idea开发工具
IDEA简介
IDEA 全称 IntelliJ IDEA,是java编程语言开发的集成环境。IntelliJ在业界被公认为最好的java开发工具之一,尤其在智能代码助手、代码自动提示、重构、J2EE支持、各类版本工具(git、svn等)、JUnit、CVS整合、代码分析、 创新的GUI设计等方面的功能可以说是超常的。IDEA是JetBrains公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主。它的旗舰版本还支持HTML,CSS,PHP,MySQL,Python等。免费版只支持Python等少数语言。
优点
最突出的功能自然是调试(Debug),可以对Java代码,JavaScript,JQuery,Ajax等技术进行调试。


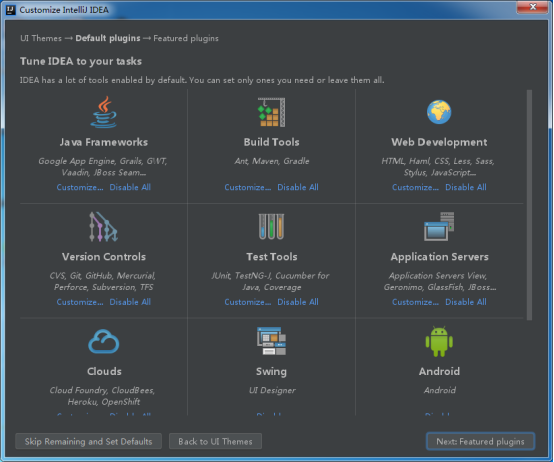
不装任何插件

破解码
自行从百度找,张贴复制即可
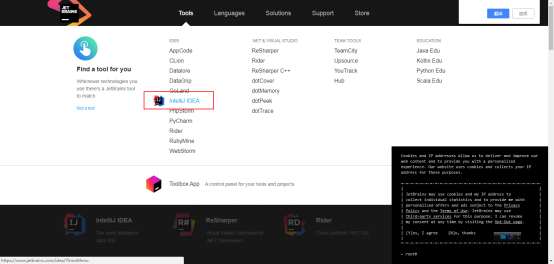
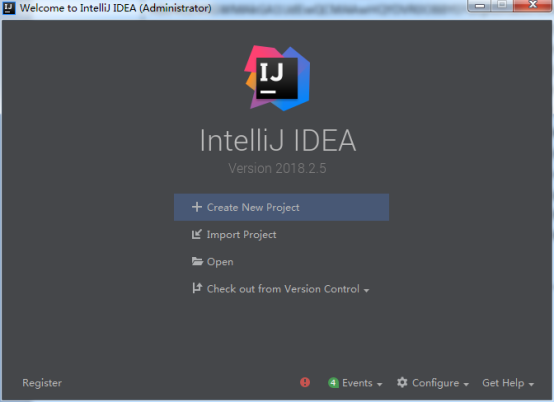
出现版面

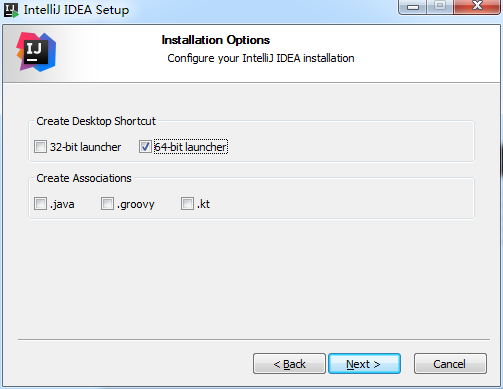
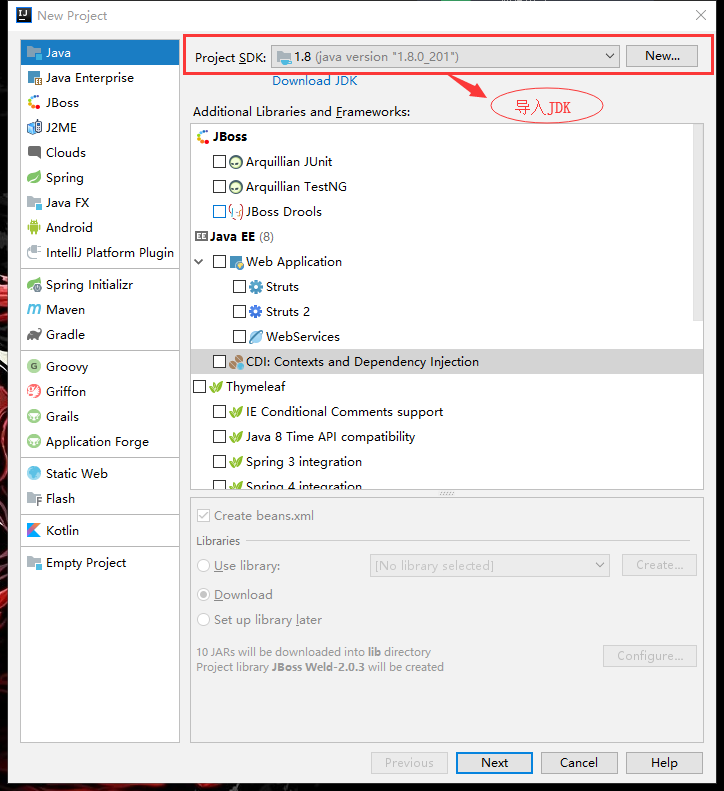
新建IDEA工作区间

