聊聊Web App、Hybrid App与Native App的设计差异(转)

目前主流应用程序大体分为三类:Web App、Hybrid App、 Native App。

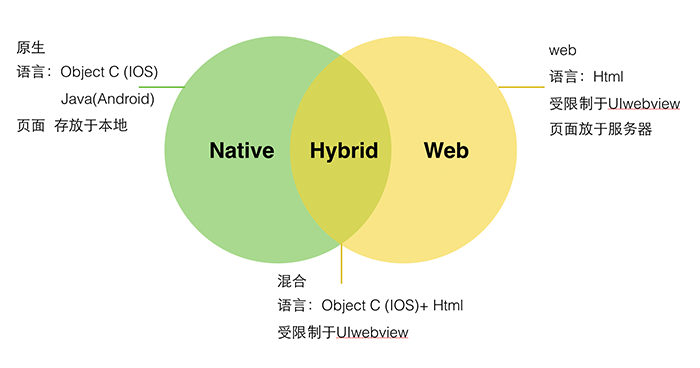
一、Web App、Hybrid App、Native App 纵向对比
首先,我们来看看什么是 Web App、Hybrid App、 Native App。
1. Web APP
Web App 指采用Html5语言写出的App,不需要下载安装。类似于现在所说的轻应用。生存在浏览器中的应用,基本上可以说是触屏版的网页应用。
优点
(1)开发成本低,
(2)更新快,
(3)更新无需通知用户,不需要手动升级
(4)能够跨多个平台和终端。
缺点:
(1)临时性的入口
(2)无法获取系统级别的通知,提醒,动效等等
(3)用户留存率低
(4)设计受限制诸多
(5)体验较差
2. Hybrid App
Hybrid APP指的是半原生半Web的混合类App。需要下载安装,看上去类似Native App,但只有很少的UI Web View,访问的内容是 Web 。
例如Store里的新闻类APP,视频类APP普遍采取的是Native的框架,Web的内容。
Hybrid App 极力去打造类似于Native App 的体验,但仍受限于技术,网速,等等很多因素。尚不完美。
3. Native App
Native APP 指的是原生程序,一般依托于操作系统,有很强的交互,是一个完整的App,可拓展性强。需要用户下载安装使用。
优点:
(1)打造完美的用户体验
(2)性能稳定
(3)操作速度快,上手流畅
(4)访问本地资源(通讯录,相册)
(5)设计出色的动效,转场,
(6)拥有系统级别的贴心通知或提醒
(7)用户留存率高
缺点:
(1)分发成本高(不同平台有不同的开发语言和界面适配)
(2)维护成本高(例如一款App已更新至V5版本,但仍有用户在使用V2, V3, V4版本,需要更多的开发人员维护之前的版本)
(3)更新缓慢,根据不同平台,提交–审核–上线 等等不同的流程,需要经过的流程较复杂
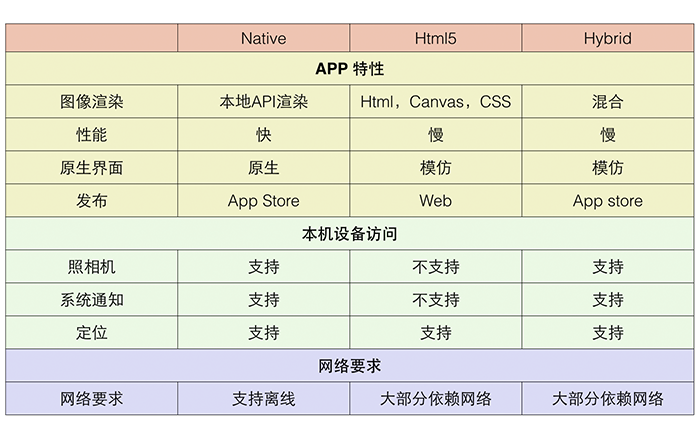
二、Web App、Hybrid App、Native App 技术特性

由上图可见,Web APP 的开发基于Html5语言。而Html5语言本身又有着不可避免的局限性。正是这些局限性的存在,使得Web App在体验中要逊于Native App。
三、Web App受限制因素及设计要点

