CSS的基本知识
与HTML相同,CSS也是一种标识语言,即可以在任何文本编辑器中打开和修改
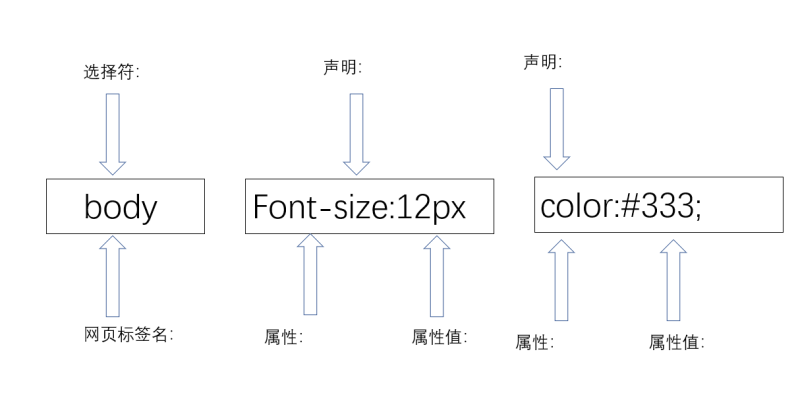
CSS的基本结构

选择器(Selector)
选择器告诉浏览器该样式将会作用于哪些对象,这些对象可以是某个标签、某个对象、网页中的所有对象、制定Class或ID等。浏览器在解析这个样式时,根据选择器来渲染对象的显示效果,选择器也可称为选择符
声明(Declaration)
声明可以增加一个或无数个,这些声明命令浏览器如何去渲染选择器指定的对象,声明必须包含两部分:
(1)属性
(2)属性值
除此之外,还应当使用分号来标识一个声明的结束,在一个样式中最后一个声明可以省略分号。所有声明都被放置在一个大括号内{},然后整体紧邻选择器的后面
属性(Property):
属性是CSS提供的设置好的样式选项。属性由一个单词或者多个单词组成,多个单词之间使用连字符相接。
属性值(Value):
属性值用于定义显示效果的参数,如color、size等属性。它包含数值和单位、关键字等。
例如:
body{font-size:12px;color: #CCCCCC;}
//定义网页字体大小为12像素,颜色为深灰色
CSS的基本用法:
CSS样式必须放在特定类型的文件、标签或者属性中,否则无效,即浏览器不会识别和解析。CSS代码一般可以放置在三个地方
(1)直接放置在style属性中:
例如:
```
<span style="color:red;">红色字体</span>
<div style="border:solid 1px blue; width:200px;height:200px;"></div>
```
效果:
这种通过style属性直接将样式代码放在标签内的做法被称之为**行内样式**,因为它与传统网页布局中在标签增加属性的设计方法一致,这种方法并未做到把HTML结构和CSS表现分开设计,因此不建议使用
除非是为个别元素设置某个特定的样式而单独定义(开小灶)

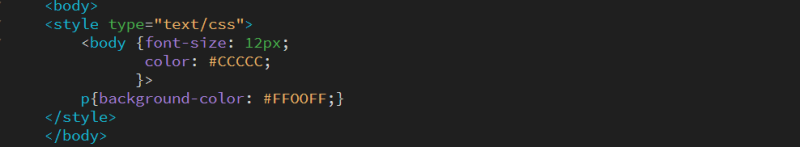
(2)把样式代码放在标签内
例如:

在设置style时应当制定type属性,告诉浏览器该标签包含的代码就是CSS源代码。这样当浏览器遇到style之后,会在自动调用CSS引擎进行解析
这种CSS应用方式被称为网页内部样式。如果仅为一个页面定义CSS时,很高效&方便,但是在一个包含多个界面的网站中,这样做就会显得很绿色。而且会使代码冗杂
内部样式一般放在网页的头部区域,目标是让CSS源码早于页面源码下载并别解析,从而避免网页信息被下载之后,由于没有CSS样式渲染而使得页面无法显示
(3)把样式放在单独的文件中,例如本博客的看板娘源码:

把样式放在单独的文件中,让后使用link标签或者@import关键字导入即可使用
这种方法称为外部样式,也是最常用、高效、简洁的使用方式。
需要注意的事:
1、值的不同写法:
除了单词之外,还可以使用16进制的颜色值
```css
p{color: #ff0000;} //表示红色
```
为了节约字节,可以使用CSS的缩写形式:
```css
p{color:#f00;}
```
其他的两种方式:
```css
p{color:rgb(255,0,0);}
p{color:rgb(100%,0%,0%);}
```
需要注意的是,即使是0%,**也不能写作0**,必须加上%号
2、记得写引号
当值为若干单词(如定义字体font-family)
```css
p{font-family:"sans serif";}
```
3、多重声明
如果要定义不止一个声明,则需要用分号将每一个声明分开
```css
p{text-align:center;color:red;}
```
为了增加代码的可读性,最好:
```css
p{
text-align:center;
color:red;
font-family:arial;
}
```CSS的基本知识的更多相关文章
- HTML+CSS+JS基础知识
HTML+CSS+JS基础知识 目录 对HTML+CSS+JS的理解 基础知识 对HTML+CSS+JS的理解 基础知识 插入样式表的三种方式 外部样式表:<link rel="sty ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- CSS样式基础知识
CSS样式基础知识 CSS样式概述 CSS是Cascading Style Sheet 的缩写.译作“层叠样式表单”.是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言. 引用位 ...
- 关于jquery的css的一些知识
Query实例CSS 样式表动态选择本实例主要说的还是jquery的选择器,关于jquery的css的一些知识用类似 $("li").css("cursor", ...
- CSS的相关知识——背景,超链接,列表,表格,奇偶选择器
接着上一篇总结一些css的相关知识 ㈠背景 背景属性 1.background-color 背景颜色 rgb函数设置 2.background-image 背景图片 url(“logo.jp ...
- css 3d 基础知识
css3d 总结 3d transform (3D变形)(rotate skew scale translate) 基础知识 perspective (视距,景深) perspective-origi ...
- css与JS知识整理
CSS知识 CSS选择器:基础中的核心,选择器指明了{}中“样式”作用的对象,也就是“样式”作用于网页中的哪些元素. CSS选择器类型:一共三大类. 基础选择器 属性选择器 组合选择器 ...
- 前端笔记(关于css盒模型知识整理)
我以前整理的文章可能也不是特别深入.所以现在开始尝试即使多花点时间收集整理,也不只发浅层知识,这样对技术的深入理解是很有帮助的. 废话不多说,我们现在开始. 说到css盒模型,这是大多面试基础中会经常 ...
- html学习第二天—— 第七章——CSS样式基本知识
外部式css样式,写在单独的一个文件中外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<s ...
- CSS Hack相关知识
CSS Hack 1.由于不同厂商的浏览器,比如Internet Explorer,Safari,Chrome,Mozila Firefox等,或者是同一厂商的浏览器的不同版本,如IE6和IE7,对C ...
随机推荐
- 软件工程--团队项目选择与NABCD
目录 Part1:项目说明 项目基础 我们的目标 Part2:项目NABCD Need Approach Benefit Competitors Delivery & Data Deliver ...
- SDM439平台出现部分机型SD卡不能识别mmc1: error -110 whilst initialising SD card【学习笔记】
SDM439平台出现部分机型SD卡不能识别mmc1: error -110 whilst initialising SD card 打印了如下的log: - ::>[ after ms - :: ...
- CgLib实现AOP
一.CgLib实现动态代理的例子 1.创建Person类 package com.example.cglib; public class Person { public void study(){ S ...
- 微信小程序的跳转navigateTo()和redirectTo()用法和区别
原文链接:https://blog.csdn.net/u013128651/article/details/79736410 wx.navigateTo({}) ,保留当前页面,跳转到应用内的某个页 ...
- android -------- 解决RecyclerView显示不全只显示一条item的问题
布局文件1 <?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android= ...
- sqlserver表被锁了,解锁方法,删除锁的方法
-- 查询死锁select request_session_id spid, OBJECT_NAME(resource_associated_entity_id) table ...
- H3C Telnet 配置
Telnet 配置管理方法是网络工程师和网络管理员使用最广泛的一种设备访问控制方法,它通过局域网或广域网实现本地或远程的访问控制,但是它的实验必须要求首先对设备进行初始化配置,否则用户无法正常登录和访 ...
- Qt编写气体安全管理系统29-跨平台
一.前言 Qt的跨平台特性是非常厉害的,本来作为C++来说,跨平台的特性比JAVA还要好,只不过学习难度更大,所以大家更理解的跨平台是JAVA,Qt的跨平台特性是我见过的所有开发环境和语言中最厉害的, ...
- win10找不到hosts文件(设置显示隐藏文件也找不到)解决方法
Win10系统中的Hosts文件有很多作用,屏蔽网址,指定解析,跳转等等,所以我们经常会通过编辑Hosts文件来达成一些目的,一般来说hosts文件是隐藏的,我们需要显示受保护的文件才可以,但是有一些 ...
- apicloud打包成apk
前言:本文是打包vue项目,其他项目也是这样打包 页面的开发过程跟我们平时开发一样,利用vue把页面全部完成,最后进行npm run build将项目打包. 接下来就是apicloud打包的过程,首先 ...
