jQuery + svg/vml
流程设计器jQuery + svg/vml(Demo7 - 设计器与引擎及表单一起应用例子)
去年就完成了流程设计器及流程引擎的开发,本想着把流程设计器好好整理一下,形成一个一步一步的开发案例,结果才整理了一点点,发现写文章比写代码还累,加上有事情要忙,结果就。。
明天要去外包驻场了,现把流程设计器最终实现的效果及应用案例放到网上(Demo),欢迎大家围观,欢迎园友们提出宝贵意见。
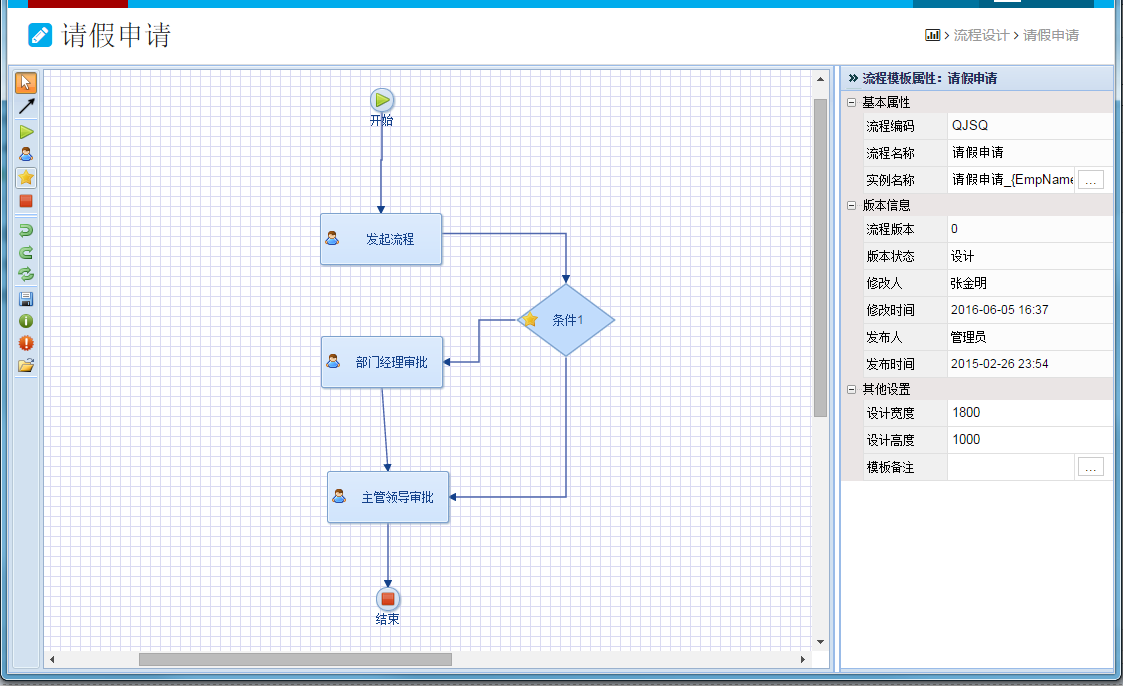
1、流程设计器整体外观

2、流程实例名称设置

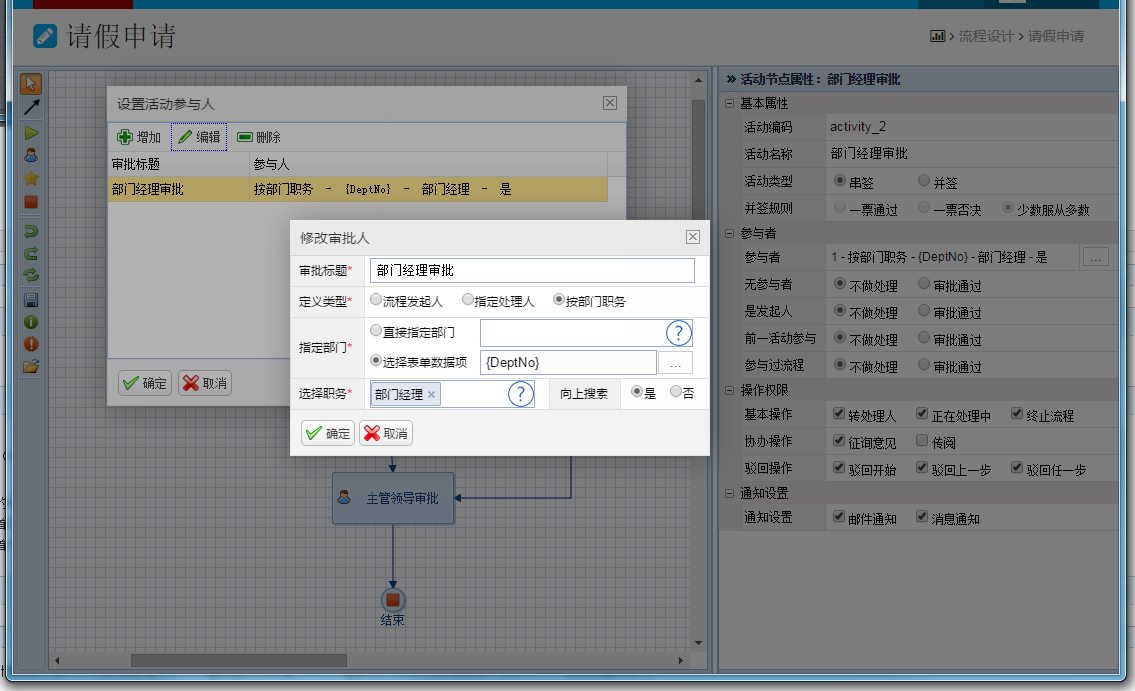
3、活动审批人设置

4、条件公式设置

以上是流程设计器的实现效果。
接下来想向园友们推荐一下我这几年来用业余时间做的一个云考勤系统(大部分时间花在做流程设计器、流程引擎、表单模板、表单的开发上了),用来展示流程设计器的Demo就是这个云考勤系统。记得刚毕业出来工作那时,做的是C/S开发,用的Dev控件,每天下班走在路上对未来一片迷茫,总想着学点什么,但又不知道学什么。