7-81 js课程小结
7-81 js课程小结
学习要点
- 理解全局对象
- 变量的作用范围
理解全局对象Global
- 全局属性和函数可用于所有内建的 JavaScript 对象。全局对象是所有全局方法的拥有者,用来统一管理全局方法,全局方法也就是全局函数。
- parseInt() 函数可解析一个字符串,并返回一个整数。
- parseFloat() 解析一个字符串并返回一个浮点数。
注意:可以将数字开头的字符串转换成数值,但是不可以转换非数字开头的字符串
如果指定的字符串中包含非数字字符,只要字符串开头的一部分符合整数的转换规则,则parseInt()函数会将这一部分字符串转化为整数(从字符串开头,直到遇到非数字字符为止)。如果字符串以非数字字符开头,则返回NaN。 - isNaN(x)函数用于检查其参数是否是非数字值。NaN 即 Not a Number
可用于判断其参数是否是 NaN,该值表示一个非法的数字
如果 x 是特殊的非数字值 NaN(或者能被转换为这样的值),返回的值就是 true。如果 x 是其他值,则返回 false。
isNaN() 函数通常用于检测 parseFloat() 和 parseInt() 的结果,以判断它们表示的是否是合法的数字。当然也可以用 isNaN() 函数来检测算数错误,比如用 0 作除数的情况。
- ......

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>7-81 课堂演示</title>
<style type="text/css">
</style>
</head>
<body>
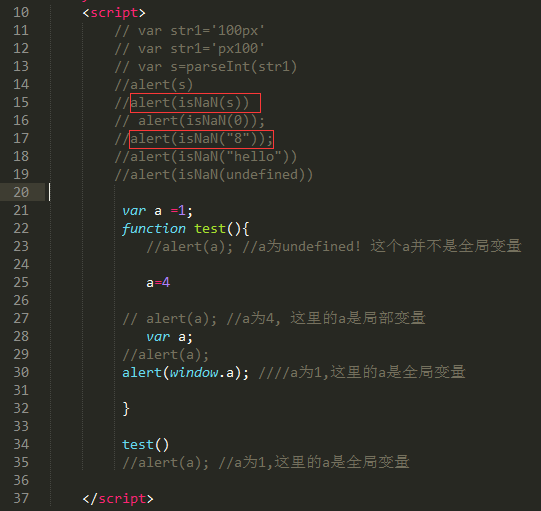
<script>
// var str1='100px'
// var str1='px100'
// var s=parseInt(str1)
//alert(s)
//alert(isNaN(s))
// alert(isNaN(0));
//alert(isNaN("8"));
//alert(isNaN("hello"))
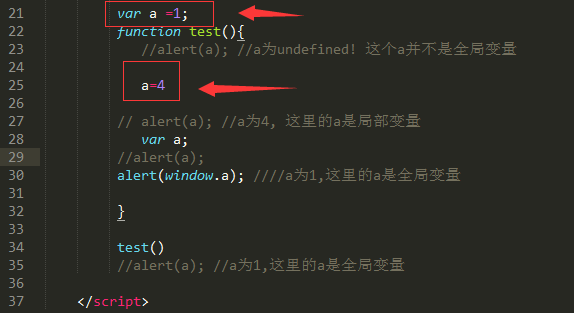
//alert(isNaN(undefined)) var a =1;
function test(){
//alert(a); //a为undefined! 这个a并不是全局变量 a=4 // alert(a); //a为4, 这里的a是局部变量
var a;
//alert(a);
alert(window.a); ////a为1,这里的a是全局变量 } test()
//alert(a); //a为1,这里的a是全局变量 </script>
</body>
</html>

变量的作用范围
- 作用域是指有效范围,JS变量的作用域有全局和局部之分
- "全局变量":申明在函数之外的变量
- "局部变量":申明在函数体中的变量,并且只能在当前函数体内访问
- 如果函数内部有定义变量,即使在定义之前输出但会先执行后面定义语句,然后判断输出结果
全局变量的优点:可以减少变量的个数,减少由于实际参数和形式参数的数据传递带来的时间消耗。
全局变量缺点:使函数的代码可读性降低。由于多个函数都可能使用全局变量,函数执行时全局变量的值可能随时发生变化,对于程序的查错和调试都非常不利。
结束语
- 在本套课程中详细讲解了JavaScript的基础知识,还有如下内容没有讲解道:
- 函数的高级部分
- cookie对象与存储
- Ajax应用
- JS面向对象
- JQ框架的使用
- ......
