vue 封装自定义组件
组件结构
sjld
>index.js
>sjid.vue
最好单独放一个文件夹,有依赖的话装依赖
Sjld.vue 内容
<template id="sjld">
<label >
<select v-model="selected" prop="selected" >
<option v-for="option in sheng" :value="option.id" :label="option.name" :key="option.id"> {{option.name}} </option>
</select> <select v-model="selecteds" prop="selecteds">
<option v-for="v in shi" :value="v.id" :label="v.name" :key="v.id"> {{v.name}} </option>
</select> <select v-model="selectedss" prop="selectedss">
<option v-for="n in xian" :value="n.id" :label="n.name" :key="n.id"> {{n.name}} </option>
</select>
<button type="info" @click="tijiao">提交</button>
</label>
</template>
<script>
export default {
data:function(){
return {
shi:[],
xian:[],
selected:'',
selecteds:'',
selectedss:'',
}
},
props:{
citys:Array,
sheng:Array,
},
watch:{
selected:function(val, old){
const self=this;
if(val != old){
self.shi=[];
let upid = self.selected;
let len = self.citys.length;
for (var i = 0; i < len; i++) {
if(self.citys[i].upid == upid){
self.shi.push(self.citys[i])
}
};
}
},
selecteds:function(val, old){
const self=this;
if(val != old){
self.xian=[];
let upid = self.selecteds;
let len = self.citys.length;
for (var i = 0; i < len; i++) {
if(self.citys[i].upid == upid){
self.xian.push(self.citys[i])
}
};
}
},
},
methods:{
getcitys(){
const self=this;
self.citys=JSON.parse(localStorage.getItem('citys'))
self.sheng=JSON.parse(localStorage.getItem('sheng'))
},
tijiao(){
const self=this;
let data={
sheng:self.selected,
shi:self.selecteds,
xian:self.selectedss,
}
self.$emit('change', data);
//console.log(data)
},
},
mounted(){
//this.getcitys();
},
computed: {
}
}
</script>
解释一下:props 父级传给组件的数据 然后用 $emit('方法名',数据) 返回父级数据
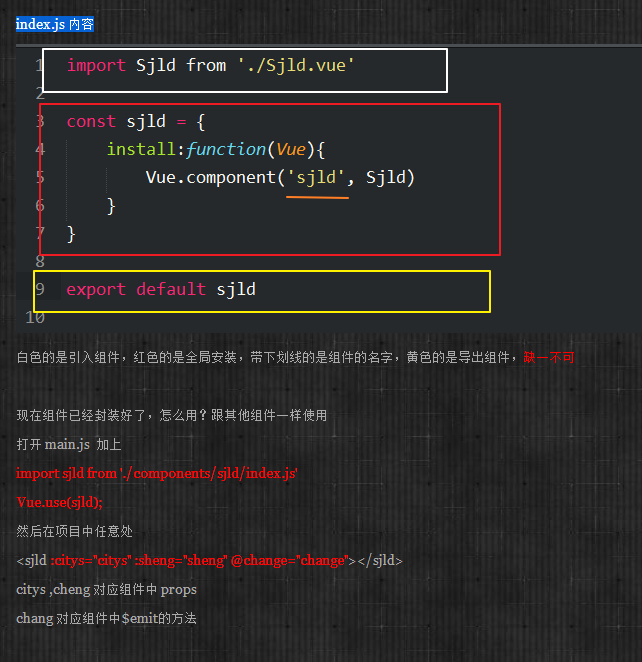
index.js 内容

vue 封装自定义组件的更多相关文章
- vue 相邻自定义组件渲染错误正确的打开方式
话不多说看问题: 当封装自定义组件时例如(自定义下拉列表)两个相同的组件在多次v-if变化时偶尔会发生渲染错误,明明赋值正确但是组建中的ajax方法可能返回的数据乱掉,或者其他神逻辑错误. 经过查询发 ...
- 浅析vue封装自定义插件
在使用vue的过程中,经常会用到Vue.use,但是大部分对它一知半解,不了解在调用的时候具体做了什么,因此,本文简要概述下在vue中,如何封装自定义插件. 在开始之前,先补充一句,其实利用vue封装 ...
