文本三剑客之grep
接受正则表达式,按行匹配,将会过滤出匹配的所有行
格式:
grep [OPTION]... PATTERN [FILE]...
可以看出,grep后可以同时接多个文件
选项OPTION:
--color=auto 通常情况下grep过滤后不会有颜色区分,使用该选项添加颜色
-E 支持扩展的正则表达式
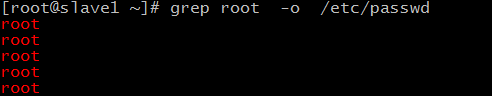
-o grep默认输出匹配的行,使用该选项仅输出匹配的关键词
-v 反向匹配
-c 匹配行的数量,而不是匹配次数(一行之内有多个匹配,仅计数1)
-n 输出行号
-i 忽略大小写
-P 支持perl的正则
-w 把表达式作为单词来查找,相当于正则中的"\<...\>"(...表示你自定义的规则)
-x 被匹配到的内容和某行完全相同才能别过滤出来,相当于正则"^...$"
-m NUM 只在前NUM行进行匹配,之后的所有行不再匹配
-q 不输出匹配的字符串,而只是想知道是否能够成功匹配(通过返回值)
-a 搜索二进制文件
-b 通常配合-o选项使用,打印出匹配行的字节偏移量(注意是行的字节偏移量,不是关键词)
-l 在多个文件中搜索匹配文本,找出位于哪个文件,仅会输出文件列表(不在输出匹配行)
-L 和-l相反,列出不匹配的文件列表
-r和-R 在某个目录中搜索匹配的模式,且递归进行
-e 匹配多个模式:$ grep -e "pattern1" -e "pattern2"
-f pattern_file 在文件中指定多个样式,每个样式一行,也可匹配多个模式
-Z 输出每个匹配行或文件列表(-l或-L的输出)时,使用null(\0)作为文件分隔,而不是默认的\n
--include *.{c,cpp} 仅搜索以.c或.cpp结尾的文件
--exclude "readme.txt" 在除readme.txt之外的文件中进行搜索
--exclude-dir DIR 排除某个目录,不进行搜索
--exclude-from FILE 从文件中读取要排除的文件列表
-A n 输出匹配行之后的n行
-B n 输出匹配行之前的n行
-C n 输出匹配行之前及之后各n行
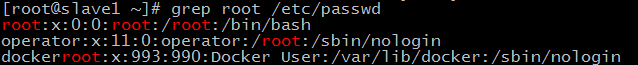
示例:
[root@slave1 ~]# alias
alias egrep='egrep --color=auto'
alias fgrep='fgrep --color=auto'
alias grep='grep --color=auto' #


egrep扩展
egrep在grep的基础上增加了更多的元字符。但是egrep不允许使用\(\),\{\},因为egrep本身就支持扩展的正则表达式
egrep使用的正则表达式元字符


文本三剑客之grep的更多相关文章
- 文本三剑客之grep的用法
第1章 正则表达式 1.1 正则表达式的介绍 正则是用来过滤文件内容 为处理大量文本|字符串而定义的一套规则和方法. ...
- 文本三剑客之grep及正则表达式
1.grep 1. 什么是grep.egrep和fgrep Linux系统中grep命令是一种强大的文本搜索工具,它能使用正则表达式搜索文本,并把匹配的行打印出来(匹配到的标红).grep全称是Glo ...
- linux文本三剑客之grep
grep(global search regular expression(RE) and print out the line,全面搜索正则表达式并把行打印出来)是一种强大的文本搜索工具,它能使用正 ...
- Linux 文本三剑客之 grep
Linux 系统中一切皆文件. 文件是个文本.可以读.可以写,如果是二进制文件,还能执行. 在使用Linux的时候,大都是要和各式各样文件打交道.熟悉文本的读取.编辑.筛选就是linux系统管理员的必 ...
