maptalks 如何加载 ArcGIS 瓦片图层
最近需要加载 ArcGIS 瓦片图层,运行官网加载 ArcGIS 瓦片图层的 demo 是没有问题的。如果把 ArcGIS 瓦片图层 URL 换成是自已发布的 ArcGIS 地图服务,发现加载不出来,而服务本身提供的 ArcGIS API 却可以加载出来。到底是哪里的问题呢,于是便试着写了个自定义扩展方法 ArcGISTileLayer 用来加载 ArcGIS 瓦片图层。
1、分析 ArcGIS API 的 URL
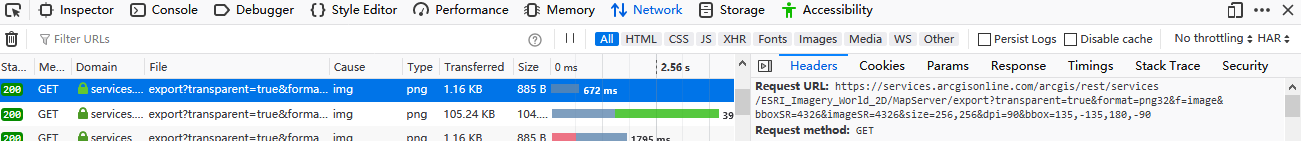
打开浏览器的 Network

发现 URL 参数是由 dpi 、bboxSR、imageSR、size、transparent、format、f 、bbox 几个参数构成。多分析几条 URL 数据会发现,URL 参数中 dpi 、bboxSR、imageSR、size、transparent、format、f 这几个参数是固定不变的。只有 bbox 在变动。那么,如果我们手动计算 bbox 并拼接参数,是不是就可以实现加载 ArcGIS 瓦片图层了。
2、编写第一个版本 ,核心代码如下 ( 完整代码 )
- var defaultArcParams = {
- dpi: '90',
- bboxSR: '4326',
- imageSR: '4326',
- size: '512,512',
- transparent: true,
- format: 'png32',
- f:'image'
- };
- ArcGISTileLayer.prototype.getTileUrl = function getTileUrl(x, y, z) {
- var res = this.getSpatialReference().getResolution(z),
- tileConfig = this._getTileConfig(),
- tileExtent = tileConfig.getTilePrjExtent(x, y, res);
- var max = tileExtent.getMax(),
- min = tileExtent.getMin();
- var bbox = [min.x, min.y, max.x, max.y].join(',');
- var url = _TileLayer.prototype.getTileUrl.call(this, x, y, z);
- return url + getParamString(defaultArcParams, url, false) + '&bbox=' + bbox;
- };
把官网的 demo 改造下,发现果然可以顺利加载 ArcGIS 瓦片图层,心中一阵高兴,原来加载 ArcGIS 瓦片图层这么简单。马上把自己发布的 ArcGIS 地图服务试下,发现加载不了。重新分析下 ArcGIS API 的 URL,最终发现只有 dpi 、transparent、format、f 这四个参数是不变,其他的参数 bboxSR ( EPSG )、imageSR( EPSG )、size ( 切片大小 )、bbox( tileExtent ) 都是需要根据服务动态计算的。
3、完善版本
- var defaultArcParams = {
- dpi: '90',
- transparent: true,
- format: 'png32',
- f:'image'
- };
- ArcGISTileLayer.prototype.getTileUrl = function getTileUrl(x, y, z) {
- var res = this.getSpatialReference().getResolution(z),
- tileConfig = this._getTileConfig(),
- tileExtent = tileConfig.getTilePrjExtent(x, y, res);
- var max = tileExtent.getMax(),
- min = tileExtent.getMin();
- var bbox = [min.x, min.y, max.x, max.y].join(',');
- var pro = this.getSpatialReference().getProjection()
- var srid = pro.code.split(':').pop();
- this.arcParams['bboxSR'] = srid;
- this.arcParams['imageSR'] = srid;
- var tileSize = this.getTileSize();
- this.arcParams['size'] = tileSize.width + ',' + tileSize.height;
- var url = _TileLayer.prototype.getTileUrl.call(this, x, y, z);
- return url + getParamString(this.arcParams, url, false) + '&bbox=' + bbox;
- };
测试下自己发布的 ArcGIS 地图服务,成功加载。
maptalks 如何加载 ArcGIS 瓦片图层的更多相关文章
- OpenLayers学习笔记(一)—在线加载谷歌影像地图&离线加载本地瓦片地图
实现根据在线离线判断加载地图, 在线加载谷歌影响地图, 离线加载本地瓦片地图 作者: 狐狸家的鱼 Github: 八至 html代码 <div id="map" tabind ...
