什么是WebSocket (经常听别人讲感觉很高大上其实不然)
WebSocket 协议在2008年诞生,2011年成为国际标准。现在所有浏览器都已经支持了。WebSocket 的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话。
HTTP 有 1.1 和 1.0 之说,也就是所谓的 keep-alive ,把多个 HTTP 请求合并为一个,但是 Websocket 其实是一个新协议,跟 HTTP 协议基本没有关系,只是为了兼容现有浏览器,所以在握手阶段使用了 HTTP 。
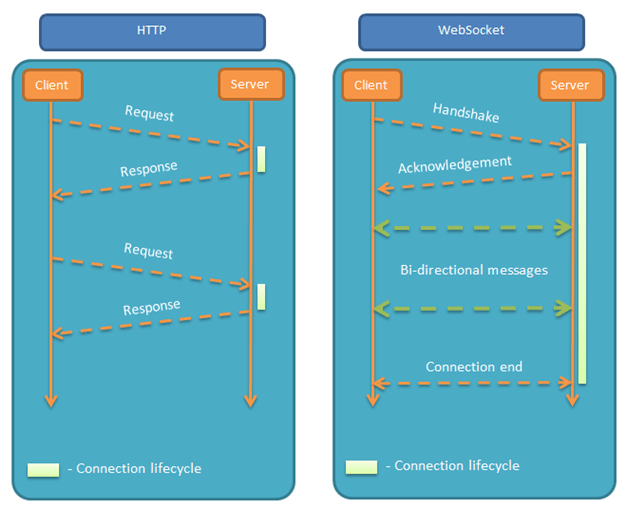
下面一张图说明了 HTTP 与 WebSocket 的主要区别:

WebSocket 的其他特点:
- 建立在 TCP 协议之上,服务器端的实现比较容易。
- 与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
- 数据格式比较轻量,性能开销小,通信高效。
- 可以发送文本,也可以发送二进制数据。
- 没有同源限制,客户端可以与任意服务器通信。
- 协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
WebSocket 是什么样的协议,具体有什么优点
首先,WebSocket 是一个持久化的协议,相对于 HTTP 这种非持久的协议来说。简单的举个例子吧,用目前应用比较广泛的 PHP 生命周期来解释。
HTTP 的生命周期通过 Request 来界定,也就是一个 Request 一个 Response ,那么在 HTTP1.0 中,这次 HTTP 请求就结束了。
在 HTTP1.1 中进行了改进,使得有一个 keep-alive,也就是说,在一个 HTTP 连接中,可以发送多个 Request,接收多个 Response。但是请记住 Request = Response, 在 HTTP 中永远是这样,也就是说一个 Request 只能有一个 Response。而且这个 Response 也是被动的,不能主动发起。
你 BB 了这么多,跟 WebSocket 有什么关系呢? 好吧,我正准备说 WebSocket 呢。
首先 WebSocket 是基于 HTTP 协议的,或者说借用了 HTTP 协议来完成一部分握手。
首先我们来看个典型的 WebSocket 握手

熟悉 HTTP 的童鞋可能发现了,这段类似 HTTP 协议的握手请求中,多了这么几个东西。

这个就是 WebSocket 的核心了,告诉 Apache 、 Nginx 等服务器:注意啦,我发起的请求要用 WebSocket 协议,快点帮我找到对应的助理处理~而不是那个老土的 HTTP。

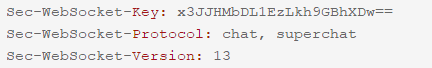
首先, Sec-WebSocket-Key 是一个 Base64 encode 的值,这个是浏览器随机生成的,告诉服务器:泥煤,不要忽悠我,我要验证你是不是真的是 WebSocket 助理。
然后, Sec_WebSocket-Protocol 是一个用户定义的字符串,用来区分同 URL 下,不同的服务所需要的协议。简单理解:今晚我要服务A,别搞错啦~
最后, Sec-WebSocket-Version 是告诉服务器所使用的 WebSocket Draft (协议版本),在最初的时候,WebSocket 协议还在 Draft 阶段,各种奇奇怪怪的协议都有,而且还有很多期奇奇怪怪不同的东西,什么 Firefox 和 Chrome 用的不是一个版本之类的,当初 WebSocket 协议太多可是一个大难题。。不过现在还好,已经定下来啦~大家都使用同一个版本: 服务员,我要的是13岁的噢→_→
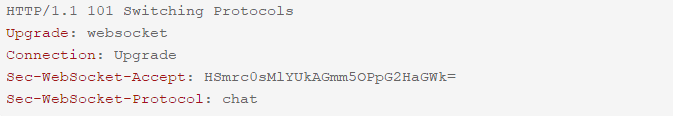
然后服务器会返回下列东西,表示已经接受到请求, 成功建立 WebSocket 啦!