- vue中自定义组件(插件)
vue中自定义组件(插件) 原创 2017年01月04日 22:46:43 标签: 插件 在vue项目中,可以自定义组件像vue-resource一样使用Vue.use()方法来使用,具体实现方法: ...
- 【VUE】自定义组件
[VUE]自定义组件 转载: ============================================ ======================================== ...
- 编程小白入门分享五:Vue的自定义组件
前言 上篇博客简单介绍了vue,本篇博客要在对vue有一定了解后,才可以比较容易理解自定义组件.想要封装好一个组件,一定要熟练掌握这三个技能,父组件 -> 子组件传值(props).子组件 -& ...
- 基于Vue封装分页组件
使用Vue做双向绑定的时候,可能经常会用到分页功能 接下来我们来封装一个分页组件 先定义样式文件 pagination.css ul, li { margin: 0px; padding: 0px;} ...
- vue的自定义组件和组件传值
<div id="app"> <div>{{pmessage}}</div> //父组件 <child :message="pm ...
- vue之自定义组件
除了核心功能默认内置的指令外,vue也允许用户注册自定义指令.虽然在vue2.0中,代码复用和抽象的主要形式是组件,但是有些情况下,我们仍需要对普通DOM元素进行底层操作,这个时候就需要用到自定义指令 ...
- vue 封装分页组件
分页 一般都是调接口, 接口为这种格式 {code: 0, msg: "success",…} code:0 data:{ content:[{content: "11& ...
随机推荐
- DoDataExchange的作用
void CDlgSelectCS::DoDataExchange(CDataExchange* pDX) { CDialog::DoDataExchange(pDX); DDX_Te ...
- Spring--quartz中cronExpression配置说明
Spring--quartz中cronExpression Java代码 字段 允许值 允许的特殊字符 秒 0-59 , - * / 分 ...
- php 和 js之间使用json通信
有时候我们需要用后台从数据库中得到的数据在js中进行处理,但是当从php中获取到数据的时候,使用的是键值对形式的多维关联数组.而我们知道,js只支持索引数组,不支持关联数组,这个时候从后台传递过来的数 ...
- Thinkpad x230i安装Ubuntu10.04发生no network devices available
这个是由于10.04版本没有集成x230i的网卡驱动导致,需要到http://sourceforge.net/projects/e1000/f ... %20stable/下载最新版本驱动,并安装,之 ...
- 51nod 1239 欧拉函数之和【欧拉函数+杜教筛】
和bzoj 3944比较像,但是时间卡的更死 设\( f(n)=\sum_{d|n}\phi(d) g(n)=\sum_{i=1}^{n}f(i) s(n)=\sum_{i=1}^{n}\phi(i) ...
- 【react native】有关入坑3个月RN的心路历程
由于一些原因,笔者最近变更到了RN的团队,回归到了hybrid app的开发的圈子中,固然是有蛮多新鲜感和新机遇的,不过遥想起以前在hybrid中各种view之前跳转的头疼等各种问题,笔者怀着忐忑的心 ...
- Android Dialogs(1)Dialog简介及Dialog分类
Dialogs A dialog is a small window that prompts the user to make a decision or enter additional info ...
- android开发学习——Error:Error converting bytecode to dex: Cause: com.android.dex.DexException: Multiple dex files define Lcom/google/zxing/BarcodeFormat;
在Android Studio中,sync project没有错,但是run时会报错; http://blog.csdn.net/q568430333/article/details/50969033 ...
- JDK集合框架--ArrayList
ArrayList,从类名就可以看出来,这是由数组实现的List,即内部是用数组保存元素的有序集合.先看看主要的成员变量,比较简单: public class ArrayList<E> e ...
- 从GridView中直接导出数据到Excel文件 处理导出乱码 类型“GridView”的控件“XXXX”必须放在具有 runat=server 的窗体标记内。”的异常
导出到Excel方法: <span style="color: rgb(0, 0, 255);">public</span> <span style= ...
