StartUML的基础的使用,用例图,序列图
转载地址 http://blog.csdn.NET/tianhai110
(下面参考了原博主的内容,也加入自己的内容,为了自己脑补,也方便其他看到的人脑补)
使用StartUML绘制用例图:
StartUML是支持UML的建模平台软件,是一款开发源码的UML工具,是棒子国主导开发出来的,StartUML可以绘制9款UML图,主要包括用例图,类图,序列图,状态图,活动图。

用例图主要用来描述“用户、需求、系统功能单元”之间的关系。它展示了一个外部用户能够观察到的系统功能模型图。
【用途】:帮助开发团队以一种可视化的方式理解系统的功能需求。
用例图所包含的元素如下:
1. 参与者(Actor)
表示与您的应用程序或系统进行交互的用户、组织或外部系统。用一个小人表示。

2. 用例(Use Case)
用例就是外部可见的系统功能,对系统提供的服务进行描述。用椭圆表示。

3. 子系统(Subsystem)
用来展示系统的一部分功能,这部分功能联系紧密。

4. 关系
用例图中涉及的关系有:关联、泛化、包含、扩展。
如下表所示:

a. 关联(Association)
表示参与者与用例之间的通信,任何一方都可发送或接受消息。
【箭头指向】:指向消息接收方

b. 泛化(Inheritance)
就是通常理解的继承关系,子用例和父用例相似,但表现出更特别的行为;子用例将继承父用例的所有结构、行为和关系。子用例可以使用父用例的一段行为,也可以重载它。父用例通常是抽象的。
【箭头指向】:指向父用例

c. 包含(Include)
包含关系用来把一个较复杂用例所表示的功能分解成较小的步骤。
【箭头指向】:指向分解出来的功能用例

d. 扩展(Extend)
扩展关系是指用例功能的延伸,相当于为基础用例提供一个附加功能。
【箭头指向】:指向基础用例

e. 依赖(Dependency)
以上4种关系,是UML定义的标准关系。但VS2010的用例模型图中,添加了依赖关系,用带箭头的虚线表示,表示源用例依赖于目标用例。
【箭头指向】:指向被依赖项

5. 项目(Artifact)
用例图虽然是用来帮助人们形象地理解功能需求,但却没多少人能够通看懂它。很多时候跟用户交流甚至用Excel都比用例图强,VS2010中引入了“项目”这样一个元素,以便让开发人员能够在用例图中链接一个普通文档。
用依赖关系把某个用例依赖到项目上:

然后把项目-》属性 的Hyperlink设置到你的文档上;
这样当你在用例图上双击项目时,就会打开相关联的文档。
6. 注释(Comment)

