form表单传输多余参数
1、使用post提交表单,同时在form的action属性后添加“?参数=参数值”,经验证,可行,但是在浏览器中看不到该参数在form参数中,如下图:
上图未出现courseId属性,form代码如下:
<form method="post" class="layui-form" action="${pageContext.request.contextPath}/updatecourse?courseId=${pageInfo.list[0].courseId}">
<div class="layui-form-item">
<label class="layui-form-label">
<span class="x-red">*</span>课程名称
</label>
<div class="layui-input-inline">
<input type="text" id="coursename" name="coursename" required="" lay-verify="required"
autocomplete="off" class="layui-input" value=${pageInfo.list[0].courseName}>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">
<span class="x-red">*</span>单节课最少预约人数
</label>
<div class="layui-input-inline">
<input type="text" name="minpersonnum" required="" lay-verify="number"
autocomplete="off" class="layui-input" value=${pageInfo.list[0].courseMinPersonNum}>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">
<span class="x-red">*</span>单节课最多预约人数
</label>
<div class="layui-input-inline">
<input type="text" name="maxpersonnum" required="" lay-verify="number"
autocomplete="off" class="layui-input" value=${pageInfo.list[0].courseMaxPersonNum}>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">
<span class="x-red">*</span>课程时间
</label>
<div class="layui-input-inline layui-row">
<input class="layui-input" value=${pageInfo.list[0].courseStartTime}placeholder="开始日" name="start"
id="start">
<input class="layui-input" value=${pageInfo.list[0].courseEndTime} placeholder="截止日" name="end"
id="end">
</div>
</div>
<%--训练计划训练计划训练计划训练计划训练计划训练计划训练计划训练计划训练计划训练计划训练计划训练计划--%>
<div class="layui-form-item">
<label class="layui-form-label">
<span class="x-red">*</span>训练计划
</label>
<div class="layui-input-inline">
<select id="shipping" name="courseplanid" class="valid">
<c:forEach items="${pageInfo.list}" var="s">
<option id="op1" value=${s.coursePlan.id}>${s.coursePlan.planName}</option>
</c:forEach>
</select>
</div>
</div>
<input class="layui-btn" value="保存" style="width:80%;" type="submit">
</form>
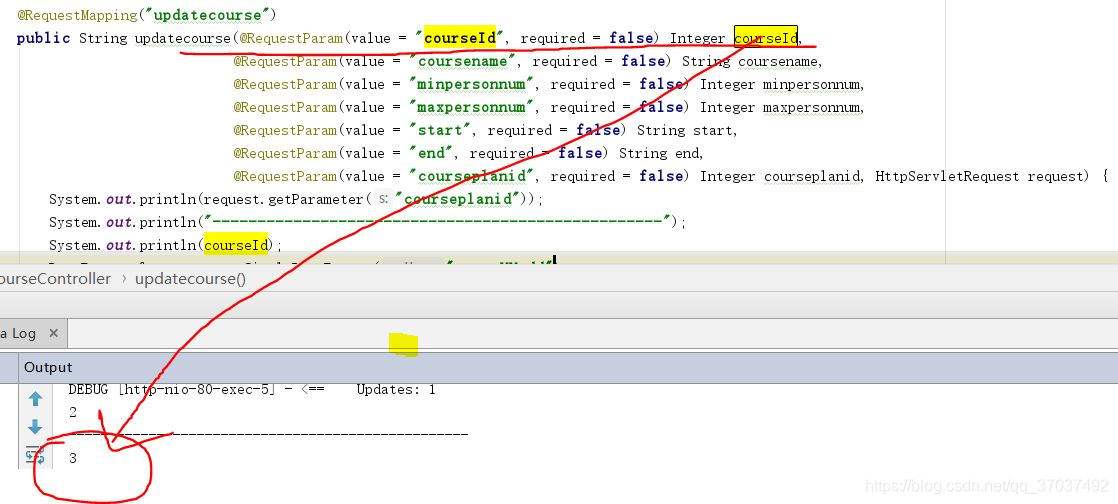
但是参数确实传递了过去,结果如图所示:
2、利用input的隐藏属性
form表单传输多余参数的更多相关文章
- 关于AJAX与form表单提交数据的格式
一 form表单传输文件的格式: 只有三种: multipart/form-data 一般用于传输文件,图片文件或者其他的. 那么其中我们默认的是application/x-www-form-urle ...
