js 回调函数
一、前奏
在谈回调函数之前,先看下下面两段代码:
不妨猜测一下代码的结果。
function say (value) {
alert(value);
}
alert(say);
alert(say('hi js.'));12345
如果你测试了,就会发现:
只写变量名 say 返回的将会是 say方法本身,以字符串的形式表现出来。
而在变量名后加()如say()返回的就会使say方法调用后的结果,这里是弹出value的值。12
二、js中函数可以作为参数传递
再看下面的两段代码:
function say (value) {
alert(value);
}
function execute (someFunction, value) {
someFunction(value);
}
execute(say, 'hi js.');1234567
与
function execute (someFunction, value) {
someFunction(value);
}
execute(function(value){alert(value);}, 'hi js.');1234
上面第一段代码是将say方法作为参数传递给execute方法
第二段代码则是直接将匿名函数作为参数传递给execute方法
实际上:
function say (value) {
alert(value);
}
// 注意看下面,直接写say方法的方法名与下面的匿名函数可以认为是一个东西
// 这样再看上面两段代码是不是对函数可以作为参数传递就更加清晰了
say;
function (value) {
alert(value);
}12345678910
这里的say或者匿名函数就被称为回调函数。
三、回调函数易混淆点——传参
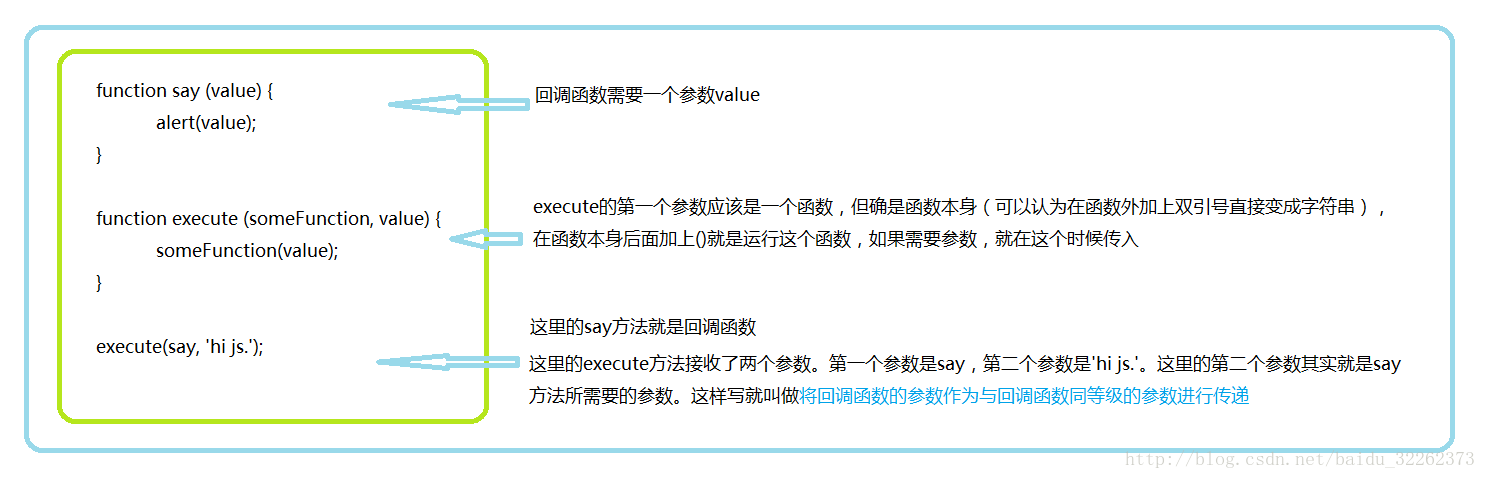
如果回调函数需要传参,如何做到,这里介绍两种解决方案。
- 将回调函数的参数作为与回调函数同等级的参数进行传递

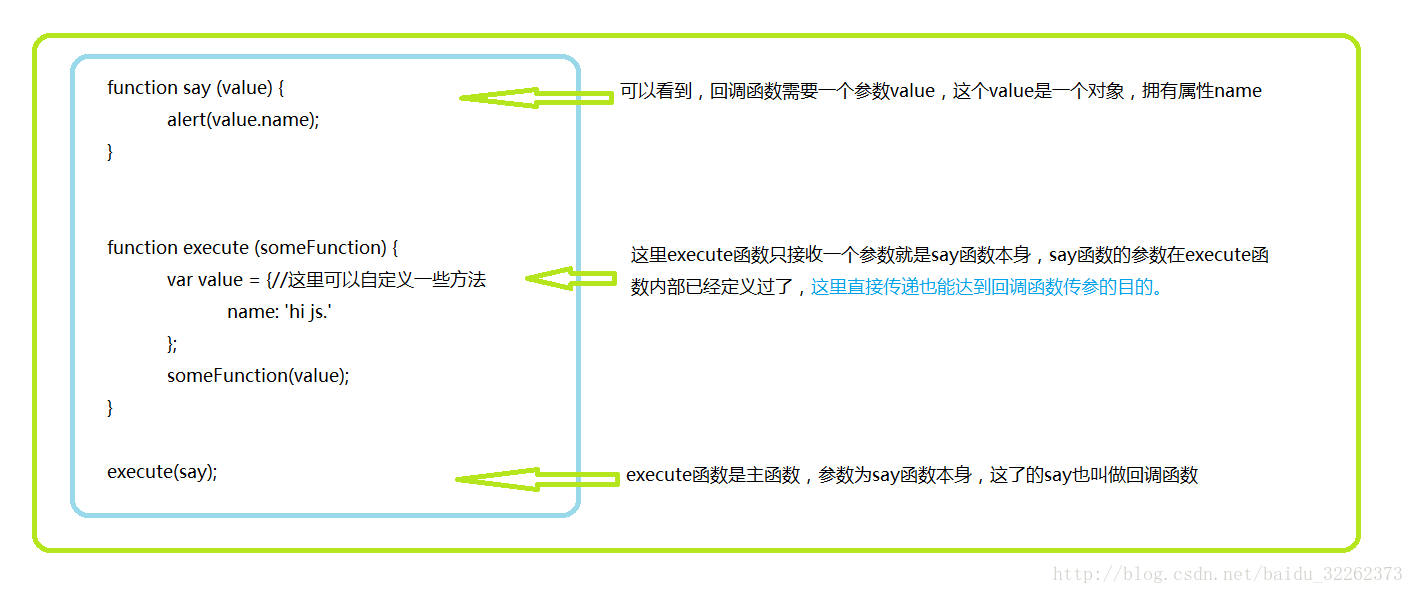
- 回调函数的参数在调用回调函数内部创建

作者:dkvirus
来源:CSDN
原文:https://blog.csdn.net/baidu_32262373/article/details/54969696?utm_source=copy
版权声明:本文为博主原创文章,转载请附上博文链接!