包含(include)、扩展(extend)、泛化(Inheritance) 的区别:
条件性:泛化中的子用例和include中的被包含的用例会无条件发生,而extend中的延伸用例的发生是有条件的;
直接性:泛化中的子用例和extend中的延伸用例为参与者提供直接服务,而include中被包含的用例为参与者提供间接服务。
对extend而言,延伸用例并不包含基础用例的内容,基础用例也不包含延伸用例的内容。
对Inheritance而言,子用例包含基础用例的所有内容及其和其他用例或参与者之间的关系;
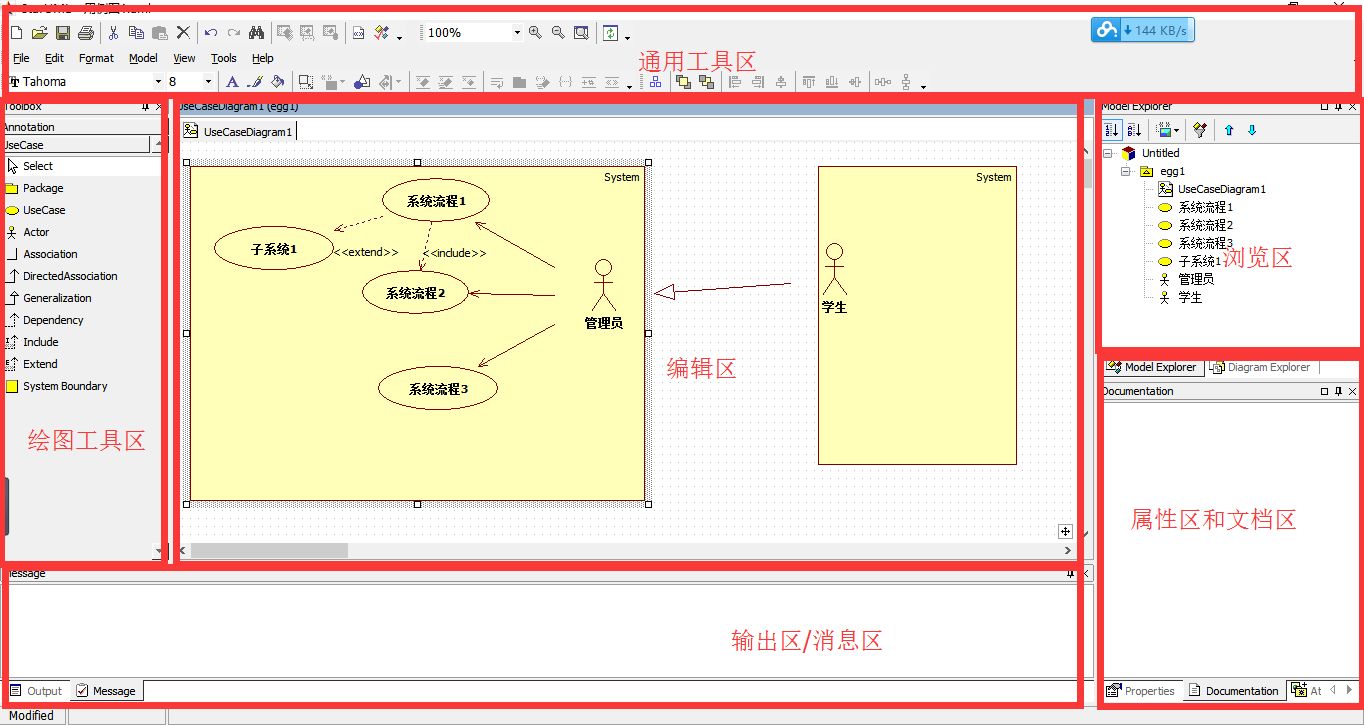
一个用例图示例:

牢骚:
感觉用例图还不成熟,并不能很好地表达系统的需求, 没有UML背景的用户几乎不知道画的是些什么。
其次,包含关系、扩展关系的箭头符号竟然是同样的箭头,仅靠上方写个文字来加以区别,翻译成其他语言的话,几乎就不知道代表什么意思。扩展关系的箭头朝向也很难理解,为何要指向基用例,而不指向扩展用例。
VS2010添加的“项目”元素,是个很好的创新,能够在用例图中关联word, excel这些文档。但为什么不把这些功能直接集成到用例里面,双击用例就弹出一份文档岂不更容易理解,非要画蛇添足地加一个元件,仅仅为了提供个链接功能。
下面以一个简单的案例说明如何使用StartUML工具画用例图
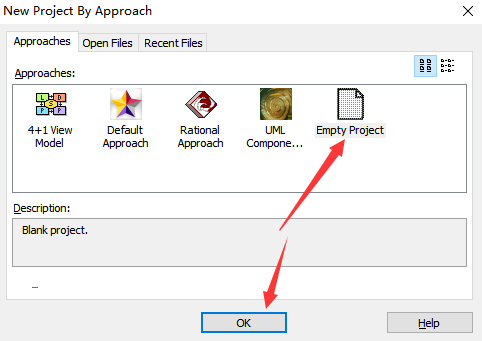
1:打开软件选择Empty Project然后点击ok即可,其他先不介绍。

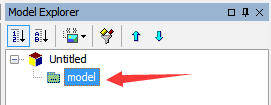
2:然后在打开页面的右上角找个这个右击Add-->model;然后起名为model

