网站开发综合技术 HTML
HTML 内容(Hyper Text Markup Language,超文本标记语言)
CSS 网页美化
Javascript 脚本语言
第一部分 HTML
<html> --开始标签
<head>
网页上的控制信息
<title>页面标题</title>
</head>
<body>
页面显示的内容
</body>
</html> --结束标签
<!--注释内容--> 注释
body的属性:
bgcolor 页面背景色
text 文字颜色
topmargin 上页边距
leftmargin 左页边距
rightmargin 右页边距
bottomargin 下页边距
background 背景壁纸
1.1、一般标签
1.1.1、格式控制标签
<font color="" face="" size=""></font> 控制字体;color="##FF0000";face,字体;size,字体大小。
<b></b> 字体加粗
<i></i> 倾斜
<u></u> 下划线
<strong></strong> 字体加粗(强调,语气加强用)
<em></em> 字体倾斜(强调,语气加强用)
<center></center> 居中
<br> 或<br /> 相当于回车
 ; 表示空格 也可以在设计页面中按ctrl+shift+space
1.1.2、内容容器标签
<h1></h1>……<h6></h6> 标题(会自动换行)。HTML标题(Heading)是通过<h1> - <h6> 等标签进行定义的。
<p></p> 段落标签(段落之间空行)
<div></div> 层标签(默认占一行)
<span></span> 层标签(默认用多大空间占多大空间)
<ol type="1"> --有序列表,序号为1,2,3……,引号中可以更改序号形式
<li>内容</li>
<li>内容</li>
</ol> --上面“ol”改为“ul”则为无序列表
“../” 表示上级目录
“./” 表示当前目录
相对路径:从当前页面开始查找。
绝对路径:从网站的根开始查找。 “/”,代表网站的根。
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
详细内容参阅:http://www.w3school.com.cn/
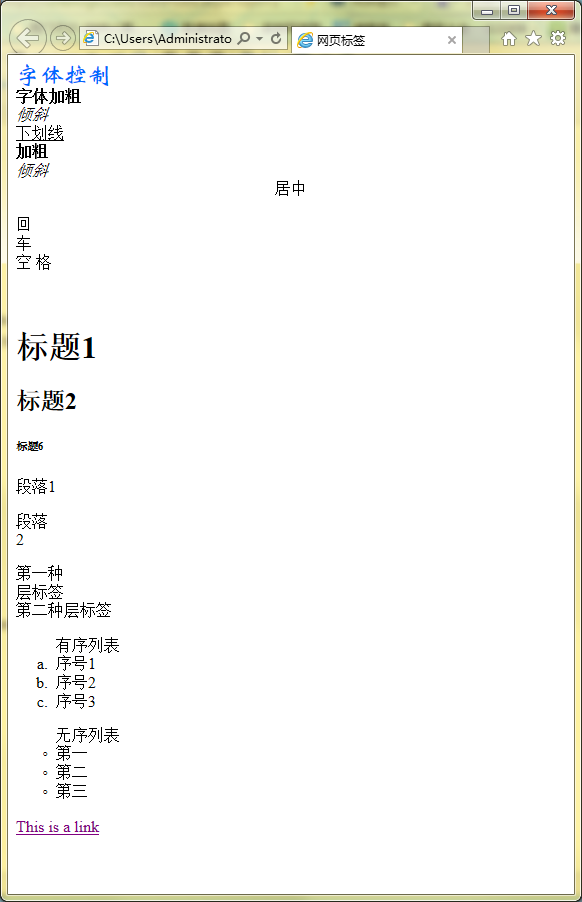
例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>网页标签</title>
</head>
<body>
<font color="#0066FF" face="华文新魏" size="5">字体控制</font> <!--注释--><br>
<b>字体加粗</b> <br>
<i>倾斜</i> <br>
<u>下划线</u> <br>
<strong>加粗</strong> <br>
<em>倾斜</em> <br>
<center>居中</center> <br>
回<br>车 <br>
空 格 <br>
<br>
<br>
<h1>标题1</h1>
<h2>标题2</h2>
<h6>标题6</h6>
<p>段落1</p>
<p>段落<br>
2</p>
<font>第一种<div>层标签</div></font>
<font>第二种<span>层标签</span></font>
<ol type="a">有序列表
<li>序号1</li>
<li>序号2</li>
<li>序号3</li>
</ol>
<ul type="circle">无序列表
<li>第一</li>
<li>第二</li>
<li>第三</li>
</ul>
<a href="http://www.w3school.com.cn">This is a link</a>
</body>
</html>
显示如下:

1.2、常用标签
超链接标签
<a href="超链接地址" target=“_blank”>超链接的文字</a> --href(hyperlink reference);_blank是在新窗口打开。
第一步:做锚点的标签。<a name=""></a>
第二步:做锚点链接。<a href="目标链接的name的值"></a>
图片标签
<img src="图片地址" alt="文字" width="" height="" /> --高跟宽设置一个即可,显示图片会按比例缩放。alt在图片无法加载时,显示文字,还可帮助搜索引擎搜索。
1.3、表格与表单
1.3.1、表格
<table></table> 表格
width:宽度。可以用像素或百分比表示。常用960像素。
border:边框。常用值0。
cellpadding:内容跟单元格边框的边距。常用值0。
cellspacing:单元格之间的间距。常用值0。
align:对齐方式。
bgcolor:背景色。
background:背景图片。
<tr></tr> 行
align:一行的内容的水平对齐方式
valign:一行的内容的垂直对齐方式
height:行高
bgcolor:背景色
background:背景图片
<td></td> 单元格
<th></th> 表头,单元格的内容自动居中、加粗
align:单元格的内容的对齐方式
valign:单元格的内容的垂直对齐方式
width:单元格宽度
height:单元格高度
bgcolor:背景色
background:背景图片
内容必须放在单元格里,单元格必须放在行里,行必须放在表格里。设置单元格行高、列高时,会同时影响对应的行或列
单元格合并:(建议尽量用表格嵌套)
colspan="n" 合并同一行单元格(后面写代码要减去相对应的列)
rowspan="n" 合并同一列单元格(从第二行开始减去对应的列)
网站开发综合技术 HTML的更多相关文章
- 网站开发综合技术 第二部分 CSS样式表
第2部分 CSS样式表 CSS(Cascading Style Sheets,层叠样式表),作用是美化HTML网页. /*注释*/ 注释语法 2.1.样式表的基本概念 2.1.1.样式表分类 1 ...
