怎样修改vim的缩进
默认vim的tab缩进是八个空格, 太长了, 需要改短一点.
第一步: 找到vimrc文件所在位置
# find / -name vimrc
第二步: 找到以后用vim打开vimrc文件并增加下面两行代码
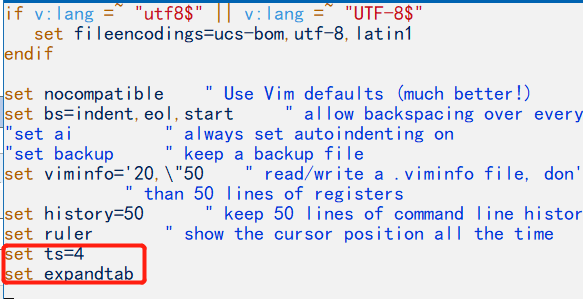
set ts=
set expandtab
如下所示, 完成后保存退出即可.

怎样修改vim的缩进的更多相关文章
- [No000018F]Vim自动缩进配置、原理和tab键替换空格-Vim使用技巧(4)
一.Vim缩进介绍 在没有设置Vim自动缩进的条件下,可以手动使用Vim命令对特定行进行缩进处理.在Vim插入模式下,按下 Tab 键时默认会输入一个制表符,可通过Vim配置项将 Tab 替换为空格, ...
- 关于VIM自动缩进失效(filetype indent on无效)的详细分析
关于VIM自动缩进失效(filetype indent on无效)的详细分析 set filetype=xml filetype indent on 执行对齐命令:ggvG
- 如何修改 VIM 制表符的空格数?
想修改一下编辑器vi里的制表符(Tab)的空格数.因为它默认的太长(默认是8个空格). 在网上搜到了这篇文章http://my.oschina.net/captaintheron/blog/515 ...
- Vim代码缩进设置
前段配置VPS,无奈只能使用Vim编辑Python代码,比较头疼的没法设置自动缩进,所以搜索了相关的配置,特记录如下. 将以下的设置加入到~/etc/vim/.vimrc中: set sw=4 set ...
- Linux上vim编辑器缩进的设置(方便如书写python代码)
因为刚刚安装了Ubuntu虚拟机,知乎大神推荐用VIM编辑器,然后发现在Python缩进上不方便,查了点资料,整理出来,以便自己以后忘了还可以再看看. 第一步: 打开终端,在终端上输入 vim ~/. ...
- vim—自动缩进(编写Python脚本)
大神推荐使用vim编写Python脚本,学而时积之,不亦乐乎! 使用vim编写Python脚本的时候不能正常缩进,需要修改vimrc文件 Ubuntu系统下vimrc文件的位置: $ cd /etc/ ...
- vim python缩进等一些配置
VIM python下的一些关于缩进的设置: 第一步: 打开终端,在终端上输入vim ~/.vimrc,回车. 第二步: 添加下面的文段: set filetype=python au BufN ...
- 修改vim的主题风格
参考网站:https://github.com/yangyangwithgnu/use_vim_as_ide#0.1 molokai源码:https://github.com/tomasr/molok ...
- vim下缩进及高亮设置
1.配置文件的位置 在目录 /etc/ 下面,有个名为vimrc的文件,这是系统中公共的vim配置文件,对所有用户都有效.而在每个用户的主目录下,都可以自己建立私有的配置文件,命名为:“.vimrc” ...
随机推荐
- 胶囊网络 -- Capsule Networks
胶囊网络是 vector in vector out的结构,最后对每个不同的类别,输出不一个向量,向量的模长表示属于该类别的概率. 例如,在数字识别中,两个数字虽然重叠在一起,Capsule中的两个向 ...
- Python——graphviz及pydotplus安装步骤
Python——graphviz及pydotplus安装步骤 一.安装Graphviz 网站:http://www.graphviz.org/download/ 下载msi文件 直接安装,完成之后添加 ...
- Vuejs函数式组件,你值得拥有(1)
函数式组件在React社区很流行使用,那么在vue里面我们要怎么用呢 下面会涉及到的知识点: 高阶函数.状态.实例.vue组件 什么是函数式组件 我们可以把函数式组件想像成组件里的一个函数,入参是渲染 ...
- XSS平台-学习
单点登录 - Telnet 404https://sso.telnet404.com/cas/login?service=https%3A%2F%2Fwww.seebug.org%2Faccounts ...
- [转]IE、FireFox、Chrome浏览器中关于URL传参中文乱码,解决兼容性问题!
原文地址:https://cloud.tencent.com/developer/article/1334736 前台用url传值中文,后台用request.getParameter接收参数.在Fir ...
- 页面的Tab选项卡 简单实例
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="C ...
- 使用java移位运算符进行转化
import java.util.Scanner; public class Main { public static void main(String[] args) { new Main().sy ...
- [转载] HashMap的工作原理-hashcode和equals的区别
目录 前言 为什么需要使用Hashcode,可以从Java集合的常用需求来描述: 更深入的介绍 先来些简单的问题 HashMap的0.75负载因子 总结 我在网上看到的这篇文章,介绍的很不错,但是我看 ...
- ubuntu18.04连接pptpd服务器(未成功)
sudo apt-get install pptp-linux sudo pptpsetup --create testvpn --server 127.0.0.1 --username your_u ...
- 19-js策略模式
var PriceStrategy = function() { var stragtegy = { return30: function(price) { return +price + parse ...