这里开始就是 HTTP 最后负责的区域了,告诉客户,我已经成功切换协议啦~

依然是固定的,告诉客户端即将升级的是 WebSocket 协议,而不是 mozillasocket,lurnarsocket 或者 shitsocket。
然后, Sec-WebSocket-Accept 这个则是经过服务器确认,并且加密过后的 Sec-WebSocket-Key 。 服务器:好啦好啦,知道啦,给你看我的 ID CARD 来证明行了吧。
后面的, Sec-WebSocket-Protocol 则是表示最终使用的协议。
至此,HTTP 已经完成它所有工作了,接下来就是完全按照 WebSocket 协议进行了。
WebSocket 的作用
我就顺带着讲下 ajax轮询 和 long poll 的原理。
ajax轮询
ajax轮询的原理非常简单,让浏览器隔个几秒就发送一次请求,询问服务器是否有新信息。
场景再现:
客户端:啦啦啦,有没有新信息(Request)
服务端:没有(Response)
客户端:啦啦啦,有没有新信息(Request)
服务端:没有。。(Response)
客户端:啦啦啦,有没有新信息(Request)
服务端:你好烦啊,没有啊。。(Response)
客户端:啦啦啦,有没有新消息(Request)
服务端:好啦好啦,有啦给你。(Response)
客户端:啦啦啦,有没有新消息(Request)
服务端:。。。。。没。。。。没。。。没有(Response) —- looplong poll
ong poll 其实原理跟 ajax轮询 差不多,都是采用轮询的方式,不过采取的是阻塞模型(一直打电话,没收到就不挂电话),也就是说,客户端发起请求后,如果没消息,就一直不返回 Response 给客户端。直到有消息才返回,返回完之后,客户端再次建立连接,周而复始。
场景再现:
客户端:啦啦啦,有没有新信息,没有的话就等有了才返回给我吧(Request)
服务端:额。。 等待到有消息的时候。。来 给你(Response)
客户端:啦啦啦,有没有新信息,没有的话就等有了才返回给我吧(Request) -loop从上面可以看出其实这两种方式,都是在不断地建立HTTP连接,然后等待服务端处理,可以体现HTTP协议的另外一个特点,被动性。
何为被动性呢,其实就是,服务端不能主动联系客户端,只能有客户端发起。
从上面很容易看出来,不管怎么样,上面这两种都是非常消耗资源的。
ajax轮询 需要服务器有很快的处理速度和资源。long poll 需要有很高的并发,也就是说同时接待客户的能力。
所以 ajax轮询 和 long poll 都有可能发生这种情况。
客户端:啦啦啦啦,有新信息么?
服务端:正忙,请稍后再试(503 Server Unavailable)
客户端:。。。。好吧,啦啦啦,有新信息么?
服务端:正忙,请稍后再试(503 Server Unavailable)WebSocket
通过上面这两个例子,我们可以看出,这两种方式都不是最好的方式,需要很多资源。
一种需要更快的速度,一种需要更多的’电话’。这两种都会导致’电话’的需求越来越高。
哦对了,忘记说了 HTTP 还是一个无状态协议。通俗的说就是,服务器因为每天要接待太多客户了,是个健忘鬼,你一挂电话,他就把你的东西全忘光了,把你的东西全丢掉了。你第二次还得再告诉服务器一遍。
所以在这种情况下出现了 WebSocket 。他解决了 HTTP 的这几个难题。首先,被动性,当服务器完成协议升级后(HTTP->Websocket),服务端就可以主动推送信息给客户端啦。所以上面的情景可以做如下修改。
客户端:啦啦啦,我要建立Websocket协议,需要的服务:chat,Websocket协议版本:17(HTTP Request)
服务端:ok,确认,已升级为Websocket协议(HTTP Protocols Switched)
客户端:麻烦你有信息的时候推送给我噢。。
服务端:ok,有的时候会告诉你的。
服务端:balabalabalabala
服务端:balabalabalabala
服务端:哈哈哈哈哈啊哈哈哈哈
服务端:笑死我了哈哈哈哈哈哈哈
这样,只需要经过一次 HTTP 请求,就可以做到源源不断的信息传送了。
本文转载https://www.cnblogs.com/nnngu/p/9347635.html
什么是WebSocket (经常听别人讲感觉很高大上其实不然)的更多相关文章
- [think]关于个人发展值得记住的一些建议 听别人的话,即使你不想听 不要只做不想 成功不能被复制,但失败总在不停复制。看看别人是怎么倒下的,你可以更早地成功
[think]关于个人发展值得记住的一些建议 偶然看到一篇采访周爱民的文章,里面的一些建议虽然朴实无华,却感觉很有道理,特此记录: 记者:对于程序员的技术发展和职业规划能否给大家一些建议呢?----- ...
- 听同事讲 Bayesian statistics: Part 2 - Bayesian inference
听同事讲 Bayesian statistics: Part 2 - Bayesian inference 摘要:每天坐地铁上班是一件很辛苦的事,需要早起不说,如果早上开会又赶上地铁晚点,更是让人火烧 ...
- 听同事讲 Bayesian statistics: Part 1 - Bayesian vs. Frequentist