相比Native App,Web App体验中受限于以上5个因素:网络环境,渲染性能,平台特性,受限于浏览器,系统限制。
1. 网络环境,渲染性能
Web APP对网络环境的依赖性较大,因为Web APP中的H5页面,当用户使用时,去服务器请求显示页面。如果此时用户恰巧遇到网速慢,网络不稳定等其他环境时,用户请求页面的效率大打折扣,在用户使 用中会出现不流畅,断断续续的不良感受。同时,H5技术自身渲染性能较弱:对复杂的图形样式,多样的动效,自定义字体等的支持性不强。
因此,基于网络环境和渲染性能的影响,在设计H5页面时,应注意以下几点:
- 简化不重要的动画/动效
- 简化复杂的图形文字样式
- 减少页面渲染的频率和次数
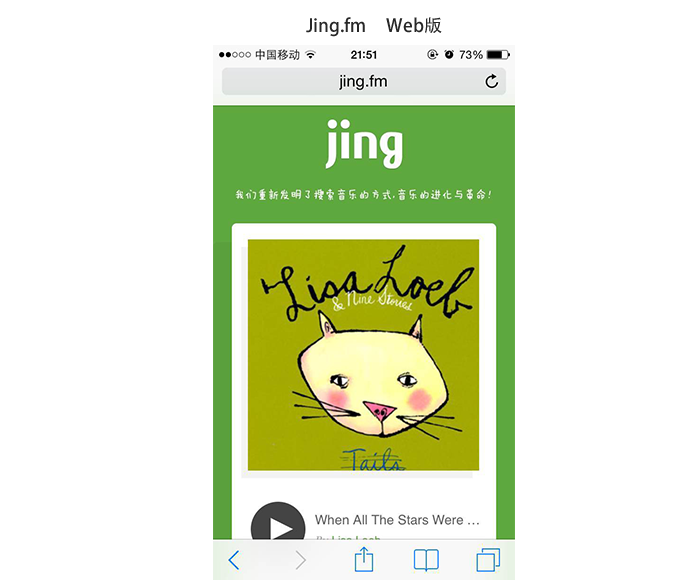
从下图移动Web版 jing.fm和Native版jing对比后可以看出:Web APP首页去除冗余的功能,回溯本源,只给用户提供了jing.fm最初的本质需求——电台。既符合H5精简功能又达到了突出核心功能的设计原则。无疑给用户眼前一亮的气息。
正如书中《瞬间之美》的一个核心观点:重要的并不是我们提供的信息量有多大,而是我们能否给他们提供真正需要的信息。


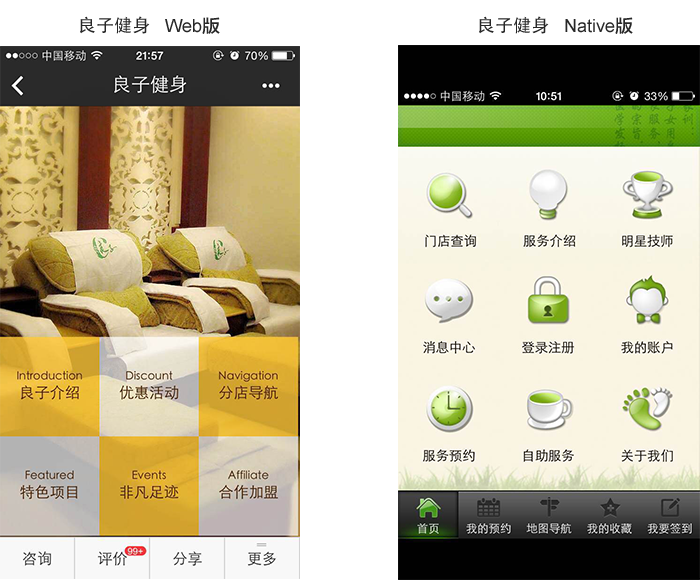
再如:百度最新推出的直达号,以良子健身为例:
从Native App和Web App(百度直达号)的对比中,我们可以看出Native良子以九宫格的形式展现,且属于双重导航,功能入口太多;弊端是用户不知道聚焦在哪里,分散用户 的注意力。而Web版良子整合并减少了导航的入口,增强用户的专注度;界面清爽,整洁,很好地传达了良子本身的寓意——轻松、愉悦、休闲、舒适。

