jquery html() 和text()的用法
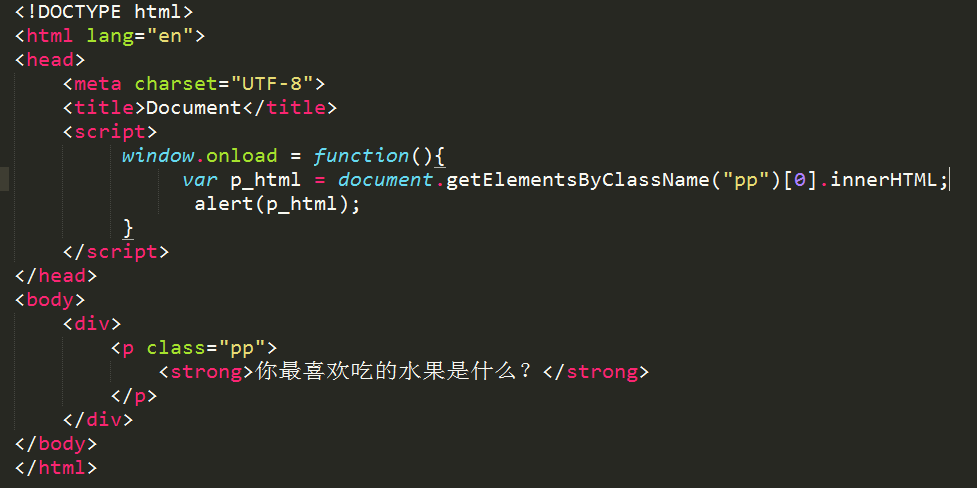
html()类似JS中的 innerHTML,首先看一段代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
window.onload = function(){
var p_html = document.getElementsByClassName("pp")[].innerHTML;
alert(p_html);
}
</script>
</head>
<body>
<div>
<p class="pp">
<strong>你最喜欢吃的水果是什么?</strong>
</p>
</div>
</body>
</html>



如果需要设置某元素HTML的代码,那么html() 这个jQuery方法也是可以使用的。