后来工作当中和自己接小项目做接触到html和javascript,那时jQuery还不流行,自己买书学了一段时间,没什么效果;后来了解到微软的Silverlight,很是兴奋,总结自己没学好javascript的原因,觉得应该对着做一个东西去学,刚好工作当中有做过工作流开发,觉得可以边学边做一个流程设计器,然后就满怀梦想的开始去用Silverlight做一个流程设计器,经过不懈的努力,终于整出来了。自己感觉挺简洁实用的,于是又花大力气用webfrom+dev控件初步做了一个流程管理后台,及流程应用前台,本来很激动的说是不是能开始有钱赚了,后来由于一直忙于项目,加上没客户资源,结果一个客户都没有找到。工作流平台太大,一个人很难玩得转,然后就想找个小点的系统来做精做细。经常想啊想,在做项目的过程中,发现很多客户的考勤都是一个头痛的问题,就决定做一个结合了电子流程和手机签卡的考勤系统,先是用webfrom+dev控件做,后来在项目用过asp.net mvc,自己对jQuery也比较熟悉了,就换到asp.net mvc下重新开发,然后有一天朋友发给我gooflow,一下子被它吸引了,以前也想过自己用jQuery+vml重新开发一个流程设计器,然后就决定参照gooflow自己再整一个,因为silverlight微软已经打算停止更新了。