2. 受限于浏览器
通常Web App生存于浏览器里,宿主是浏览器。不同的浏览器自身的属性不尽相同,如:浏览器自带的手势,页面切换方式,链接跳转方式,版本兼容问题等等。
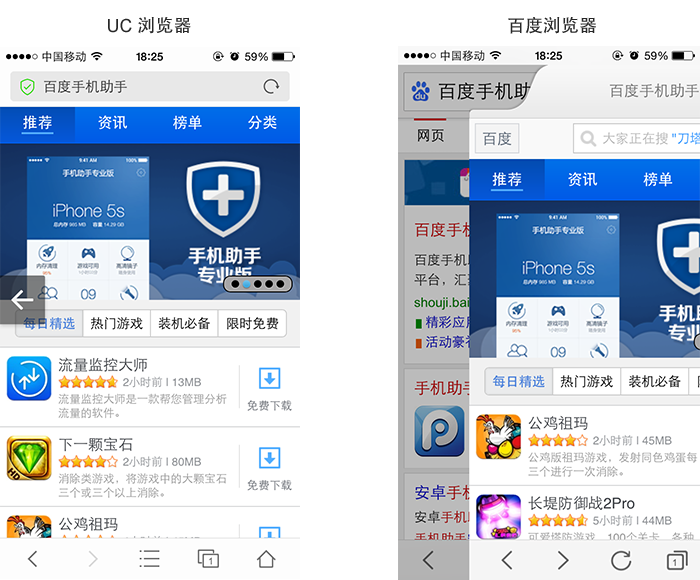
例如下图:UC 浏览器和百度浏览器自身支持手势切换页面。手指从左侧滑动页面,返回至上一级。百度手机助手H5页面,顶部Banner支持手势左右滑动切换。这一操作与浏览器自身手势是冲突的。

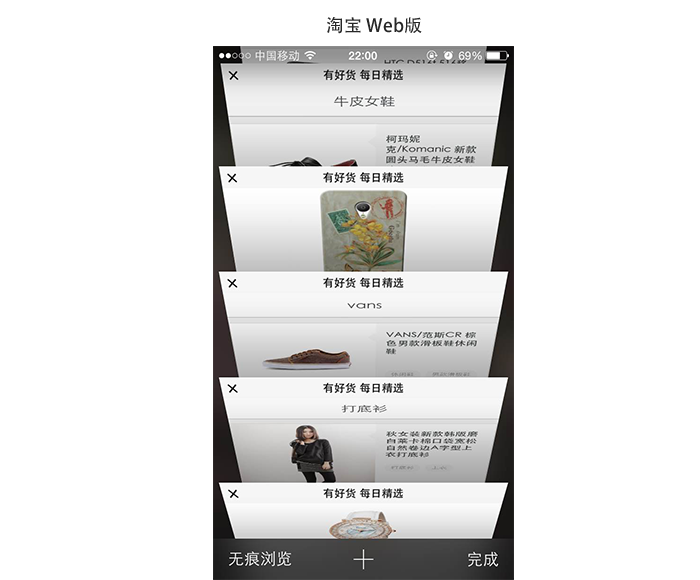
再如,基于浏览器的Web APP在打开新的模块中的页面时,大多会新开窗口来展现。例如用户在使用购物类APP时,浏览每日精选模块时,每当打开新的商品时,默认新开一个窗口。这 样的优劣势显而易见:优势是能够记录用户浏览过的痕迹,浏览过的商品,以便后续横向对比;劣势是过多的页面容易使用户迷失在页面中。
正如Google开发手册里描述:当用户打开一个Web App的时候,他们期待这个应用就像是一个单个应用,而不是一系列网页的结合。然而,什么情况下需要跳转页面,什么情况下在当前页面展示则需要设计师细致考量。

