【转】Chrome调试鼠标悬停后出现的元素
原文地址:https://blog.csdn.net/sparrowflying/article/details/80996550
调试小技巧:调试样式的时候,有一类元素是鼠标悬停在特定位置才会出现的,鼠标移走,元素消失,给调试造成麻烦。
怎样才能保证鼠标移走后该元素不消失呢?
经多次尝试,解决方法如下:
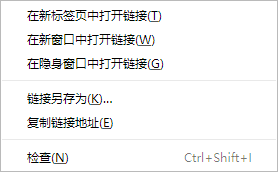
首先,按【F12】打开调试模式,鼠标位于悬停才出现的元素上时,点击右键,出现如下弹框

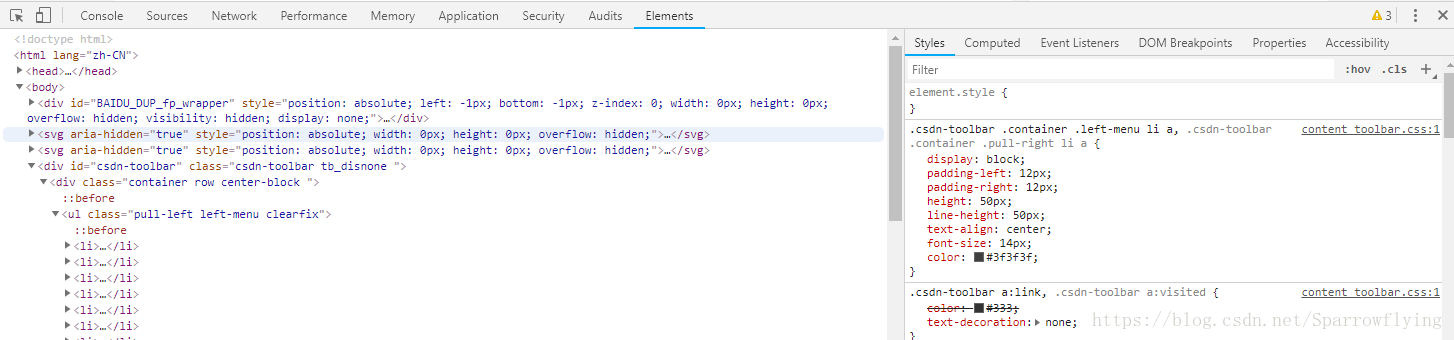
此时,不要点击鼠标,将鼠标移动到调试面板,如下图

最后,按下键盘N键,chrome将自动定位至你想要调试的鼠标悬停才显示的元素上。
大功告成!
【转】Chrome调试鼠标悬停后出现的元素的更多相关文章
- CSS或者JS实现鼠标悬停显示另一元素
想达到鼠标悬停到元素a上,显示另一个元素b,可以通过css实现也可以通过js实现.js:写两个函数:mouseenter,mouseleave,例如:其中 $("#a").mous ...
- 章节十四、9-Actions类鼠标悬停、滚动条、拖拽页面上的元素
一.鼠标悬停 1.在web网站中,有一些页面元素只需要我们将鼠标指针放在上面就会出现被隐藏的下拉框或者其它元素,在自动化的过程中我们使用Actions类对鼠标进行悬停操作. 2.案例演示 packag ...
- python selenium 鼠标悬停
#鼠标悬停 chain = ActionChains(driver) implement = driver.find_element_by_link_text() chain.move_to_elem ...
- Duilib 鼠标在某控件例如按钮上悬停后,对目标控件操作
其实对WM_MOUSEHOVER消息的处理,因为WindowImplBase基类中对此消息未处理,所以在自己的窗口类中实现: .h文件中加入 LRESULT OnMouseHover( UINT uM ...
- Chrome 调试技巧
Chrome 调试技巧 1.alert 这个不用多说了,不言自明. 可参考:https://www.cnblogs.com/Michelle20180227/p/9110028.html 2.cons ...
- 超酷JQuery动画分页按钮,鼠标悬停滑动展开
1.效果及功能说明 animate动画分页按钮制作鼠标悬停分页按钮上滑动展开分页按钮,鼠标离开后分页按钮收缩 2.实现原理 主要是靠动画方法,来让原本的箭头图像的长度发生变长,正好可以融入下标题的文字 ...
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- Chrome调试ECMAScript之断点debug技巧大全!
这篇文章主要介绍了使用Chrome调试JavaScript的断点设置和调试技巧,需要的朋友可以参考下 你是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍 ...
- google chrome调试
1,同样的代码使用firefox运行不会报错,正常运行. 2,同样的代码使用google chrome 有时候会误报网页? 如下:代码可以在 firfox edge正常运行,在chrome oper ...
随机推荐
- Spring实战Day4
profile与项目环境 使用profile根据环境创建bean,常用的情景是数据库的配置.一.配置方式1.在JavaConfig中配置 1.1在类上配置,生产环境不是"dev"的 ...
- java学习笔记总略
二.正文(一)Java1.接口和抽象类的区别①抽象类里可以有构造方法,而接口内不能有构造方法.②抽象类中可以有普通成员变量,而接口中不能有普通成员变量.③抽象类中可以包含非抽象的普通方法,而接口中所有 ...
- TreeView 与 ListView
ListView: viewStyle icon 大图标 list 列表,单列 report 报表 smallIcon 小图标 largeImage 与icon对应 smallImage 与saml ...
- Ubuntu下Deb软件包相关安装与卸载
安装deb软件包 sudo dpkg -i xxx.deb 删除软件包 sudo dpkg -r xxx.deb 连同配置文件一起删除 sudo dpkg -r --purge xxx.deb 查看软 ...
- 【转】构造HTTP请求Header实现“伪造来源IP”
构造 HTTP请求 Header 实现“伪造来源 IP ” 在阅读本文前,大家要有一个概念,在实现正常的TCP/IP 双方通信情况下,是无法伪造来源 IP 的,也就是说,在 TCP/IP 协议中,可以 ...
- HDU 2317 Nasty Hacks
Nasty Hacks Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Tota ...
- CPU组成
感冒了近一周,这两天最终又能正常活动了,,立即開始增产博客啦~ 近期一直都在做软考题.刚開始还是感觉挺无聊的,坐不住,还是一点一点的写个总结吧.今天先来看下比較重要的CPU内部组成. 图画的比較花.事 ...
- HDU 3039 Go Home
今天本来解决的很好,本来可以不聊那么结束,但是我想更完美一点,多聊几句,谁知道就聊了很长时间,很傻逼.耽误了时间! /***************************************** ...
- IconTabPageIndicator
https://github.com/msdx/IconTabPageIndicator
- USB/IP项目总结
青云最近推出了云桌面功能,用户可以像使用本地计算机一样访问远程主机,支持USB重定向,不禁让我想起了2年前调试的一个开源项目USB/IP,当时还用英文写了一个总结性文档,放在这里方便以后查看. ...
