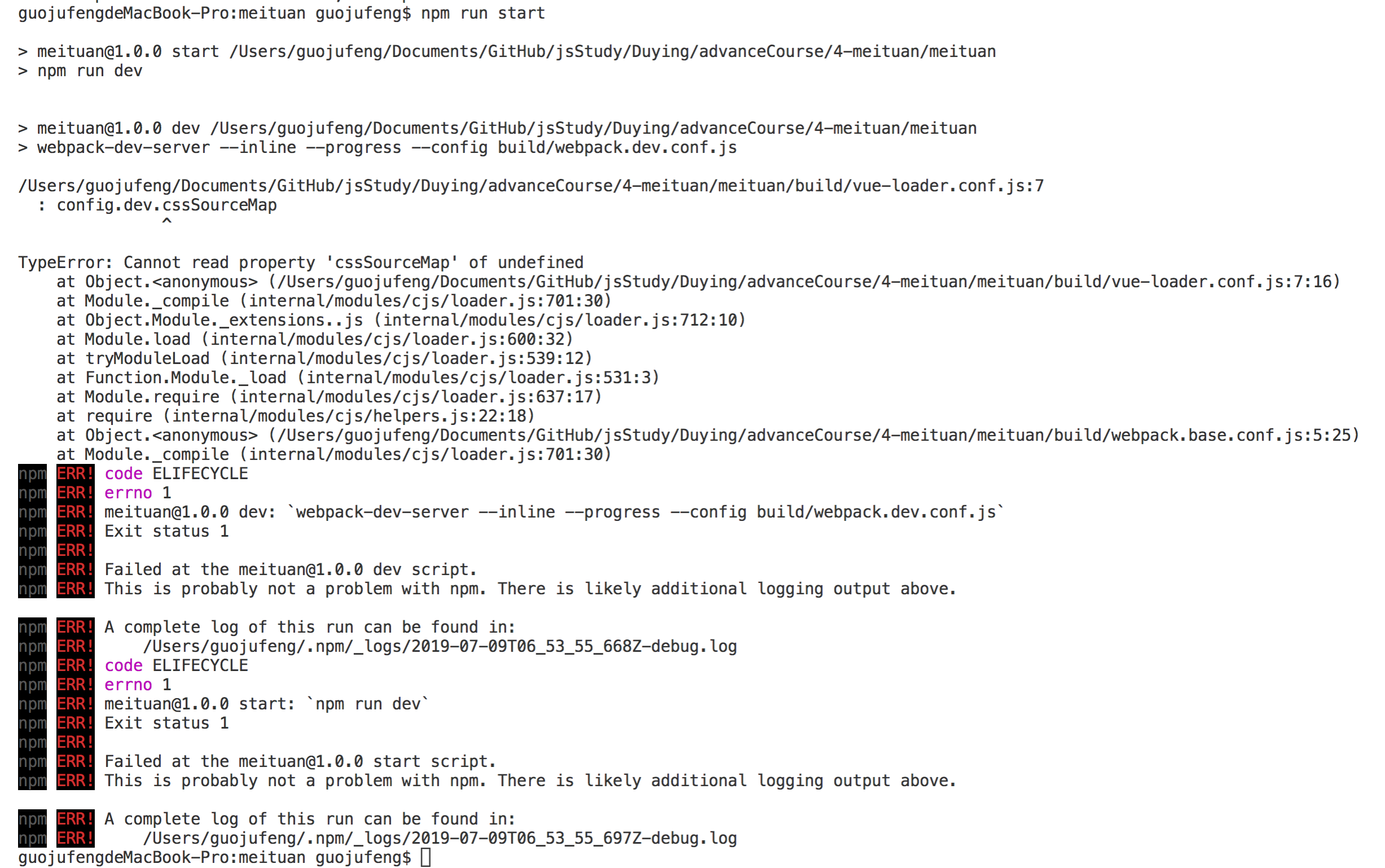
可以看到报错:
: config.dev.cssSourceMap
^
TypeError: Cannot read property 'cssSourceMap' of undefined
原因:
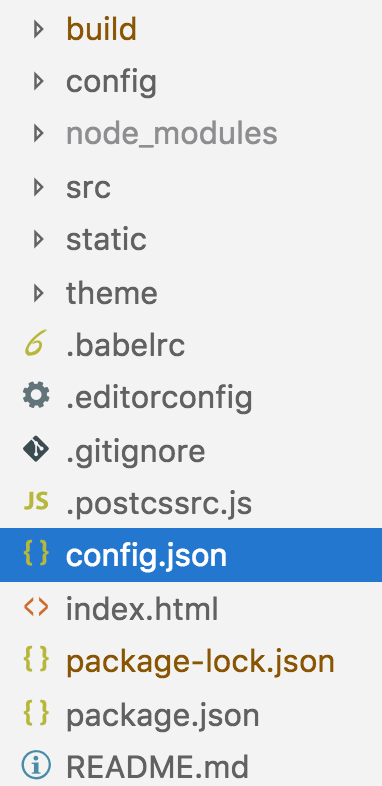
我在项目下放了一个config.json文件,他是element-ui的自定义主题配置文件。

