flutter中的listview的使用
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("flutter demo"),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
const HomeContent({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
ListTile(
leading: Icon(Icons.home,color: Colors.blue,size: ,),
title: Text(
"大标题大标题大标题大标题大标题大标题大标题大标题",
style: TextStyle(fontSize: ),
),
subtitle: Text("小臂挑剔小臂挑剔小臂挑剔小臂挑剔小臂挑剔小臂挑剔小臂挑剔"),
),
ListTile(
leading: Image.network("https://www.itying.com/images/201905/thumb_img/1101_thumb_G_1557845381862.jpg"),
title: Text(
"大标题大标题大标题大标题大标题大标题大标题大标题",
style: TextStyle(fontSize: ),
),
subtitle: Text("小臂挑剔小臂挑剔小臂挑剔小臂挑剔小臂挑剔小臂挑剔小臂挑剔"),
),
ListTile(
title: Text(
"大标题大标题大标题大标题大标题大标题大标题大标题",
style: TextStyle(fontSize: ),
),
subtitle: Text("小臂挑剔小臂挑剔小臂挑剔小臂挑剔小臂挑剔小臂挑剔小臂挑剔"),
),
ListTile(
title: Text(
"大标题大标题大标题大标题大标题大标题大标题大标题",
style: TextStyle(fontSize: ),
),
subtitle: Text("小臂挑剔小臂挑剔小臂挑剔小臂挑剔小臂挑剔小臂挑剔小臂挑剔"),
),
],
);
}
}
动态列表实现的两种方法:
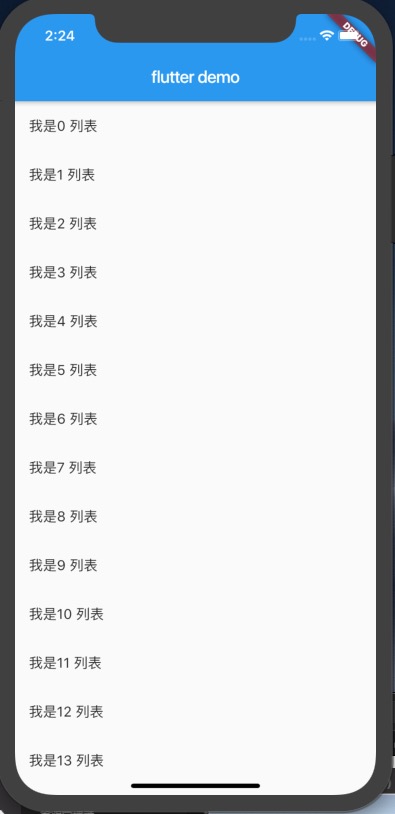
listview动态列表数据:

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("flutter demo"),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
HomeContent({Key key}) : super(key: key);
//动态列表数据:
List<Widget> _getdata(){
List<Widget> list=new List();
for(var i=;i<;i++){
list.add(ListTile(
title: Text("我是$i 列表"),
));
}
return list.toList();
}
@override
Widget build(BuildContext context) {
return ListView(
children:this._getdata(),
);
}
}
循环遍历数据:

listData.dart
List listData=[
{
"title":"Candy Shop",
"author":"小明",
"imageUrl":"https://www.itying.com/images/flutter/1.png"
},
{
"title":"Candy Shop",
"author":"小明",
"imageUrl":"https://www.itying.com/images/flutter/2.png"
},
{
"title":"Candy Shop",
"author":"小明",
"imageUrl":"https://www.itying.com/images/flutter/3.png"
},
{
"title":"Candy Shop",
"author":"小明",
"imageUrl":"https://www.itying.com/images/flutter/4.png"
},{
"title":"Candy Shop",
"author":"小明",
"imageUrl":"https://www.itying.com/images/flutter/5.png"
}
];
import 'package:flutter/material.dart';
import 'package:flutter_testdemo001/res/listData.dart'; void main() {
runApp(MyApp());
} class MyApp extends StatelessWidget {
const MyApp({Key key}) : super(key: key); @override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("flutter demo"),
),
body: HomeContent(),
),
);
}
} class HomeContent extends StatelessWidget {
HomeContent({Key key}) : super(key: key);
//自定义方法:
List<Widget> _getListData() {
var tempList=listData.map((value){
return ListTile(
leading: Image.network(value['imageUrl']),
title: Text(value['title']),
subtitle: Text(value['author']),
);
});
return tempList.toList();
} @override
Widget build(BuildContext context) {
return ListView(
children:this._getListData(),
);
}
}
ListView.builder的使用:
import 'package:flutter/material.dart';
import 'package:flutter_testdemo001/res/listData.dart'; void main() {
runApp(MyApp());
} class MyApp extends StatelessWidget {
const MyApp({Key key}) : super(key: key); @override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("flutter demo"),
),
body: HomeContent(),
),
);
}
} class HomeContent extends StatelessWidget {
//自定义方法:
List list = new List();
HomeContent() {
for (var i = ; i < ; i++) {
this.list.add("我是第$i 条");
}
} @override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: this.list.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(this.list[index]),
);
},
);
}
}
import 'package:flutter/material.dart';
import 'package:flutter_testdemo001/res/listData.dart'; void main() {
runApp(MyApp());
} class MyApp extends StatelessWidget {
const MyApp({Key key}) : super(key: key); @override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("flutter demo"),
),
body: HomeContent(),
),
);
}
} class HomeContent extends StatelessWidget {
//自定义方法:
Widget _getListData(context, index) {
return ListTile(
title: Text(listData[index]['title']),
);
} @override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: listData.length,
itemBuilder: this._getListData,
);
}
}
flutter中的listview的使用的更多相关文章
- Flutter的教程:ListView
本文学习一下列表widget,是最常见的需求 在Flutter中,用ListView来显示列表项,支持垂直和水平方向展示,通过一个属性我们就可以控制其方向 1.水平的列表 2.垂直的列表 3.数据量非 ...
