PyQt5-Python3-PyCharm 配置
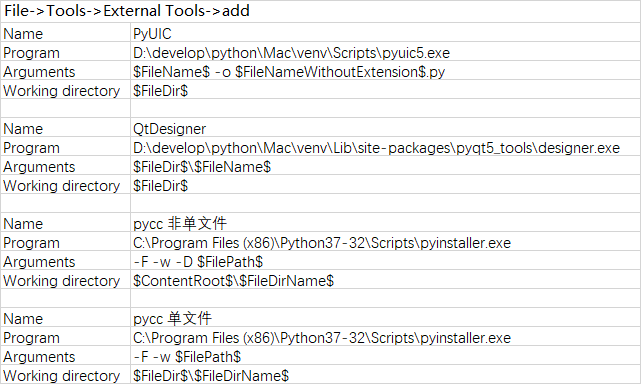
File->Tools->External Tools->add
配置ui文件转换工具
Name: PyUIC
Program: D:\develop\python\Mac\venv\Scripts\pyuic5.exe
Arguments: $FileName$ -o $FileNameWithoutExtension$.py
Working directory: $FileDir$
配置QtDesigner设计器
Name: QtDesigner
Program: D:\develop\python\Mac\venv\Lib\site-packages\pyqt5_tools\designer.exe
Arguments: $FileDir$\$FileName$
Working directory: $FileDir$
配置打包工具
Name: pycc 非单文件
Program: C:\Program Files (x86)\Python37-32\Scripts\pyinstaller.exe
Arguments: -F -w -D $FilePath$
Working directory: $ContentRoot$\$FileDirName$
配置非单文件打包工具
Name: pycc 单文件
Program: C:\Program Files (x86)\Python37-32\Scripts\pyinstaller.exe
Arguments: -F -w $FilePath$
Working directory: $FileDir$\$FileDirName$

PyQt5-Python3-PyCharm 配置的更多相关文章
- PyQt5+python3+pycharm开发环境配置
1.下载PyQt https://sourceforge.net/projects/pyqt/files/PyQt5/PyQt-5.6/PyQt5-5.6-gpl-Py3.5-Qt5.6.0-x32- ...
- PyCharm+PyQt5+Qt Designer配置
配置前提 因为本机已经配置完毕了,本次使用的是虚拟机中的Win7系统,Win10系统操作步骤完全一样,无任何区别 PyCharm (这个不多说,官网下载安装,我是用的是2019.3版本) Python ...
- pyqt5安装与pycharm配置
最近几天新入坑了python的GUI设计,回想一下我为什么会入门这个???好像是在知乎上看到你都用 Python 来做什么? 这篇文章,看到有人回答说将python打包成exe文件,然后就想把之前弄得 ...
- PyCharm配置Python3开发环境
PyCharm配置Python3开发环境 PyCharm的开发环境是配置在对应的工程中: 一.创建一个Project 工具栏:New - New Project 建议指定一个专门的目录 ,用来存放py ...
- Ubuntu+PyQt5+Python3.6+Qt Designer 实现可视化窗口的编辑
一.为什么写这片博文 近期将实验室的电脑的OS换成了ubuntu,想对linux进一步的了解和使用.在使用的过程中想用python+pyqt5写一个音乐播放器和视频播放器(这也是linux的乐趣所在) ...
- 【转】PyQt5开发环境配置并使用
[转]PyQt5开发环境配置并使用 https://blog.csdn.net/HuangZhang_123/article/details/78046706 本人新书<玩转Python网络爬虫 ...
- PyCharm 配置远程python解释器和在本地修改服务器代码
PyCharm 配置远程python解释器和在本地修改服务器代码 最近在学习机器学习的过程中,常常需要将本地写的代码传到GPU服务器中,然后在服务器上运行.之前的做法一直是先在本地写好代码,然后通过F ...
- [python3]PyCharm编辑器
简介 Python有丰富的开发工具,本教程不一一进行介绍,只推荐大家使用PyCharm,因为python开发者都在用它,但缺点就是消耗电脑资源,如果你电脑配置低,就会比较卡 下载 下载地址: http ...
- PyCharm配置autopep8,自动格式化Python代码
1. 关于PEP 8 PEP 8,Style Guide for Python Code,是Python官方推出编码约定,主要是为了保证 Python 编码的风格一致,提高代码的可读性. 官网地址:h ...
- Pycharm配置Git和Github
安装Git(安装过程略) 注册Github(注册过程略) Pycharm配置 Github配置 进入Pycharm后点File——Settings,进入设置页面,依次展开Version Control ...
随机推荐
- css margin边界叠加问题详谈
问题:给子元素一个margin-top值,其父元素会跟着往下走margin-top的值 一.代码展示 HTML <body> <div class="box"&g ...
- redis主从集群搭建
一.安装redis 首先登陆官网下载压缩包,我安装的是最新版本5.X,下载地址http://download.redis.io/releases/redis-5.0.2.tar.gz. 进入文件所在目 ...
- 关于使用IQKeyBoardManager键盘还是被遮挡的问题解决方案
今天在做一个登录界面的时候发现使用了IQKeyBoardManager键盘还是被遮挡,解决方案如下 解决方案一:在所有视图的最外层添加一个UIView作为容器即可,但在有导航栏的情况下导航栏会跟着向上 ...
- Qt容器类之一:Qt的容器类介绍
一.介绍 Qt库提供了一套通用的基于模板的容器类,可以用这些类存储指定类型的项.比如,你需要一个大小可变的QString的数组,则使用QVector<QString>. 这些容器类比STL ...
- CF850 E. Random Elections
题目传送门:CF 题目大意: 现有\(A,B,C\)三人参加竞选,有n个市民对其进行投票,每个市民心中对三人都有一个优先顺序(如市民\(i\)对三人的优先顺序为\(A-C-B\),则凡是有\(A\)的 ...
- AtCoder Grand Contest 001 D - Arrays and Palindrome
题目传送门:https://agc001.contest.atcoder.jp/tasks/agc001_d 题目大意: 现要求你构造两个序列\(a,b\),满足: \(a\)序列中数字总和为\(N\ ...
- 对protected修饰符的范围用代码说明(同时说明用protected修饰的属性,在继承时,一定程度上破坏了封装)
目录结构: 本类: 本包: 子孙类: 其他包:
- h5-17-元素拖放
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 503 Next Greater Element II 下一个更大元素 II
给定一个循环数组(最后一个元素的下一个元素是数组的第一个元素),输出每个元素的下一个更大元素.数字 x 的下一个更大的元素是按数组遍历顺序,这个数字之后的第一个比它更大的数,这意味着你应该循环地搜索它 ...
- Android中ProgressBar显示小数的方法
Android原生的ProgressBar的ProgressDialog.STYLE_HORIZONTAL(即水平样式)默认setMax和setProgress只能传int型的参数,而实际项目中我需要 ...
