JS执行环境栈及事件循环机制—简洁明了的讲解
JavaScript解释器在浏览器中是单线程的,这意味着浏览器在同一时间内只执行一个事件,对于其他的事件我们把它们排队在一个称为 执行栈(调用栈)
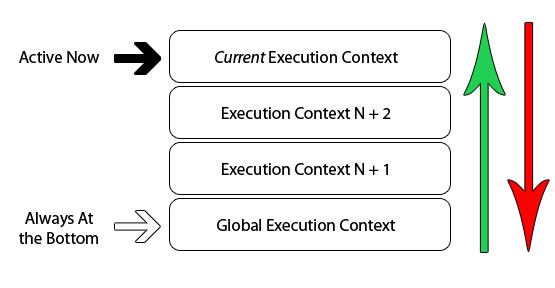
的地方。下表是一个单线程栈的抽象视图:

我们已经知道,当浏览器第一次加载你的script,它默认的进了全局执行环境。如果在你的全局代码中你调用了一个函数,那么顺序流就会进入到你调用的函数当中,创建一个新的执行环境并且把这个环境添加到执行栈的顶部。
如果你在当前的函数中调用了其他函数,同样的事会再次发生。执行流进入内部函数,并且创建一个新的执行环境,把它添加到已经存在的执行栈的顶部。浏览器始终执行当前在栈顶部的执行环境。一旦函数完成了当前的执行环境,它就会被弹出栈的顶部, 把控制权返回给当前执行环境的下个执行环境。
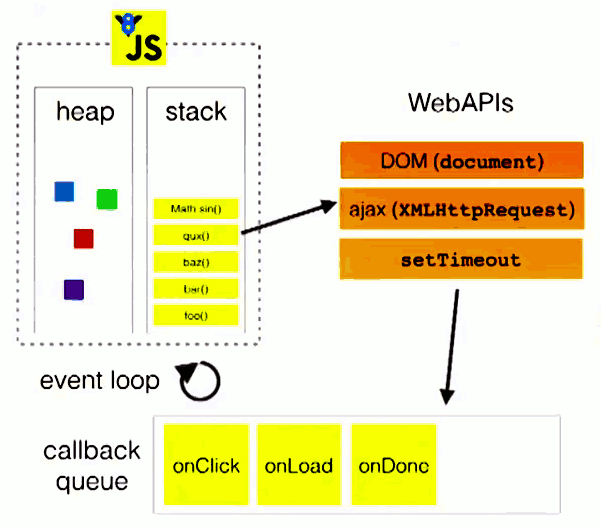
事件循环机制:上面讲了执行栈中的所有任务从顶向下同步执行;但当遇到一些需要异步执行的任务,如ajax、setTimeout等时,会立即返回函数,然后将异步操作交给浏览器内核中的其他模块处理(如timer、network、DOM Binding模块),接着主线程继续往下执行 栈中的任务。
当上面说的异步操作完成后如ajax接受完响应、setTimeout到达指定延时;这些任务 即回调函数会被放入到任务队列中。一般不同的异步任务的回调函数会放入不同的任务队列之中。(分为宏任务和微任务;优先执行微任务队列)
只有当执行栈为空时,执行引擎才会去看任务队列有无可执行的任务;如果有,就取一个放入到执行栈中执行。执行完后,执行栈为空,便又去检查任务队列。 不断地循环重复上述过程的机制,就是“事件循环”。
引自Philip Roberts的演讲《Help, I'm stuck in an event-loop》中的图来表示:

有个可以注意的地方: 因为事件循环这种执行机制,所以会导致一些异步任务的准确执行时间是不可控的,例如setTimeout(callback, 1000); 这条语句,只能保证是在1秒后将回调函数放入相应任务队列的队尾,但具体会多久后执行是不确定的;也许是立即就可以执行,又也许在队列头部还有许多耗时较久的任务,那么就可能会在很长时间后才开始执行callback。
JS执行环境栈及事件循环机制—简洁明了的讲解的更多相关文章
- Node.js event loop 和 JS 浏览器环境下的事件循环的区别
Node.js event loop 和 JS 浏览器环境下的事件循环的区别: 1.线程与进程: JS 是单线程执行的,指的是一个进程里只有一个主线程,那到底什么是线程?什么是进程? 进程是 CPU ...
- 转:10分钟了解JS堆、栈以及事件循环的概念
https://juejin.im/post/5b1deac06fb9a01e643e2a95?utm_medium=fe&utm_source=weixinqun 前言 其实一开始对栈.堆的 ...
