DOM对象之查找标签&属性操作
HTML DOM (文档对象模型)
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
JavaScript对DOM进行了实现,对应于JavaScript中的document对象,通过该对象对DOM文档进行程序级别的控制。
什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型(DOM)是中立于平台和语言(与系统平台和编程语言无关)的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"简单来讲,DOM是一种API(应用编程接口)。
W3C DOM 标准被分为 3 个不同的部分:
• 核心 DOM - 针对任何结构化文档的标准模型
• XML DOM - 针对 XML 文档的标准模型
• HTML DOM - 针对 HTML 文档的标准模型
什么是 XML DOM?
---->XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
什么是 HTML DOM?
---->HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
什么是HTML DOM?
• HTML Document Object Model(文档对象模型)
• HTML DOM 定义了访问和操作HTML文档的标准方法
• HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
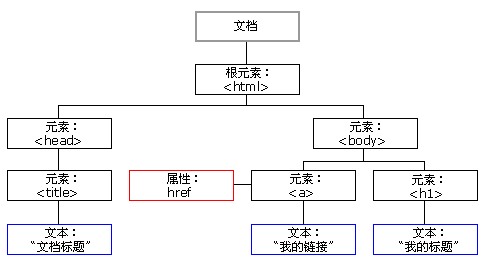
HTML DOM 树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
• 文档节点(document对象):代表整个文档
• 元素节点(element 对象):代表一个元素(标签)
• 文本节点(text对象):代表元素(标签)中的文本
• 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
• 注释是注释节点(comment对象)
1. 查找标签
基本查找:
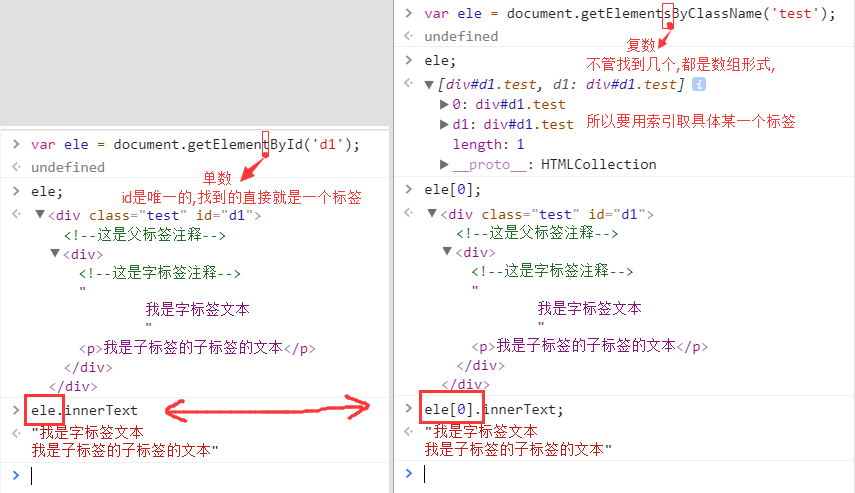
document.getElementById(id); 根据ID获取一个标签(例如: 找到 id = 'i1' 的标签)
document.getElementsByName(); 根据name属性获取标签集合 *不常用
document.getElementsByClassName(class); 根据class属性获取(例如: 找到所有的 class = 'c1' 的标签)
document.getElementsByTagName(标签名); 根据标签名获取标签合集(例如: 找到所有的div标签)
有些情况,可以在基本查找的基础上,通过间接查找,找到想要的标签
间接查找: -------------------------(先基本查找)
parentElement -------------------父节点标签元素
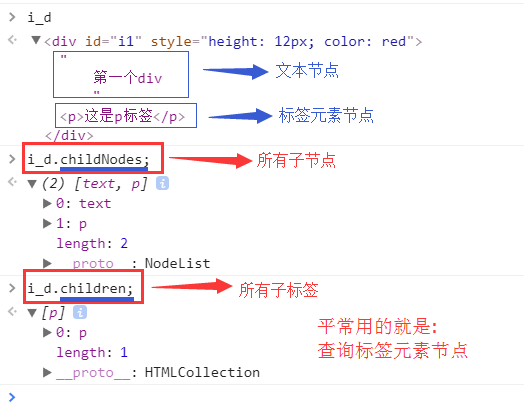
children ---------------------------所有子标签
firstElementChild ---------------第一个子标签元素
lastElementChild --------------- 最后一个子标签元素
nextElementSibling ------------下一个兄弟标签元素
previousElementSibling --------上一个兄弟标签元素
上面的是重点
parentNode 父节点
childNodes 所有子节点
firstChild 第一个子节点
lastChild 最后一个子节点
nextSibling 下一个兄弟节点
previousSibling 上一个兄弟节点
标签元素 和 节点 区别

