css超出部分显示省略号
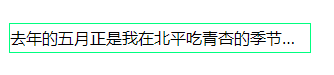
单行文本 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.contain {
width: 300px;
height: 28px;
line-height: 28px;
margin: 50px 0 0 50px;
border: 1px solid rgb(0, 255, 128);
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
} </style>
</head>
<body>
<div class="contain">
<span class="box">去年的五月正是我在北平吃青杏的季节,今年的五月我生活的痛苦真是有如青杏般苦涩。</span>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
display: -webkit-box;
width: 200px;
line-height: 1.5;
margin: 50px 0 0 50px;
border: 1px solid rgb(0, 255, 128);
overflow: hidden;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
</style>
</head>
<body>
<div class="contain">
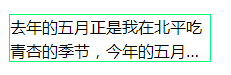
<span class="box">去年的五月正是我在北平吃青杏的季节,今年的五月我生活的痛苦真是有如青杏般苦涩。</span>
</div>
</body>
</html>

css超出部分显示省略号的更多相关文章
- css 超出部分显示省略号
代码: overflow: hidden; white-space: nowrap; text-overflow: ellipsis; 重点代码:text-overflow: ellipsis; 解 ...
- css超出隐藏显示省略号怎么设置?
当我们在进行网页前端开发的时候,一般获取文章标题,然后一行一行的显示.但是当标题过长的时候,就会造成换行显示.还有显示部分文本信息时,如果全部显示就过于繁琐,会带来不会的网页体验感.虽然我们可以使用o ...
- CSS超出部分显示省略号…代码
让DIV,LI等元素超出部分文字用省略号…显示. 示例: 兼容IE/Firefox/Chrome 代码: display:block;white-space:nowrap; overflow:hidd ...
- css 超出部分显示省略号 汇总
单行: 加宽度 overflow: hidden; text-overflow:ellipsis; white-space: nowrap; 多行: display: -webkit-box; -we ...
- CSS实现单行、多行文本超出部分显示省略号
单行文本超出,代码如下: css代码: <style> .one{ width:200px; overflow: hidden; text-overflow:ellipsis; whit ...
- css文字超出自动显示省略号
只针对单行文本有效: 01.针对块状元素 ul li{ width: 180px; text-overflow: ellipsis; white-space: nowrap;/*禁止自动换行*/ ov ...
- CSS——文本超出隐藏显示省略号
文本超出隐藏显示省略号 1.单行文本的溢出显示省略号 overflow: hidden; text-overflow:ellipsis; white-space: nowrap; // overflo ...
- css文本强制两行超出就显示省略号,不显示省略号
1. 强制一行的情况很简单 overflow:hidden; //超出的隐藏 text-overflow:ellipsis; //省略号 white-space:nowrap; //强制一行显示 2. ...
- Table组件设置文字超出宽度显示省略号,鼠标悬停以悬浮框显示
一.设置文字超出宽度显示省略号 注意点: 1. 需要指定column的width属性,否则列头跟内容可能不对齐.需要留一列不设置宽度以适应弹性布局. 2. 列宽度width必须大于ellipsis的 ...
随机推荐
- 一天教你入门struts2
写在前面 自己也是一个java和java web的菜鸟.之前没有接触过java web方面的开发 想通过一个小项目,来熟悉struts2的开发流程 一个有趣的想法源于教研室项目上的一个功能实现–自己主 ...
- bufferevent 与 socket
http://blog.sina.com.cn/s/blog_56dee71a0100qx4s.html 很多时候,除了响应事件之外,应用还希望做一定的数据缓冲.比如说,写入数据的时候,通常的运行模式 ...
- js中字符串的拼接的另一种方法
// 按一定长度截断字符串,并使用 + 运算符进行连接. // 分隔字符串尽量按语义进行,如不要在一个完整的名词中间断开. // 特别的,对于HTML片段的拼接,通过缩进,保持和HTML相同的结构. ...
- 答读者问(6):有关IT培训和毕业之前的迷茫等问题
近期在微博上与一些读者朋友们交流,发现大家对自己的未来都比較的关心.有些朋友认为在大学里面没有学到什么东西,问我要不要到一些IT培训机构去"速成".另一些朋友即将毕业,不知道自己走 ...
- smartfoxserver扩展里面过滤聊天的不合法字符
http://blog.csdn.net/yc7369/article/details/35567105 近期做手游客户要求加上一个聊天功能.事实上嘛,个人认为这个聊天功能比較鸡肋,这部分差点儿已经有 ...
- VS code - code Snippet
For anyone working on the UI and using VS Code, you can create a user Snippet and keyboard shortcut ...
- xgboost python windows编译问题
1.作为kaggle上非常火的机器学习包xgboost,windows python包安装起来真的非常麻烦,安装了一整天才成功. 2.请先下载xgboost-master,csdn上有资源的,能够在这 ...
- 浅谈OC中的Category
OC特有的分类Category,依赖于类.它可以在不改变原来的类内容的基础上,为类增加一些方法.分类的使用注意: (1)分类只能增加方法,不能增加成员变量: (2)在分类方法的实现中可以访问原来类中的 ...
- hadoop第一个例子WordCount
hadoop查看自己空间 http://127.0.0.1:50070/dfshealth.jsp import java.io.IOException; import java.util.Strin ...
- 查询局域网内全部电脑IP和mac地址等信息
怎么查询局域网内全部电脑IP和mac地址等信息_百度经验 https://jingyan.baidu.com/article/54b6b9c0348e432d583b47c1.html 枚举ping ...