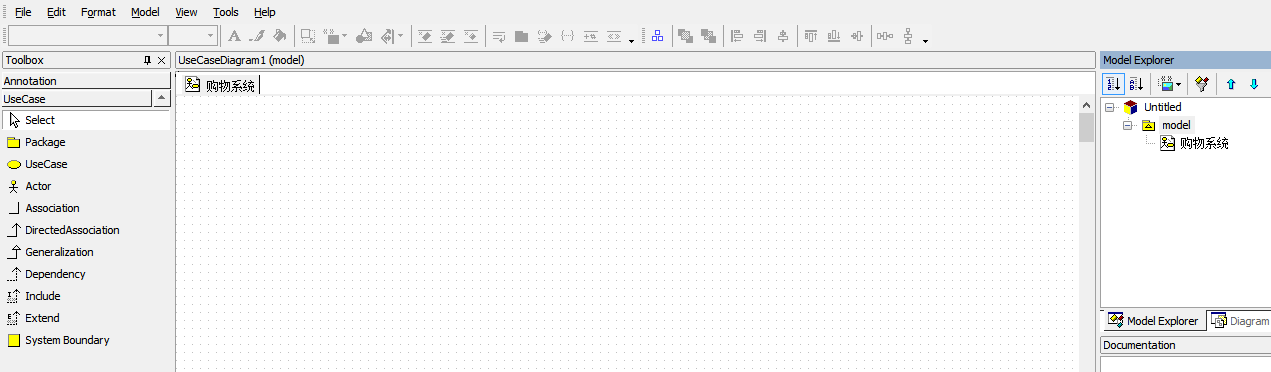
3:操作完2如下图所示。

4:然后右击model(自己起的名字)点击Add diagram-->use case diagarm,点击完如下图所示:

5:如果你不小心点击了StartUML的某个区的x,去通用工具区的view找即可
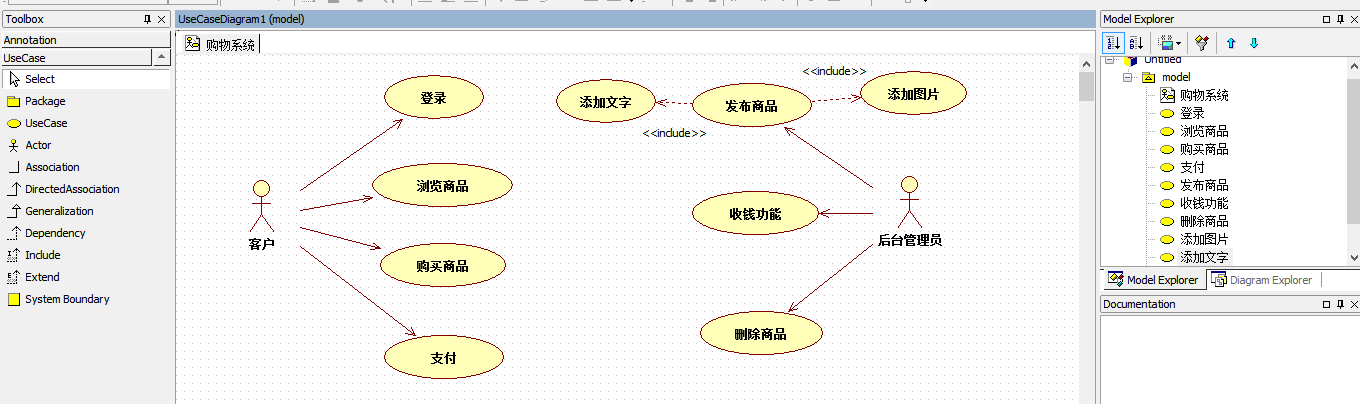
6:现在就可以开始画用例图了。(这里简单随便画了一个,关键需要明白如何使用工具和工具的意思,勤加练习,自行脑补,熟练即可)