- form 表单 和 jQuery HTML / CSS 方法($().html 类似的样式)
1 有关链接 :http://www.runoob.com/tags/tag-form.html https://www.cnblogs.com/Jxwz/p/4509618.html https:/ ...
- form表单提交与ajax消息传递
form表单提交与ajax消息传递 1.前后端传输数据编码格式contentType: urlencoded 对应的数据格式:name=xxx&password=666 后端获取数据:requ ...
- form 表单上传文件及传输数据的编码格式
form中的 action 控制请求往什么地方提交 method 请求方式 如果不写默认是get 请求 如果想传文件 必须要把默认的urlencoded的改成enctype="multi ...
- Java后台使用httpclient入门HttpPost请求(form表单提交,File文件上传和传输Json数据)
一.HttpClient 简介 HttpClient 是 Apache Jakarta Common 下的子项目,用来提供高效的.最新的.功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 ...
- form表单那点事儿(下) 进阶篇
form表单那点事儿(下) 进阶篇 上一篇主要温习了一下form表单的属性和表单元素,这一片主要讲解用JavaScript如何操作form. 目录: 表单操作 取值 赋值 重置 校验 提交 技巧 不提 ...
- python_way day19 HTML-day5 (form表单验证,CSRF,cookie,session,缓存)
python-way day19 1. dJango的form表单验证 2.CSRF 跨站请求伪造 3.cookie,session 4.缓存 一,django表单验证功能 1.django验证基础: ...
- web Form 表单method="get" method="post" 区别
get和post方法的不同 在B/S应用程序中,前台与后台的数据交互,都是通过HTML中Form表单完成的.Form提供了两种数据传输的方式——get和post.虽然它们都是数据的提交方式,但是在实际 ...
- 清理浏览器网站缓存的几种方法(meta,form表单,ajax)
1.meta方法 HTML header中加入 <meta http-equiv="pragma" content="no-cache"> 说明 ...
随机推荐
- JFreeChart自我总结
想飞就别怕摔 大爷的并TM骂人 JFreeChart自我总结 1.饼图.柱状图.折线图生成的工具类 1 package com.text.util; 2 3 import java.awt. ...
- nginx开发(四)调用ffmpeg,搭建rtmp直播流。
1: 修改conf文件,配置rtmp直播 打开usr/local/nginx/conf/nginx.conf,添加红色内容: rtmp {#rtmp点播配置 server { li ...
- 一个单例(Singleton),并说明单例的目的和好处
单例的目的:保证一个类只有单一的实例,也就是说你无法通过new来创建这个类的一个新实例. 单例的好处:当一个对象在程序内部只能有一个实例的时候,它可以保证我们不会重复创建,而是始终指向同一个对象. S ...
- Commons-FileUpload 文件上传(模板)
// 创建FileItem工厂函数 FileItemFactory FIF = new DiskFileItemFactory(); // 获取ServletFileUpload对象,使用工厂实例传入 ...
- Akka源码分析-Akka-Streams-Materializer(1)
本博客逐步分析Akka Streams的源码,当然必须循序渐进,且估计会分很多篇,毕竟Akka Streams还是比较复杂的. implicit val system = ActorSystem(&q ...
- SpringBoot2.x版本整合SpringSecurity、Oauth2进行password认证
很多人在进行项目开发时都会用到Oauth2.0结合SpringSecurity或者Shiro进行权限拦截以及用户验证,网上也有很多的案例,前几天项目里边需要用到,顺便整合了进来,特此写篇博客,记录下过 ...
- Linux 搭建Discuz论坛
title: Linux 搭建Discuz论坛 Welcome to Fofade's Blog! 这里是Linux 搭建论坛的一些命令记录 命令摘记: 下载文件:Discuz 安装环境:PHP Ap ...
- 1051 复数乘法(C#)
一.题目内容如下: 复数可以写成 ( 的常规形式,其中 A 是实部,B 是虚部,i 是虚数单位,满足 1:也可以写成极坐标下的指数形式 (,其中 R 是复数模,P 是辐角,i 是虚数单位,其等价于三角 ...
- DB 集中管理之探讨
DB 集中管理之探讨 1.监控的集中管理. 2.schema 变更的集中管理. 3.备份的集中管理. 4.补丁的集中管理. 5.架构的集中管理.
- 306 Additive Number 加法数
Additive number is a string whose digits can form additive sequence.A valid additive sequence should ...