webapp开发学习---Cordova目录结构分析及一些概念
<?xml version='1.0' encoding='utf-8'?>
<widget id="com.mycompany.myteam.myapp" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<!-- 如果使用CLI构建应用程序,则可以使用plugin命令启用设备API。 这不会修改顶级的config.xml文件,
因此该元素不适用于您的工作流。 如果您直接在SDK中工作,并使用平台特定的config.xml文件作为源,
则可以使用该标记来启用设备级API和外部插件。 他们经常在平台特定的config.xml文件中显示自定义值。
有关如何指定每个功能的详细信息,请参阅API参考。 有关插件的更多信息,请参阅“插件开发指南”。
注意:大多数情况下,您不想直接设置。
-->
<feature name="Whitelist"> <!--用于指定什么特定的插件参数,例如:什么包检索插件代码,以及是否在Webview初始化期间初始化插件代码。
插件必须在您的Cordova-Android应用程序的res / xml / config.xml文件中指定。
-->
<param name="android-package" value="org.apache.cordova.whitelist.WhitelistPlugin" />
<param name="onload" value="true" />
</feature>
<name>MyApp</name>
<description>
A sample Apache Cordova application that responds to the deviceready event.
</description>
<author email="dev@cordova.apache.org" href="http://cordova.io">
Apache Cordova Team
</author>
<!--//定义应用程序的起始页-->
<content src="index.html" />
<!--//可以访问任意服务器-->
<access origin="*" />
<!--//控制应用程序允许哪些URL要求系统打开。 默认情况下,不允许使用外部URL。-->
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<allow-intent href="market:*" />
<!--//键值对-->
<preference name="loglevel" value="DEBUG" />
<!--//指定在准备过程中要还原的插件的详细信息。 插件版本控制-->
<plugin name="cordova-plugin-device" spec="^1.1.0" />
</widget>
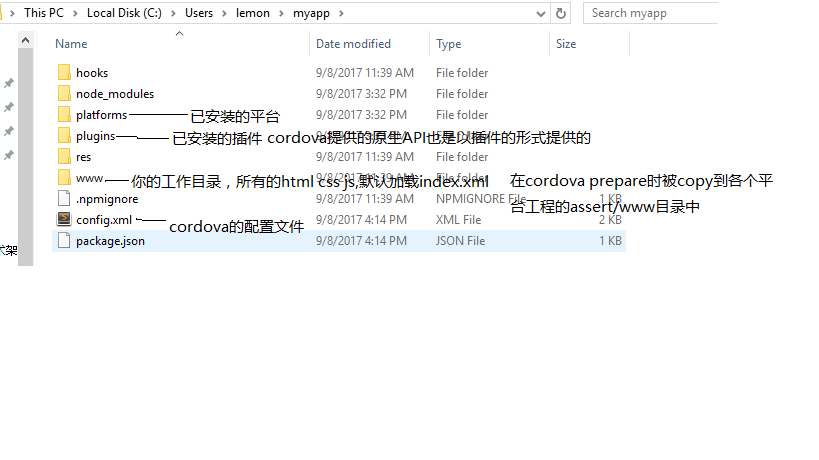
目录分析

打开platform下的android平台目录

webapp开发学习---Cordova目录结构分析及一些概念的更多相关文章
- webapp开发学习---Cordova环境搭建
Cordova 使用HTML, CSS & JS进行移动App开发;多平台共用一套代码;免费开源 步骤:(来自Cordova官网) 1.安装Cordova(在node.js环境下进行安装) 命 ...
- webapp开发学习--Ionic+Cordova 环境搭建
我们看 Ionic 能给我们提供什么? 一个样式库,你可以使用它来装饰你的HTML网页 ,看起来 想 移动程序的界面,什么header .content.footer.grid.list.这貌似没什么 ...