在您学习到这节课的时候,我想我们的第二套课程《HTML5进阶课程第一季》也已经快要与大家见面了,在进阶课程中我们会进一步的为大家详解JS的其他知识。
7-81 js课程小结的更多相关文章
- js isArray小结
原文:[转载]js isArray小结 在日常开发中,我们经常需要判断某个对象是否是数组类型的,在js中检测对象类型的常见的方法有几种: 1.typeof操作符.对于Function.String.N ...
- Js继承小结
Js继承小结 一直以来,对Js的继承有所认识,但是认识不全面,没什么深刻印象.于是,经常性的浪费很多时间重新看博文学习继承,今天工作不是特别忙,有幸看到了http://www.slideshare.n ...
- [js]js设计模式小结
js设计模式小结 工厂模式/构造函数--减少重复 - 创建对象有new - 自动创建obj,this赋值 - 无return 原型链模式 - 进一步去重 类是函数数据类型,每个函数都有prototyp ...
- [js]设计模式小结&对原型的修改
js设计模式小结 工厂模式/构造函数--减少重复 - 创建对象有new - 自动创建obj,this赋值 - 无return 原型链模式 - 进一步去重 类是函数数据类型,每个函数都有prototyp ...
- html5--1.20 课程小结与若干点补充
html5--1.20 课程小结与若干点补充 学习要点: 1.第一章HTML5基础知识做一个小结2.对本章课程中部分内容做几点补充 课程小结 对本章的知识点做一个简单的回顾,并对其中个别知识点做若干补 ...
- html5--3.21 课程小结与其他新增元素
html5--3.21 课程小结与其他新增元素 学习要点 了解新增的input属性pattern 其他几个新增元素(非表单中元素,但是也放在这里讲解) 新增的input属性pattern:设定输入类型 ...
- js课程 6-15 js简单弹力球如何实现
js课程 6-15 js简单弹力球如何实现 一.总结 一句话总结:a.通过document的documentElement属性获取可是区域的高: b.通过增值变为负的实现到底部后反弹 1.docume ...
- js课程 5-14 js如何实现控制动画角色走动
js课程 5-14 js如何实现控制动画角色走动 一.总结 一句话总结:首先是onkeydown事件,然后是改变元素的left和top属性 1.常用键盘事件有哪些? • onkeydown和 onke ...
- js课程 5-13 js事件绑定和鼠标事件注意事项有哪些
js课程 5-13 js事件绑定和鼠标事件注意事项有哪些 一.总结 一句话总结:js代码的灵魂就是改变标签的属性和样式,就这两种. 1.js触发改的东西是哪两样? 属性和样式 2.js如何让页面用标 ...
随机推荐
- C++中的初始化列表
C++11扩大了列表初始化的适用范围,使其可以用于所有内置类型和用户定义的类型(即类对象). 1.当列表初始化用于内置类型的变量时,这种初始化形式有一个重要的特点:如果我们使用列表初始化且初始化值存在 ...
- PHP:POST OR GET 请求
文章来源:http://www.cnblogs.com/hello-tl/p/7685216.html /** * 模拟提交参数,支持https提交 可用于各类api请求 * @param strin ...
- Django之ORM操作(***)
Django之ORM操作(***) http请求的流程: url--> 视图view(模板+数据库) --> ORM的功能: 可以转换SQL语句,并做操作. ORM操作数据表: -创建表: ...
- Spring Quartz 和 Spring Task使用比较
Quartz 和 Spring Task执行时间对比: 1. Quartz同步模式:一个任务的两次执行的时间间隔是:“执行时间”和“trigger的设定间隔”的最大值 2. Task默认同步模式:一个 ...
- 测试第一个Oracle存储过程
存储过程语句 //简单存储过程的例子 //每调用一次打印一次hello world create or replace procedure sayhelloworld as begin dbms_ou ...
- Uva 1103 古代象形符号(dfs求连通块, floodfill, 进制转换)
题意: 给定一个H行W列的字符矩阵(H<200, W < 50), 输入的是一个十六进制字符, 代表一行四个相邻的二进制, 1代表像素, 0代表没有像素. 然后要求判断输入的是以下哪些图形 ...
- hihoCoder #1162 : 骨牌覆盖问题·三
#1162 : 骨牌覆盖问题·三 Time Limit:10000ms Case Time Limit:1000ms Memory Limit:256MB 描述 前两周里,我们讲解了2xN,3xN骨牌 ...
- manacher模板整理
//p[]为最长回文半径长度,id为当前最靠右端回文串的中心点(多个取最靠左),mx为id对应的回文串的最右端坐标+1void manacher(char *s,int len){ p[] = ; , ...
- Codeforces Round #258 (Div. 2) D
D. Count Good Substrings time limit per test 2 seconds memory limit per test 256 megabytes input sta ...
- hdu3440 House Man 【差分约束系统】
House Man Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total ...