Next

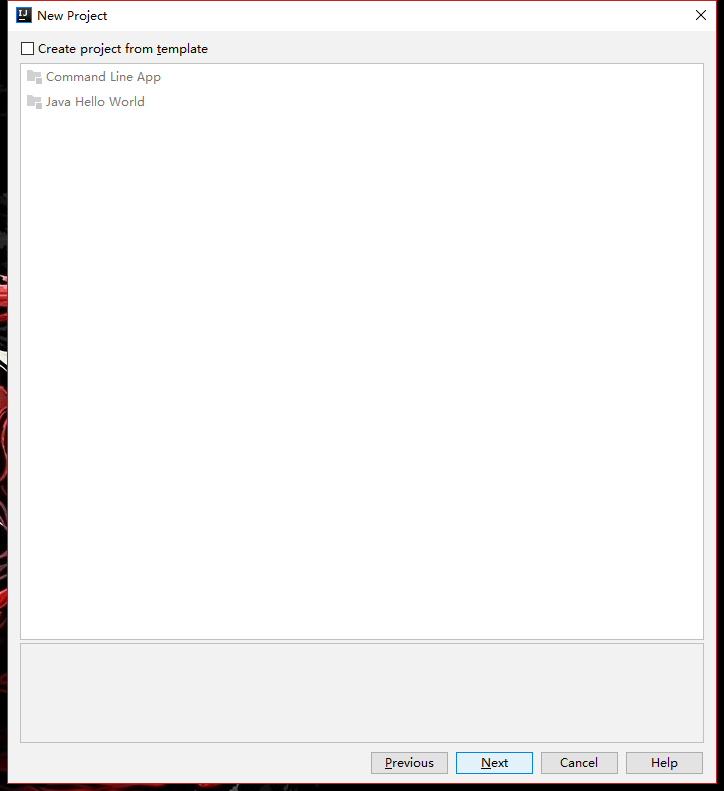
Next

Finsh

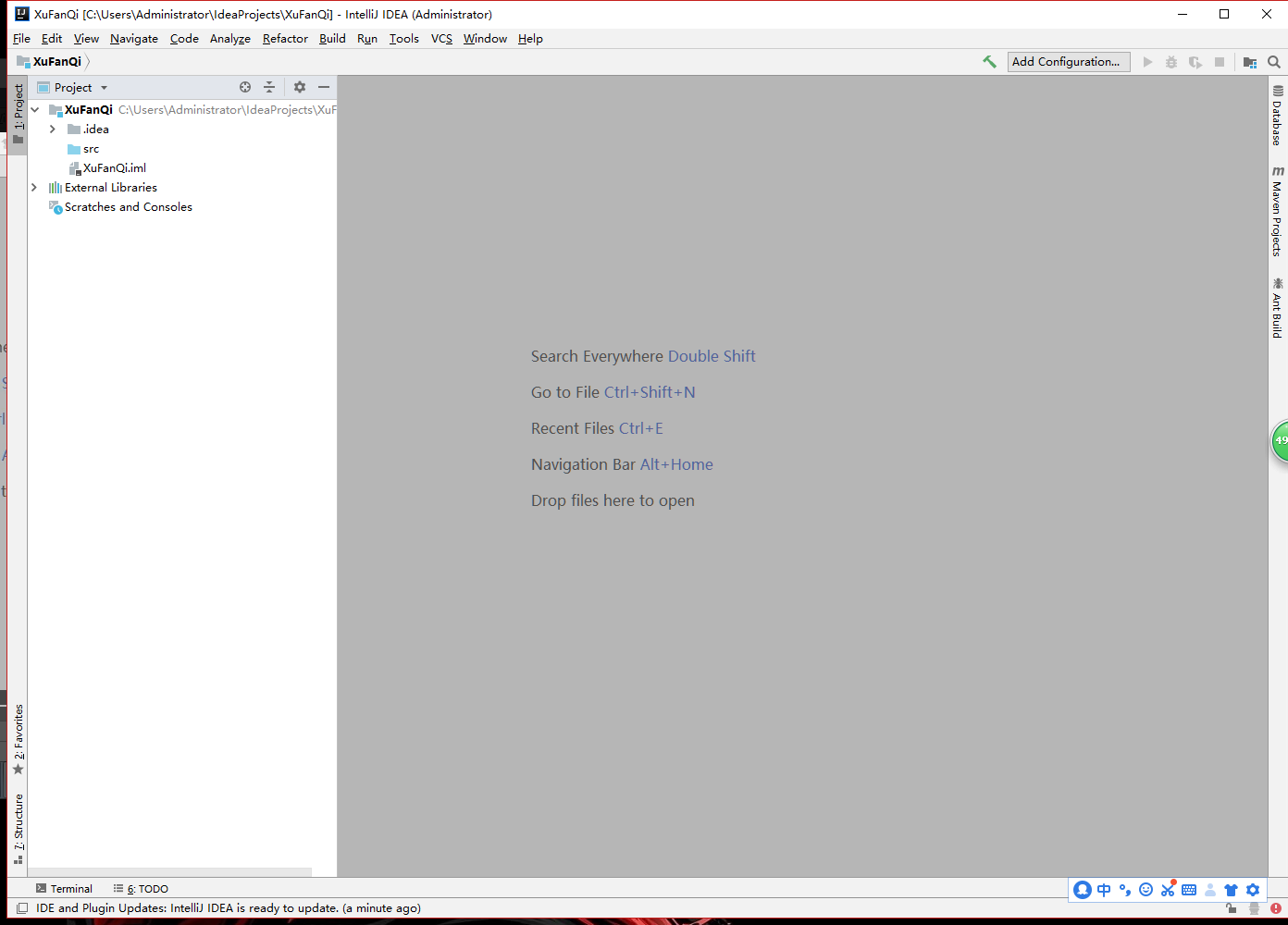
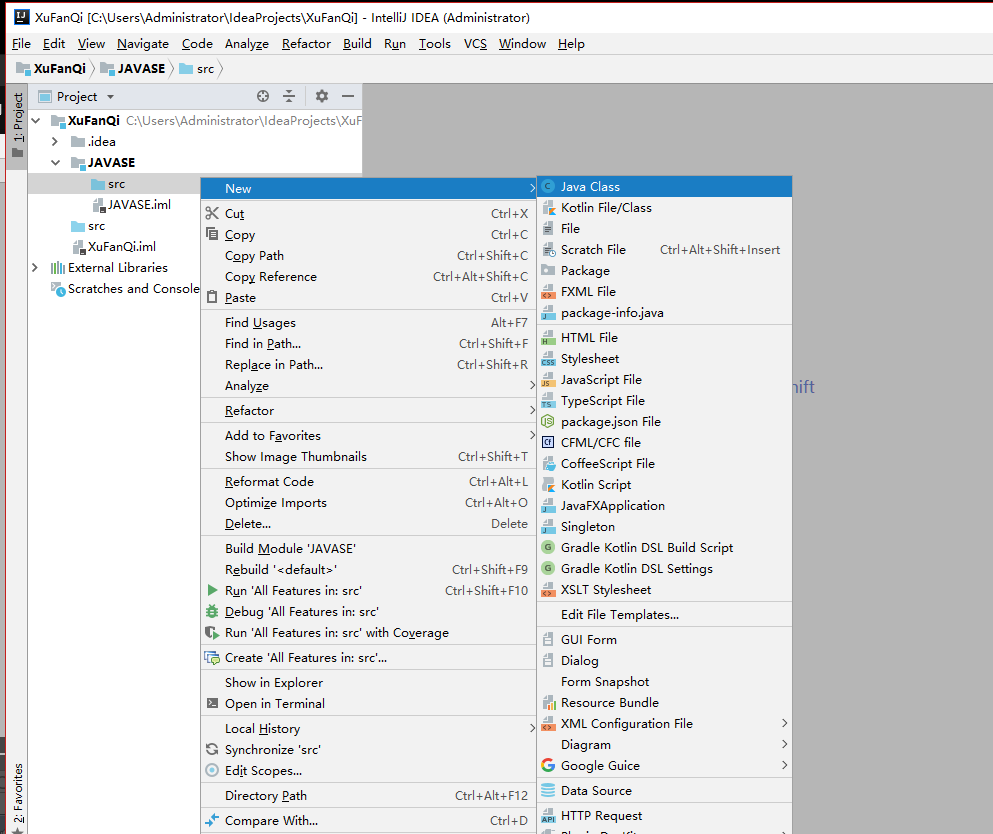
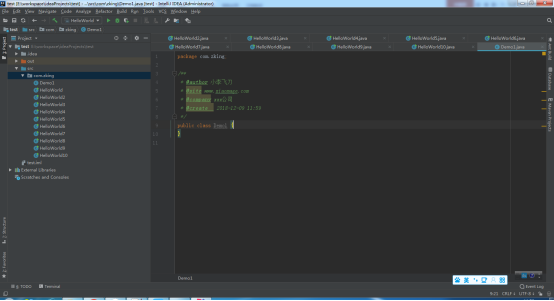
创建一个简单的JAVASE项目