- mvp 在 flutter 中的应用
在 Android 应用程序开发过程中,我们经常会用到一些所谓的架构方法,如:mvp,mvvm,clean等.之所以这些方法会被推崇是因为他们可以大大的解耦我们的代码的功能模块,让我们的代码在项目中后 ...
- 在Flutter中构建布局
这是在Flutter中构建布局的指南.首先,您将构建以下屏幕截图的布局.然后回过头, 本指南将解释Flutter的布局方法,并说明如何在屏幕上放置一个widget.在讨论如何水平和垂直放置widget ...
- flutter中的生命周期函数
前言:生命周期是一个组件加载到卸载的整个周期,熟悉生命周期可以让我们在合适的时机做该做的事情,flutter中的State生命周期和android以及React Native的生命周期类似. 先看一张 ...
- Flutter 中的基本路由
Flutter 中的路由通俗的讲就是页面跳转.在 Flutter 中通过 Navigator 组件管理路由导航,并提供了管理堆栈的方法.如:Navigator.push 和 Navigator.pop ...
- flutter中的列表组件
列表布局是我们项目开发中最常用的一种布局方式.Flutter 中我们可以通过 ListView 来定义列表项,支持垂直和水平方向展示.通过一个属性就可以控制列表的显示方向.列表有以下分类: 垂直列表 ...
- Flutter 中那么多组件,难道要都学一遍?
在 Flutter 中一切皆是 组件,仅仅 Widget 的子类和间接子类就有 350 多个,整理的 Flutter组件继承关系图 可以帮助大家更好的理解学习 Flutter,回归正题,如此多的组件到 ...
- 解决在ScrollView中套用ListView显示不正常
最近在设计Android程序时,因为需要在ScrollView中添加一个ListView列表来显示一些信息.刚开始并没有想太多,但添加进去后才发现ListView不论怎样定义都只能显示一行,显示效果很 ...
- ScorllView中嵌套listView与Viewpager的焦点问题处理
解决进入该页面直接显示中的listview而不是从页面最顶端开始显示在setAdapter后调用listview的smoothScrollTo(0,20); 解决listview只能显示一条 需要重写 ...
随机推荐
- Scikit-learn库
1 简介 对Python语言有所了解的科研人员可能都知道SciPy——一个开源的基于Python的科学计算工具包.基于SciPy,目前开发者们针对不同的应用领域已经发展出了为数众多的分支版本,它们被统 ...
- Hive 实现update和delete(转载)
原文链接:https://blog.csdn.net/xueyao0201/article/details/79387647 因为业务要求,需要对Hive表进行delete,在官网查询后,发现upda ...
- Python学习之--字符串的使用
一.大小写转换 1. 首字母大写:title(); 如下: 2. 大写转换:upper(),如 3.小写转换:lower(),如 二.合并(拼接)字符串:”+“ 1. 2. 三.制表符.换行 制表符 ...
- 洛谷P1162(自我感觉思路还算巧妙的一道题)
P1162 填涂颜色 题目描述 由数字0 组成的方阵中,有一任意形状闭合圈,闭合圈由数字1构成,围圈时只走上下左右4个方向.现要求把闭合圈内的所有空间都填写成2.例如:6X6的方阵(n=6),涂色前和 ...
- Angular实战项目(1)
Angular 打造企业级协作平台 [外链图片转存失败(img-J0HrPiEG-1563902660799)(https://upload-images.jianshu.io/upload_imag ...
- 在Tex live和Beamer环境下编译中文
在Tex live和Beamer环境下编译中文时,容易出现缺少$的提示错误.它有可能是由于特殊字符所致,如下划线: 也有可能是插图有误所致.
- RS译码的描述
在描述Reed-Solomon码的译码时,需要确定错误多项式的系数,然后进行搜索.通常,错误多项式的最高次数与错误的符号数相同. 如: λ(X)= λ0+ λ1X+ ...+ λνXν. 设该RS码最 ...
- Mac 上 QuickTime Player 播放器以 1.1、1.2 倍速等更精确速度快进/快退播放的方法
苹果的 QuickTime Player 播放器上点击双箭头按钮可以用 2.4.8 倍的速度快进/快退播放视频,但是 2 倍速太快了,如果我想以 1.1.1.2 倍速这种更精确的速度控制视频播放呢?按 ...
- BFC、IFC、FFC、GFC
FC(Formatting Context) 它是W3C CSS2.1规范中的一个概念,定义的是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用. ...
- manjaro (arch) 安装搜狗输入法
本文通过MetaWeblog自动发布,原文及更新链接:https://extendswind.top/posts/technical/sogou_input_install_in_arch_manja ...
