vue cli4.0 配置环境变量
温馨提示:本文只适用于vue-cli 3.0 及以上的版本哦~
------------------正文开始------------------
开发项目时,经常会需要在不同环境中切换。那么我们如何配置不同的环境变量呢?
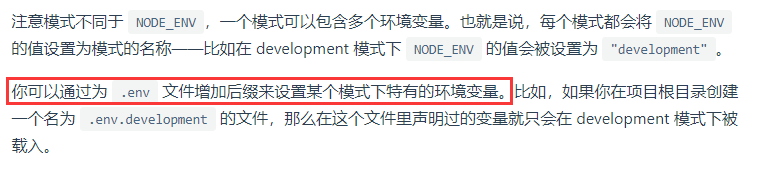
为了更加方便消化本文章,建议先看下官方文档:
看完官方的文档如果还没有明白,可以参考本文。
在vue-cli 构建的项目中,默认有3种模式,如下图:

我个人的理解就是:
你执行npm run serve时,对应的环境就是开发环境;
你执行npm run build时,对应的环境就是生产环境。
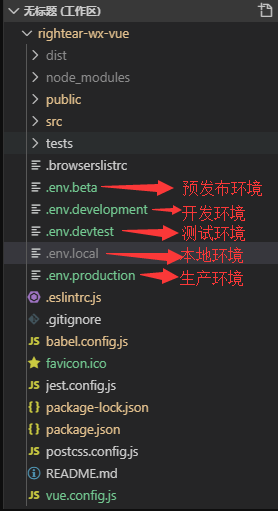
如果你开发的项目中,不止该3种,该咋整呢?像在我开发的项目中,就有本地环境(local)、开发环境(development)、测试环境(devtest)、预发布环境(beta)、生产环境(production)。请记住我括号里面的英文。
来,左边跟我一起画个龙,在你右边儿画一道彩虹~画完了,开始进入主题了~
------------------进入主题------------------
1.创建不同环境变量文件

如官方文档所说,通过为.env文件增加后缀来设置某个模式下特有的环境变量。我这里有5个环境,所以配置了5个.env文件。如下图:

2.给.env文件添加内容
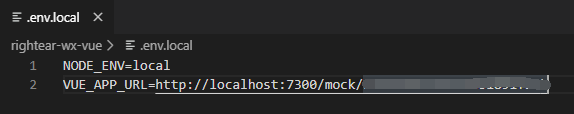
基本格式如下:
NODE_ENV=环境名称
VUE_APP_URL=对应的环境地址
如我本地环境的配置就如下图所示:

我本地是用的easy-mock模拟的数据,所以配置的地址是mock接口地址。
3.在package.json中添加不同环境对应的执行语句

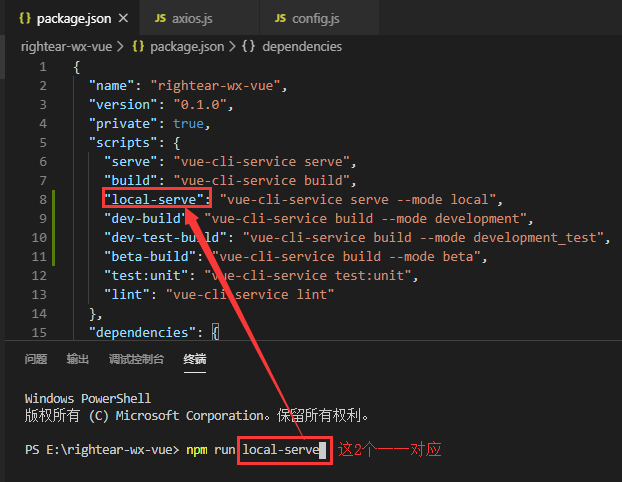
如官方文档所说,可以通过传递 --mode 来配置不同的模式。我自己的项目配置如下图:

请注意我配置文件中的 serve 与 build 。
4.使用
文件已创建好,配置语句也已写好。怎么用它呢?
首页你需要哪个环境,就执行哪个环境的命令语句。
比如我现在需要local环境,就执行 npm run local-serve 。如下图所示:

然后通过 process.env.NODE_ENV 获取环境名;通过 process.env.VUE_APP_URL 获取环境对应的url。
比如我们在axios请求中,就可以把它的baseURL设置为 process.env.VUE_APP_URL ,如下图所示:

后面的"/web"是根据我自己接口来的,你别也写个"/web"。
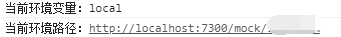
如果你不确定你自己现在是在哪个环境变量下,可以 console.log("当前环境变量:"+process.env.NODE_ENV) 和 console.log("当前环境路径:"+process.env.VUE_APP_URL) 看下。
像我的项目中就是下面这2个东东:

输出的内容就是.env.local文件里面配置的环境变量。
为了更好的理解,我们再执行一条语句, npm run serve ,看看此时的环境变量是哪个?

