Vue如何使用vue-awesome-swiper实现轮播效果
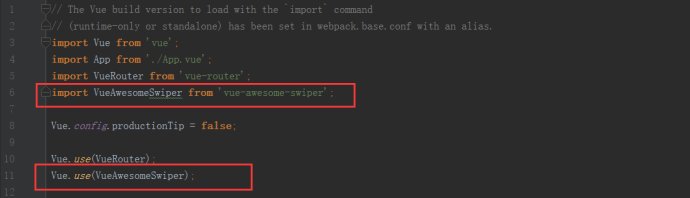
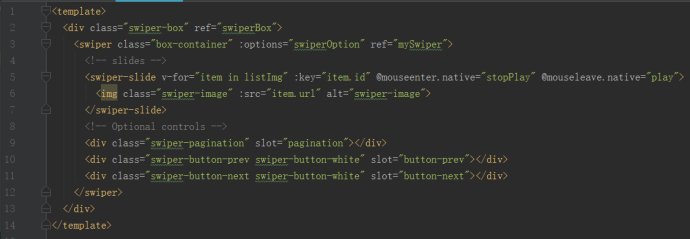
在Vue项目中如何实现轮播图的效果呢,在传统项目中第一个想到的一般都是swiper插件,代码简单好用。一开始我也是直接npm安装swiper然后照着之前的传统写法写,然而却没有效果,只会显示图片但没有轮播效果。上网查了很多资料也参考其他同行的做法,跟着改但是还是没效果。后来发现vue是有一个专门的轮播插件:vue-awesome-swiper,下面介绍如何用这个插件实现轮播效果:


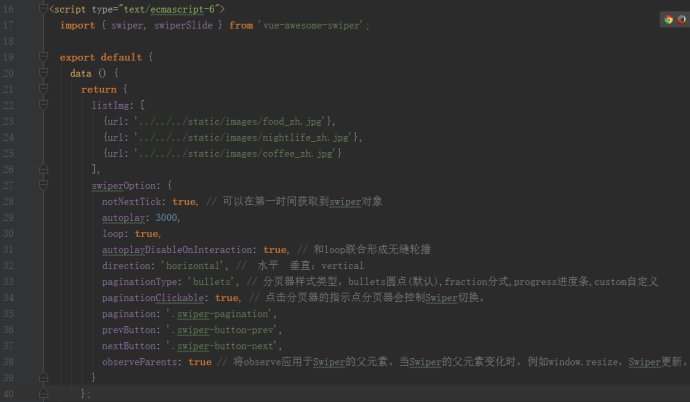
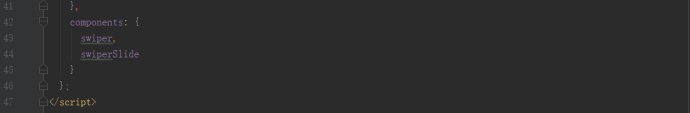
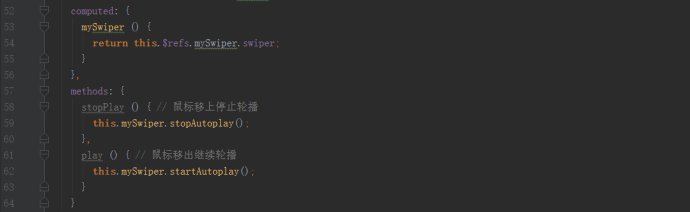
如果觉得这样路径太麻烦,可以将swiper.css复制到static文件夹再引入,具体script如下图所示:



Vue如何使用vue-awesome-swiper实现轮播效果的更多相关文章
- vue项目全局引入vue-awesome-swiper插件做出轮播效果
在安装了vue的前提下,打开命令行窗口,输入vue init webpack swiper-test,创建一个vue项目且名为swiper-test(创建速度可能会有点慢,耐心等),博文讲完后,源码托 ...
- Flutter Swiper制作轮播效果
1.引入flutter_swiper插件 flutter最强大的siwiper, 多种布局方式,无限轮播,Android和IOS双端适配. Flutter_swiper的GitHub地址:https: ...
- 七、Vue组件库:Element、Swiper(轮播专用组件)
一.vue的Element组件库 官网:https://element.eleme.cn/#/zh-CN 1.1安装 推荐安装方法: 首先要进入项目目录 cnpm i element-ui -S 或 ...