- 对javascript EventLoop事件循环机制不一样的理解
前置知识点: 浏览器原理,浏览器内核5种线程及协作,JS引擎单线程设计推荐阅读: 从浏览器多进程到JS单线程,JS运行机制最全面的一次梳理 [FE]浏览器渲染引擎「内核」 js异步编程,Promise ...
- JS:事件循环机制、调用栈以及任务队列
点击查看原文 写在前面 js里的事件循环机制十分有趣.从很多面试题也可以看出来,考察简单的setTimeout也就是考察这个机制的. 在之前,我只是简单地认为由于函数执行很快,setTimeout执行 ...
- js的事件循环机制:同步与异步任务(setTimeout,setInterval)宏任务,微任务(Promise,process.nextTick)
javascript是单线程,一切javascript版的"多线程"都是用单线程模拟出来的,通过事件循环(event loop)实现的异步. javascript事件循环 事件循环 ...
- JS JavaScript事件循环机制
区分进程和线程 进程是cpu资源分配的最小单位(系统会给它分配内存) 不同的进程之间是可以同学的,如管道.FIFO(命名管道).消息队列 一个进程里有单个或多个线程 浏览器是多进程的,因为系统给它的进 ...
- js事件循环机制辨析
对于新接触js语言的人来说,最令人困惑的大概就是事件循环机制了.最开始这也困惑了我好久,花了我几个月时间通过书本,打代码,查阅资料不停地渐进地理解他.接下来我想要和大家分享一下,虽然可能有些许错误的 ...
- JS 事件循环机制 - 任务队列、web API、JS主线程的相互协同
一.JS单线程.异步.同步概念 从上一篇说明vue nextTick的文章中,多次出现“事件循环”这个名词,简单说明了事件循环的步骤,以便理解nextTick的运行时机,这篇文章将更为详细的分析下事件 ...
- js 事件循环机制 EventLoop
js 的非阻塞I/O 就是由事件循环机制实现的 众所周知 js是单线程的 也就是上一个任务完成后才能开始新的任务 那js碰到ajxa和定时器.promise这些异步任务怎么办那?这时候就出现了事件 ...
随机推荐
- 2559. [NOIP2016]组合数问题
[题目描述] [输入格式] 从文件中读入数据. 第一行有两个整数t, k,其中t代表该测试点总共有多少组测试数据,k的意义见[问题描述]. 接下来t行每行两个整数n, m,其中n, m的意义见[问题描 ...
- Python批量生成用户名
写在最前 平时在工作中尤其是在做压测的时候难免需要一些用户名和密码,写个简单的Python小脚本批量生成一些 代码示例 import random,string #生成大小字母和数字一起的大字符串 a ...
- LR接口测试---Java Vuser之jdbc查询(调试前)
在eclipse下编写好的代码: import lrapi.lr; import java.sql.Connection; import java.sql.DriverManager; import ...
- binlog_format不同模式下,对mysqlbinlog恢复的影响
binlog_format='mixed' (root)[(none)]>use test; Reading table information for completion of tabl ...
- Jmeter在Windows上分布式压测遇到的坑
1.五星坑:远程启动测试,响应数据为空. controller运行jmeter脚本后,GUI无性能数据返回. agent的jmeter server显示连接后立即结束.看似执行实则响应数据为空. 出现 ...
- vi 命令学习(二)
[选中文本(可视模式)] v 可视模式 从光标位置开始按正常模式选择文本 V 可视行模式 选中光标经过的完整行 ctrl + v 可视块模式 垂直方向选中文本 [ 撤销和恢复撤销] u undo 撤销 ...
- MySQL单表数据不超过500万:是经验数值,还是黄金铁律?
今天,探讨一个有趣的话题:MySQL 单表数据达到多少时才需要考虑分库分表?有人说 2000 万行,也有人说 500 万行.那么,你觉得这个数值多少才合适呢? 曾经在中国互联网技术圈广为流传着这么一个 ...
- 部署web服务器的配置——补充mysql和tomcat
今天想到了关于mysql的一些配置,以后关于配置mysql和tomcat相关的内容也会补充在这里. tomcat: 1. 更改内存(要设置tomcat内存,解决内存溢出的问题):安装版tomcat,打 ...
- P1048 采药
题目描述 辰辰是个天资聪颖的孩子,他的梦想是成为世界上最伟大的医师.为此,他想拜附近最有威望的医师为师.医师为了判断他的资质,给他出了一个难题.医师把他带到一个到处都是草药的山洞里对他说:“孩子,这个 ...
- anaconda镜像
下载一个包老是下载不下来,于是放弃了官方版改为国内镜像. 清华镜像 (打开Anaconda Prompt 或者 打开cmd,运行下面的命令) conda config --add channels ...
