vue父组件调用子组件方法
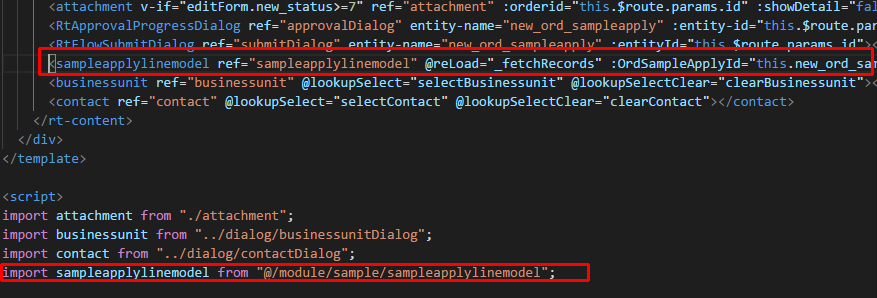
父组件:

代码
<sampleapplylinemodel ref="sampleapplylinemodel" @reLoad="_fetchRecords" :OrdSampleApplyId="this.new_ord_sampleapplyid"></sampleapplylinemodel>
import sampleapplylinemodel from "@/module/sample/sampleapplylinemodel";
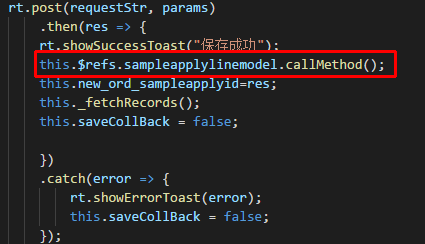
调用方法:

代码
this.$refs.sampleapplylinemodel.callMethod();
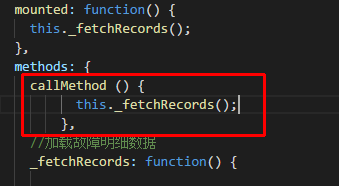
子组件方法:

代码
methods: {
callMethod () {
alert("调用成功");
}
}
vue父组件调用子组件方法的更多相关文章
- Vue 父组件调用子组件的方法
qwq 前两天看了下vue,父子组件方法的调用,怕忘记,所以做个小记录. 一.父组件调用子组件的方法 1.父组件 <template> <div id="rightmen ...
- vue+element ui项目总结点(四)零散细节概念巩固如vue父组件调用子组件的方法、拷贝数据、数组置空问题 等
vue config下面的index.js配置host: '0.0.0.0',共享ip (假设你的电脑启动了这个服务我电脑一样可以启动)-------------------------------- ...
- vue父组件调用子组件方法、父组件向子组件传值、子组件向父组件传值
一.父组件调用子组件方法 父组件代码 parent.vue <template> <div> <button @click="parentFun" ...
- vue:父子组件间通信,父组件调用子组件方法进行校验子组件的表单
参考: ElementUI多个子组件表单的校验管理:https://www.jianshu.com/p/541d8b18cf95 Vue 子组件调用父组件方法总结:https://juejin.im/ ...
- vue中子组件调用父组件里面的数据和方法 父组件调用子组件的数据和方法
1.子组件直接调用父组件的数据和方法 在父组件father,vue <template> <div> <!-- 父组件里面的数据 --> <p>父组件里 ...
- vue 父组件调用子组件内置方法
背景介绍:外派到泰康做项目.这个项目中有个选择组织的功能,是一个树桩结构的懒加载,于是我就element-ui的tree组件封装了一个公共的组件. 但是后来发现他们的公司组织结构不是都请求的同一个接口 ...
- Vue3 父组件调用子组件的方法
Vue3 父组件调用子组件的方法 // 父组件 <template> <div> 父页面 <son-com ref="sonRef"/> < ...
- react 父组件调用子组件方法
import React from 'react'import '../page1/header.css'import { Table } from 'antd'import Child from ' ...
- React 父组件调用子组件的方法
父组件调用子组件的方法 React v16.3.0 及以后版本使用 import React, {Component} from 'react'; export default class Paren ...
- reactjs--父组件调用子组件的内部方法(转载)
reactjs--父组件调用子组件的内部方法 发表于2016/10/11 9:21:37 965人阅读 1.引入相关js <script src="js/react.js" ...
随机推荐
- vimrc 避免中文乱码配置
et smsyntax onset ts=4set sts=4set sw=4set hlsearchset rulerset backspace=indent,eol,startset encodi ...
- 嵌入式学习笔记(综合提高篇 第一章) -- 利用串口点亮/关闭LED灯
1 前言 从踏入嵌入式行业到现在已经过去了4年多,参与开发过的产品不少,有交换机.光端机以及光纤收发器,停车场出入缴费系统,二维码扫码枪,智能指纹锁以及数字IC芯片开发等; 涉及产品中中既有 ...
- 查询mysql字段名和字段注释
select COLUMN_NAME,column_comment from INFORMATION_SCHEMA.Columns where table_name='表名' and table_sc ...
- 简单使用 Mvc 内置的 Ioc
简单使用 Mvc 内置的 Ioc 本文基于 .NET Core 2.0. 鉴于网上的文章理论较多,鄙人不才,想整理一份 Hello World(Demo)版的文章. 目录 场景一:简单类的使用 场景二 ...
- wamp配置虚拟域名
1.打开apache下httpd.conf 我的目录是在F:\wamp\bin\apache\apache2.2.22\conf\httpd.conf 2.去掉这两行前面的#注释 LoadModule ...
- [Android]Android5.0实现静默接听电话功能
原因: android曾经能够通过AIDL进行静默接听.可是5.0以后就被谷歌给屏蔽了.这时候我们仅仅能通过其它方式实现了. 解决方式: try { Runtime.getRuntime().exec ...
- iOS RAC常用方法
一直想写篇关于RAC的文章,一是分享二是做为笔记,由于项目忙先简单的贴一个自己当初学习的时候代码吧 一.RACCommand // RACCommand 的使用: 使用场景,监听按钮点击,网络请求 - ...
- CarbonData
CarbonData http://carbondata.apache.org/ Apache顶级项目CarbonData应用实践与2.0新技术规划介绍_搜狐科技_搜狐网 https://www.so ...
- SAP系统更新模块
SAP 系统中,一些单据保存到数据库用的是 update mudule function. 命名是ME_UPDATE_* (业务说明) 例:PR save module: ME_UPDATE_REQU ...
- delphi三层架构(使用SATRDA改造,客户端代码不变)
我们的delphi程序很多是以前开发的,采用典型的CS架构,由程序直接连接数据库.现在需要改成在外网可以直接操作软件.先把数据库搬到了阿里云上,测试发现直接连数据库和VPN连接测试速度很慢,直连还容易 ...