- 网站开发综合技术 三 JavaScript的DOM操作
第3部分 JavaScript的DOM操作 1.DOM的基本概念 DOM是文档对象模型,这种模型为树模型:文档是指标签文档:对象是指文档中每个元素:模型是指抽象化的东西. 2.Windows对象操作 ...
- 网站开发综合技术 一 JavaScript简介 二JavaScript语法
第1部分 JavaScript简介 1.JavaScript它是个什么东西? 它是个脚本语言,需要有宿主文件,他的宿主文件是html文件. 2.它与Java有什么关系? 没有什么直接联系,java是S ...
- 网站开发综合技术 第一部分HTML 1.3.2表单
<form id="" name="" method="post/get" action="负责处理的服务端"&g ...
- 《Android开发艺术探索》读书笔记 (13) 第13章 综合技术、第14章 JNI和NDK编程、第15章 Android性能优化
第13章 综合技术 13.1 使用CrashHandler来获取应用的Crash信息 (1)应用发生Crash在所难免,但是如何采集crash信息以供后续开发处理这类问题呢?利用Thread类的set ...
- 软件工程概论 网站开发要掌握的技术 &登录界面
1.网站系统开发需要掌握的技术 一.界面和用户体验(Interface and User Experience) 1.1 知道如何在基本不影响用户使用的情况下升级网站.通常来说,你必须有版本控制系统( ...
- ASP.NET MVC5 网站开发实践 - 概述
前段时间一直在用MVC4写个网站开发的demo,由于刚开始学所有的代码都写在一个项目中,越写越混乱,到后来有些代码自己都理不清了.1月26日晚上在群里跟@怒放 他们讨论这个问题,结论是即使只是一个小d ...
- JSP网站开发基础总结《八》
JSP的学习总结到本篇已经八篇了,内容比较多,但都是实战,本篇最后为大家介绍一个小效果:百度分页.就是当我们遍历的数据对象较多时,这时我们就会看到了这个效果了,那他是如何实现的呢?下面我们就一起学习一 ...
- JSP网站开发基础总结《二》
有了上一篇的学习,我相信大家对于JSP一定有了一定的认识,从今天开始我们真正开启JSP模式,如果你有HTML的基础,那学起JSP来也就方便了很多了,首先JSP做为网站开发语言,它与HTML有很多相似的 ...
随机推荐
- Kafka 生产消费 Avro 序列化数据
https://unmi.cc/kafka-produce-consume-avro-data/ https://unmi.cc/apache-avro-serializing-deserializi ...
- 从零开始写STL-内存部分-内存分配器allocator
从零开始写STL-内存部分-内存分配器allocator 内存分配器是什么? 一般而言,c++的内存分配和释放是这样操作的 >>class Foo{ //...}; >>Foo ...
- Mayor's posters POJ - 2528
The citizens of Bytetown, AB, could not stand that the candidates in the mayoral election campaign h ...
- Maximum Product Subarray(最大连续乘积子序列)
Find the contiguous subarray within an array (containing at least one number) which has the largest ...
- MongoDB小结01 - MongoDB简介
我们为什么要去学习MongoDB MongoDB是一种强大.灵活.可扩展的数据存储方式. 丰富的数据模型 MongoDB是面向文档的数据库,不是关系型数据库.它将原来'行'(row)的概念换成了更加灵 ...
- 关于 TCP 并发连接的几个思考题与试验
http://blog.csdn.net/solstice/article/details/6579232
- Linux system log avahi-daemon[3640]: Invalid query packet.
2014-06-11 Check the Linux system log find the errorr: Jun 9 11:18:49 hostname avahi-daemon[3640]: ...
- 使用HTML5监測站点性能
在这个信息爆炸的互联网时代,越来越多的人缺少了等待的耐心.站点性能对于一个站点来说越来越重要.下面为监控到的站点打开时间对跳出率的影响: 当站点打开时间在0-1秒时,跳出率为12% 当站点打开时间在1 ...
- C# .Net 多进程同步 通信 共享内存 内存映射文件 Memory Mapped 转 VC中进程与进程之间共享内存 .net环境下跨进程、高频率读写数据 使用C#开发Android应用之WebApp 分布式事务之消息补偿解决方案
C# .Net 多进程同步 通信 共享内存 内存映射文件 Memory Mapped 转 节点通信存在两种模型:共享内存(Shared memory)和消息传递(Messages passing). ...
- Linux地址ping不通情况怎么办?
查看原文:http://www.ibloger.net/article/325.html Linux地址ping不通情况怎么办? 问题:今天写了一个微信支付的项目.有一个class中使用了httpPo ...
