margin值为负值
引用地址:http://www.cnblogs.com/2050/archive/2012/08/13/2636467.html#2457812
http://www.cnblogs.com/jscode/archive/2012/08/28/2660078.html
如果margin为正的时候,那它的边界是向外扩的,如果margin为负的时候,则它的边界是向里收的
1.当margin值为负时,文档流内元素会向上或向左移动,不能向下或向右移动。
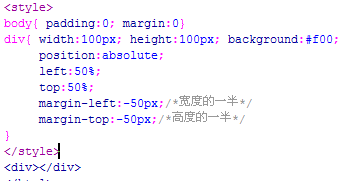
负边距对绝对定位元素的影响


但该方法的缺点是必须要知道要居中元素的高度和宽度。
margin值为负值的更多相关文章
- margin赋值为负值的几种效果(负值像素,负值百分数)
1.margin-top为负值像素 margin-top为负值像素,偏移值相对于自身,其后元素受影响,见如下代码: <!DOCTYPE html> <html lang=" ...
- IE中float元素如果同时设置了margin值,此时margin的值会变为双倍的解决方法
IE中float元素如果同时设置了margin值,此时margin的值会变为双倍, 解决办法: 是在该元素中加入display:inline.
- 子元素设定margin值会影响父元素
有些情况下,我们设定父元素下的子元素margin值时,父元素会被影响. 这是个常见问题,而且只在标准浏览器下 (FirfFox.Chrome.Opera.Sarfi)产生问题,IE下反而表现良好. 例 ...
- 定位(left 、right 、top 、 bottom)、padding、margin 值设为百分比值时
定位(left .right .top . bottom): top 为例 right 为例 padding.margin : 当padding.margin 值设为百分比值时,其百分比会相对于父元素 ...
- 伪元素的margin值挤压主体元素解决
伪元素的margin值挤压主体元素解决 主体是两个p标签,需要再其左侧添加一个竖线,很常见的需求 目标 前提条件 1. 右侧的文字个数不固定 问题 1. 需要让before元素为`float:left ...
- css参考文档; 官方英文说明!! 1 margin padding 百分比参照物 2 margin值为auto时的说明 3 div在div里垂直居中方法 4 dispaly:flex说明
css参考文档 http://css.doyoe.com/ 两篇很好的文章:(下面的css官方英文说明链接 有时间可以研究下 http://www.w3.org/TR/css3-box/ ...
- css设置时父元素随子元素margin值移动
父元素的盒子包含一个子元素盒子,给子元素盒子一个垂直外边距margin-top,父元素盒子也会往下走margin-top的值,而子元素和父元素的边距则没有发生变化. HTML,CSS: <div ...
- 谷歌、火狐浏览器 缩放为80% 时,margin值才正确
声明:小白的笔记,欢迎大神指点.联系QQ:1522025433. 在网页布局中,通过 谷歌浏览器或火狐浏览器 预览时,发现我们定义的盒模型width,height,margin,padding 值都是 ...
- .net后台 Silverlight 页面 动态设置 ASPX 页面 控件的Margin值(位置设置)
silverlight后台代码:using System.Windows.Browser;public Page1(){HtmlPage.RegisterScriptableObject(" ...
随机推荐
- 使用 pthread_cancel 引入的死锁问题
先来说一下 pthread_cancel 基本概念. pthread_cancel 调用并不是强制终止线程,它只提出请求.线程如何处理 cancel 信号则由目标线程自己决定,可以是忽略.可以是立即终 ...
- SecureCRT 使用密钥登录 Ubuntu
记录 SecureCRT 通过 SSH 使用密钥登录 Ubuntu. 具体步骤如下: 1. 使用 SecureCRT 生成密钥对: 工具 -> 创建公钥 -> 密钥类型 RSA -> ...
- php利用crontab执行 5分钟发邮件给用户 (包含每分钟发一次)
php利用crontab执行 5分钟发邮件给用户 一开始设想用shell_exec执行sh 运行 crontab但发现并不可取 因为没办法传变量 (因为要传963529987@qq.com)所以决定采 ...
- TCP报文格式+UDP报文格式+MAC帧格式
TCP和UDP的区别: 1)TCP是面向连接的,而UDP是无连接的 2)TCP提供可靠服务,而UDP不提供可靠服务,只是尽最大努力交付报文 3)TCP面向字节流,TCP把数据看成一串无结构的字节流,而 ...
- 12 Cookie、Session和JSP基础
1.会话技术 (1)会话概念:一次会话中包含多次请求和响应.一次会话:浏览器第一次给服务器资源发送请求,会话建立,直到有一方断开为止 (2)会话功能:在一次会话的范围内的多次请求间,共享数据 (3)会 ...
- php中的__get和__set方法
1.__get() 作用:当实例化对象调用一个没有定义的属性时,会自动调用__get()方法 当实例化对象调用一个私有或者受保护的属性时,也会调用这个方法,方式类似 结果是:你访问的公开属性:name ...
- Quartus II——工程建立和常用设置
Quartus ii是针对Altera FPGA的一款EDA软件,在此以一个led闪烁工程来简单说一下基本操作: 一.注意事项 Quartus ii最大的注意事项就一点:工程名称以及工程里面的文件名称 ...
- vue页面params传值的必须传name
a.vue向b.vue传值 a.vue this.$router.push({ path: '/payType', query: { putUpList: this.putUpList, name:' ...
- centos 7 安装nginx并启动(笔记)
参考 https://www.cnblogs.com/liujuncm5/p/6713784.html Nginx 是 C语言 开发 一. gcc 安装安装 nginx 需要先将官网下载的源码进行编译 ...
- element ui改写实现两棵树
使用element ui组件库实现一个table的两棵树的效果 效果如下,左边树自动展开一级,右边树默认显示楼层,然后可以一个个展开 代码如下 <el-table :data="rel ...