- 在 vue 中用 transition 实现轮播效果
概述 今天我接到一个需求:轮播效果.本来我是打算使用 Swiper 实现的,但是想起来貌似 transition 也能实现.于是就试了下,真的可以,还挺简单的,于是就记录下来,供以后开发时参考,相信对 ...
- vue.js学习之better-scroll封装的轮播图初始化失败
vue.js学习之better-scroll封装的轮播图初始化失败 问题一:slider组件初始化失败 原因:页面异步获取数据很慢,导致slider初始化之后,数据还未获取到,导致图片还未加载 解决方 ...
- 用vue写一个仿简书的轮播图
原文地址:用vue写一个仿简书的轮播图 先展示最终效果: Vue的理念是以数据驱动视图,所以拒绝通过改变元素的margin-top来实现滚动效果.写好css样式,只需改变每张图片的class即可实现轮 ...
- vue实现轮播效果
vue实现轮播效果 效果如下:(不好意思,图有点大:) 功能:点击左侧图片,右侧出现相应的图片:同时左侧边框变颜色. 代码如下:(也可以直接下载文件) <!DOCTYPE html> &l ...
- Ant Design Vue 走马灯实现单页多张图片轮播
最近的项目有个需求是,这种单页多图一次滚动一张图片的轮播效果,项目组件库是antd 然而用了antd的走马灯是这样子的 我们可以看到官网给的api是没有这种功能,百度上也多是在css上动刀,那样也就毕 ...
- 微信小程序之 Swiper(轮播图)
1.逻辑层 mine.js // pages/mine/mine.js Page({ /** * 页面的初始数据 */ data: { /*轮播图 配置*/ imgUrls: [ 'http://im ...
随机推荐
- 安卓Activity全屏显示以及不显示title
1.让Activity全局显示,使系统的导航栏变为透明: (1)可以在Activity代码中添加window属性: if(VERSION.SDK_INT >= VERSION_CODES.KIT ...
- java启动参数一
java启动参数共分为三类: 其一是标准参数(-),所有的JVM实现都必须实现这些参数的功能,而且向后兼容: 其二是非标准参数(-X),默认jvm实现这些参数的功能,但是并不保证所有jvm实现都满足, ...
- ROS学习笔记八:基于Qt搭建ROS开发环境
1 前言 本文介绍一种Qt下进行ROS开发的完美方案,使用的是ros-industrial的Levi-Armstrong在2015年12月开发的一个Qt插件ros_qtc_plugin,这个插件使得Q ...
- ROS学习笔记一:ROS安装与测试
1 Ubuntu和ROS版本的对应关系 Ubuntu 和 ROS 都存在不同的版本,其对应关系如下: 注:如果Ubuntu版本和ROS版本不对应的话,安装就不会成功了- 笔者安装的是Ubuntu14. ...
- RMAN-06564错误的原因及解决办法
今日在进行数据库恢复时,遭遇RMAN-06564错误,如下: RMAN> restore spfile from autobackup; Starting restore at 01-NOV-1 ...
- 转 Oracle 12c: Managing Resources
http://www.oracle-class.com/?p=3058 1. Introduction: Oracle database 12c comes with several Resource ...
- vim快捷键参考
一. 移动: h,j,k,l: 左,下,上,右. w: 下一个词的词首.W:下一个单词(不含标点). e:下一个词的词尾.E:不含标点. b:上一个词的词首.B:不含标点. <>: v 模 ...
- 学习笔记 第十四章 使用CSS3动画
第14章 使用CSS3动画 [学习重点] 设计2D动画 设计3D动画 设计过渡动画 设计帧动画 能够使用CSS3动画功能设计页面特效样式 14.1 设计2D动画 CSS2D Transform表 ...
- 原生开发之css样式问题(持续更新)
·移动端开发将div高度设置为设备高度 div{ Height:100vh; } · select选择器文字设置: /*select文字右对齐*/ select{ direction: rtl; } ...
- git --版本对比
比较暂存区域和工作目录 -git diff 分别拷贝暂存区和工作目录的文件到a和b文件夹 --- //表示旧文件 暂存区的 +++ //表示新文件 工作目录的 F 一页一页往下移 B 一 ...