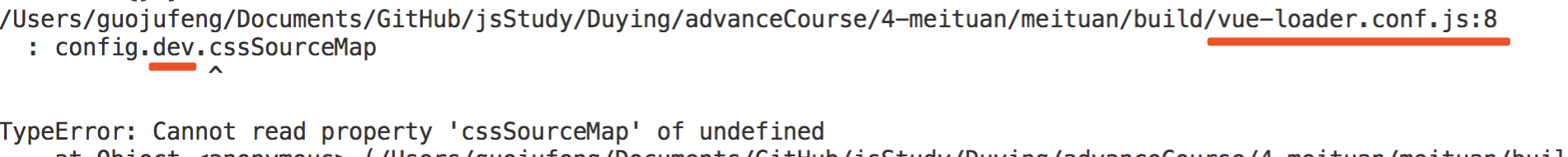
仔细观察我的报错:
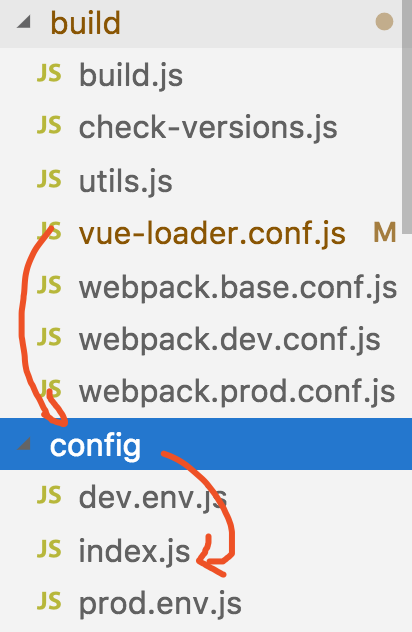
在项目build目录下的vue-loader.conf.js文件中,config.dev是undefined,所以才会报错说“不能读undefined的属性”。因为undefined类型是没有属性的,这点是js的基础知识。

好,那就说明config变量(可能是个对象)他没有dev属性。
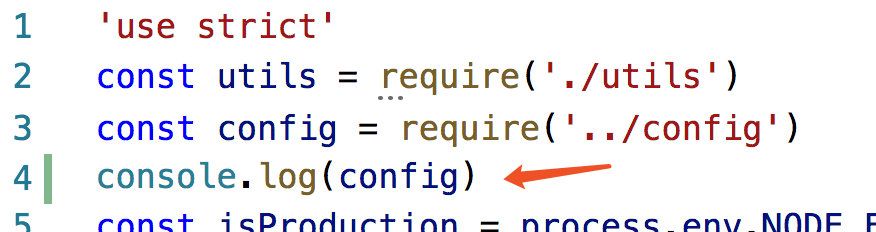
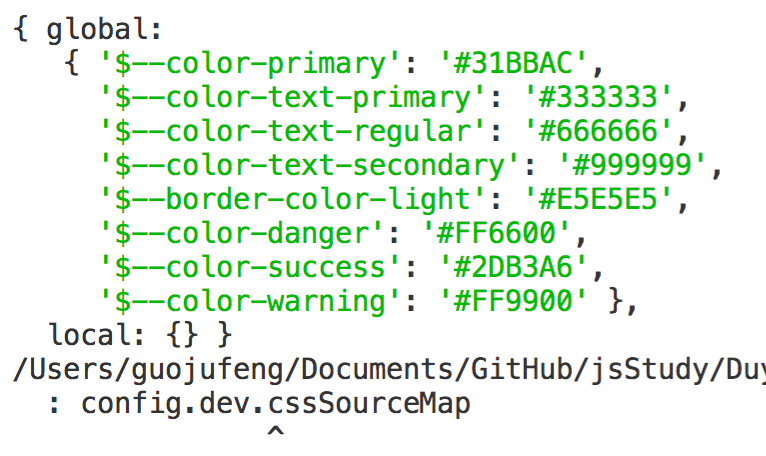
于是我去这个文件夹下打印config变量:

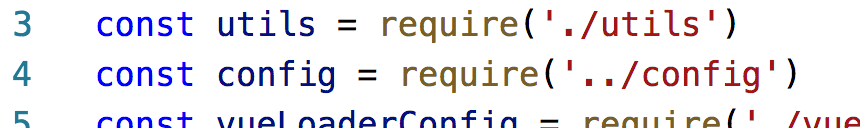
他原本引得路径是本文件上一级目录的config。
可能因为require这个node语法的特点,虽然我还没学到,但是我猜测require里边的路径,如果不写后缀名,会自动补全后缀名,
也就是说如果有同名文件就会被引入。如果没有同名文件,他就引入同名文件夹下的index.js

但是我现在在build上一级中(根目录下)放了config.json。他优先引入了config.json文件。
打印结果证实了我的猜测:下边的对象就是config.json里边的代码

解决
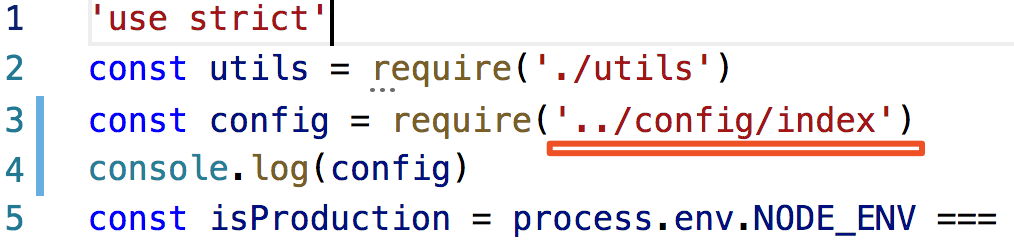
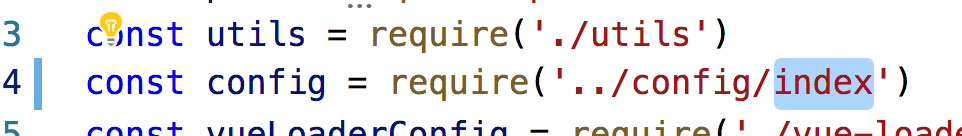
于是我把require里边的引入路径修改一下,把config的路径添加为“.../config/index”:

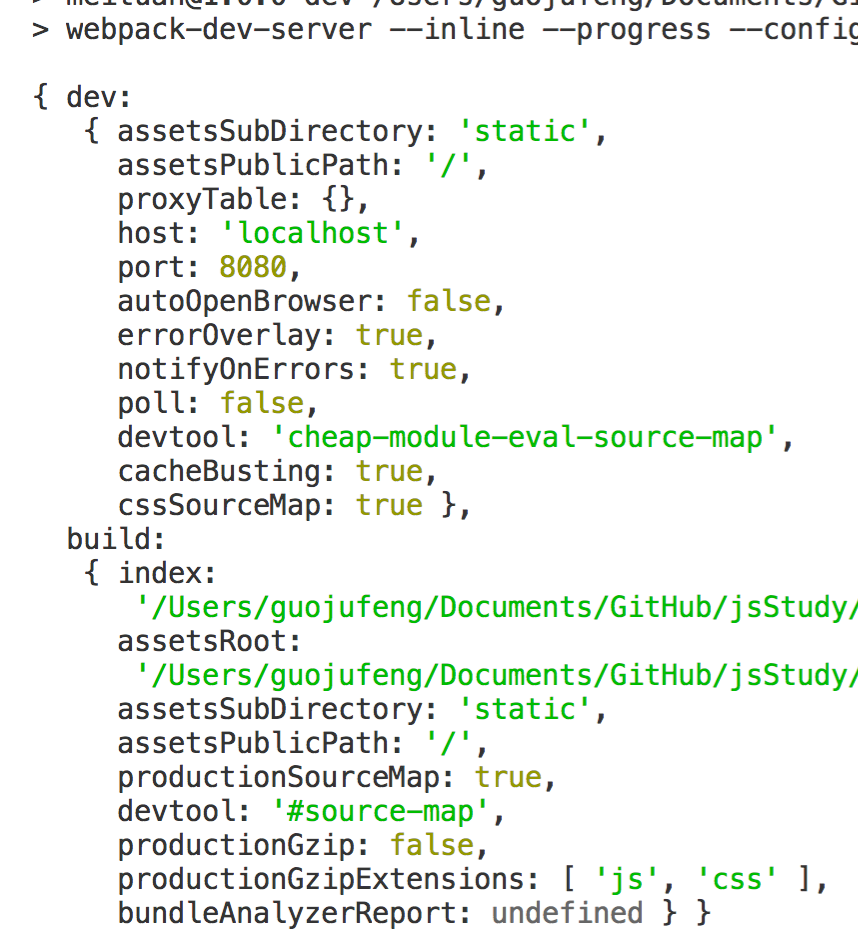
再打印,这里就没问题了,内容就是config文件夹中的index.js的内容:

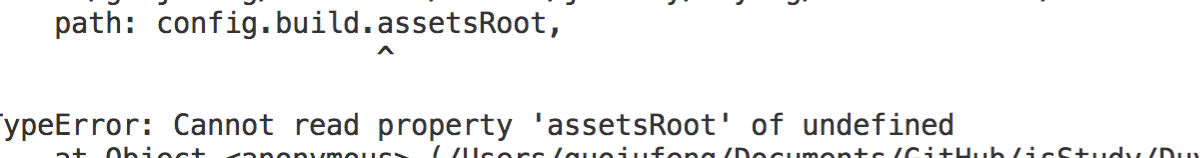
但是又来了新问题,换了新的页面webpack.base.conf.js:19

path: config.build.assetsRoot,
^
TypeError: Cannot read property 'assetsRoot' of undefined
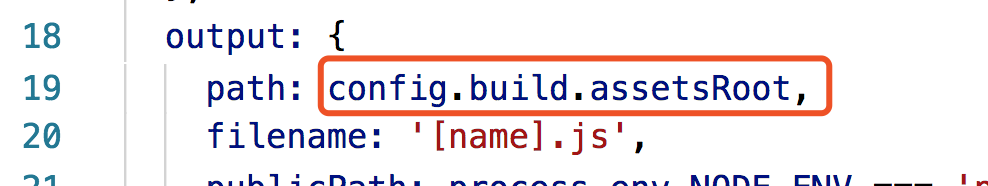
看来这个里边也是引入的路径的问题。去对应文件的对应行19行寻找问题位置:

果然这里也是因为config.json文件的加入,导致config引入进来的不对了:

修改这里的路径,顺便把webpack的其他配置文件中config/index.js的引入也修改一下:

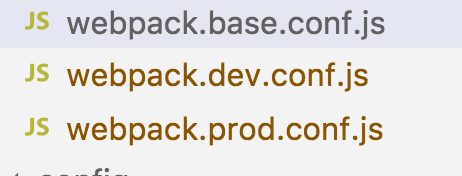
以下三个文件中都有同样的问题:

还有utils里边也用到了。也得改。
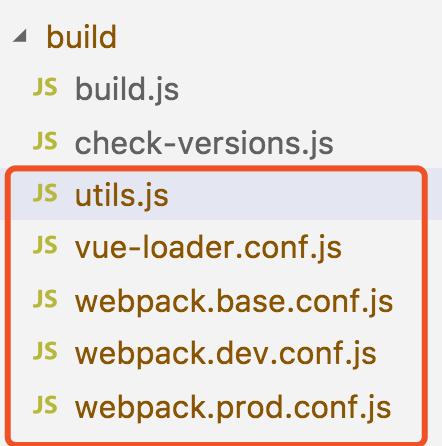
综上,一下五个文件中,关于config文件中index.js的引入路径都需要改一下就可以正常跑起来了。

为了看到这两行,真不容易啊!