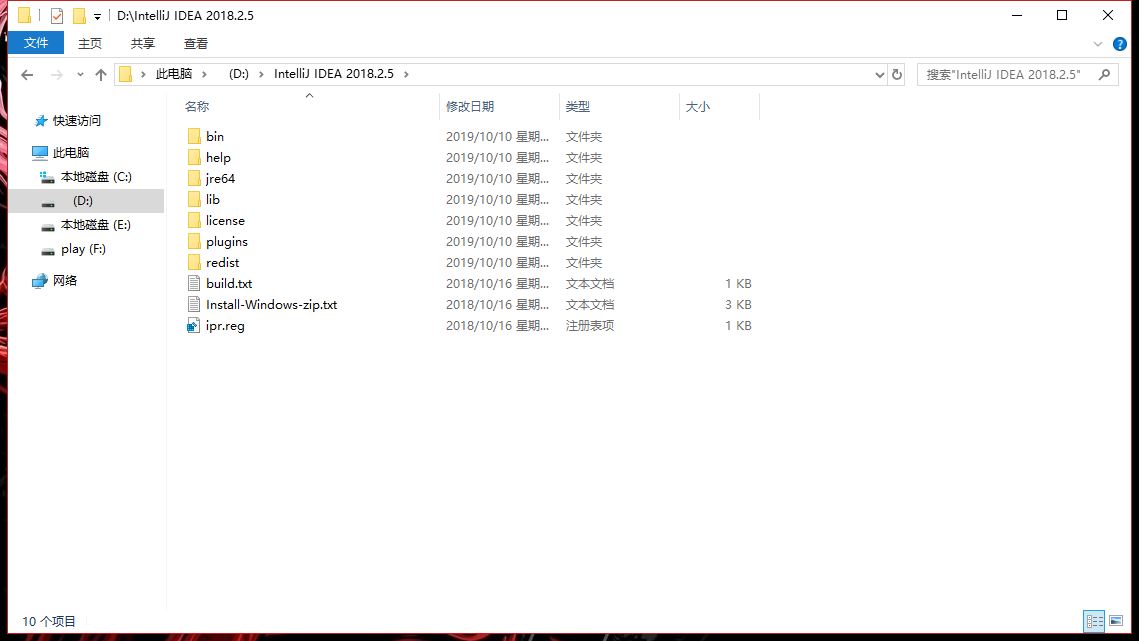
IDEA文件项目介绍

bin目录是一些执行和配置相关包
help目录帮助文档手册;
jre64目录是jre运行支持;
lib目录是运行用到的jar包;
licenese目录是许可协议;
plugins目录是插件
redist目录是一些杂项;
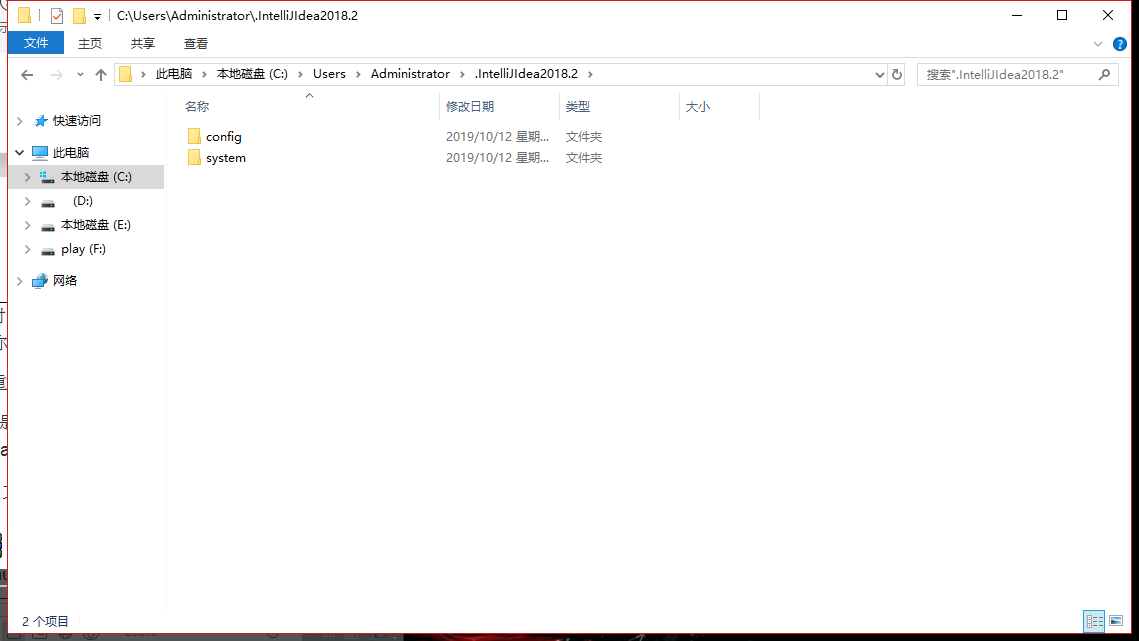
另有重要目录类似
C:\Users\Administrator\.IntelliJIdea2018.2

config是你对idea的配置的文件 这个文件保存好,假如其他电脑安装idea,启动的时候可以选择导入你的这个config
这样省得再重复配置了;
system目录是一些系统缓存文件,日志文件,临时文件,索引文件,包括本地历史文件等等,假如idea遇到运行奇葩问题,
请把system文件删除,大多数情况能解决问题;
最好压缩这两个文件
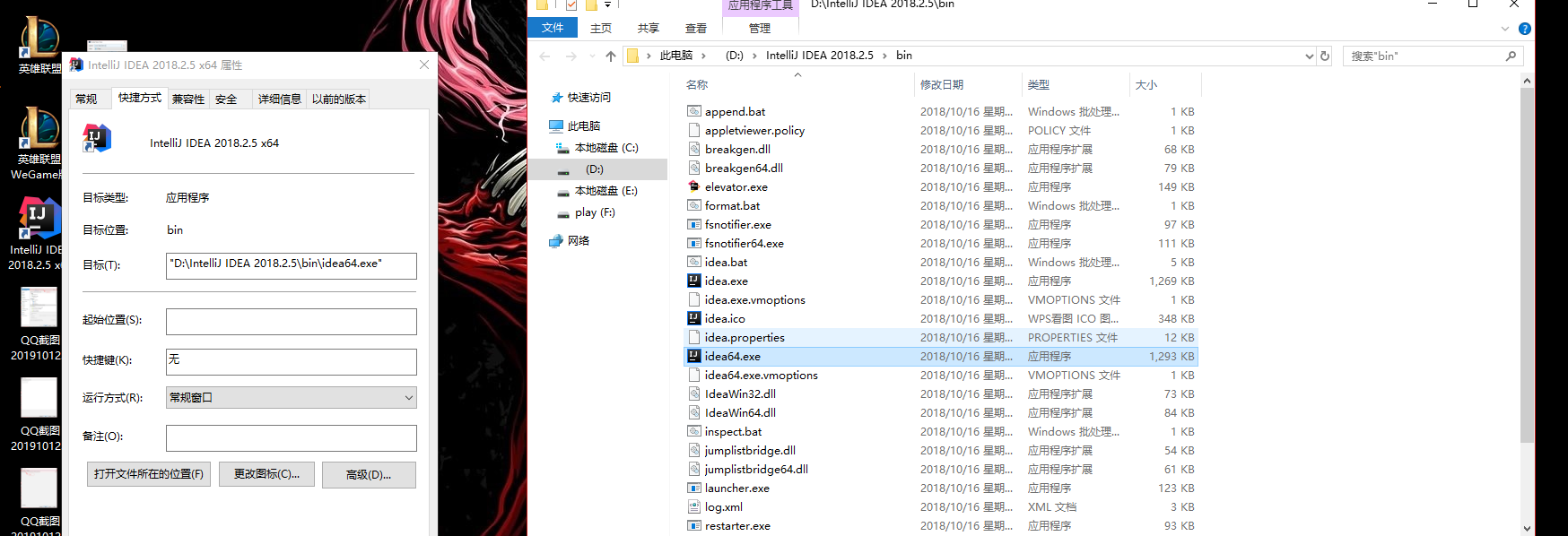
IDEA优化配置,提高启动和运行速度
找到idea安装盘

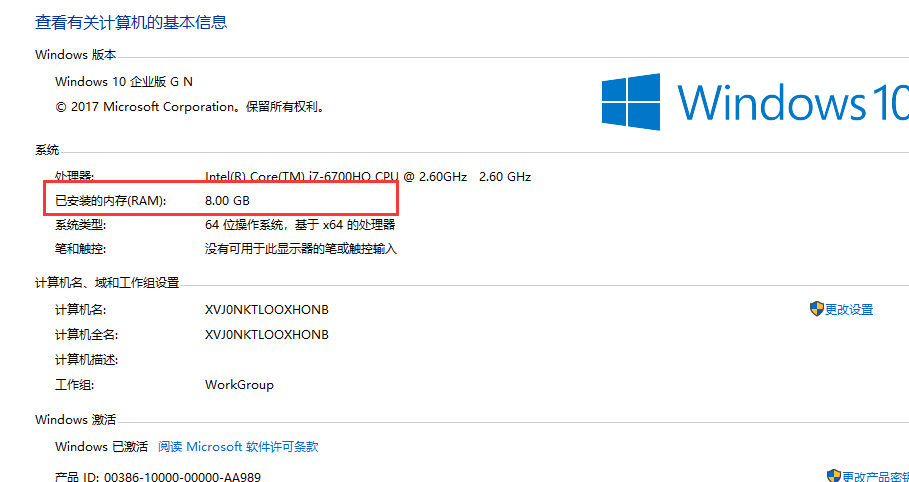
电脑运行内存最好是8G的

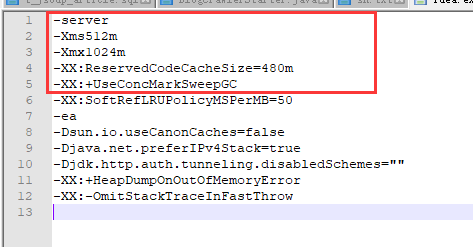
打开idea.exe.vmoptions,修改idea.exe.vmoptions
更改配置如下:

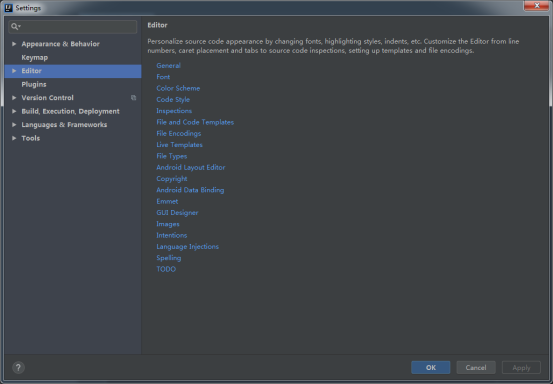
IDEA的setting介绍

进入设置页面,从上到下,主要是 外观和行为,快捷键,编辑,插件,版本控制,构建执行部署,语言和框架,工具的设置;
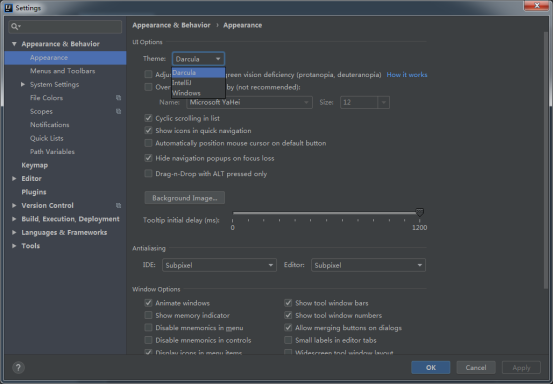
主题设置
调节背景色

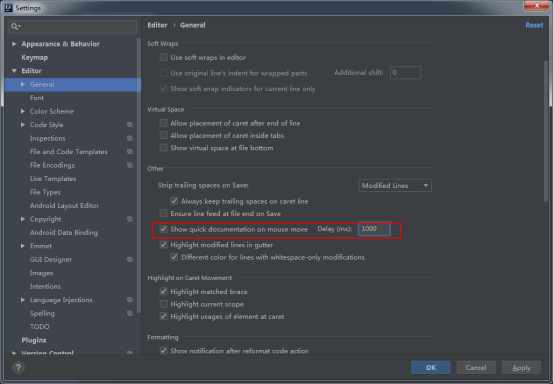
设置鼠标悬浮提示
再Eclipse里,我们鼠标移动到一个类上,会提示这个类的文档解释信息;
IDEA里默认不会这样,我们需要设置下;
Editor->General

这里的话 我们要勾选下,后面设置的是延迟时间 默认半秒,这里我们设置1s;
设置后,我们鼠标移动到类上看看;

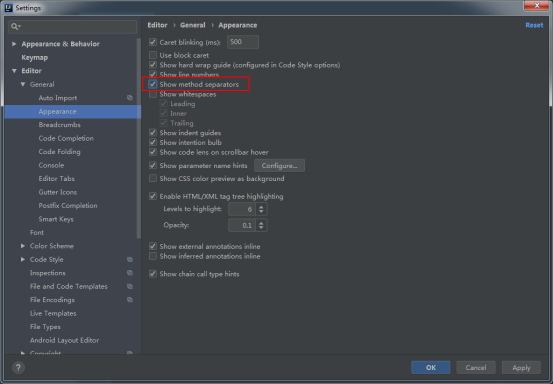
显示方法分隔符
Editor->General ->Appearance
Show method separators 勾选下


这样的话,方法之间,上下就有分隔符出现,方便查看代码;
忽略大小写提示
IDEA默认提示是区分大小写的,比如输入string,不会提示String类;这里设置下
Editor->General ->Code Completion

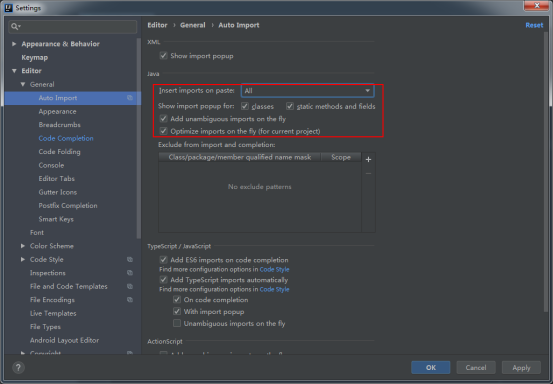
自动导包
默认情况,包括Eclipse 写完类,是需要手工导入包的,不过IDEA提供了自动导包设置
Editor->general->Auto Import

下拉选All 然后下面两个勾选下即可;随后可以自动导入包,取消包。
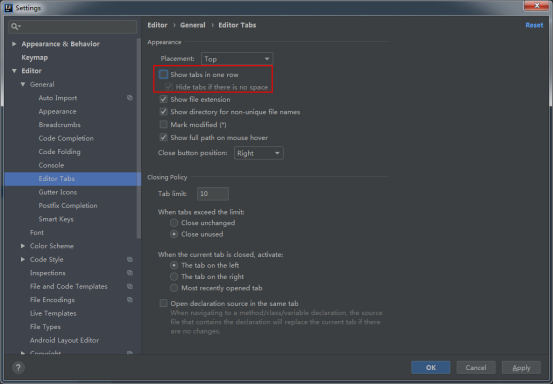
取消单行显示Tabs
假如有多个Tab代码,默认如下:

不过有时候 要查看的代码文件比较多,我们想多行显示:
可以配置下:
Editor->General ->Editor Tabs

勾去掉即可;

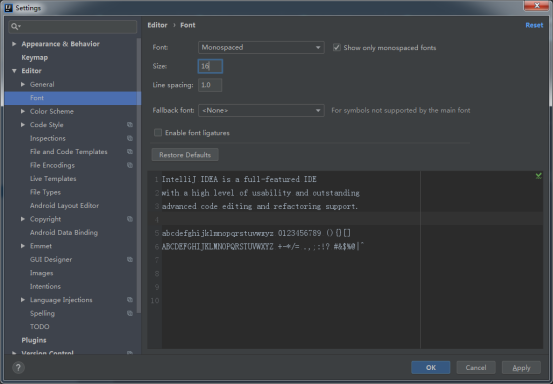
设置字体
Editor->Font

这里可以根据自己喜好,设置字体样式,字体大小,包括行高;那个 Size建议16
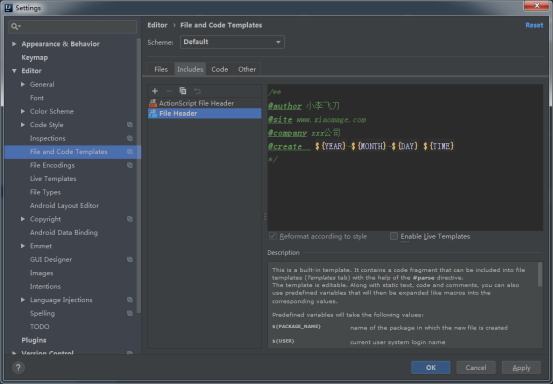
配置类文档注释信息模版
默认新建类 没有文档注释信息,我们一般公司开发,都要搞下,方便找人;
Editor->File and Code Templates 然后Includes File Header

我们加上:
/**
@author xxx
@site www.xxx.com
@company xxx公司
@create ${YEAR}-${MONTH}-${DAY} ${TIME}
*/

设置文件编码
我们所有地方都设置成UTF-8 大一统
Editor -> File Encodings

设置自动编译
再Eclipse里,项目都是自动编译的,IDEA里默认不是,我们需要配置下;
Build,Execution,Deployment -> Compiler 两个勾选下,设置项目自动编译,包括平行结构的多个模块也自动编译;

