iOS Programming Camera 2
iOS Programming Camera 2
1.1 Creating BNRImageStore
The image store will fetch and cache the images as they are needed. It will also be able to flush the cache if the device runs low on memory.
Create a new NSObject subclass called BNRImageStore. Open BNRImageStore.h and create its interface:
#import <Foundation/Foundation.h> @interface BNRImageStore : NSObject + (instancetype)sharedStore;
- (void)setImage:(UIImage *)image forKey:(NSString *)key; - (UIImage *)imageForKey:(NSString *)key;
- (void)deleteImageForKey:(NSString *)key;
@end
In BNRImageStore.m, add a class extension to declare a property to hang onto the images. @interface BNRImageStore ()
@property (nonatomic, strong) NSMutableDictionary *dictionary; @end
@implementation BNRImageStore
Like the BNRItemStore, the BNRImageStore needs to be a singleton. In BNRImageStore.m, write the following code to ensure BNRImageStore's singleton status.
@implementation BNRImageStore
+ (instancetype)sharedStore
{
static BNRImageStore *sharedStore = nil;
if (!sharedStore) {
sharedStore = [[self alloc] initPrivate]; }
return sharedStore; }
// No one should call init - (instancetype)init
{
@throw [NSException exceptionWithName:@"Singleton"
return nil; }
reason:@"Use +[BNRImageStore sharedStore]" userInfo:nil];
// Secret designated initializer - (instancetype)initPrivate
{
self = [super init];
if (self) {
_dictionary = [[NSMutableDictionary alloc] init]; }
return self; }
- (void)setImage:(UIImage *)image forKey:(NSString *)key
{
[self.dictionary setObject:image forKey:key];
}
- (UIImage *)imageForKey:(NSString *)key
{
return [self.dictionary objectForKey:key];
}
- (void)deleteImageForKey:(NSString *)key
{
if (!key) {
return; }
[self.dictionary removeObjectForKey:key]; }
1.2 Creating and Using Keys
When an image is added to the store, it will be put into a dictionary under a unique key, and the associated BNRItem object will be given that key. When the BNRDetailViewController wants an image from the store, it will ask its item for the key and search the dictionary for the image. Add a property to BNRItem.h to store the key.
@property (nonatomic, copy) NSString *itemKey;
The image keys need to be unique in order for your dictionary to work.
为了让你的dictionary 工作,你必须让image key 是独特的。
While there are many ways to hack together a unique string, you are going to use the Cocoa Touch mechanism for creating universally unique identifiers (UUIDs), also known as globally unique identifiers (GUIDs).
有许多方式组成一个独特的string,你可以使用cocoa touch mechanism 来创建universally unique identifiers(UUIDs),也就是globally unique identifiers (GUIDs).
Objects of type NSUUID represent a UUID and are generated using the time, a counter, and a hardware identifier, which is usually the MAC address of the WiFi card.
类型为NSUUID 的对象代表了一个UUID 。它由time,counter,a hardware identifier ,which is usually the mac address of the wifi card .
When represented as a string, UUIDs look something like this:
4A73B5D2-A6F4-4B40-9F82-EA1E34C1DC04
#import "BNRImageStore.h"
// Create an NSUUID object - and get its string representation NSUUID *uuid = [[NSUUID alloc] init];
NSString *key = [uuid UUIDString];
_itemKey = key;
// Store the image in the BNRImageStore for this key [[BNRImageStore sharedStore] setImage:image
forKey:self.item.itemKey];
Therefore, the key is a persistent way of referring to an image.
一个key 是指向一个image 的持久化方式。
1.3 Wrapping up BNRImageStore
you need to teach BNRDetailViewController how to grab the image for the selected BNRItem and place it in its imageView.
你应该告诉BNRDetailViewController怎样获取image 对于选定的BNRItem,并把它放到它的imageView上。

The BNRDetailViewController's view will appear at two times: when the user taps a row in BNRItemsViewController and when the UIImagePickerController is dismissed. In both of these situations, the imageView should be populated with the image of the BNRItem being displayed.
NSString *imageKey = self.item.imageKey;
// Get the image for its image key from the image store
UIImage *imageToDisplay = [[BNRImageStore sharedStore] imageForKey:imageKey];
// Use that image to put on the screen in the imageView
self.imageView.image = imageToDisplay;
If there is no image associated with the item, then imageForKey: will return nil. When the image is nil, the UIImageView will not display an image.
如果没有与该项连接的image,那么imageForKey 将会返回nil。当image 是nil时,UIImageView将不展示一个image。
1.4 Dismissing the Keyboard
When the keyboard appears on the screen in the item detail view, it obscures BNRDetailViewController's imageView. This is annoying when you are trying to see an image, so you are going to implement the delegate method textFieldShouldReturn: to have the text field resign its first responder status to dismiss the keyboard when the return key is tapped.
