angularJS transclude
参考来源:彻底弄懂AngularJS中的transclusion
对以上文章进行摘录、总结和测试记录
在使用指令的时候,如果想要使用指令中的子元素,那么你就要用transclusion。
指令的DDO中,transclude有三个值: transclude: false |true | 'element' ;第一个是默认值,后两个有什么区别呢?
transclude:'element'
//TODO
transclude:true
<body ng-app="app">
<dx>
这是子元素
</dx>
</body>
<script>
var app = angular.module('app',[]);
app.directive('dx',function() {
return {
transclude:true,
template:'<div> 1233 <div ng-transclude></div> </div>'
}
});
</script>
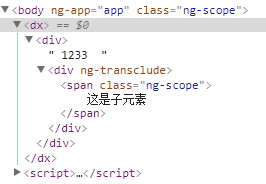
运行结果:子元素会被嵌入进 <div ng-transclude></div> 里,而且拥有自己的作用域【后面会讲到这个作用域用来干嘛的】

可以发现,模板中的ng-tranclude决定了在什么地方放置嵌入部分。
以上仅仅只是嵌入了一次,如果我希望多次嵌入,怎么办?
在代码中使用transclude。如下:
link函数的第五个参数、compile函数的第三个参数、依赖注入的$transclude。三者用法一致(前两种用法中要求必须在DDO中打开transclude,如transclude:true,否则获取到的transclude为undefined)。以link为例:
1.执行transclude函数,获取子元素
<body ng-app="app">
<dx>
这是子元素
</dx>
</body>
<script>
var app = angular.module('app',[]);
app.directive('dx',function() {
return {
transclude:'true',
link:function(scope,ele,sttr,ctrl,transclude){
var sub = transclude();
for(var i = 0;i<3;i++){
ele.append(sub.clone());
}
}
}
});
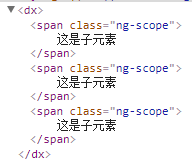
运行结果如下,测试过程中发现在for循环运行之前,dx中的子元素被清空了,

2.给transclude传递两个参数
将以上案例修改如下:
app.directive('dx',function() {
return {
transclude:'true',
link:function(scope,ele,sttr,ctrl,transclude){
transclude(scope,function(sub){
for(var i = 0;i<3;i++){
ele.append(sub.clone());
}
});
}
}
});
运行效果没有发生任何变化。第二个参数中的sub,也还是当前指令的子元素。
上面说过获取到的子元素都是有自己的作用域,第一个参数scope是这个子元素的上下文环境,子元素的作用域会继承这个上下文环境。
例子:
<body ng-app="app">
这是外部的name:{{name}}
<dx>
这是我自定义的:{{name}}
</dx>
</body>
<script>
var app = angular.module('app',[]);
app.directive('dx',function() {
return {
transclude:'true',
link:function(scope,ele,sttr,ctrl,transclude){
scope.name = 7777;
var myScope = scope.$new();
myScope.name = 1233;
transclude(myScope,function(sub){
ele.append(sub);
});
}
}
});
</script>
运行结果:这是外部的name:7777 这是我自定义的:1233
以上通过new从当前的作用域中衍生出一个新的作用域(新的作用域继承自当前作用域)。然后对新的作用域进行数据修改,最后应用到子元素上。
对获取到的子元素进行进一步理解:
<dx>
这是我自定义的:{{name}}
</dx>
</body>
<script>
var app = angular.module('app',[]);
app.directive('dx',function() {
return {
transclude:'true',
link:function(scope,ele,sttr,ctrl,transclude){
var myScope = scope.$new();
myScope.name = 1233;
transclude(myScope,function(sub){
for(var i = 0;i<3;i++){
ele.append(sub.clone());
}
});
}
}
});
</script>
运行结果:这是我自定义的:{{name}} 这是我自定义的:{{name}} 这是我自定义的:{{name}}
显然这不是我们想要的,而且为什么会出现这样的结果?
因为我们在循环中添加的只是克隆体,或者直接理解为添加的仅仅是一坨html而已,这和angular没有任何关系,自然也就不存在数据绑定的说法,所以文本就直接显示出来了。
解决办法就是让这一坨html与angular扯上关系,进行手动编译,注入$compile服务,然后修改循环如下:
transclude(scope,function(sub){
for(var i = 0;i<3;i++){
var clone = sub.clone();
$compile(clone)(myScope);
ele.append(clone);
}
});
以上transclude的第一个scope实际上已经没用了,因为手动编译的时候,我们指定了这个被编译元素的上下文,编译过程就会只读取这个上下文了。
总结:transclude的第一个scope仅仅针对sub本身是有用的,而对于sub的克隆体来说没有任何用处
angularJS transclude的更多相关文章
- angularjs transclude demo
<!doctype html> <html lang="en" ng-app="expanderModule"> <head> ...