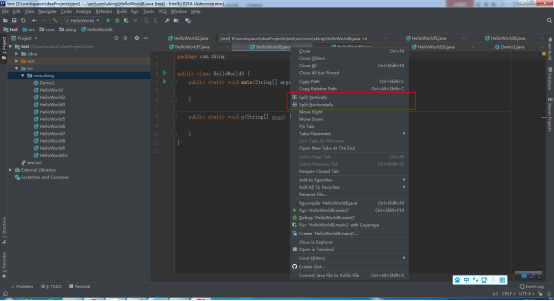
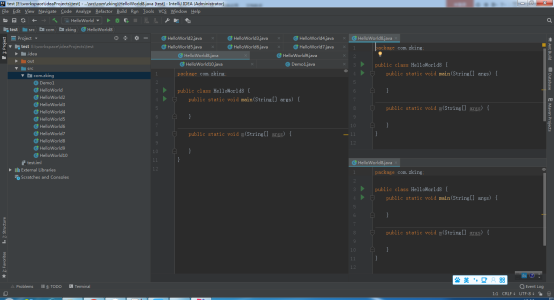
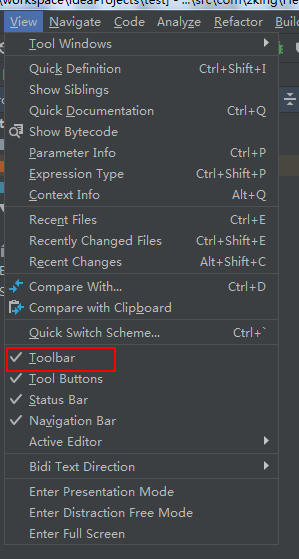
水平或者垂直显示代码
我们有时候为了比对或者参数代码,需要让代码水平或者垂直显示,Eclipse里,我们直接拖拽即可;
IDEA里,我们右键文件Tab,显示如下:



快捷方式改成eclipse

IDEA快捷方式改成eclipse的
File -> Settings -> Keymap

这里选Eclipse 然后Applay 即可;
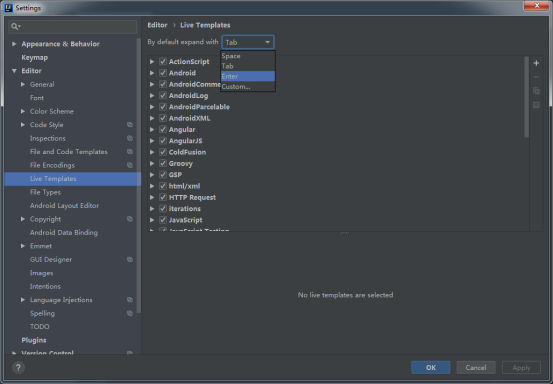
快速生成main方法设置以及System.out.println
Editor -> Live Templates 下拉选Enter

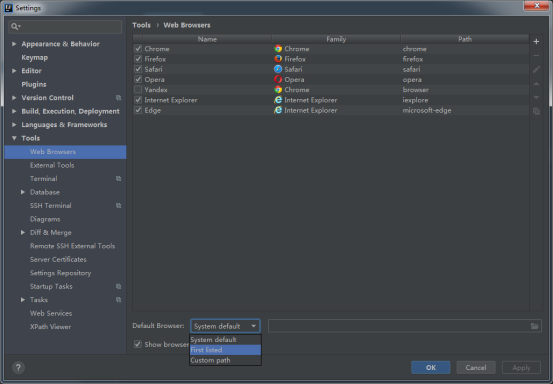
设置默认浏览器

IDEA快捷键介绍
alt+shift+s 以及 alt+inster 实现自动生成get set 以及构造方法
ctrl+d 删除一行
ctrl+shift+o 导入包
ctrl+shift+f 代码格式化
ctrl+shift+y 转换大小写
ctrl+f 查找(当前文件)
ctrl+h 全局查找
双击shift 查找文件
tab 以及 shift+tab 整体代码向后 向前移动
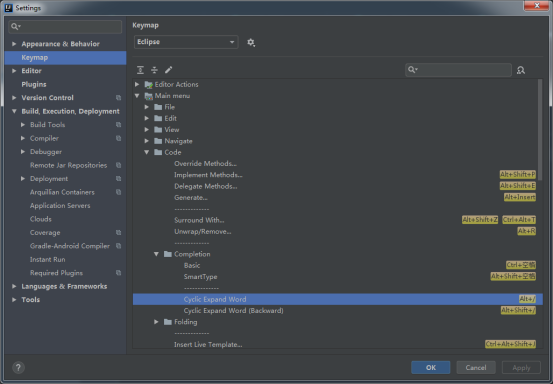
alt+/ 提示操作(自定义修改)
alt+/这个快捷方式被其他地方占用了,所以先去掉;
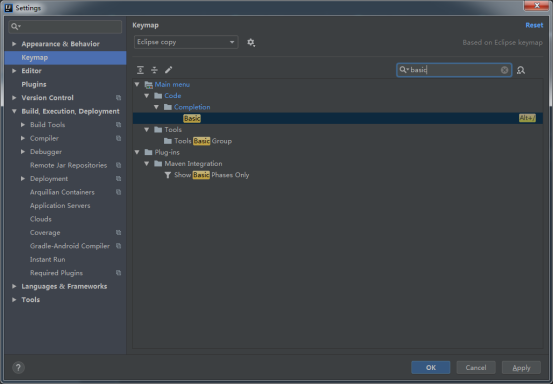
根据快捷方式搜索

然后我们给这个随便添加一个新的快捷方式,再删除掉alt+/

然后我们搜索basic,找到自动提示快捷方式

添加Alt+/


alt+shift+r 重命名参数和方法
向下复制一行 ctrl+alt+向下键
ctrl+/ 单行注释
ctrl+shift+/ 多行注释
alt+上下键 选中单行或者多行 向上或者向下移动
ctrl+shift+t 查看源码 (当前java文件有的类,直接ctrl+点进去即可)
alt+enter 生成返回值/纠错 eclipse是ctrl+1
alt+左右方向键 跳转上一个或者下一个编辑页面
ctrl+- 或者 ctrl+= 收缩或者展开单个方法
ctrl+shift+- 或者 ctrl+shift+= 收缩全部或者展开全部方法 自定义配置
ctrl+shift+h 查看方法重写结构
ctrl+alt+h 查看方法调用者
F4 选中类 查看类继承关系
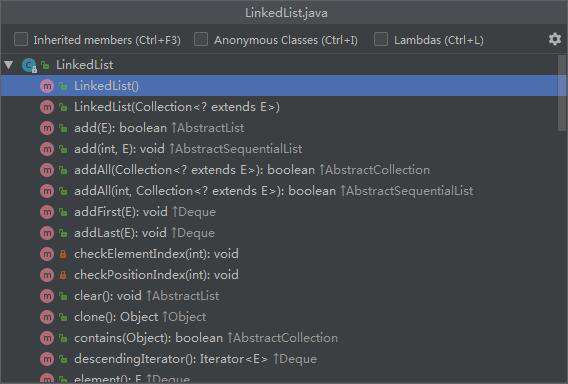
ctrl+o 查看类结构