StartUML的基础的使用,用例图,序列图的更多相关文章
- UML 序列图详解
现在是二月,而且到如今你或许已经读到.或听到人们谈论UML 2.0 —— 包括若干进步的 UML 的新规范,所做的变化.考虑到新规范的重要性,我们也正在修改这个文章系列的基础,把我们的注意力从 OMG ...
- PowerDesigner(八)-面向对象模型(用例图,序列图,类图,生成Java源代码及Java源代码生成类图)(转)
面向对象模型 面向对象模型是利用UML(统一建模语言)的图形来描述系统结构的模型,它从不同角度实现系统的工作状态.这些图形有助于用户,管理人员,系统分析人员,开发人员,测试人员和其他人员之间进行信息交 ...
- 八、面向对象模型(用例图,序列图,类图,生成Java源代码及Java源代码生成类图)
面向对象模型 面向对象模型是利用UML(统一建模语言)的图形来描述系统结构的模型,它从不同角度实现系统的工作状态.这些图形有助于用户,管理人员,系统分析人员,开发人员,测试人员和其他人员之间进行信息交 ...
- 【夯实PHP基础】UML序列图总结
原文地址 序列图主要用于展示对象之间交互的顺序. 序列图将交互关系表示为一个二维图.纵向是时间轴,时间沿竖线向下延伸.横向轴代表了在协作中各独立对象的类元角色.类元角色用生命线表示.当对象存在时,角色 ...
- 软件工程里的UML序列图的概念和总结
俗话说,自己写的代码,6个月后也是别人的代码……复习!复习!复习! 软件工程的一般开发过程:愿景分析.业务建模,需求分析,健壮性设计,关键设计,最终设计,实现…… 时序图也叫序列图(交互图),属于软件 ...
- UML学习(三)-----序列图
UML的模型中可分为两种,动态模型和静态模型.用例图.类图和对象图都是UML中的静态结构模型.而在UML系统动态模型的其中一种就是交互视图,它描述了执行系统功能的各个角色之间相互传递消息的顺序关系.序 ...
- 转载:UML学习(三)-----序列图(silent)
原文:http://www.cnblogs.com/silent2012/archive/2011/09/14/2172219.html UML的模型中可分为两种,动态模型和静态模型.用例图.类图和对 ...
- Laya的动画制作,整图动画,序列图动画,时间轴动画,龙骨动画
参考: Laya动画基础 Egret帧动画工具类 版本:2.1.1.1 序列图动画 白鹭的序列图动画,使用TexureMerger合图,然后使用MovieClip类播放. Laya的话,使用图集打包工 ...
- 「IDEA插件精选」安利一个IDEA骚操作:一键生成方法的序列图
在平时的学习/工作中,我们会经常面临如下场景: 阅读别人的代码 阅读框架源码 阅读自己很久之前写的代码. 千万不要觉得工作就是单纯写代码,实际工作中,你会发现你的大部分时间实际都花在了阅读和理解已有代 ...
随机推荐
- 展开easyui 树节点到某个点
$(function () { $('#tt').tree({ url: '/IS/Department/JsonTree?companyID=@(Request.QueryString[" ...
- 十个免费的web应用安全检测工具
Websites are getting more and more complex everyday and there are almost no static websites being bu ...
- 【刷题笔记】I'm stuck! (迷宫)-----java方案
题目描述 : 给定一个R行C列的地图,地图的每一个方格可能是'#', '+', '-', '|', '.', 'S', 'T'七个字符中的一个,分别表示如下意思: '#': 任何时候玩家都不能移动到此 ...
- 【BZOJ】4056: [Ctsc2015]shallot
题意 在线.可持久化地维护一条二维平面上的折线,支持查询与任意一条直线的交点个数. 点的个数和操作个数小于\(10^5\) 分析 一条折线可以用一个序列表示,可持久化序列考虑用可持久化treap. 如 ...
- ASP.NET中获取Repeater模板列中LinkButton按钮事件中获取ID等
前台页面中: <asp:Repeater ID="repComment" runat="server"> <ItemTe ...
- 学用了QT觉得QT较怪异
如果让我选择不会用qt 还是用界面开源库,boost.
- linux下memcached安装以及启动
1. 准备安装文件 下载memcached与libevent的安装文件 http://memcached.googlecode.com/files/memcached-1.4.15.tar.gz(me ...
- Ambari组件黄色预警
Ambari组件黄色预警 组件上为黄色问号,代表心跳丢失,解决如下: 1. 查看个节点之间是否可以相互通信,若ssh连接不上,有可能是该节点关机了,没有打开,手动开启该节点,再次验证是否可互通. 2 ...
- 通读SDWebImage②--视图分类
本文目录 UIView+WebCacheOperation UIImageView+WebCache.UIImageView+HighlightedWebCache.MKAnnotationView+ ...
- fsockopen读取、发送cookie及注意事项 -代码示例
function httpPost($url, $data,$cookieStr='') { $url_array = parse_url($url); $host = $url_array['hos ...