var ele1 = document.getElementById('i1'); // id的 Element 是单数
var ele2 = document.getElementsByClassName('c1');
var ele3 = document.getElementsByTagName('div'); //找所有的div标签
var a = ele3.[0]; // 找到第一个div标签
a.parentElement // 找到第一个div标签的 父标签
补充;

document 根节点 在整个document文档里面查找
tableEle是'id=t1'的元素节点,用这个,就只在这个元素节点内查找
2. document对象的属性和操作
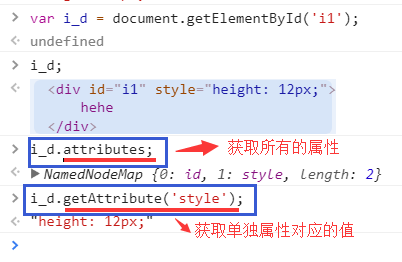
attributes // 获取所有标签属性
getAttribute() // 获取指定标签属性
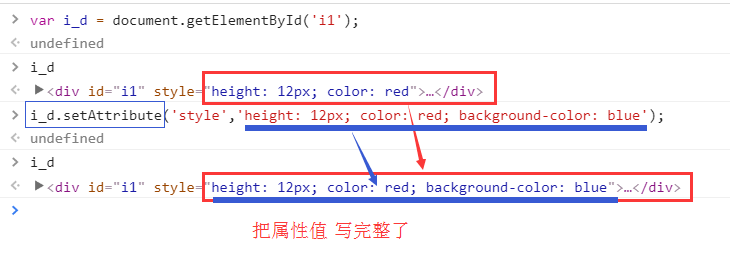
setAttribute() // 设置指定标签属
removeAttribute() // 移除指定标签属 var s = document.createAttribute("age")
s.nodeValue = "18" // 创建age属性设置属性值为18
获取属性:

设置属性:


太长了,这个style属性的修改 可以用 i_d.style.backgroundColor = ‘blue’ -----------CSS操作修改属性
2.2 文本节点
重点: 前 3个
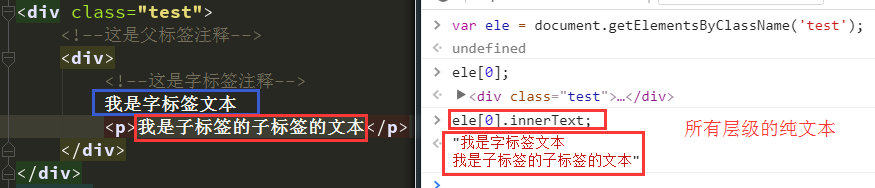
innerText // 所有的纯文本内容,包括子标签中的文本
outerText // 与innerText类似
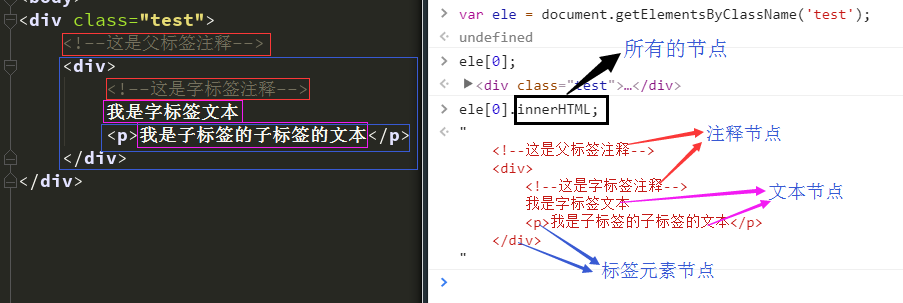
innerHTML // 所有子节点(包括元素、注释和文本节点)
outerHTML // 返回自身节点与所有子节点 textContent // 与innerText类似,返回的内容带样式
data // 文本内容
length // 文本长度
createTextNode() // 创建文本
normalize() // 删除文本与文本之间的空白
splitText() // 分割
appendData() // 追加
deleteData(offset,count) // 从offset指定的位置开始删除count个字符
insertData(offset,text) // 在offset指定的位置插入text
replaceData(offset,count,text) // 替换,从offset开始到offscount处的文本被text替换
substringData(offset,count) // 提取从ffset开始到offscount处的文本
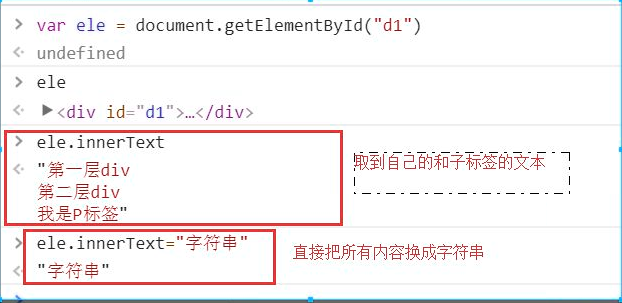
innerText -------->> 得到指定标签元素下面的所有文本,包括子标签的文本 (所有层级的纯文本):