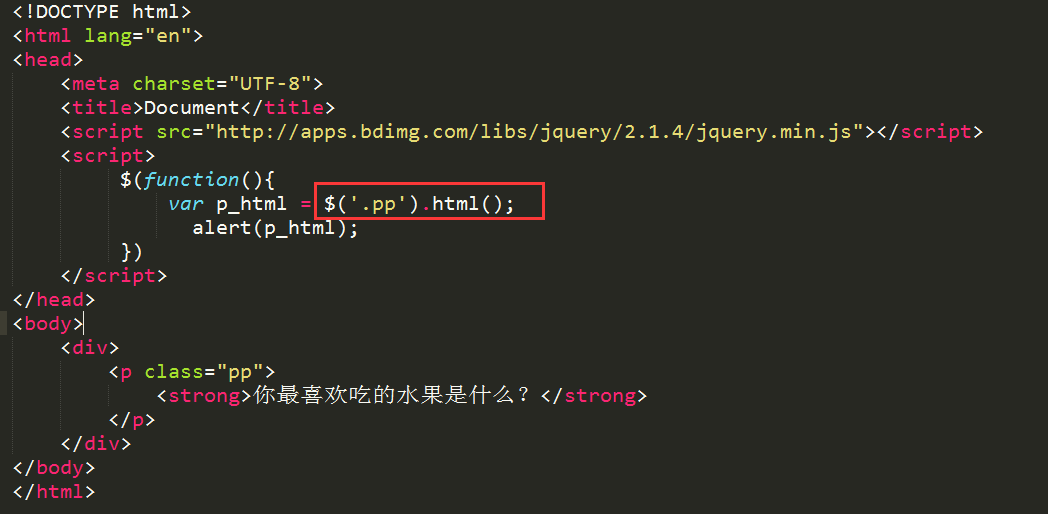
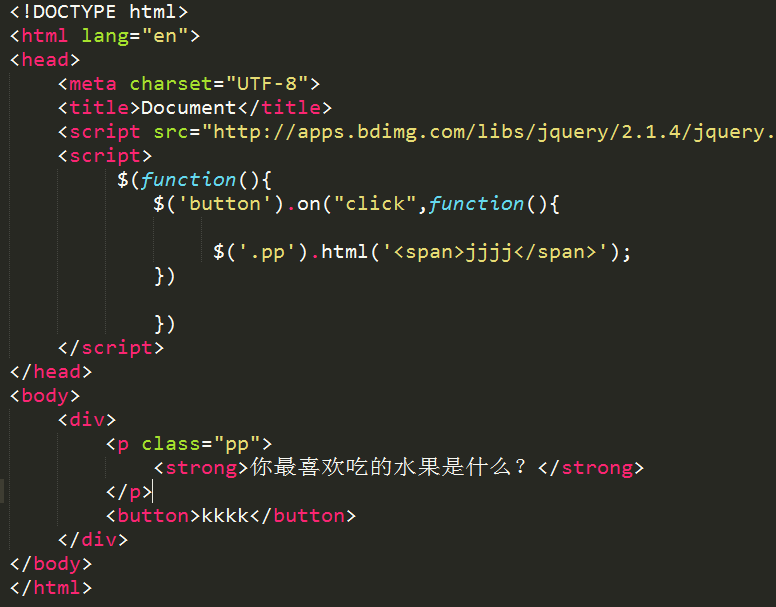
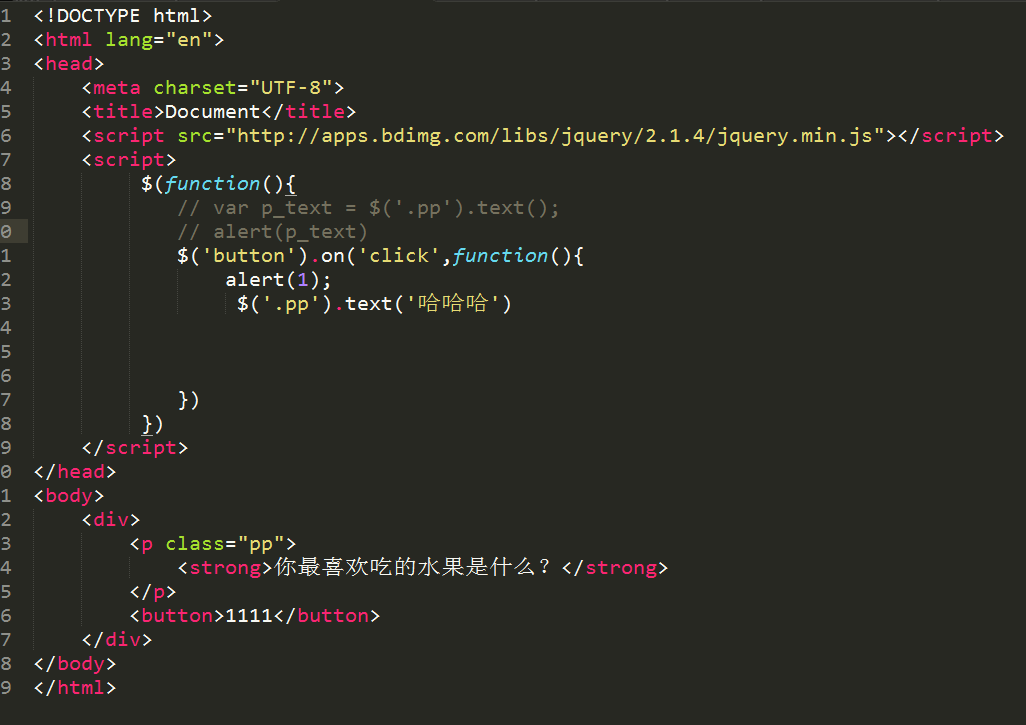
text()和 html()的方法一样,如果需要取到标签内的内容,可以这样使用,但需要注意的是 text()取到是是标签里面的文本 ,不包含标签 ,如:





这个时候 p 标签里面没有 strong加粗标签了,里面的文本被换掉了。
jquery html() 和text()的用法的更多相关文章
- jQuery中的text(),html(),val()用法
jQuery中的text(),html(),val()用法 text():获取或者改变指定元素的文本 html():获取或改变指定元素的html元素以及文本 val():获取或者改变指定元素的valu ...