- odoo开发学习「目录」
目录: 一.odoo介绍(发源 版本 ERP对比 优势劣势 应用场景 发展情况 社区介绍) 二.odoo设计思想 三.odoo自带模块 四.odoo开发前准备(python基础) 五.odoo环境搭建 ...
- JFinal Web开发学习(二)目录、架构、package设计
package分类 config是JFinal的项目配置 controller是控制器 handler可以设置全局处理器,例如判断用户请求中是否直接请求 FreeMarker的模板文件ftl或者htm ...
- Java开发学习(一)----初识Spring及其核心概念
一. Spring系统架构 1.1 系统架构图 Spring Framework是Spring生态圈中最基础的项目,是其他项目的根基. Spring Framework的发展也经历了很多版本的变更,每 ...
- 高性能Cordova App开发学习笔记
高性能Cordova App开发学习笔记 文件结构 添加插件 构建准备 各个www的作用,prepare命令会将hello\www的内容会拷贝到platform下的wwww目录,知道该改哪里了吧?如果 ...
- ionic小白的学习路之目录结构分析、创建组件、创建页面、页面跳转
一. 目录结构分析 hooks:编译cordova 时自定义的脚本命令,方便整合到我们的编译系统和版本控制系统中. node_modules :node 各类依赖包. resources :andro ...
- 跨平台移动开发phonegap/cordova 3.3全系列教程-目录
目录(更新完成后会附上源码供参考) 第一章 android平台开发 phonegap/cordova简介 1.开发环境搭建 2.helloworld 3.启动画面 4.结合asp.net/jqmboi ...
- python全栈开发学习_内容目录及链接
python全栈开发学习_day1_计算机五大组成部分及操作系统 python全栈开发学习_day2_语言种类及变量 python全栈开发_day3_数据类型,输入输出及运算符 python全栈开发_ ...
随机推荐
- 有两个字符串a,b。假设a="ab",b="cd",判断字符串c="acbd"是属于a、b的组合。满足组合后a、b的内部顺序均不变。
#include<iostream> #include<string> using namespace std; int check(string a,string b,str ...
- Android中的动画具体解释系列【2】——飞舞的蝴蝶
这一篇来使用逐帧动画和补间动画来实现一个小样例,首先我们来看看Android中的补间动画. Android中使用Animation代表抽象的动画类,该类包含以下几个子类: AlphaAnimation ...
- js实现的美女瀑布流效果代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- 全局最小割模版 n^3
//点标从0-n-1, 開始时先init 复杂度n^3 //对于边(u,v,flow): //g[u][v]+=flow; //g[v][u]+=flow; typedef long long ll; ...
- Unable to find a team with the given Team ID或者Failed to code sign的问题解决
Unable to find a team with the given Team ID或者Failed to code sign的问题解决 1:问题描述(注:这种情况一般是下载并打开别人项目时) F ...
- get the default proxy by Powershell
https://stackoverflow.com/questions/571429/powershell-web-requests-and-proxies $proxyAddr = (get-ite ...
- YTU 2801: 用数字造数字(II)
2801: 用数字造数字(II) 时间限制: 1 Sec 内存限制: 128 MB 提交: 244 解决: 168 题目描述 输入一个3位以上的整数,求其中最大的两个数字之和与最小的数字之和之间的 ...
- mac idea 内存
vim /Applications/IntelliJ\ IDEA.app/Contents/bin/idea.vmoptions -Xms512m -Xmx2048m -XX:ReservedCode ...
- 手把手VirtualBox虚拟机下安装rhel6.4 linux位系统详细文档
使用Virtual Box,感觉跟Vmware差不多,我的本子的系统是win7 64位. 下面演示安装的是在VirtualBox里安装rhel 6.4 linux 32位系统.32位系统安装和 64位 ...
- [转]如何用git将项目代码上传到github
注册账户以及创建仓库 要想使用github第一步当然是注册github账号了.之后就可以创建仓库了(免费用户只能建公共仓库),Create a New Repository,填好名称后Create,之 ...