vue中使用element-ui自定义主题后,vue-cli跑不起来了的更多相关文章
- 在vue中关于element UI 中表格实现下载功能,表头添加按钮,和点击事件失效的解决办法。
因为在element 中表格是使用el-table的形式通过数据来支撑结构,所以,表格的样式没有自己写的灵活,所以有了没法添加按钮的烦恼.下面是解决的方法. 准备工作: 一.下载npm安装包两个 1. ...
- vue中修改Element ui样式不起作用
公司做的一个后台系统,由于Elemen ui是响应式的,在小屏笔记本中,一行两列的表单会自动变成一行一列,这样就很不美观了,由于是后台系统,当时也没考虑适配问题. 老总 地表最强的电脑 运行了一下,当 ...
- element ui 自定义主题失败(primordials is not defined)
卸载: 1.卸载cnpm npm uninstall cnpm -g 2.卸载vue-cli npm uninstall @vue/cli -g 3.卸载nodejs和删除文件 C:\Program ...
- 在vue中使用Element的message组件
在vue中使用Element的message组件 在vue文件中使用 this.$message({ message: "提示信息", type: "success&qu ...
- FastAPI实践项目:SayHello(FastAPI + vue.js + axios + element ui)
目录 简介 翻版 VS 本尊 后端服务 源码 接下来 简介 这次带来的是FastAPI + vue.js + axios + element ui (一个html文件里使用的) 实现的<Flas ...
- Vue基础01vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令
自学vue框架,每天记录重要的知识点,与大家分享!有不足之处,希望大家指正. 本篇将讲述:vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令 前期学习基础,使用vue. ...
- Vue之vue中的data为什么是一个函数+vue中路径别名alias设置
问题描述 为什么在vue组件中,我们的data属性必须是一个函数,new Vue()中的data除外,因为new Vue中只有一个data属性. 原因 因为我们能抽离出来的组件,肯定是具有复用性的,它 ...
- vue中使用Element主题自定义肤色
一.搭建好项目的环境. 二.根据ElementUI官网的自定义主题(http://element.eleme.io/#/zh-CN/component/custom-theme)来安装[主题生成工具] ...
- 如何在 Vite 中使用 Element UI + Vue 3
在上篇文章<2021新年 Vue3.0 + Element UI 尝鲜小记>里,我们尝试使用了 Vue CLI 创建 Vue 3 + Element UI 的项目,而 Vue CLI 实际 ...
随机推荐
- MyBatis 通过 BATCH 批量提交
本文由 简悦 SimpRead 转码, 原文地址 https://www.jb51.net/article/153382.htm 很多人在用 MyBatis 或者 通用 Mapper 时,经常会问有没 ...
- Codeforces Round #556 (Div. 1)
Codeforces Round #556 (Div. 1) A. Prefix Sum Primes 给你一堆1,2,你可以任意排序,要求你输出的数列的前缀和中质数个数最大. 发现只有\(2\)是偶 ...
- 【C#】Winform 令人困擾的畫面閃爍問題解法
DoubleBuffered = true 如果 Control 沒有這個屬性,可以使用我下列擴充函式進行設定︰ public static void SetDoubleBuffered<T&g ...
- 基于vue+springboot+docker网站搭建【五】部署vue前端项目
部署vue前端项目 一.下载项目到本地 https://github.com/macrozheng/mall-admin-web 二.npm install 三.修改api配置,改为你接下来要部 ...
- 【转载】c# datatable 判断值是否存在
在C#的数据表格DataTable操作过程中,有时候在操作DataTable前需要判断DataTable中的值是否存在,此时首选需要判断DataTable是否为null值,而后在判断DataTable ...
- ASP.NET Core使用Quartz定时调度
在应用程序开发过程中,经常会需要定时任务调度功能,本篇博客介绍Asp.net Core如何使用Quartz完成定时调度 一.Quartz使用步骤 创建调度器scheduler,并开启 创建Job作业 ...
- Navicat连接mysql报错1862
昨天重新设置了mysql的密码 因为之前一直都是不用密码登录的 因为是公司数据库还是要密码 但是加了密码我今天打开 然后再控制台重新设置一下密码就好了 mysql -u root -p SET PAS ...
- linux线程回收
int pthread_create(pthread_t *thread, const pthread_attr_t *attr, void *(*start_routine) (void *), v ...
- centos7安装mysql注意点
yum安装yum -y install mariadb-server 启动服务systemctl start mariadb.service 开机自动启动systemctl enable mariad ...
- 我是这样手写Spring的,麻雀虽小五脏俱全
人见人爱的Spring已然不仅仅只是一个框架了.如今,Spring已然成为了一个生态.但深入了解Spring的却寥寥无几.这里,我带大家一起来看看,我是如何手写Spring的.我将结合对Spring十 ...