到了去年年底PC端完成开发,这个过程的开发一直是在做项目之外的业余时间完成的,经常晚上做着做着,不知不觉就12点多,1点多了。今年过完年回来和朋友商量了一下,没去上班,没接项目做,认真修改了一下考勤系统的PC端,然后想开始做APP,花了很多时间查资料什么的,后来又决定改做混合的APP。后来在一个做微信分销系统的朋友那了解到微信公众号很火,做为一个入口很好,就改为先开发微信公众号,在朋友的帮助下到5月份完成微信公众号的开发,然后和朋友开始到处找客户试用,忙了两个月,一个客户都没有找到。唉,知道销售很难,没想到这么难。一个半成品没经过10个8个客户使用哪能成为产品呢!现在明白上帝(客户)真的太重要了。
现在借博客园这个平台想找园友们帮帮忙,看有没有谁想免费试用的,欢迎留言。最好是深圳的,外地的包差旅费也ok。
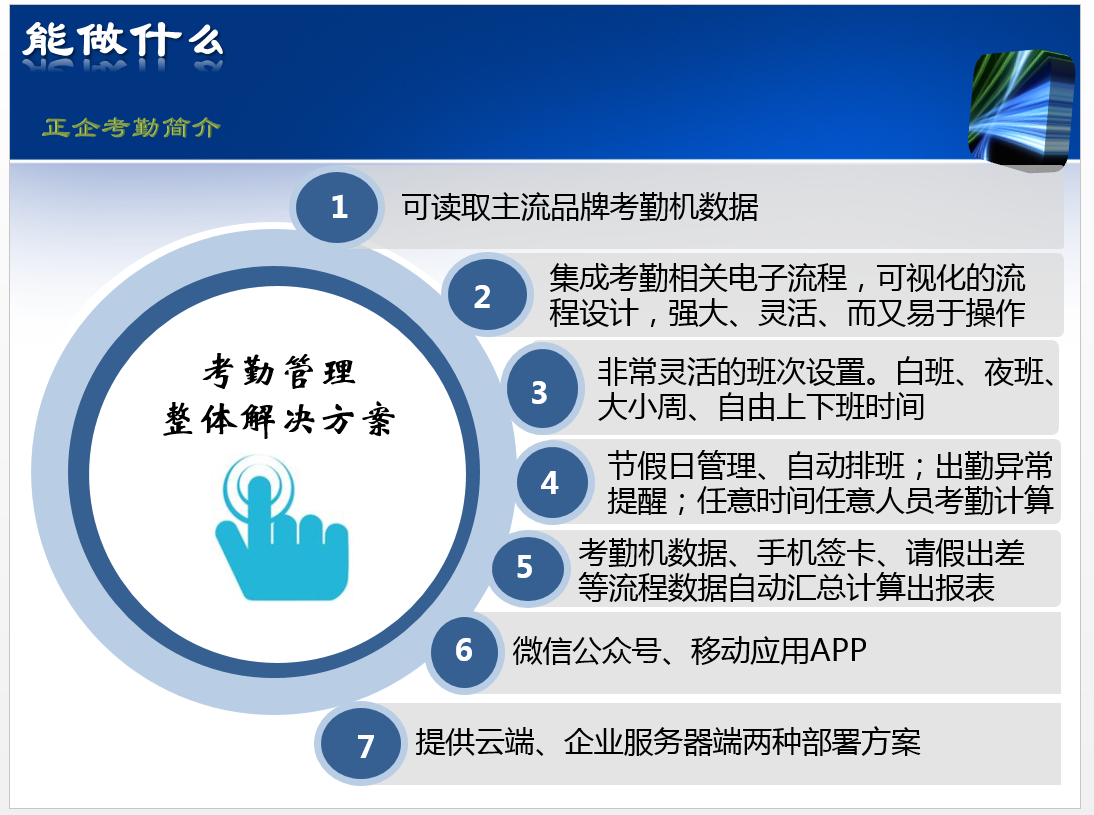
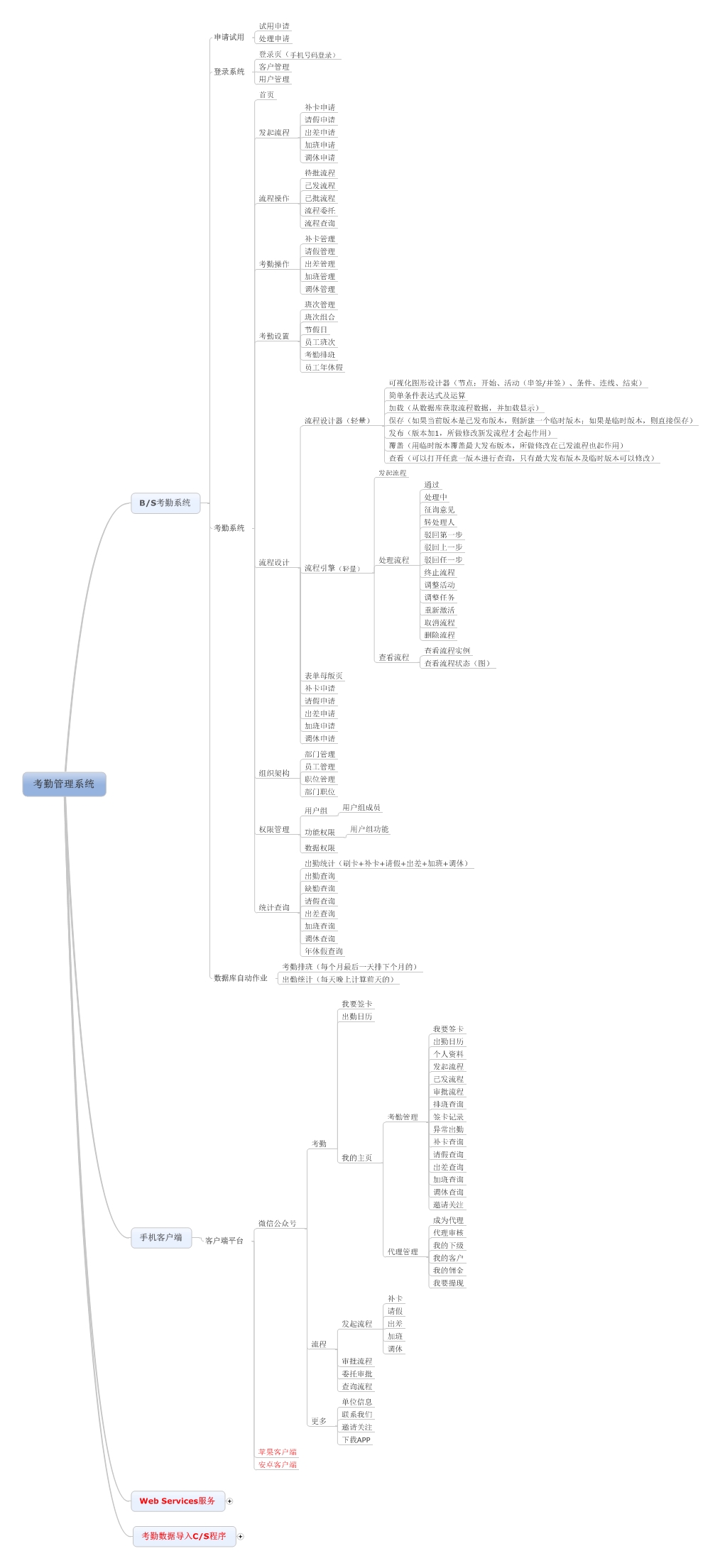
考勤系统介绍


考勤系统功能介绍

流程及云考勤演示地址:Demo
微信演示公众号:
jQuery + svg/vml的更多相关文章
- 流程设计器jQuery + svg/vml(Demo7 - 设计器与引擎及表单一起应用例子)
去年就完成了流程设计器及流程引擎的开发,本想着把流程设计器好好整理一下,形成一个一步一步的开发案例,结果才整理了一点点,发现写文章比写代码还累,加上有事情要忙,结果就.. 明天要去外包驻场了,现把流程 ...
- 流程设计器jQuery + svg/vml(Demo6 - 增加结点属性及切换)
到目前流程设计器流程结点的拖拽操作已基本完成,接下来就到结点的属性开发了.前面已经开发过流程模板的属性了,结点属性跟模板属性类似,从属性模板定义copy一份,然后按各结点类型进行调整就ok. 1.先来 ...
- 流程设计器jQuery + svg/vml(Demo2 - UI界面增加属性显示)
设计器UI界面有了,接下来结点的属性怎么显示呢,采用弹窗的话觉得不方便用户:用easyui的propertygrid在最右边显示,又觉得要引入easyui,使得插件变复杂了:最后决定自己写. 1.实现 ...
- 流程设计器jQuery + svg/vml(Demo1 - 构建设计器UI界面)
之前用Silverlight实现过一个流程设计器(Demo),使用起来不是很方便.打算参考GooFlow,结合自己对工作流的理解,用jQuery改造实现一个,力求简单实用. 第一步是要构建设计器的UI ...