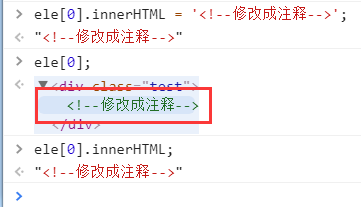
innerHTML -------->> 得到指定标签元素下面的所有的节点 (注释 文本 标签)

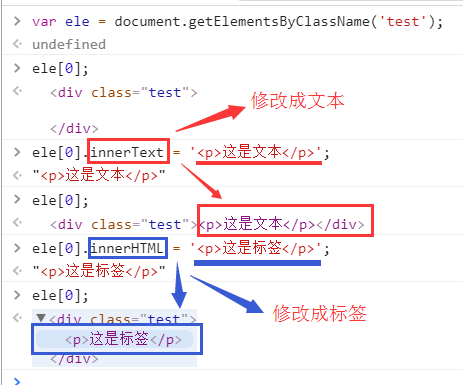
innerText ----->>只能修改成 文本
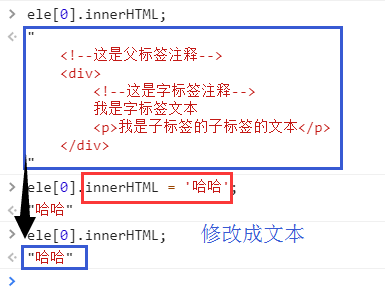
innerHTML ----->>能修改成 文本 也可以修改成标签 也可以修改成注释

-

-

innerText 和 innerHTML 修改,会改变下面所有的内容

2.3 样式操作
(修改样式)
修改样式的两种方法:
1. class
2. CSS
2.3.1 操作class类
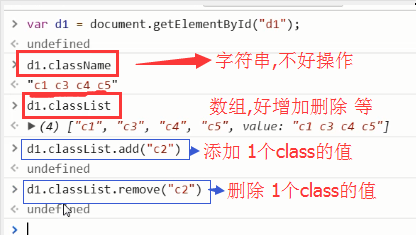
className 获取所有样式类名(字符串)
classList 获取所有样式类名(数组) classList.remove(cls) 删除指定类 (删除不存在的 不会报错)
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
classList 相对 className 的优势:

有时候能直接操作,有时候要用索引,到底什么情况,看下面:

2.3.2 指定CSS操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1、对于没有中横线的CSS属性一般直接使用style.属性名即可。
如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position

