在nginx上部署vue项目(history模式)--demo实列;
在很早之前,我写了一篇 关于 在nginx上部署vue项目(history模式) 但是讲的都是理论,所以今天做个demo来实战下。有必要让大家更好的理解,我发现搜索这类似的问题还是挺多的,因此在写一篇有关这方面的实战文章。
在讲解之前,我们还是和以前一样,一步步来,先看下我们项目的整个架构。
|------- 项目的根目录
| |--- app
| | |--- index
| | | |--- components
| | | | |--- home.vue
| | | | |--- index.vue
| | | | |--- java.vue
| | | | |--- node.vue
| | | | |--- xxx.vue
| | | |--- app.js
| | | |--- router.js
| |--- views
| |--- package.json
| |--- webpack.config.js
整个项目架构基本上如上一个简单的结构。下面我们来分别贴下代码吧:
app/index/components/index.vue 代码如下:
<style lang="stylus"> </style> <template>
<div id="app">
<header>
<router-link to="/home">Home</router-link>
<router-link to="/java">java</router-link>
<router-link to="/node">node</router-link>
<router-link to='/xxx'>XXX</router-link>
</header>
<!-- 对应组件的内容渲染到router-view中 -->
<router-view></router-view>
</div>
</template> <script type="text/javascript">
export default {
data() {
return { }
}
}
</script>
app/index/components/home.vue 代码如下:
<style lang='stylus'>
.home-container
width 100%
</style> <template>
<div class="home-container">
<h1>欢迎来到home页面</h1>
<router-view></router-view>
</div>
</template>
<script type="text/javascript">
export default {
data() {
return {
msg: ''
}
},
methods: { }
}
</script>
app/index/components/java.vue 代码如下:
<style lang='stylus'>
.java-container
width 100%
</style> <template>
<div class="java-container">
<h1>欢迎来到java类书籍</h1>
<p>{{msg}}</p>
</div>
</template> <script type="text/javascript">
export default {
data() {
return {
msg: '我是java组件'
}
},
methods: { }
}
</script>
app/index/components/node.vue 代码如下:
<style lang='stylus'>
.node-container
width 100%
</style> <template>
<div class="node-container">
<h1>欢迎来到node类书籍</h1>
<p>{{msg}}</p>
</div>
</template> <script type="text/javascript">
export default {
data() {
return {
msg: '我是node组件'
}
},
methods: { }
}
</script>
app/index/components/xxx.vue 代码如下:
<style lang='stylus'>
.xxx-container
width 100%
</style> <template>
<div class="xxx-container">
<h1>欢迎来到xxx</h1>
<p>{{msg}}</p>
</div>
</template> <script type="text/javascript">
export default {
data() {
return {
msg: '我是XXX组件'
}
},
created() {
console.log(this.$route.params.id)
}
}
</script>
app/index/app.js 代码如下:
import Vue from 'vue'; import Index from './components/index'; // 引入路由
import router from './router'; new Vue({
el: '#app',
router: router,
render: h => h(Index)
}); app/index/router.js 代码如下: import Vue from 'vue';
import VueRouter from 'vue-router'; // 告诉 vue 使用 vueRouter
Vue.use(VueRouter); const routes = [
{
path: '/home',
name: 'home',
component: resolve => require(['./components/home'], resolve)
},
{
path: '/java',
name: 'java',
component: resolve => require(['./components/java'], resolve)
},
{
path: '/node',
name: 'node',
component: resolve => require(['./components/node'], resolve)
},
{
path: '/xxx',
name: 'xxx',
component: resolve => require(['./components/xxx'], resolve)
},
{
path: '*', // 其他没有的页面都重定向到 home页面去
redirect: '/home'
}
] var router = new VueRouter({
base: '', // 配置单页应用的基路径
routes: routes,
mode: 'history'
}); export default router;
如上就是所有的代码。然后就是webpack.config.js 代码了。
webpack.config.js 代码我就不贴代码了,到时候大家可以看下github源码即可:
package.json 代码如下:
"scripts": {
"dev": "webpack-dev-server --progress --colors --devtool cheap-module-eval-source-map --hot --inline",
"build": "webpack --progress --colors --devtool cheap-module-source-map"
},
现在一切准备就绪完成后,我们运行 命令 npm run dev 后就可以启动我们的服务了,然后当我们访问:
http://0.0.0.0:8083/java
就可以看到如下信息了:

但是当我们刷新下 就变成如下了:

具体什么原因,请看我之前的这篇文章解释. 我这边就不再描述了。因此现在我们需要在nginx上配置下即可。
实现步骤. 我们首先 运行 npm run build 打包正式环境,然后在我们的项目根目录下会生成 dist 文件夹,然后再把我们生成的dist 文件夹的所有页面扔到nginx服务器下的html文件夹下。然后我们就需要在nginx上配置即可。
首先执行 npm run build 打包,打包完成后,我们可以看到项目的根目录下有dist目录,如下所示:

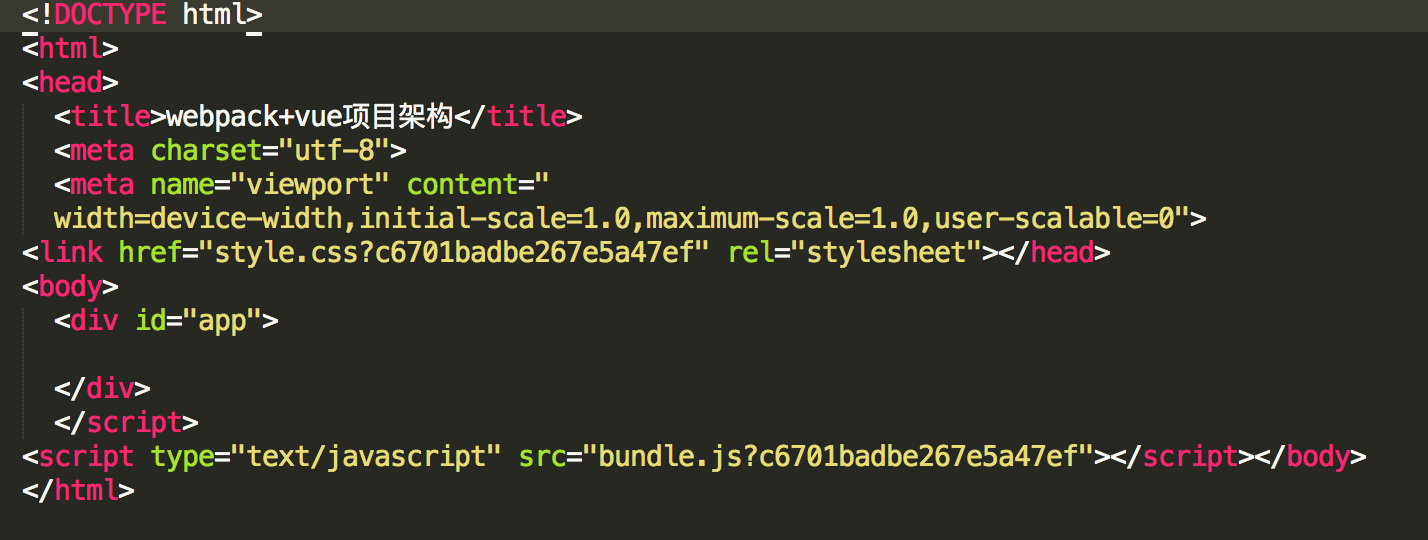
然后我们查看下 dist/index.html 页面,会把css和js自动加上去,代码如下:

现在我们需要把dist目录下的文件放到 nginx下的html文件夹下。因此我们需要移动目录了。
我本地的nginx的html目录路径是如下:/usr/local/Cellar/nginx/1.15.12/html 如下所示:

1. 我们先需要在该html目录下,新建一个文件夹,来保存所有的资源文件,假如我这边叫 vuedemo. 创建文件如下所示:

2. 我们现在把我们的打包的dist目录下的所有文件复制到 /usr/local/Cellar/nginx/1.15.12/html/vuedemo 目录下:先进入我们的项目根目录下,使用命令:cp -Rf dist/* /usr/local/Cellar/nginx/1.15.12/html/vuedemo 如下所示:

然后我们再查看下 /usr/local/Cellar/nginx/1.15.12/html/vuedemo 下的文件,看是否复制过来了没,如下所示:

现在文件一切准备好了,现在我们需要在我们的nginx下配置即可:
3. 使用 sudo open /usr/local/etc/nginx/nginx.conf -a 'sublime text' 使用编辑器sublime打开)。
然后在nginx.conf 配置信息如下:
worker_processes 1;
events {
worker_connections 1024;
} http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8022;
server_name xxx.abc.com;
root html/vuedemo;
index index.html;
location ~ ^/favicon\.ico$ {
root html/vuedemo;
}
location / {
index index.html index.htm;
try_files $uri $uri/ @fallback;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location @fallback {
rewrite ^.*$ /index.html break;
}
}
include servers/*;
}
注意:
1. 我们的vuedemo的路径是在nginx下的,如:/usr/local/Cellar/nginx/1.15.12/html/vuedemo 这个下的,vuedemo文件夹下是存放的是我们使用webpack打包所有的dist目录下的资源文件。如下所示:
因此我们如上server中的root(根目录) 是从 html/vuedemo 文件开始的。index index.html 这样的,默认主页面是 index.html. try_files的基本语法我这边不再描述,有兴趣的话看我之前这篇文章
2. 是否注意到,我listen(监听的)是 8022,本来应该是80的,这样访问页面的时候就不用添加端口号,但是也不知道为什么我本地安装的nginx默认的端口号不是80,而是8080. 所以如果我监听80端口号的话,会有问题。因此这边先不管。
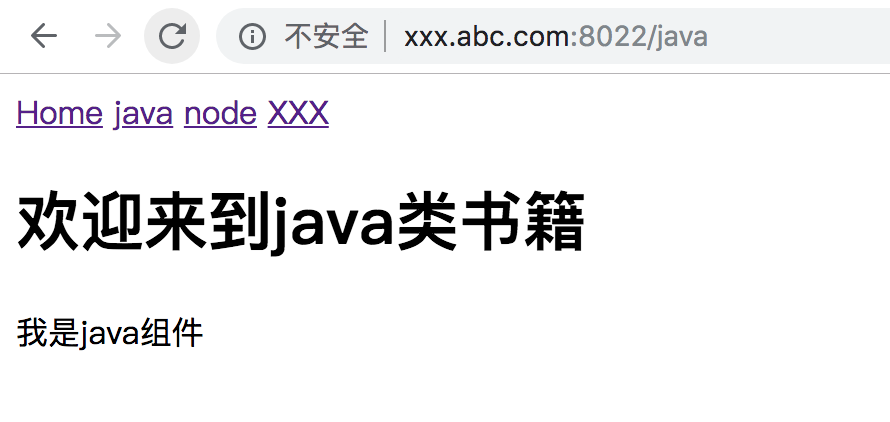
如上配置完成后,我们就可以再页面上访问 http://xxx.abc.com:8022/home 就可以访问到页面了,不管我页面刷新多少次,都是这个页面;如下所示:
点击任何一个路由的话,比如点击java路由,再刷新的话也是可以的,如下所示:

因此nginx部署就完成了。
注意:本地hosts文件需要绑定 127.0.0.1 xxx.abc.com
在nginx上部署vue项目(history模式)--demo实列;的更多相关文章
- 在nginx上部署vue项目(history模式);
在nginx上部署vue项目(history模式): vue-router 默认是hash模式,使用url的hash来模拟一个完整的url,当url改变的时候,页面不会重新加载.但是如果我们不想has ...
- nginx反向代理部署vue项目(history模式)的方法
前言: 根据标题我们要区分出两个信息 1. history 模式部署 ( vue的路由模式如果使用history,刷新会报404错误.) 2. Nginx 做反向代理 问题1思考: vue-route ...
- Vue项目history模式下微信分享总结
原文 : http://justyeh.top/post/39/ 2019-07-02 Vue微信分享 每回遇到微信分享都是一个坑,目前的商城项目使用Vue开发,采用history的路由模式,配置微信 ...
- Vue项目History模式404问题解决
本文主要解决Vue项目使用History模式发布到服务器Nginx上刷新页面404问题.(由于每个项目的情况都不尽相同,本方案已经完美解决本在所使用项目,具体情况可能还需要修改.) 1.项目背景分析 ...
- 如何在linux上部署vue项目
安装nginx的前奏 安装依赖 yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel 创建一个文件夹 cd /usr/ ...
- 在nginx上部署django项目--------Gunicorn+Django+nginx+mysql
一.安装nginx 以前的博客我有写,这里就不写了 http://www.cnblogs.com/wt11/p/6420442.html 二.安装mysql 我用的mysql5.7 64位的二进制包 ...
- vue项目history模式下微信分享相关问题
import wx from '@/utils/wx' import { shareApi } from '@/api' // 微信验证 export function requireConfig() ...
- 在Nginx上部署ThinkPHP,解决Pathinfo问题
在Nginx上部署ThinkPHP,解决Pathinfo问题 事实上.要解决nginx不支持pathinfo的问题.有两个解决思路,一是不使用pathinfo模式,二是改动nginx的配置文件,使它支 ...
- CentOS7 安装nginx部署vue项目
简单描述:代码开发完了,需要环境来运行测试.服务器上没有nginx,搞起搞起. 在Centos下,yum源不提供nginx的安装,可以通过切换yum源的方法获取安装.也可以通过直接下载安装包的方法 ...
随机推荐
- HDU 6122 今夕何夕 【数学公式】 (2017"百度之星"程序设计大赛 - 初赛(A))
今夕何夕 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- swt_table 回车可编辑Esc取消
package 宿舍管理系统; import java.util.Hashtable; import org.eclipse.swt.SWT; import org.eclipse.swt.custo ...
- Mysql语句示例
Mysql语句示例 最常用 sql 语句总结 前言 Mysql 是数据库开发使用的主要平台之一.sql 的学习掌握与使用是数据库开发的基础,此处展示详细sql 语句的写法,及各种功能下的 sql 语句 ...
- g00 网站说明
最近在做dns tunnel检测,发现了一堆类似这样的域名:c-6rtwjumjzx7877x24uwjkjwjshjx78x2eywzx78yjx2ehtr.g00.medicinenet.com ...
- NOSQL安全攻击
摘自:http://www.infoq.com/cn/articles/nosql-injections-analysis JSON查询以及数据格式 PHP编码数组为原生JSON.嗯,数组示例如下: ...
- NSString -- UILabel中字体有多种颜色,字符串自动计算高度/换行
一:UILabel中字体有多种颜色 UILabel *label = [[UILabel alloc] init]; label.frame = CGRectMake(, , , ); label.b ...
- Palindromic Squares
链接 分析:求出b进制以后在判是否为回文 /* ID:wanghan PROB:palsquare LANG:C++ */ #include "iostream" #include ...
- nodejs 全局对象 global
nodejs中有一个全局对象 global,所有的全局变量都是global对象的属性,glabal最根本的作用是作为全局变量的宿主, 全局变量: 1 在最外层定义的变量 2 全局对象的属性 3 隐式定 ...
- CS231n 2016 通关 第二章-KNN 作业分析
KNN作业要求: 1.掌握KNN算法原理 2.实现具体K值的KNN算法 3.实现对K值的交叉验证 1.KNN原理见上一小节 2.实现KNN 过程分两步: 1.计算测试集与训练集的距离 2.通过比较la ...
- HDU 5882 Balanced Game (水题)
题意:问 nnn 个手势的石头剪刀布游戏是否能保证出每种手势胜率都一样. 析:当每种手势的攻防个数完全相等才能保证平衡,所以容易得出 nnn 是奇数时游戏平衡,否则不平衡. 也就是说打败 i 的和 i ...