- Linux文本三剑客超详细教程---grep、sed、awk
awk.grep.sed是linux操作文本的三大利器,合称文本三剑客,也是必须掌握的linux命令之一.三者的功能都是处理文本,但侧重点各不相同,其中属awk功能最强大,但也最复杂.grep更适合单 ...
- Linux文本处理三剑客之grep及正则表达式详解
Linux文本处理三剑客之grep及正则表达式详解 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Linux文本处理三剑客概述 grep: 全称:"Global se ...
- linux文本处理三剑客之 grep
文本处理无非是对文本内容做查看.修改等操作.Linux三剑客: grep.sed 和 awk 命令. 处理文本内容,用 Vim 编辑器不是很好吗?Vim 允许我们使用键盘.鼠标来对文本内容进行交互性地 ...
- Linux文本处理三剑客之——grep
一Linux文本处理三剑客之——grep Linux文本处理三剑客都支持正则表达式 grep :文本过滤( 模式:pattern) 工具,包括grep, egrep, fgrep (不支持正则表达式) ...
- shell 文本处理三剑客之 grep 和 egrep
shell 三剑客之 grep 命令语法格式 grep 参数 案例 显示file中有python的行 grep python file 显示没有python的行,不忽略大小写 grep -v pyth ...
随机推荐
- Unity3D将来时:IL2CPP(上)
http://inpla.net/thread-8197-1-1.html Unity3D将来时:IL2CPP(上) (注:本文详细的讲述了C#,Mono,.Net, IL等Unity使用到的概念,如 ...
- bzoj 2882: 工艺【SAM】
看上去比较SA,但是在学SAM所以就用SAM来做-- 把串复制一遍接在后面,对这个新串求SAM(这里的儿子节点要用map转移),然后从根节点每次都向最小的转移走,这样走n次转移的串就是答案 #incl ...
- P5024 保卫王国
传送门 我现在还是不明白为什么NOIPd2t3会是一道动态dp-- 首先关于动态dp可以看这里 然后这里就是把把矩阵给改一改,改成这个形式\[\left[dp_{i-1,0},dp_{i-1,1}\r ...
- 洛谷P2585 [ZJOI2006]三色二叉树(树形dp)
传送门 设$dp[u][i]$表示点$u$颜色为$i$时最多(最少)的绿点个数(这里用$0$表示绿点) 然后直接用树形dp就可以了 记得把情况讨论清楚 //minamoto #include<b ...
- 1391:局域网(net)
[题目描述] 某个局域网内有n(n≤100)台计算机,由于搭建局域网时工作人员的疏忽,现在局域网内的连接形成了回路,我们知道如果局域网形成回路那么数据将不停的在回路内传输,造成网络卡的现象.因为连接计 ...
- Hue的全局配置文件hue.ini(图文详解)
Hue版本:hue-3.9.0-cdh5.5.4 需要编译才能使用(联网) 说给大家的话:大家电脑的配置好的话,一定要安装cloudera manager.毕竟是一家人的.同时,我也亲身经历过,会有部 ...
- HBuilder mui 报错No 'Access-Control-Allow-Origin' header
Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' he ...
- SOLRJ单机-添加文档,删除,查询操作
单机solrJ不需要占用太多的服务器和资源,本机使用solr-6.3.0,也不需要配置tomcat. 一.新建一个java工程需要依赖的jar包如下: solr-solrj-6.3.0.jar; c ...
- Apache下禁止使用IP直接访问本站的配置方法
现在管的严啊,上面要求不能使用IP直接访问服务器,把apache配置做下调整就行了.方法如下: 打开apache的配置文件 # vi /usr/local/apache2/conf/extra/htt ...
- [转]Android 如何监听返回键,弹出一个退出对话框
本文转自:http://blog.csdn.net/sunnyfans/article/details/8094349 Android 如何监听返回键点击事件,并创建一个退出对话框, 防止自己写的应用 ...