- jQuery event,冒泡,默认事件用法
jQuery event,冒泡,默认事件用法 <%@ page language="java" import="java.util.*" pageEnco ...
- jQuery replaceWith replaceAll end的用法
jQuery replaceWith replaceAll end的用法 <%@ page language="java" import="java.util.*& ...
- jQuery学习笔记之Ajax用法详解
这篇文章主要介绍了jQuery学习笔记之Ajax用法,结合实例形式较为详细的分析总结了jQuery中ajax的相关使用技巧,包括ajax请求.载入.处理.传递等,需要的朋友可以参考下 本文实例讲述了j ...
- js中return false; jquery中需要这样写:return false(); Jquery 中循环 each的用法 for循环
js中return false; jquery中需要这样写:return false(); Jquery 中循环 each的用法 $(".progressName").each(f ...
- 【jQuery】praseFloat()方法的用法及注意事项
[jQuery]praseFloat()方法的用法及注意事项 praseFloat(): 用于解析一个字符串,并返回一个浮点数 语法: praseFloat(strin ...
- jQuery的.html(),.text()和.val()的概述及使用
本节内容主要介绍的是如何使用jQuery中的.html(),.text()和.val()三种方法,用于读取,修改元素的html结构,元素的文本内容,以及表单元素的value值的方法.jQuery中为我 ...
- 『jQuery』.html(),.text()和.val()的概述及使用
转自http://www.jb51.net/article/35867.htm 如何使用jQuery中的.html(),.text()和.val()三种方法,用于读取,修改元素的html结构,元素的文 ...
- jquery中关于append()的用法笔记---append()节点移动与复制之说
jquery中关于append()的用法笔记---append()节点移动与复制之说 今天看一本关于jquery的基础教程,看到其中一段代码关于append()的一行,总是百思不得其解.于是查了查官方 ...
随机推荐
- BusHelper
https://github.com/eltld/-BusHelper https://github.com/eltld/BusLineSAX
- 修改flash builder注释里的@author
在flash builder里,按Ctrl+Shift+D可以很方便在添加AsDoc注释.可是有些生成的@author是系统的用户名(如:administor),怎么修改这个为自己的名字呢? Step ...
- iGrimaceVX3.0和1.44在线源手机直接安装教程
[第一步] 先安装好三个组件设备必须是苹果越狱好后 确定6点几跟7点几的版本号才干够 首先打开cydia 选开发人员 以下 点软件源 点右上角编辑 1加入源 apt.25pp.com和IG包下载源a ...
- Bean定义并注册到spring
1.XML配置文件 2.Annotation注解 3.Java Code 配置方式 BeanDefinitionRegistryPostProcessor
- Linq To Sql进阶系列(六)用object的动态查询与保存log篇
动态的生成sql语句,根据不同的条件构造不同的where字句,是拼接sql 字符串的好处.而Linq的推出,是为了弥补编程中的 Data != Object 的问题.我们又该如何实现用object的动 ...
- python day- 10 动态参数 函数的嵌套 命名空间和作用域 global和nolocal
一.动态参数: 动态参数是形参的一类 分为:动态位置参数(* + 函数名)表示 调用后返回的是元祖 动态关键字参数(** + 函数名)表示 形参的排列顺序: 位置参数 > 动态位置参 ...
- Java中的常用异常处理方法
觉得自己是一个Java专家吗?是否肯定自己已经全面掌握了Java的异常处理机制?在下面这段代码中,你能够迅速找出异常处理的六个问题吗? 1 OutputStreamWriter out = ... 2 ...
- java里类方法和实例方法
实例方法相对于静态方法(或者叫类方法)而言没有 static 前缀类般方法被对象拥有(也称之实例方法原因)特点定义时候前面没有 static 前缀本类直接调用时候必须也实例方法内否则调用前必须先实例出 ...
- Windows ping源码
需要测试外网的联通性,想到了用ping.网上下载了ping的源代码,调试下整理如下: /******************************************************** ...
- POJ 2739 Sum of Consecutive Prime Numbers( *【素数存表】+暴力枚举 )
Sum of Consecutive Prime Numbers Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 19895 ...
