EmitMapper系列之二:EmitMapper的使用小结
EmitMapper的入门
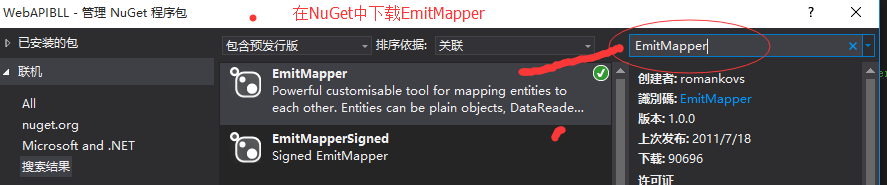
EmitMapper引用


EmitMapper案例
最近公司开发项目前端使用一个js框架,后端使用ef,js前台读取的json采用实体的dto来进行生成。
在网上看到了EmitMapper相对其他映射框架处理速度可以更快,就拿来用了。下面是代码中常用的几个块。
1.普通的映射。

public class UserInfo
{
public int id { get; set; }
public string name { get; set; }
public string address { get; set; }
} public class UserInfoDTO
{
public string name { get; set; }
public string address { get; set; }
} var mapper = ObjectMapperManager.DefaultInstance.GetMapper<UserInfo, UserInfoDTO>();
UserInfoDTO userdto = mapper.Map(user);

2.有外键关联,需要映射出外键所带名字

public class UserInfo
{
public int id { get; set; }
public string name { get; set; }
public string address { get; set; } public Teacher teacher { get; set; }
}
public class Teacher
{
public int id { get; set; }
public string name { get; set; }
}
public class UserInfoDTO
{
public int id { get; set; }
public string name { get; set; }
public string teacher { get; set; }
} var user = new UserInfo {
id = 12,
name = "张三",
address = "北京",
teacher = new Teacher {
id = 11,
name = "王五"
}
}; var mapper = ObjectMapperManager.DefaultInstance.GetMapper<UserInfo, UserInfoDTO>(
new DefaultMapConfig()
.ConvertUsing<Teacher, string>(t => t.name)
);
UserInfoDTO userdto = mapper.Map(user);

3.两个实体之间名字不一致,需要映射。

public class UserInfo
{
public int id { get; set; }
public string name { get; set; }
public string address { get; set; }
}
public class UserInfoDTO
{
public int id { get; set; }
public string name { get; set; }
public string userAddress { get; set; }
}
var mapper = ObjectMapperManager.DefaultInstance.GetMapper<UserInfo, UserInfoDTO>(
new DefaultMapConfig()
.MatchMembers((x, y) =>
{
if (x == "address" && y == "userAddress")
{
return true;
}
return x == y;
})
);
UserInfoDTO userdto = mapper.Map(user);

4.需要对某一个字段进行特殊处理

public class UserInfo
{
public int id { get; set; }
public string name { get; set; }
public string address { get; set; }
}
public class UserInfoDTO
{
public string id { get; set; }
public string name { get; set; }
public string userAddress { get; set; }
public string userJson { get; set; }
}
var user = new UserInfo {
id = 12,
name = "张三",
address = "北京"
}; var mapper = ObjectMapperManager.DefaultInstance.GetMapper<UserInfo, UserInfoDTO>(
new DefaultMapConfig()
.PostProcess<UserInfoDTO>((value, state) =>
{
//在id编号前加上今年的年份
value.id = DateTime.Now.ToString("yyyy") + value.id;
//实体的json格式
value.userJson = "{\"id\":\"" + value.id + "\",\"name\":\"" + value.name + "\"}";
return value;
})
);
UserInfoDTO userdto = mapper.Map(user);

5.忽略掉某个字段的映射

public class UserInfo
{
public int id { get; set; }
public string name { get; set; }
public string address { get; set; }
}
public class UserInfoDTO
{
public string id { get; set; }
public string name { get; set; }
public string address { get; set; }
}
var user = new UserInfo {
id = 12,
name = "张三",
address = "北京"
}; var mapper = ObjectMapperManager.DefaultInstance.GetMapper<UserInfo, UserInfoDTO>(
new DefaultMapConfig()
.IgnoreMembers<UserInfo, UserInfoDTO>(new string[] { "name" })
);
UserInfoDTO userdto = mapper.Map(user);

6.给空元素赋默认值

public class UserInfo
{
public int id { get; set; }
public string name { get; set; }
public string address { get; set; }
public DateTime? godate { get; set; }
}
public class UserInfoDTO
{
public string id { get; set; }
public string name { get; set; }
public string address { get; set; }
public DateTime godate { get; set; }
}
var user = new UserInfo {
id = 12,
name = "张三",
address = null,
godate = null
}; var mapper = ObjectMapperManager.DefaultInstance.GetMapper<UserInfo, UserInfoDTO>(
new DefaultMapConfig()
//如果日期为空设置为当前时间
.NullSubstitution<DateTime?, DateTime>((value) => DateTime.Now)
//如果string类型为null赋值为“”
.NullSubstitution<string, string>((value) => "")
);
UserInfoDTO userdto = mapper.Map(user);