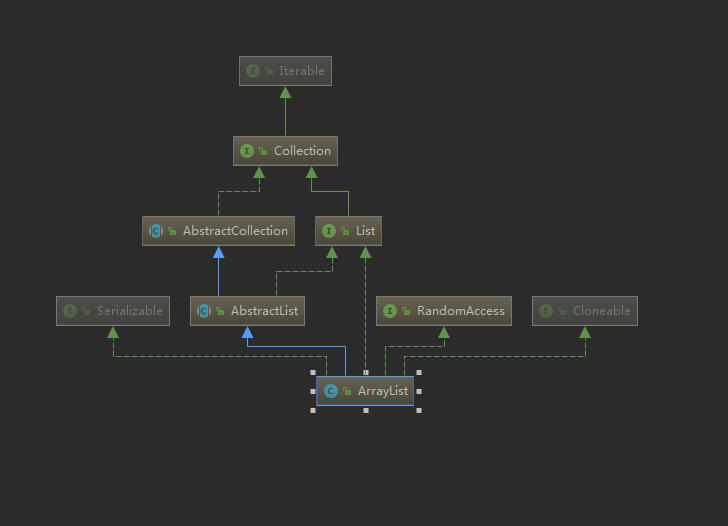
ctrl+Alt+shift+u 查看类结构关系图

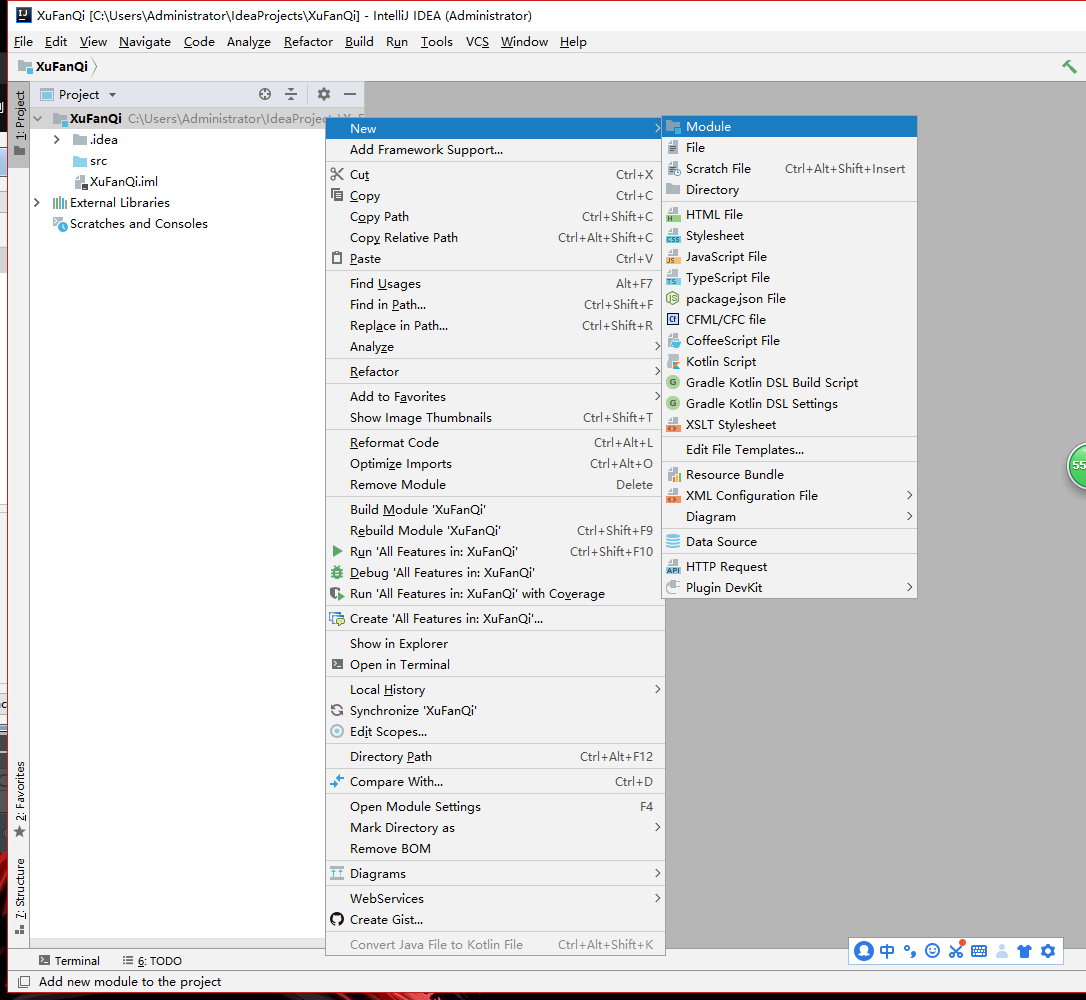
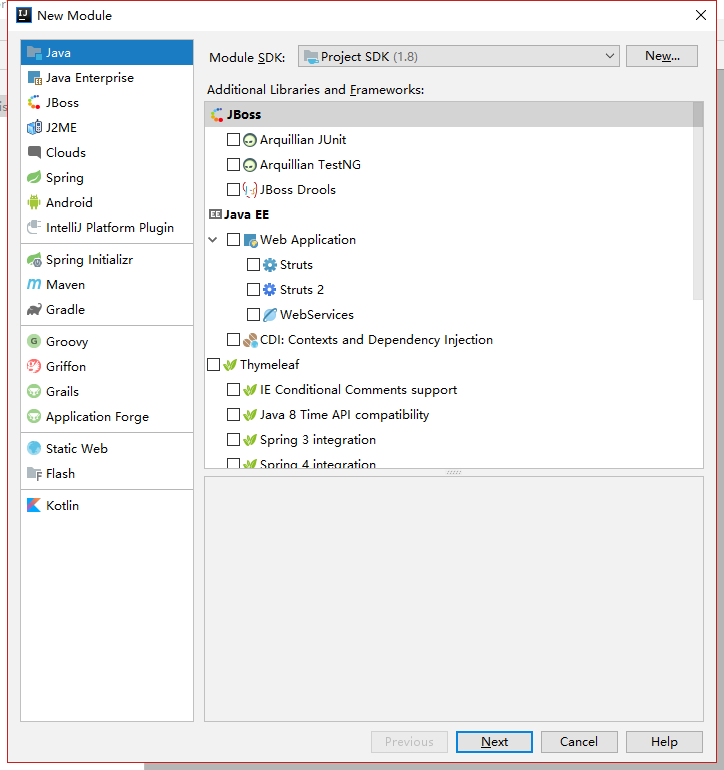
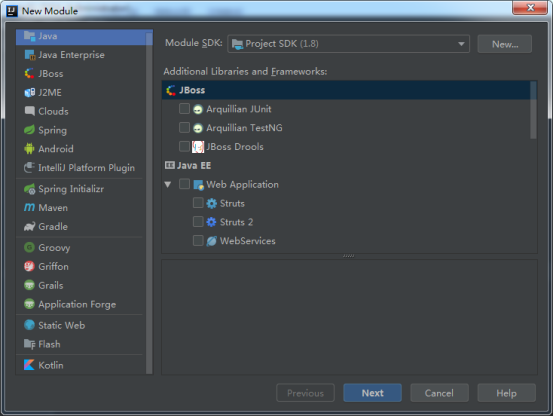
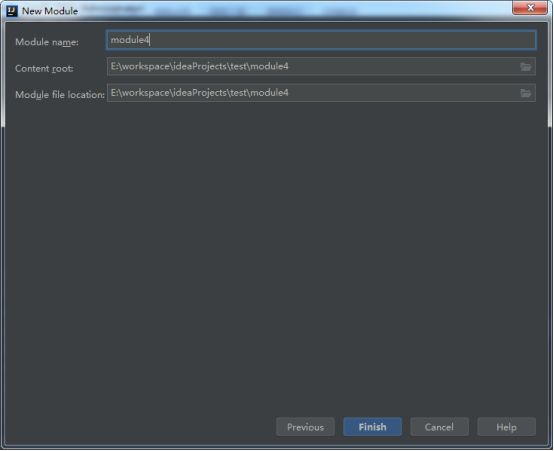
Module创建
Java project创建


什么都不勾选,next->finish即可
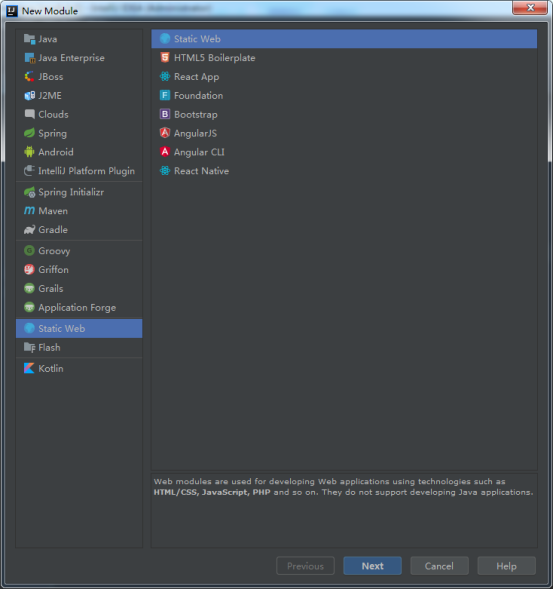
静态web项目创建

Next-->finish即可
创建html右击运行如下:

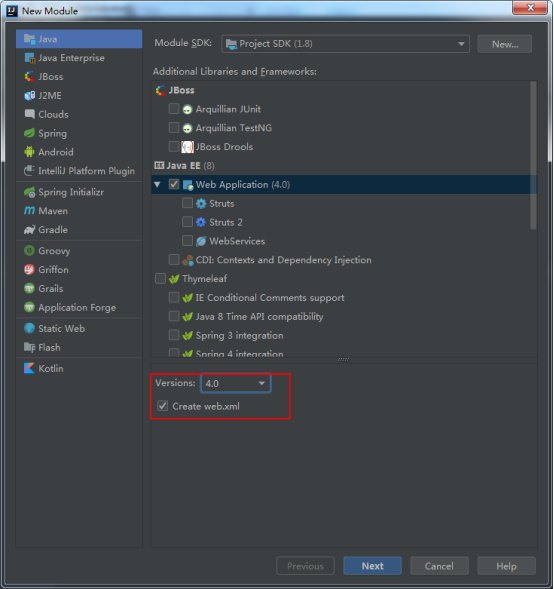
新建普通动态web项目

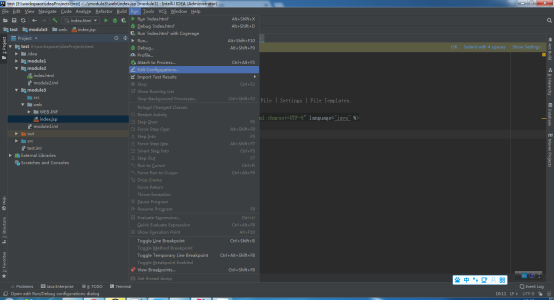
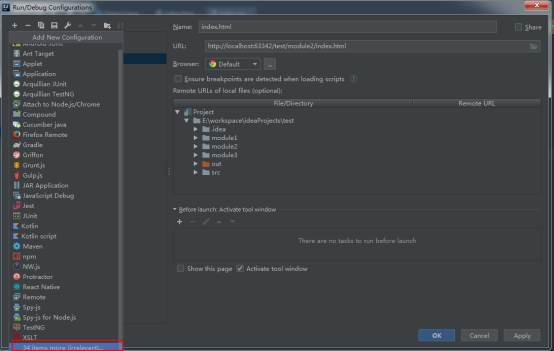
开始配置tomcat

点击 + 添加新配置 拉下最下方 选更多



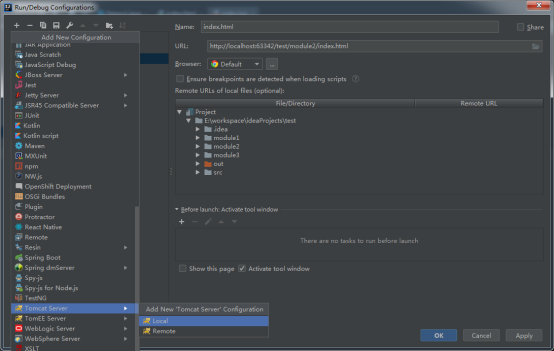
找到Tomcat Server 选Local

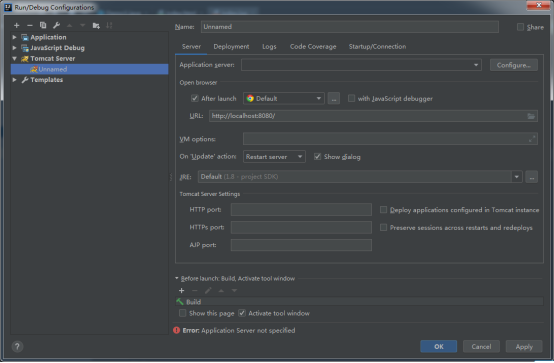
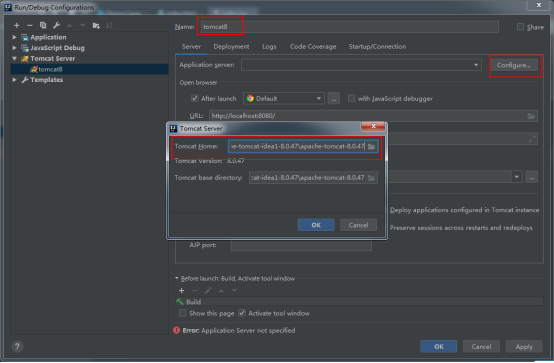
对Tomcat取名 我们取Tomcat8 然后配置本地Tomcat服务 添加下本地Tomcat路径即可

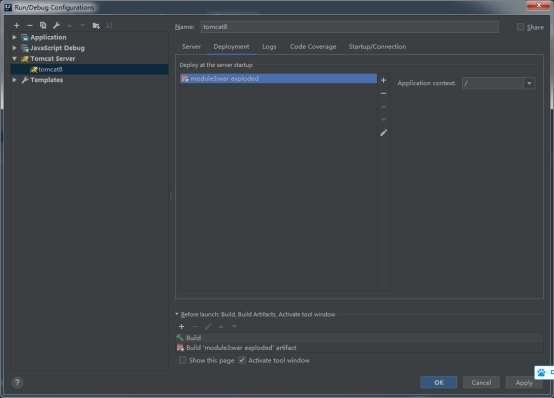
这里有个警告,部署的时候没有artifacts,我们配置下;


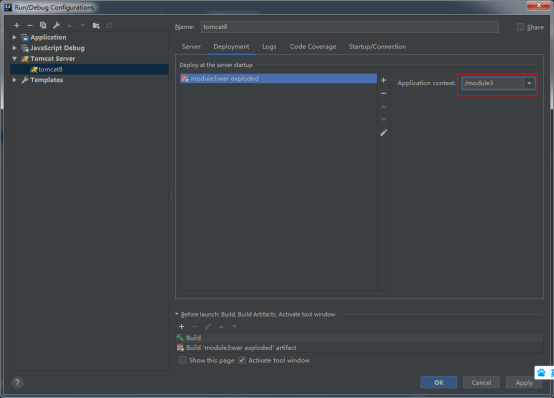
手动添加

点击ok

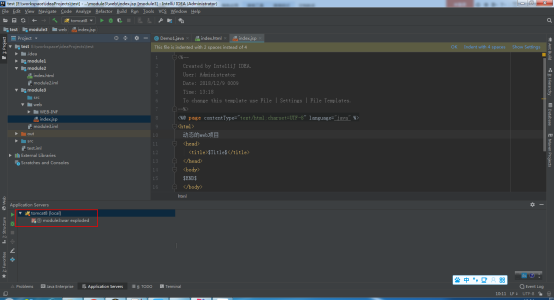
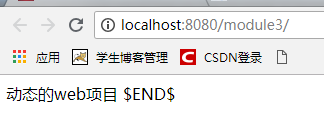
然后这里就有一个 Tomcat服务,项目点击运行即可