因此,Web App基于浏览器的特性,从设计角度应该遵循以下了两点:
少用手势,避免与浏览器手势冲突。
减少页面跳转次数,尽量在当前页面显示。
3. 系统限制,平台特性
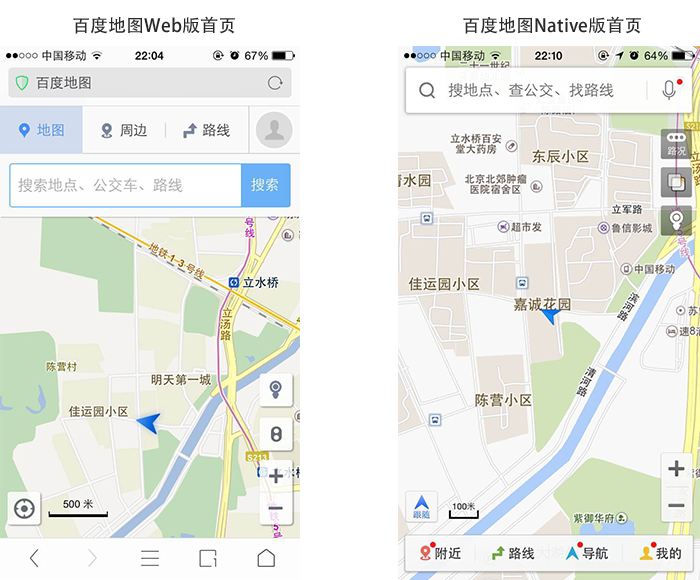
由于Html5语言的技术特性,无法调用系统级别的权限。例如,系统级别的弹窗,系统级别的通知,地理信息,通讯录,语音等等。且与系统的兼容性也会存在一些问题。以上限制通常导致APP的拓展性不强,体验相对较差。例如百度地图:

Web版地图基于浏览器展现,因此,不能全屏显示地图,给用户的眼界带来局限感;相反,Native 版地图以全屏展现的形式,很好的拓展了用户的视野。整个界面干净简洁,首页去除冗余功能。
在制定路线的体验中,如图:

Web 版地图耗费的流量大于Native版,且不能预先缓存离线地图。对于地理位置的判断也是基于宿主浏览器,而非Web地图本身。获取路线后,对于更换到达方式,相对来说是不便利的。
相反,Native 版地图,能够直接访问用户的地理位置,能够很清晰的为用户展现App规划的路线,并能轻松的查看多种路线方案,以便做出符合自己的最佳方案。对于切换公交,走路,自驾等路线方式也是只需一键操作。
Native 版地图相对于 Web版地图增加更多情感化,易用的功能,如:能够记录用户的生活轨迹,记录用户的点滴足迹,能够享受躲避拥堵方案等。而Web版地图基于技术框架,很难实现以上功能,从用户体验角度来看,弱于Native版地图。
四、小结
综述所述,在设计Web APP时,应当遵循以下几点:
1. 简化
- 简化不重要的动画/动效
- 简化复杂的图形文字样式
2. 少用
- 少用手势,避免与浏览器手势冲突
- 少用弹窗
3. 减少
- 减少页面内容
- 减少控件数量
- 减少页面跳转次数,尽量在当前页面显示
4. 增强
- 增强Loading时的趣味性
- 增强页面主次关系
- 增强控件复用性
原文地址:mux.baidu
作者:guowenwe
聊聊Web App、Hybrid App与Native App的设计差异(转)的更多相关文章
- Hybrid APP基础篇(二)->Native、Hybrid、React Native、Web App方案的分析比较
说明 Native.Hybrid.React.Web App方案的分析比较 目录 前言 参考来源 前置技术要求 楔子 几种APP开发模式 概述 Native App Web App Hybrid Ap ...
- Native App, Hybrid App, Web App对比
Native App,Hybrid App和Web App简介 目前基本所有的移动互联网app可以分为三类:Native App,Hybrid App和Web App. Native App是基于智能 ...
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- web app 、native app、hybrid app比较
web app .native app.hybrid app比较 产品新人学习路 关注 2017.06.04 14:52* 字数 1887 阅读 11476评论 1喜欢 15 之前做讨论的时候,提出了 ...
- 移动端学习之理解WEB APP、Native APP、Hybrid APP以及React Native/uniapp包括H5、小程序等的区别与共通之处
因为工作需要,需要进一步了解移动端的开发,遂返回复习移动端的知识点,在开始学习之前,产生了疑惑WEB APP .Native APP .Hybrid APP.React Native.Uniapp.H ...
- WebApp与Native App有何区别
转:http://blog.sina.com.cn/s/blog_5f2df1e401018hjj.html 今天看的一篇关于html5的Web App与Native App的技术分析,真的很棒分享一 ...
- 详解WebApp与Native App的区别
一篇真的很棒关于html5的Web App与Native App的技术分析 ! 自Iphone和Android这两个牛逼的手机操作系统发布以来,在互联网界从此就多了一个新的名词-WebApp(意为基于 ...
- [转帖]聊聊Web App、Hybrid App与Native App的设计差异
聊聊Web App.Hybrid App与Native App的设计差异 https://www.cnblogs.com/zhuiluoyu/p/6056672.html 编者按:这3类主流应用你都了 ...
- 聊聊Web App、Hybrid App与Native App的设计差异
目前主流应用程序大体分为三类:Web App.Hybrid App. Native App. 一.Web App.Hybrid App.Native App 纵向对比 首先,我们来看看什么是 Web ...
- 超赞!聊聊WEB APP、HYBRID APP与NATIVE APP的设计差异
编者按:这3类主流应用你都了解吗?设计师除了要有视觉功夫,对不同形式的APP也应当了然于胸,今天百度的同学写了一篇非常全面的总结,帮你迅速搞定3类主流APP的设计方法,附带一大波避雷针,带你巧妙跳过A ...
随机推荐
- 如何使用KeyChain保存和获取UDID - Flex/AS Programmer
原文 http://www.cnblogs.com/yssgyw/p/3364370.html 本文是iOS7系列文章第一篇文章,主要介绍使用KeyChain保存和获取APP数据,解决iOS7上获取不 ...
- Python的未来和Python的意义 & pypy & JIT
今天在读关于Lisp的文章,感概于这门语言的生命力(Link).同时也读到了关于python的文章,Python之父谈Python的未来(Link) 文章中拿Python和Javascript作比较, ...
- BZOJ 2809 APIO 2012 dispatching 平衡树启示式合并
题目大意:给出一棵树,每个节点有两个值,各自是这个忍者的薪水和忍者的领导力.客户的惬意程度是这个点的领导力乘可以取得人数.前提是取的人的薪水总和不超过总的钱数. 思路:仅仅能在子树中操作.贪心的想,我 ...
- 重装系统(Win)
有朋友问我,重装系统该怎样操作呢? 1. 硬盘重装 官网:http://www.heiyunwang.com/ ,点击下载软件:http://dlsw.baidu.com/sw-search-sp/s ...
- FineReport实现java报表报表展示的效果图
Java报表-动态折叠树 Java报表-段落明细表 Java报表-多层统计 Java报表-多源分片与冻结 Java报表-发票套打表 Java报表-非统一页面打印 Java报表-复杂票据 Java报表- ...
- C#读取指定路径下的Config配置文件
ExeConfigurationFileMap map = new ExeConfigurationFileMap(); map.ExeConfigFilename = @"F:\App1. ...
- 让你的eclipse实现写JAVA代码,HTML,CSS,JAVASCRIPT代码提示
1.打开eclipse→Windows→Preferences→Java→Editor→Content Assist 改动Auto Activation triggers for java的值为:zj ...
- Yii之路(第八)
[URL地址美化]给域名地址做一个别名伪静态.通过设置服务器服务.做域名地址的转换工作. urlManager地址美化,通过程序的方式实现地址的美化工作 http://xxxxx.com/index. ...
- OpenStack源码系列---nova-compute
nova-compute运行的节点为计算节点,虚拟机运行于计算节点上.例如对于创建虚拟机请求,nova-api接收到客户端请求后,经过nova-scheduler调度器调度,再将请求发送给某个选定的n ...
- android编译遇到问题修改
(注意要确定安装了jdk) 第一步: cd lichee; ./build.sh -p sun5i_elite -k 3.0 (apt-get install uboot-mkimage需要安装 ...