为什么呢?
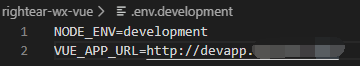
因为 npm run serve 默认指向.env.developement,我在里面配置的环境就是上面输出的内容。.env.developement的配置如下图:

总而言之就是,你需要哪个环境变量,就 【npm run 对应的环境变量】 就完事了!
关于vue cli4.0 配置环境变量就讲到这里了~~如果有更好的建议或者疑问,欢迎留言~
vue cli4.0 配置环境变量的更多相关文章
- window 远程在Linux(centOS7.0)上安装JDK以及配置环境变量
本人是在windows 7 上安装了虚拟机,虚拟机安装的是linux(centOS7.0)系统现在在Windows 上安装SecureCRT 远程虚拟机的linux系统,安装JDK以及配置环境变量. ...
- Linux CentOS7.0下JAVA安装和配置环境变量
一.前言: CentOS7.0虽然自带JDK1.7和1.8,运行“java -version”命令也可以看到版本信息,但是jdk的安装环境不全,比如缺少tool.jar和dt.jar等,这就导致“ja ...
- JDK9.0.4环境变量配置
电脑不知道怎么就崩溃了...重置了一下,啥都没了 所有都得重新配置 wnm系列之jdk安装与配置 jdk下载,选择windows版本 http://www.oracle.com/technetwork ...
- MySQL 8.0安装 + 配置环境变量 + 连接 cmd
MySQL 安装教程 搜索 MySQL,进入官网,找到 download 点击适用于 window community 版本,点击图中第二个 450.7 M 的安装包进行下载 这里有五个选项,选择第二 ...
- Linux系统下配置环境变量
一.环境变量文件介绍 转自:http://blog.csdn.net/cscmaker/article/details/7261921 Linux中环境变量包括系统级和用户级,系统级的环境变量是每个登 ...
- Java JDK配置环境变量
JDK的配置环境变量. 1.下载JDK,然后安装(点下一步). 2.右键单击 "计算机" ,选择 "属性". 3.单击 "高级系统设置&quo ...
- Tomcat如何配置环境变量
1, JDK:版本为jdk-7-windows-i586.exe 下载地址: http://www.oracle.com/technetwork/java/javase/downloads/index ...
- JAVA为什么要配置环境变量,怎样配置
自己总结些再加抄点:安装JDK后要配置环境变量,主要有三个:1 JAVA_HOME ->为JDK的安装目录,如:F:\JAVA\jdk1.6.0_042 CLASSPATH ->到哪里找需 ...
- JAVA基础学习之命令行方式、配置环境变量、进制的基本转换、排序法、JAVA文档生成等(1)
1.命令行方式 dos命令行,常见的命令: dir:列出当前目录下的文件以及文件夹 md:创建目录 rd:删除目录 cd:进入指定目录 cd..:退回到上一级目录 cd/:退回到根目录 del:删除文 ...
随机推荐
- Vue父组件如何调用子组件(弹出框)中的方法的问题
如果子组件是一个弹出框,只有在触发某个点击事件时弹出框才能出现(也就是说在父组件中的子组件使用上用了v-if),那在父组件上如果不点击弹出框是不能获取到$ref的. 原因就是:引用指向的是子组件创建的 ...
- Field "details" doesn't have a default value
[转载:原文链接http://my.oschina.net/wojibuzhu/blog/511104] MySQL 1364 错误提示:#1364 - Field "details&quo ...
- 百度前端技术学院-task1.3源代码
因为其中有图片,所以就给有图片的位置加了边框和设置了大小,这样哪怕图片不显示也可以知道在哪里. <!DOCTYPE html> <html> <head> < ...
- CentOS7安装Kubernetes1.16.3
一.概述 手工搭建 Kubernetes 集群是一件很繁琐的事情,为了简化这些操作,就产生了很多安装配置工具,如 Kubeadm ,Kubespray,RKE 等组件,我最终选择了官方的 Kubead ...
- golang学习笔记--函数和方法
在go中,函数类型是一等类型,这意味着可以吧函数当做一个值来传递和使用. func divide(dividend int,divisor int)(int,error){ //省略部分代码 } 参数 ...
- Windows下载安装RabbitMQ教程
原文链接:http://www.studyshare.cn/software/details/1171/0一.下载 1.下载Erlang 官网下载:去下载 百度网盘下载:去下载 提取码:m1q0 2 ...
- witchcase
#include "stdafx.h" #include using namespace std; int _tmain(int argc, _TCHAR* argv[]) { i ...
- BZOJ1040: [ZJOI2008]骑士(奇环树,DP)
题目: 1040: [ZJOI2008]骑士 解析: 假设骑士\(u\)讨厌骑士\(v\),我们在\(u\),\(v\)之间连一条边,这样我们就得到了一个奇环树(奇环森林),既然是一颗奇环树,我们就先 ...
- CentOS7下载配置PostgreSQL的pgAgent运行代理作业
1.安装PostgreSQL 参考官方文档https://www.postgresql.org/download/linux/redhat/,运行如下命令 yum install https://do ...
- JavaSE02:第一个程序
HelloWorld! 写第一个程序步骤 建一个文件,文件名改为HelloWorld.java 用文本编辑器打开并编写代码 public class HelloWorld{ public static ...