所以你将要实现委托 方法textFieldShouldReturn 来让text field resign 它的first responder status 来取消keyboard 当return 建按下时候。
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
[textField resignFirstResponder];
return YES; }
It would be stylish to also dismiss the keyboard if the user taps anywhere else on BNRDetailViewController's view. You can dismiss the keyboard by sending the view the message endEditing:, which will cause the text field (as a subview of the view) to resign as first responder.
你可以通过给view发 信息endEditing来解除keyboard,这将会导致text field resign as first responder .
You have seen how classes like UIButton can send an action message to a target when tapped. Buttons inherit this target-action behavior from their superclass, UIControl.
Buttons 继承这个tareget action 行自 UIControl。
You are going to change the view of BNRDetailViewController from an instance of UIView to an instance of UIControl so that it can handle touch events.
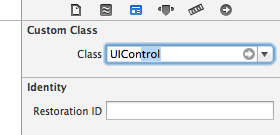
In BNRDetailViewController.xib, select the main View object. Open the identity inspector and change the view's class to UIControl


- (IBAction)backgroundTapped:(id)sender
{
[self.view endEditing:YES];
}
iOS Programming Camera 2的更多相关文章
- iOS Programming Camera 1
iOS Programming Camera 1 1 Displaying Images and UIImageView 1.1 put an instance of UIImageView o ...
- iOS Programming Autorotation, Popover Controllers, and Modal View Controllers
iOS Programming Autorotation, Popover Controllers, and Modal View Controllers 自动旋转,Popover 控制器,Moda ...
- iOS Programming State Restoration 状态存储
iOS Programming State Restoration 状态存储 If iOS ever needs more memory and your application is in the ...
- Head First iOS Programming
内部分享: Head First iOS Programming http://www.slideshare.net/tedzhaoxa/head-first-ios-programming-4606 ...
- iOS Programming Recipe 6: Creating a custom UIView using a Nib
iOS Programming Recipe 6: Creating a custom UIView using a Nib JANUARY 7, 2013 BY MIKETT 12 COMMENTS ...
- iOS Programming Controlling Animations 动画
iOS Programming Controlling Animations 动画 The word "animation" is derived from a Latin wor ...
- iOS Programming UIStoryboard 故事板
iOS Programming UIStoryboard In this chapter, you will use a storyboard instead. Storyboards are a f ...
- iOS Programming NSUserDefaults
iOS Programming NSUserDefaults When you start an app for the first time, it uses its factory settin ...
- iOS Programming Localization 本地化
iOS Programming Localization 本地化 Internationalization is making sure your native cultural informatio ...
随机推荐
- 网易新闻client(高仿)
近期整理了下自己曾经做过的项目,决定分享出来.本篇所展示的是仿网易新闻client,服务端是在新浪SAE部署着的.所以大家下载后,可直接在手机上看到效果.接下来看效果图: watermark/2/te ...
- while语句字符串的基本操作
1,编码:对现在通用文字编码成计算机文字,便于储存,传递,交流. 最早的计算机编码是ACSII美国人创建的,包含英文字母,数字,以及特殊符号.总共是128个码位:2**7,因为计算机的底层只能识别:& ...
- the JSON object must be str, not 'bytes'
{ "ErrorDump": "the JSON object must be str, not 'bytes'", "StatusCode" ...
- jvm部分知识总结
1.jvm有三种执行模式,分别是解释执行,混合执行和编译执行,默认情况是混合执行模式. java version " Java(TM) SE Runtime Environment (bui ...
- Linux内核--基于Netfilter的内核级包过滤防火墙实现
测试内核版本:Linux Kernel 2.6.35----Linux Kernel 3.2.1 原创作品,转载请标明http://blog.csdn.net/yming0221/article/de ...
- mac系统下配置域名映射关系
1.cd /private/etc/ 先修改权限:sudo chmod 777 hosts vi hosts localhost:etc mhx$ cat hosts ## # Host Databa ...
- 主机与虚拟机互ping
1.设置虚拟机网络连接方式(如下图): 2.设置主机和虚拟机的ip为同一个网段,如主机ip:192.168.28.1,虚拟机ip:192.168.28.128 3.如果相互还是ping不通,就检查一下 ...
- [Usaco2009 Dec] 过路费
[题目链接] https://www.luogu.org/problemnew/show/P2966 [算法] SPFA最短路 时间复杂度 : O(N ^ 2) [代码] #include<bi ...
- 第十六周 Leetcode 600. Non-negative Integers without Consecutive Ones(HARD) 计数dp
Leetcode600 很简单的一道计数题 给定整数n 求不大于n的正整数中 二进制表示没有连续的1的数字个数 在dp过程中只要保证不出现连续1以及大于n的情况即可. 所以设计按位dp[i][j]表示 ...
- Gym 100512G Grand Tour (拓扑排序)
题意:一个团队要去参观一些学校,某些学校要在某些学校之前先参观,并且每个学校有一个权值,团队去的时间与权值的差作为难过度(最小是0), 所有的难过度的最大值是伤心度,让你安排参观顺序,使得这个伤心度最 ...