复杂动态web项目
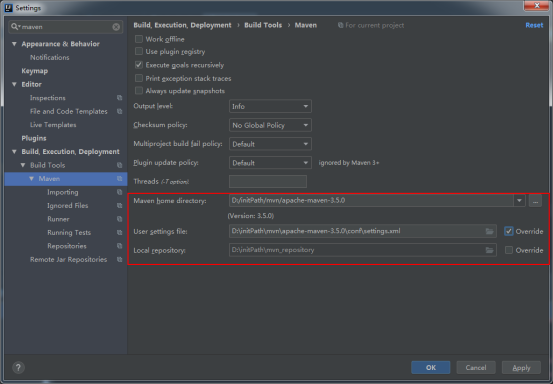
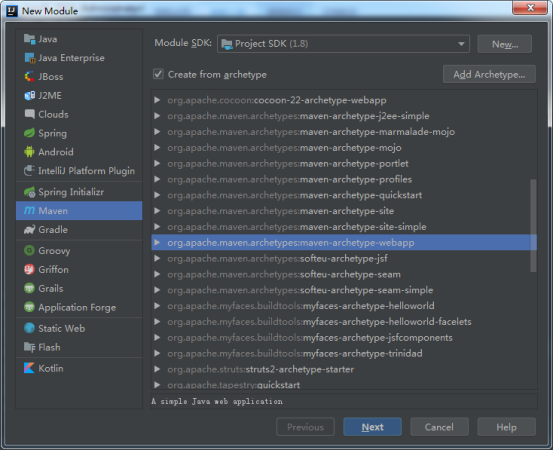
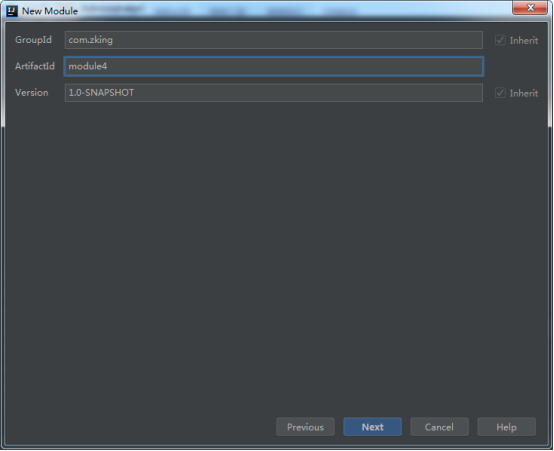
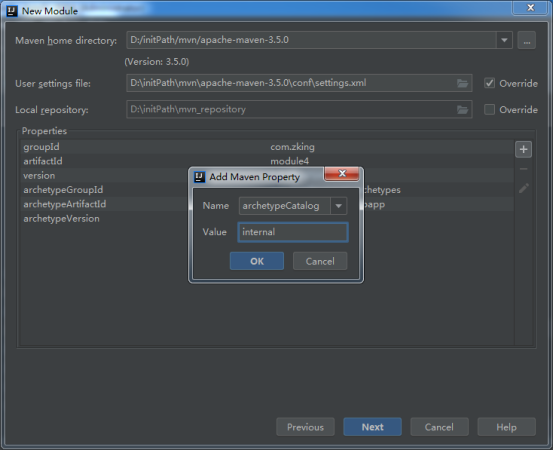
Maven项目





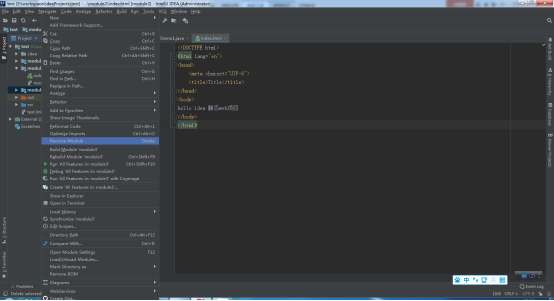
移除模块
先remove,再delete


idea开发工具的更多相关文章
- 【Machine Learning】Python开发工具:Anaconda+Sublime
Python开发工具:Anaconda+Sublime 作者:白宁超 2016年12月23日21:24:51 摘要:随着机器学习和深度学习的热潮,各种图书层出不穷.然而多数是基础理论知识介绍,缺乏实现 ...
- XCodeGhost表明:为了安全,开发工具应该从官方网站下载
今天的热门话题就是XCode编译器,这个神器在火热的移动互联网浪潮下也被人利用了,据文章分析 (XCode编译器里有鬼 - XCodeGhost样本分析)http://www.huochai.mobi ...
- 微信小程序开发工具测评
1月9日微信小程序正式上线.很多企业都希望能在这个.但是在技术开发的问题上,却不知道该如何下手.经过一些程序员不辞辛苦连夜测试,终于从十余款工具呕心沥血筛选出四款比较靠谱实用的微信小程序开发工具.接下 ...
- Python 环境搭建,开发工具,基本语法
python环境 https://www.python.org/downloads/ 现在pthon有两个版本 一个是3.5系列的 , 一个是2.7系列的.建议用3.5版本的 开发工具 PyCharm ...
- Chrome 开发工具之Timeline
之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timeline更多的是用在性能优化方面,它的作用就是记录与分析应用程 ...
- Chrome 开发工具之Sources
Sources面板主要用于查看web站点的资源列表及javascript代码的debug 熟悉面板 了解完面板之后,下面来试试这些功能都是如何使用的. 文件列表 展示当前页面内所引用资源的列表,和平常 ...
- Chrome 开发工具之Elements
友情提示:全文图片高能,如使用手机阅读,请确保在wifi情况下或者流量充足.图片有点渣,也算辛苦做出来的,请别嫌弃- Elements面板主要展示当前页面的组织结构,在如今的应用程序中,HTML页面初 ...
- Chrome 开发工具之Console
前段时间看git的相关,记的笔记也大致写到了博客上,还有些因为运用不熟,或者还有一些疑惑点,暂时也不做过多纠缠,之后在实践中多运用得出结论再整理分享吧. 工欲善其事,必先利其器.要想做好前端的工作,也 ...
- Android 常用开发工具以及Mac常用软件
Android 常用的开发工具记录.其中包括AndroidStudio(IDEA)插件.Mac 上好用的软件以及国内知名Android开发者博客等. Android Studio 插件 codota ...
- 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找?
原文地址:http://www.wxapp-union.com/portal.php?mod=view&aid=359 本文由本站halfyawn原创:感谢原创者:如有疑问,请在评论内回复 ...
随机推荐
- 用友U8删除采购转固卡片后,再次转固找不到采购订单,且其他订单转固报错
问题描述 1.用户反馈删除两张之前通过采购转固定资产的卡片后,想要再次生成卡片时候,却找不到这两张卡片. 2.用户尝试对其他未转固定资产的订单进行转固,在保存卡片时提示“本次结转将放弃全部已完成的业务 ...
- 微信小程序常用样式汇总
本文系转载: 原文作者:chenzheng8975 原文地址:https://www.cnblogs.com/chenzheng8975/p/9605186.html 微信小程序常用样式汇总 小程序特 ...
- git 版本库之间的依赖 --submodule
自己做实验: 在github上建一个版本库B作为submoule: https://github.com/FrankKuiFang/testGit_submodule, 尝试将该版本库作为另一个库A ...
- [转帖]SQL Server DBCC命令大全
SQL Server DBCC命令大全 原文出处:https://www.cnblogs.com/lyhabc/archive/2013/01/19/2867174.html DBCC DROPC ...
- 彩虹表(rainbow table)
前记 MD5的全称是Message-Digest Algorithm 5(信息-摘要算法): 特点是不可逆的,一般解密不了:那有没有想过,为什么各种工具网站都可以进行MD5解密呢?https://ww ...
- 在AWS中自定义Credential Provider实现Client连接
今天在使用AWS中,由于原来的 key和secrect是放在配置文件ini里面的.现在需要改成从DB里面获取,所以需要自定义Credential.在AWS中重写这个挺简单的. 我这里是继承原先的Cre ...
- Java高级工程师面试宝典
Java高级工程师面试宝典 JavaSE 多线程 进程与线程的区别? 答:进程是所有线程的集合,每一个线程是进程中的一条执行路径,线程只是一条执行路径. 为什么要用多线程? 答:提高程序效率 多线程创 ...
- HTTP STATUS 400 – BAD REQUEST ,SPRINGMVC错误
400大多为前台传的数据于后台接受数据不符合,注意Date数据类型最容易错. 然后需要调用实体类的空参构造方法,,注意创建了有参构造方法后,创建一个空参构造方法.
- 递归---Day29
递归的概述 递归:指在当前方法内自己调用自己的方式叫做递归 递归的分类: 1.直接递归称为方法自身调用自己. 2.间接递归可以用A方法调用B方法,用B方法调用C方法,用C方法调用A方法. 递归的注意事 ...
- eclipse 标记任务
eclipse 标记任务 eclipse Task Tags: TODO -用来提醒该标识处的代码有待返回继续编写.更新或者添加.该标签通常在注释块的源文件顶部. FIXME -该标签用来提醒你代码中 ...