2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。
如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
DOM对象之查找标签&属性操作的更多相关文章
- Dom,查找标签和操作标签
Dom,查找标签和操作标签 文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式 ...
- jQuery基础(样式篇,DOM对象,选择器,属性样式)
1. $(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真 ...
- 使用 jQuery对象设置页面中 <ul> 元素的标记类型,并使用 DOM 对象设置 <li> 元素的浮动属性和右边距。使用jQuery 对象和 DOM 对象设置页面元素属性
查看本章节 查看作业目录 需求说明: 使用 jQuery对象设置页面中 <ul> 元素的标记类型,并使用 DOM 对象设置 <li> 元素的浮动属性和右边距.使用jQuery ...
- 深入理解javascript对象系列第二篇——属性操作
× 目录 [1]查询 [2]设置 [3]删除[4]继承 前面的话 对于对象来说,属性操作是绕不开的话题.类似于“增删改查”的基本操作,属性操作分为属性查询.属性设置.属性删除,还包括属性继承.本文是对 ...
- JavaScript 秘密花园——对象的使用和属性操作
JavaScript 中所有变量都是对象,除了两个例外 null 和 undefined. false.toString(); // 'false' [1, 2, 3].toString(); // ...
- java:JavaScript2:(setTimeout定时器,history.go()前进/后退,navigator.userAgent判断浏览器,location.href,五种方法获取标签属性,setAttribute,innerHTML,三种方法获取form表单信息,JS表单验证,DOM对象,form表单操作)
1.open,setTimeout,setInterval,clearInterval,clearTimeout <!DOCTYPE> <html> <head> ...
- jquery对标签属性操作
jquery中添加属性和删除属性: $("#2args").attr("disabled",'disabled'); $("#2args") ...
- DOM标签操作与事件与jQuery查找标签
目录 DOM之操作标签 创建标签对象 标签对象的属性 innerText与innerHTML 标签内部追加内容 属性操作 事件 常用事件 事件绑定 事件案例 jQuery简介 查找标签 基本选择器 属 ...
- jQuery对标签、类样式、值、文档、DOM对象的操作
jquery的标签属性操作 使用attr()方法对html标签属性进行操作,attr如果参数是一个参数,表示获取html标签的属性值,如果是两个参数则是设置标签属性名以及对象的属性值 .prop()适 ...
随机推荐
- 【414】Code::Blocks增加主题
替换文件地址:C:\Users\z5194293\AppData\Roaming\CodeBlocks 文件下载地址:default.rar 通过 Settings -> Editor... - ...
- c++ 将输入存储到数组,然后反转数组,最后输出
// 输入一个包含多个double元素的数组,先打印结果,然后反转出头和尾元素之外的所有元素,最后再打印结果 #include <iostream> using namespace std ...
- GIMP暗黑诱惑,部分彩色效果制作
在一些图形处理中经常会用到高逼格的部分彩色,其他部分黑白的效果,今天我就简单记录一下如何操作. 1.选区,先选择要突出的选区,可以用多种方法,钢笔,套绳,小剪刀等等: 2.把选择的区域稍稍调整亮一点: ...
- css3如何实现click后页面过渡滚动到顶部
var getTop = document.getElementById("get-top"); var head = document.getElementById(" ...
- datetime模块,random模块
6.10自我总结 1.datetime模块(用于修改日期) import datetime print(datetime.datetime.now(),type(datetime.datetime.n ...
- LeetCode(121) Best Time to Buy and Sell Stock
题目 Say you have an array for which the ith element is the price of a given stock on day i. If you we ...
- Ubuntu桌面主题设置以及优化
安装好Ubuntu后,觉得桌面不太美观,便动了修改主题的想法.听说Flatabulous不错,在网上搜索看过主题效果后也觉得蛮不错的,于是准备修改. 安装Unity Tweak Tool Unity ...
- Linux下平滑升级nginx
一.升级前准备 1.对nginx的配置文件nginx.conf做备份: 2.新建目录/root/nginx,将安装包和脚本上传到该目录下: 二.平滑升级nginx 1.开始编译新版本的nginx cd ...
- HDU 5536 Chip Factory
Chip Factory Time Limit: 18000/9000 MS (Java/Others) Memory Limit: 262144/262144 K (Java/Others)T ...
- pytorch中torch.unsqueeze()函数与np.expand_dims()
numpy.expand_dims(a, axis) Expand the shape of an array. Insert a new axis that will appear at the a ...
