Virtual DOM--react
Consider a DOM made of thousands of divs. Remember, we are modern web developers, our app is very SPA! We have lots of methods that handle events - clicks, submits, type-ins… A typical jQuery-like event handler looks like this:
- find every node interested on an event
- update it if necessary
Which has two problems:
- It’s hard to manage. Imagine that you have to tweak an event handler. If you lost the context, you have to dive really deep into the code to even know what’s going on. Both time-consuming and bug-risky.
- It’s inefficient. Do we really need to do all this findings manually? Maybe we can be smarter and tell in advance which nodes are to-be-updated?
https://www.cnblogs.com/feng9exe/p/10906496.html
Virtual DOM
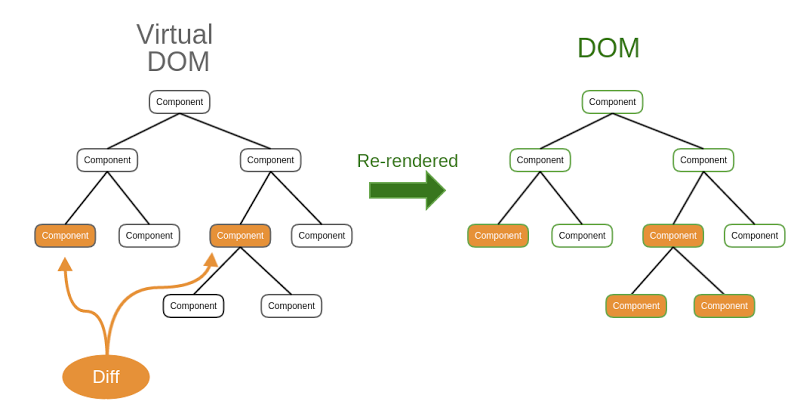
- React uses the Virtual DOM to create an in-memory copy of the browsers DOM
- When changing the state of components, React updates the virtual DOM first
- After that it computes the resulting differences, and updates the browser’s displayed DOM efficiently

https://blog.codecentric.de/en/2017/11/developing-modern-offline-apps-reactjs-redux-electron-part-2-reactjs-basics/
- The Virtual DOM: As discussed above, React.js brought in the helpful Virtual DOM - a virtual browser infinite times friendlier than the real browser. You may take it as the middleman sitting between the developer and the real browser.

The Virtual DOM assists React by modeling two versions of the DOM: the original and the updated one which reflects the changes made on the view. The framework then notes the differences and updates only the parts of the UI that differ from the original. Hence, easing the previous SSR version where they had to recreate the entire updated view.
https://dzone.com/articles/react-is-taking-over-front-end-development-why
Virtual DOM--react的更多相关文章
- 【转】Virtual DOM
前言 React 好像已经火了很久很久,以致于我们对于 Virtual DOM 这个词都已经很熟悉了,网上也有非常多的介绍 React.Virtual DOM 的文章.但是直到前不久我专门花时间去学习 ...
- 抛开react,如何理解virtual dom和immutability
去年以来,React的出现为前端框架设计和编程模式吹来了一阵春风.很多概念,无论是原本已有的.还是由React首先提出的,都因为React的流行而倍受关注,成为大家研究和学习的热点.本篇分享主要就聚焦 ...
- React v16-alpha 从virtual dom 到 dom 源码简读
一.物料准备 1.克隆react源码, github 地址:https://github.com/facebook/react.git 2.安装gulp 3.在react源码根目录下: $npm in ...
- React源码解析-Virtual DOM解析
前言:最近一直在研究React,看了陈屹先生所著的深入React技术栈,以及自己使用了这么长时间.对React应该说有比较深的理解了,正好前阵子也把两本关于前端设计模式的书看完了,总感觉有一种知识错综 ...
- 从 0 到 1 实现 React 系列 —— 1.JSX 和 Virtual DOM
看源码一个痛处是会陷进理不顺主干的困局中,本系列文章在实现一个 (x)react 的同时理顺 React 框架的主干内容(JSX/虚拟DOM/组件/生命周期/diff算法/setState/ref/. ...