常用的就上面几点,对于更深入的。有待以后研究。。。。。
本篇文章引用:园友(Arik lee) 的 http://www.cnblogs.com/ariklee/p/3833598.html,总结相对比较全
EmitMapper系列之二:EmitMapper的使用小结的更多相关文章
- EmitMapper系列之一:EmitMapper入门
EmitMapper的总结 EmitMapper简介 前言: 参考官网: http://emitmapper.codeplex.com/ Project Description Powerful cu ...
- NLP+词法系列(二)︱中文分词技术简述、深度学习分词实践(CIPS2016、超多案例)
摘录自:CIPS2016 中文信息处理报告<第一章 词法和句法分析研究进展.现状及趋势>P4 CIPS2016 中文信息处理报告下载链接:http://cips-upload.bj.bce ...
- 【疯狂造轮子-iOS】JSON转Model系列之二
[疯狂造轮子-iOS]JSON转Model系列之二 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 上一篇<[疯狂造轮子-iOS]JSON转Model系列之一> ...
- 【原】Android热更新开源项目Tinker源码解析系列之二:资源文件热更新
上一篇文章介绍了Dex文件的热更新流程,本文将会分析Tinker中对资源文件的热更新流程. 同Dex,资源文件的热更新同样包括三个部分:资源补丁生成,资源补丁合成及资源补丁加载. 本系列将从以下三个方 ...
- MySQL 系列(二) 你不知道的数据库操作
第一篇:MySQL 系列(一) 生产标准线上环境安装配置案例及棘手问题解决 第二篇:MySQL 系列(二) 你不知道的数据库操作 本章内容: 查看\创建\使用\删除 数据库 用户管理及授权实战 局域网 ...
- ES6+ 现在就用系列(二):let 命令
系列目录 ES6+ 现在就用系列(一):为什么使用ES6+ ES6+ 现在就用系列(二):let 命令 ES6+ 现在就用系列(三):const 命令 ES6+ 现在就用系列(四):箭头函数 => ...
- CRL快速开发框架系列教程二(基于Lambda表达式查询)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- Web 前端开发精华文章推荐(jQuery、HTML5、CSS3)【系列十二】
2012年12月12日,[<Web 前端开发人员和设计师必读文章>系列十二]和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HT ...
- C#微信公众号开发系列教程二(新手接入指南)
http://www.cnblogs.com/zskbll/p/4093954.html 此系列前面已经更新了两篇博文了,都是微信开发的前期准备工作,现在切入正题,本篇讲解新手接入的步骤与方法,大神可 ...
随机推荐
- 新产品为了效果,做的比較炫,用了非常多的图片和JS,所曾经端的性能是非常大的问题,分篇记录前端性能优化的一些小经验。
第一篇:HTTPserver 因tomcat处理静态资源的速度比較慢,所以首先想到的就是把全部静态资源(JS,CSS,image,swf) 提到单独的server,用更加高速的HTTPserver,这 ...
- IRRIGATION LINES
IRRIGATION LINES Time Limit: 2000ms, Special Time Limit:5000ms, Memory Limit:65536KB Total submit us ...
- (C)字节对齐#pragma pack()
1. 为什么要进行对齐 对于结构体,编译器会自动进行成员变量对齐处理,是为了提高运算效率. 缺省情况下是自然对齐方式. 2. 自然对齐 即默认对齐,按照结构体的成员中size最大的成员进行对齐. 例: ...
- HDU3045 Picnic Cows —— 斜率优化DP
题目链接:https://vjudge.net/problem/HDU-3045 Picnic Cows Time Limit: 8000/4000 MS (Java/Others) Memor ...
- string interpolation in sql server
https://sqlserver.dev129.com/2018/01/29/string-interpolation-in-t-sql/ Most programming languages ha ...
- MYSQL初级学习笔记六:子查询!(视频序号:初级_42 | 43)
知识点八:子查询(42) 什么是子查询: 子查询是将一个查询语句嵌套在另一个查询语句中.内层查询语句的查询结果,可以作为外层查询语句提供条件. 引发子查询的情况: 使用[NOT] IN 的子查询 -- ...
- codeforces 459 A. Pashmak and Garden 解题报告
题目链接:http://codeforces.com/problemset/problem/459/A 题目意思:给出两个点的坐标你,问能否判断是一个正方形,能则输出剩下两点的坐标,不能就输出 -1. ...
- SPOJ:Divisors of factorial (hard) (唯一分解&分块优化)
Factorial numbers are getting big very soon, you'll have to compute the number of divisors of such h ...
- 微信小程序-B站:wxml和wxss文件
WXML WXML(WeiXin Markup Language)是微信的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构. (小安娜:好像很厉害的样子,那基础组件.事件系统是什么?感觉更厉 ...
- Crontab Build_setting的定期检查
一.脚本功能 (1)检查所有的builting_setting.h是否能够编译通过,并将编译结果写入 编译结果.h文件中. (2)将编译结果通过邮箱发送给相关负责人. (3)系统定期执行任务,检查bu ...
