【Layui】侧边菜单导航禁用折叠、去除箭头样式
官方提供的样式代码:
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
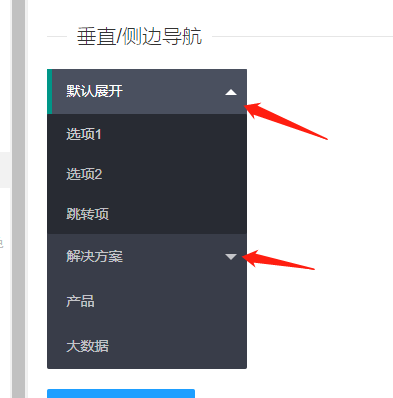
<a href="javascript:;">默认展开</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项1</a></dd>
<dd><a href="javascript:;">选项2</a></dd>
<dd><a href="">跳转</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
</ul>

解决办法:
<style>
.layui-nav-item a{
background-color: #4E5465;
color: #ffffff;
}
.layui-nav-item .layui-nav-child a{
background-color: #333333;
color: #ffffff;
}
/*禁用左侧菜单的箭头*/
body .layui-nav .layui-nav-more{display: none}
</style>
<script>
layui.use(['element','layer'], function(){
var element = layui.element, //导航的hover效果、二级菜单等功能,需要依赖element模块
layer = layui.layer;
//监听导航点击
element.on('nav(test)', function(elem){
layer.msg(elem.text());
//禁用菜单的折叠
$(".layui-nav-tree").find(".layui-nav-child").css("display","contents");
});
});
</script>
【Layui】侧边菜单导航禁用折叠、去除箭头样式的更多相关文章
- 利用ExpandableListView和gridview 显示可展开折叠菜单导航
这篇随身笔带来的是结合聚合数据“菜谱大全”做的一个菜谱可折叠一级+二级列表. 先发来一些截图一睹为快吧. ExpandableListView 可用于折叠型菜单列表,其布局主要通过getGroupVi ...
- layui 3种导航栏
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html ...
- 分享21个基于jquery菜单导航的效果
jquery导航菜单插件制作jquery动画菜单熔岩灯菜单效果更新时间:02月15日 14:53:03 虾米精选-菜单导航-导航菜单 0浏览 / ★★★☆☆星级 / 未知软件大小/ jquery导航菜 ...
- iOS之UI--使用SWRevealViewController实现侧边菜单功能详解实例
使用SWRevealViewController实现侧边菜单功能详解 下面通过两种方法详解SWRevealViewController实现侧边菜单功能: 1.使用StoryBoard实现 2.纯代 ...
- React+Ant Design设置左侧菜单导航路由的显示与隐藏(与权限无关)
最近在学习react时,用到了很流行的UI框架Ant Design,也了解了一下Ant Design Pro,发现它们都有导航组件,Ant Design框架的导航菜单在这里,Ant Design Pr ...
- JQuery攻略(六)菜单导航
jQuery菜单导航的基础应用 此章节有 1.0 页面导航 1.01面包屑菜单 1.02菜单悬停 1.03菜单快捷键 1.04两个单独的菜单 1.05折叠菜单 1.01面包屑菜单 html <b ...
- EasyMvc入门教程-基本控件说明(11)菜单导航
基本上,是个网站就会有菜单导航,目前流行的菜单是不是这样样子的? 似乎是bootstrap引领的风格,我们就用EasyMvc实现吧,上代码: @{ var data = new List<Men ...
- iOS之UI--使用SWRevealViewController 实现侧边菜单功能详解实例
iOS之UI--使用SWRevealViewController 实现侧边菜单功能详解实例 使用SWRevealViewController实现侧边菜单功能详解 下面通过两种方法详解SWReveal ...
- Vue+elementUI 自定义动态数据菜单导航组件实现展开收缩+路由跳转router-view渲染数据 路由跳转到同一个页面带参数ID 自动刷新数据
准备:导入ElementUI 看官网教程 数据准备:JSON数据转换成树状 参考文章: JS实现 JSON扁平数据转换树状数据 后台我拿的数据是这样的格式: [ {id:1 , parentId: 0 ...
随机推荐
- SQL注入中的WAF绕过
1.大小写绕过 这个大家都很熟悉,对于一些太垃圾的WAF效果显著,比如拦截了union,那就使用Union UnIoN等等绕过. 2.简单编码绕过 比如WAF检测关键字,那么我们让他检测不到就可以了. ...
- can总线学习网上资料汇总
https://zhuanlan.zhihu.com/p/30247549?utm_source=wechat_session&utm_medium=social&utm_oi=280 ...
- Easy-Mock模拟get接口和post接口实例
1.先创建项目,再新建接口 创建项目入口:首页右下角 + 按钮 创建接口入口如下图: 关于mock的语法这里不做说明,可查看mock.js官方查看更详情的资料. 小tip:在Easy-Mock里面支持 ...
- ABAP_DEMO篇33 SUM和COLLECT的用法
ABAP程序内表中的数量和金额字段 经常会需要合计, SUM和COLLECT 语法都能实现对数量和金额字段的合计. 1. SUM语法 ABAP中SUM语句比不上EXCEL里的强大:SUM只能在loo ...
- [Python] Python忽略warning警告错误
Python忽略warning警告错误 1)代码中警告 import warnings warnings.filterwarnings("ignore") 2)忽略命令行下警告 ...
- Kafka的基本概念
Kafka的前身是由LinkedIn开源的一款产品,2011年初开始开源,加入了 Apache 基金会,2012年从 Apache Incubator 毕业变成了 Apache 顶级开源项目. Top ...
- linux 配置启动supervisor详细
参考自强学堂:https://code.ziqiangxuetang.com/django/django-nginx-deploy.html 例子中zqxt项目 安装 supervisor 软件包 ( ...
- 【cf比赛记录】Codeforces Round #600 (Div. 2)
Codeforces Round #600 (Div. 2) ---- 比赛传送门 昨晚成绩还好,AC A,B题,还能上分(到底有多菜) 补了C.D题,因为昨晚对C.D题已经有想法了,所以补起题来也快 ...
- TypeError: BlobBuilder is not a constructor
var BlobBuilder = window.BlobBuilder || window.MozBlobBuilder || window.WebKitBlobBuilder || window. ...
- [算法模板]倍增求LCA
倍增LCA \(fa[a][i]\)代表a的第\(2^{i}\)个祖先. 主体思路是枚举二进制位,让两个查询节点跳到同一高度然后再向上跳相同高度找LCA. int fa[N][21], dep[N]; ...