- [AngularJS] Transclude -- using what existing in DOM to replace the template elements in directive
var app = angular.module("phoneApp", []); app.controller("AppCtrl", function($sc ...
- AngularJS transclude 理解及例子
一.概念理解 transclude可以在指令中让使用者自定义模板,也就是说,指令中模板的一部分,让指令的使用者动态指定:与指定中的Scope属性值为{}时候的作用类似,scope属性让指令使用者动态制 ...
- angularjs指令参数transclude
angularjs指令参数transclude transclude翻译为嵌入,和之前看到的vue中的slots作用差不多,目的是将指令元素的子内容嵌入到指令的模板中 定义指令 <div sid ...
- AngularJs directive 'transclude' option 详解
transclude好像不是一个英语单词,有道词典里没有,百度翻译的意思是嵌入. transclude在angularjs的自定义的derective中是比较常见的一个东西,所有有必要要了解它. 我们 ...
- angularjs作用域之transclude
transclude是一个可选的参数.如果设置了,其值必须为true,它的默认值是false.嵌入有时被认为是一个高级主题,但某些情况下它与我们刚刚学习过的作用域之间会有非常好的配合.使用嵌入也会很好 ...
- 浅析AngularJS自定义指令之嵌入(transclude)
AngularJS自定义指令的嵌入功能与vue的插槽十分类似,都可以实现一些自定义内容展现.在开始之前先简单介绍下自定义指令的transclude属性和AngularJS的内置指令ng-transcl ...
- AngularJs 中的transclude的理解
Transclude是一个配置, 为了告诉AngularJs去获取当前指令模版内部的所有内容(实际使用ng-transclude), 更多关于怎么创建一个包含其他元素的指令: documentatio ...
- AngularJS中transclude用法详解
这篇文章主要介绍了AngularJS中transclude用法,详细分析了transclude的具体功能.使用技巧与相关注意事项,需要的朋友可以参考下 本文实例讲述了AngularJS中transcl ...
随机推荐
- firewall-cmd 使用总结
firewalld的简要说明: firewalld .firewall-cmd .firewall-offline-cmd它们Python脚本,通过定义的在/usr/lib/firewalld下面的x ...
- nginx使用autoindex
有时候一个nginx服务就是为了用来下载文件的,网上很多下载服务都是这样的 这个很简单 在http段加上以下参数,重启nginx就行. autoindex on; autoindex_exact_si ...
- icomoon字体使用
如何灵活利用免费开源图标字体-IcoMoon篇 by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/w ...
- Qt容器类之一:Qt的容器类介绍
一.介绍 Qt库提供了一套通用的基于模板的容器类,可以用这些类存储指定类型的项.比如,你需要一个大小可变的QString的数组,则使用QVector<QString>. 这些容器类比STL ...
- The 17th Zhejiang University Programming Contest Sponsored by TuSimple J
Knuth-Morris-Pratt Algorithm Time Limit: 1 Second Memory Limit: 65536 KB In computer science, t ...
- Substring CodeForces - 919D
http://codeforces.com/problemset/problem/919/D 就是先判环,如果有环就-1,否则对每个字母分开跑一下dp 错误记录: 1.有向图判环,自环一定要特判!(不 ...
- Jumping on Walls CodeForces - 198B
Jumping on Walls CodeForces - 198B 应该是一个隐式图的bfs,或者叫dp. 先是一个TLE的O(nklogn) #include<cstdio> #inc ...
- Dima and Magic Guitar CodeForces - 366E
Dima and Magic Guitar CodeForces - 366E 题意: http://blog.csdn.net/u011026968/article/details/38716425 ...
- ref 和 React.js 中的 DOM 操作
在 React.js 当中你基本不需要和 DOM 直接打交道.React.js 提供了一系列的 on*方法帮助我们进行事件监听,所以 React.js 当中不需要直接调用 addEventListen ...
- Java Web 开发中路径相关问题小结
Java Web开发中路径问题小结 (1) Web开发中路径的几个基本概念 假设在浏览器中访问了如下的页面,如图1所示: 图1 Eclipse中目录结构如图2所示: 图2 那么针对这个站点的几个基本概 ...