- 流程设计器jQuery + svg/vml(Demo5 - 撤消与重做)
上篇完成了画线,接下来是撤消与重做. 代码:GoFlow_05.zip 演示地址:Demo 微信演示公众号: 另:Silverlight版 Silverlight版Demo
- 流程设计器jQuery + svg/vml(Demo4 - 画连线)
流程结点可以添加了之后,接下来到画结点与结点之间的连线,效果图如下 很眼馋visio的连线可以折来折去,这里实现的连线比较简单. 首先是把连线的类型分为Z(折线).N(折线)及I(直线)3种类型,然后 ...
- 流程设计器jQuery + svg/vml(Demo3 - 添加流程结点)
经过前面的准备工作,终于把设计器的主要UI界面搭建好了,接下来到添加流程结点,效果如下图 代码:GoFlow_03.zip 演示地址:Demo 微信演示公众号: 另:Silverlight版 Silv ...
- 多比(SVG/VML)图形控件多比(SVG/VML)图形拓扑图控件免费下载地址
多比图形控件是一款基于Web(VML和SVG技术)的矢量图形控件, 类似于网页上的Visio控件拓扑图软件,是目前国内外最佳的基于web的工作流设计器.工作流流程监视器解决方案. 可广泛应用于包括:电 ...
- Adobe Edge Animate –解决图形边缘精确检测问题-通过jquery加载svg图片
Adobe Edge Animate –解决图形边缘精确检测问题-通过jquery加载svg图片 版权声明: 本文版权属于 北京联友天下科技发展有限公司. 转载的时候请注明版权和原文地址. 在edge ...
随机推荐
- php获取apk信息
使用方法如下: <?php require('apk_parser.php'); $p = new ApkParser(); /* if($argc<2) { echo "usa ...
- Lua环境配置 windows + VS
环境搭建: 首先从 http://www.lua.org/ftp/下载lua 源码, 我选择的是lua-5.1.5.tar.gz 我的开发环境是Win7+ VS2010 打开VS2010新建一个工程L ...
- Windows环境下用C#编程将文件上传至阿里云OSS笔记
Windows环境下用C#编程将文件上传至阿里云OSS笔记 本系列文章由ex_net(张建波)编写,转载请注明出处. http://blog.csdn.net/ex_net/article/detai ...
- findbugs的ant脚本实践
<?xml version="1.0" encoding="UTF-8"?> <project name="codeCheck&qu ...
- 有关VS2008制作安装包时遇到的问题详解
公司最近要做一个安装包,然而在做的时候遇到好多问题,这里我一一记录下来 一.先用VS2008建一个Setup项目,添加你需要打包的文件,这里我就不具体介绍了,网上一搜都好多,这时我们一般都需要在安装前 ...
- c# 遍历文件夹及其所有文件
利用VS创建一个winform应用程序,遍历指定文件夹(photos)内的所有文件夹及其文件.具体程序如下: namespace 遍历文件夹及其所有文件 { public partial class ...
- 移动端纯原生JS不依赖ajax后台服务器实现省市县三级联动
最近好多天没有更新文章,是因为公司的项目忙的不行.今天有点时间,就突然想起在移动端项目中遇到三级联动的问题,网上查了很多资料,都是依赖各种插件,或者晦涩难于理解.于是,自己决定写一个出来. 当然,没有 ...
- 浏览器 窗口 scrollTop 的兼容性问题
window.pageYOffset 被所有浏览器支持除了 IE 6, IE 7, IE 8, 不关doctype的事, 注IE9 开始支持此属性. window.scrollY 被Firefox, ...
- jQuery selector 选择器
基本选择器 1. id选择器(指定id元素)将id="one"的元素背景色设置为黑色.(id选择器返单个元素) $(document).ready(function () { $( ...
- [转]IOS 学习笔记(8) 滚动视图(UIScrollView)的使用方法
下面介绍pageControl结合ScrollView实现连续滑动翻页的效果,ScrollView我们在应用开发中经常用到,以g这种翻页效果还是很好看的,如下图所示: 通过这个例子,我们重点学习UIS ...