- Leaflet,OpenLayers3加载ArcGIS切片(png格式,Exploded松散型)
需求 做了一个简单的WebGIS应用,不想因为加载切片就安装一台GIS服务器.于是想直接访问图片的方式来加载地图. 需解决的问题 leafletjs目前是不能够直接加载ArcGIS服务切片的,但可以借 ...
- leaflet本地加载arcgis切片
var origin = [-20037700, 33711400];//图层起点坐标 var resolutions = [ 8466.6836000338681, // Level 0 4233. ...
- RequireJS加载ArcGIS API for JavaScript
1.在main.js中配置ArcGIS API for JavaScript require.config({ paths : { //arcgisJS "esri": " ...
- 不同网段无法加载ArcGIS Server发布服务解决方法
问题描述: ArcGIS Server 10发布的服务, (1)在相同网段的Desktop9.3和Engine 9.3程序下可以正常显示, (2)在不同网段Desktop9.3和Engine 9.3程 ...
- 天地图API加载ArcGIS Server服务
发布的服务需要选择WMS功能 wmsLayer = new T.TileLayer.WMS("http://127.0.0.1:6080/arcgis/services/Demo/Defau ...
- skyline加载arcgis发布的wms服务
function AddWMSLayer(LayerName) {var _WMSUrl =“http://10.0.4.141:6080/arcgis/services/poss1/MapServe ...
- flex 加载arcgis 的地图json
var fs:FeatureSet=FeatureSet.fromJSON(JSONUtil.decode(e.result.toString())); for each(var gra:Graphi ...
- ArcEngine中加载ArcGIS Server地图服务
代码如下: private void addMapServerLayer(object sender, EventArgs e) { IActiveView pActiveV ...
随机推荐
- c#读取MySQL数据表中的内容
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- BNUOJ 3226 Godfather
Godfather Time Limit: 2000ms Memory Limit: 65536KB This problem will be judged on PKU. Original ID: ...
- zoj 2676 二分+ISAP模板求实型参数的最小割(0-1分数规划问题)(可做ISAP模板)
/* 参考博文:http://www.cnblogs.com/ylfdrib/archive/2010/09/01/1814478.html 以下题解为转载代码自己写的: zoj2676 胡伯涛论文& ...
- JPA的一些坑
推荐一篇比较好的介绍JPA的文章:使用 Spring Data JPA 简化 JPA 开发 JPA坑1:不支持Limit查询 JPA是不支持Limit分页查询,而我们有时又因为某些原因不想用JPA提供 ...
- 1 problem was encountered while building the effective model [FATAL] Non-parseable POM F:\MavenRepository\org\apache\maven\plugins\maven-resources-plugin\2.6\maven-resources-plugin-2.6.pom: start tag
Multiple annotations found at this line: - No plugin found for prefix 'war' in the current project a ...
- 括号序列(Poj1141)
Poj1141 题目描述: 定义合法的括号序列如下: 1 空序列是一个合法的序列 2 如果S是合法的序列,则(S)和[S]也是合法的序列 3 如果A和B是合法的序列,则AB也是合法的序列 例如:下面的 ...
- Bzoj3038 上帝造题的七分钟2 并查集
Time Limit: 3 Sec Memory Limit: 128 MBSubmit: 1135 Solved: 509 Description XLk觉得<上帝造题的七分钟>不太 ...
- Linux下汇编语言学习笔记17 ---
这是17年暑假学习Linux汇编语言的笔记记录,参考书目为清华大学出版社 Jeff Duntemann著 梁晓辉译<汇编语言基于Linux环境>的书,喜欢看原版书的同学可以看<Ass ...
- Linux下汇编语言学习笔记15 ---
这是17年暑假学习Linux汇编语言的笔记记录,参考书目为清华大学出版社 Jeff Duntemann著 梁晓辉译<汇编语言基于Linux环境>的书,喜欢看原版书的同学可以看<Ass ...
- ***jQuery使用总结(原创)
Q: jquery选择器为变量时是怎么办 A: 一个变量我知道可以这样写:$("#"+id) Q: 如何清除单选框的checked属性 A: $("input[type= ...