- react的Virtual DOM
一.Virtual DOMVirtual DOM是一个JavaScript对象,v8引擎使得js可以高效运行,而直接操作DOM很慢.Virtual DOM本质上就是在JS和DOM之间做了一个缓存.可以 ...
- React:关于虚拟DOM(Virtual DOM)
Virtual DOM 是一个模拟 DOM 树的 JavaScript 对象. React 使用 Virtual DOM 来渲染 UI,当组件状态 state 有更改的时候,React 会自动调用组件 ...
- 前端笔记之React(四)生命周期&Virtual DOM和Diff算法&日历组件开发
一.React生命周期 一个组件从出生到消亡,在各个阶段React提供给我们调用的接口,就是生命周期. 生命周期这个东西,必须有项目,才知道他们干嘛的. 1.1 Mouting阶段[装载过程] 这个阶 ...
- React Virtual DOM Explained in Simple English
If you are using React or learning React, you must have heard of the term “Virtual DOM”. Now what is ...
- React的Virtual DOM厉害了
React 的伟大之处就在于,提出了Virtual DOM这种新颖的思路,并且这种思路衍生出了React Native,有可能会统一Web/Native开发. 在性能方面,由于用到了Virtual D ...
随机推荐
- 仿微信、qq聊天,@好友功能
文章主要介绍我们平时用的qq,微信输入框里面的@功能 如图,输入@符号 会出现一个ul ul的位置随着@符号的位置变动 下面是代码 希望对大家有用 直接全部复制,在编辑器中打开 即可 <!DOC ...
- [转帖]什么是IOC(控制反转)、DI(依赖注入)
什么是IOC(控制反转).DI(依赖注入) 2018-08-22 21:29:13 Ming339456 阅读数 20642 原文地址(摘要了部分内容):https://blog.csdn.net ...
- [转帖]Linux firewalld 防火墙使用
Linux firewalld 防火墙使用 2018-06-19 19:26:08 蚩尤后裔 阅读数 2101 收藏 更多 分类专栏: Linux 版权声明:本文为博主原创文章,遵循CC 4.0 ...
- 「雅礼集训 2018 Day5」Convex 凸包、莫队
LOJ 看到离线区间操作仍然考虑莫队,然后可以发现:我们对于原来的凸包集合按照极角序维护一个链表,那么删除一个位置可以\(O(1)\),撤回删除操作也可以\(O(1)\)(因为原来的链表结构中当前节点 ...
- ML学习笔记之TF-IDF原理及使用
0x00 什么是TF-IDF TF-IDF(Term Frequency-Inverse Document Frequency, 词频-逆文件频率). # 是一种用于资讯检索与资讯探勘的常用加权技术. ...
- Debian忘记密码重置
前一阵子因为特殊原因我把一个网站的VPS服务器关闭了,结果竟把SSH密码忘了,也没有使用SSH密钥,因为上面还有网站文件不能选择重装,只能尝试在面板重置,但是面板返回结果一直是404我无法获得重置的密 ...
- JavaWeb分页-----PageBean.java
package com.zzuli.util; import java.util.List; /** * PageBean类 * @author hejjon * @date 2019年6月8日 下午 ...
- HTML中marquee标签的使用
HTML5之前,marquee作为滚动标签被经常使用,具体用法如下: <marquee>默认向左滚动</marquee> 选项: 1.behavior 滚动的方式 altern ...
- OCR4:Tesseract 4
Tesseract OCR 该软件包包含一个OCR引擎 - libtesseract和一个命令行程序 - tesseract. Tesseract 4增加了一个基于OCR引擎的新神经网络(LSTM ...
- RxJS——Operators
RxJS 的操作符(operators)是最有用的,尽管 Observable 是最基本的.操作符最基本的部分(pieces)就是以申明的方式允许复杂的异步代码组合简化. 什么是操作符? 操作符是函数 ...