听同事讲 Bayesian statistics: Part 1 - Bayesian vs. Frequentist 摘要:某一天与同事下班一同做地铁,刚到地铁站,同事遇到一熟人正从地铁站出来. ...
- ()IT 职场经验)一位10年Java工作经验的架构师的经验分享,感觉很受用。
阿里巴巴技术大牛黄勇的经验分享,感觉很受用. 关于IT 职场经验 1. 把技术当成工具 技术这东西,其实一点都不神秘,它只不过是一个工具,用这个工具可以帮助我们解决实际问题,就这么简单. 我们每天在面 ...
- 迅雷9、迅雷极速版之迅雷P2P加速:流量吸血鬼?为什么你装了迅雷之后电脑会感觉很卡很卡?
原文地址:http://www.whosmall.com/post/90 关闭极速版迅雷ThunderPlatform.exe进程 ThunderPlatform.exe目的:利用P2P技术进行用户间 ...
- 测试一下Word发布刚刚发现通过Word 可以直接发Blog 感觉很新奇,先看看,如果可以呢,将发通知的改了。
刚刚发现通过Word 可以直接发Blog 感觉很新奇,先看看,如果可以呢,将发通知的改了. 刚刚发现通过Word 可以直接发Blog 感觉很新奇,先看看,如果可以呢,将发通知的改了. ...
- [Virtualization][SDN] 讲的很好的SDN软件定义网络视频课程
51CTO的免费课程,开始以为是扯蛋的,后来看了一下,讲的很好.注册一下,免费的. 只看了导论,挺好的. http://edu.51cto.com/course/course_id-4466.html
- Java的Reference感觉很象C++的指针,但是区别是本质的
Java的Reference感觉很象C++的指针,但是区别是本质的 他们相同之处在于都是含有一个地址,但是在Java中你无法对这个地址进行任何数学运算,并且这个地址你不知道,是Java Runtime ...
- 【转】漫谈linux文件IO--io流程讲的很清楚
[转]漫谈linux文件IO--io流程讲的很清楚 这篇文章写的比较全面,也浅显易懂,备份下.转载自:http://blog.chinaunix.net/uid-27105712-id-3270102 ...
随机推荐
- AutoIt: send 命令 VS ControlClick的使用
2008年的时候第一次接触AutoIt,当时觉得局限性太多了,就不想学,觉得把Watir,Ruby搞好就行了. 最近一段时间比较闲,发现自己对GUI的自动化操完全是短板,就把AutoIt重新拾起来了. ...
- UVA 11174 Stand in a Line 树上计数
UVA 11174 考虑每个人(t)的所有子女,在全排列中,t可以和他的任意子女交换位置构成新的排列,所以全排列n!/所有人的子女数连乘 即是答案 当然由于有MOD 要求逆. #include & ...
- Android Studio手动下载配置Gradle的方法
1 问题 (1) android sutdio第一次打开一个工程巨慢怎么办? (2) 手动配置Gradle Home为什么总是无效? (3) 明明已经下载了Gradle,配置了gradle home, ...
- 【旧文章搬运】从PEB获取内存中模块列表
原文发表于百度空间,2008-7-25========================================================================== PEB中的L ...
- centos7添加新硬盘并挂载
一.查看现有磁盘设备 fdisk -l 发现/dev/sdb 为新加的硬盘: 二.开始分区 fdisk /dev/sdb fdisk -l #再次查看分区情况,已经有了/dev/sdb1 三.创建文件 ...
- E20180427-hm
创建: 2018/04/27 dissolve vi. 溶解; 融化,液化; 解散,散去; 分裂,分解; vt. 使溶解; 使(固态物)溶解为液体,使液化; 使消失,使消逝,消除; 使终止; c ...
- E20180410-hm
preface n. 序言,引语; 开端,前奏; [宗] (弥撒的) 序诵,序祷; vi. 作序; 作为…的序言,作为…的开端; 给…作序; 开始,导致; continue vi. 持 ...
- Codeforces - 1114C - Trailing Loves (or L'oeufs?) - 简单数论
https://codeforces.com/contest/1114/problem/C 很有趣的一道数论,很明显是要求能组成多少个基数. 可以分解质因数,然后统计各个质因数的个数. 比如8以内,有 ...
- CF788B Weird journey
总共有n个节点,m条路径,要求其中m-2条路径走两遍,剩下2条路径仅走一遍,问不同的路径总数有多少,如果仅走一遍的两条边不同则将这两条路径视为不同. 可以把每条边都拆成两条重边,每条边的度数都是偶数了 ...
- python之迷宫DFS
# @File: maze_stack_dfs maze = [ [1, 1, 1, 1, 1, 1, 1, 1, 1, 1], [1, 0, 0, 1, 0, 0, 0, 1, 0, 1], [1, ...