js 回调函数的更多相关文章
- JS回调函数全解析教程
转自:http://blog.csdn.net/lulei9876/article/details/8494337 自学jQuery的时候,看到一英文词(Callback),顿时背部隐隐冒冷汗.迅速g ...
- 学习js回调函数
<!DOCTYPE HTML> <html> <head> <meta charset="GBK" /> <title> ...
- 如何理解JS回调函数
1.回调函数英文解释: A callback is a function that is passed as an argument to another function and is execut ...
- js回调函数(callback)理解
Mark! js学习 不喜欢js,但是喜欢jquery,不解释. 自学jquery的时候,看到一英文词(Callback),顿时背部隐隐冒冷汗.迅速google之,发现原来中文翻译成回调.也就是回调函 ...
- JS回调函数(callback)
在使用Jquery的时候,用到Callback(),回调函数的概念.而且很多. 比如: $.ajax({ url:"test.json", type: "GET" ...
- js回调函数
自学jQuery的时候,看到一英文词(Callback),顿时背部隐隐冒冷汗.迅速google之,发现原来中文翻译成回调.也就是回调函数了.不懂啊,于是在google回调函数,发现网上的中文解释实在是 ...
- JS回调函数的使用和作用
<html> <head> <title>回调函数(callback)</title> <script language="javasc ...
- C# dll 事件执行 js 回调函数
C# dll 事件执行 js 回调函数 前言: 由于js 远程请求 XMLHttpRequest() 不支持多线程,所以用C# 写了个dll 多线程远程抓住供js调用. 最初代码为: C#代 ...
- Node.js 回调函数
Node.js 回调函数 Node.js 异步编程的直接体现就是回调. 异步编程依托于回调来实现,但不能说使用了回调后程序就异步化了. 回调函数在完成任务后就会被调用,Node 使用了大量的回调函数, ...
- Node.js 回调函数 1) 阻塞 ,同步 2) 非阻塞 ,异步.
1.阻塞. 同步. 1) 读取的文件: input.txt 菜鸟教程官网地址:www.runoob.com 2) main.js var fs = require("fs"); / ...
随机推荐
- 忘掉VNC/RDP,拿起手中的MobaXterm轻松上手远程桌面
前言 原创文章,转载引用务必注明链接. 这期属于番外篇,随便写写.吐槽一下自己,关于"减少eMMC擦写,延长NAND寿命提升性能"的坑还没填完,都不好愉快地写点轻松的小项目灌水了. ...
- 关于 thinkPHP Deprecated: preg_replace(): The /e modifier is deprecated, use preg_replace_callback
Deprecated: preg_replace(): The /e modifier is deprecated, use preg_replace_callback 关于thinkPHP rpc调 ...
- Java安全之数字证书
在前面说到.消息摘要用于验证数据完整性,对称与非对称加密用于保证数据保密性,数据签名用于数据的抗否认性,于是集这些安全手段于一身的终极武器--数字证书出现了.数字证书具备了加密/解密的必要信息.包括签 ...
- Serial attached SCSI
http://en.wikipedia.org/wiki/Serial_attached_SCSI Serial attached SCSI From Wikipedia, the free ency ...
- ListView 实现带有Filpper效果的左右滑动删除 Item
ListView 实现带有Filpper效果的左右滑动删除 Item 的实现最基本的方法还是 对 Listview 的继承重写 .然后是在删除过程中加入 TranslateAnimation 滑动事 ...
- Oracle启动和关闭服务
Oracle须要启动和关闭的服务: 1.OracleOracle_homeTNSListener 相应于数据库的监听程序 2.OracleServiceSID ...
- angularjs中常见错误
使用angularjs时间不是非常长,理解不够透彻.但为刚開始学习的人还是能够帮助点的. 1.回调函数. . ...-->切记它是异步的,出现莫名其妙的问题记得查看一下 2.内存泄露. .... ...
- (转载)js(jquery)的on绑定点击事件执行两次的解决办法
js(jquery)的on绑定点击事件执行两次的解决办法—不是事件绑定而是事件冒泡 遇到的问题:jquery中用.on()给页面中新加的元素添加点击事件时,点击事件源,绑定的事件执行两次,这里的ale ...
- 如何删除ini文件中的内容
1.删除子项值:::WritePrivateProfileString(分区名称, 子项名称, "", ini文件路径); 2.删除子项(名称和值):::WritePrivateP ...
- SyntaxError:Strict mode does not allow function declaration in a lexically nested statement.
问题描述 使用react-native init创建了一个新项目,在package.json中使用的react-native的版本如下: "dependencies": { & ...
