php 之 房屋租赁练习(0509)
做出以下页面并实现其对应的功能:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<h1>房屋出租</h1>
<?php
include ("DBDA.class.php");
$db=new DBDA();
//多个关键字查询:
//显示关键字
$value="";
//定义恒等式
$tj1="1=1";
$tj2="1=1";
$tj3="1=1";
$tj4="1=1";
//判断获取数值是否为空
if(!empty($_POST["qy"]))
{
$arrt=$_POST["qy"];
$str=implode ("','",$arrt);//拼接字符串
$tj1=" Area in ('{$str}')";//不要忘记前面加空格
}
if(!empty($_POST["rt"]))
{
$arrt=$_POST["rt"];
$str=implode ("','",$arrt);
$tj2=" RentType in ('{$str}')";
}
if(!empty($_POST["ht"]))
{
$arrt=$_POST["ht"];
$str=implode ("','",$arrt);
$tj3=" HouseType in ('{$str}')";
}
if(!empty($_POST["key"]))
{
$key=$_POST["key"];
$tj4=" KeyWord like '%{$key}%'";
$value=$key;//把输入的关键字复制给value
}
$sqltj=" where {$tj1} and {$tj2} and {$tj3} and {$tj4}";
?> <form action="lianxi.php" method="post">
<!--this的意思是“该”,代表是这一个checkbox -->
<div>区域:<input type="checkbox" id="qx" onclick="CheckAll(this,'qy')">全选</div>
<div>
<?php $sqlqy="select distinct Area from house";
$arr=$db->query($sqlqy);
foreach ($arr as $v)
{
echo "<input type='checkbox' class='qy' name='qy[]' value='{$v[0]}'>{$v[0]} ";
}
?>
</div>
<br />
<br /> <div>租赁类型:<input type="checkbox" id="qx" onclick="CheckAll(this,'rt')" />全选 </div>
<div>
<?php
$sqlrt="select distinct RentType from house";
$arr=$db->Query($sqlrt);
foreach ($arr as $v)
{
echo "<input type='checkbox' name='rt[]' class='rt' value='{$v[0]}'>{$v[0]} ";
}
?>
</div>
<br />
<br /> <div>房屋类型:<input type="checkbox" id="qx" onclick="CheckAll(this,'ht')">全选</div>
<div>
<?php
$sqlht="select distinct HouseType from house";
$arr=$db->Query($sqlht);
foreach ($arr as $v)
{
echo "<input type='checkbox' name='ht[]' class='ht' value='{$v[0]}'>{$v[0]} ";
}
?>
</div>
<br />
<br />
<div>关键字查询:<input type='text' name="key" value="<?php echo $value?>" /></div>
<div><input type='submit' value='搜索'></div>
</form>
<br />
<br /> <table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr align="center">
<td>关键字</td>
<td>区域</td>
<td>建筑面积</td>
<td>租金</td>
<td>租赁类型</td>
<td>房屋类型</td>
</tr> <?php
$sql="select * from house".$sqltj;
$arr=$db->Query($sql);
foreach ($arr as $v)
{
//关键字变色
//方法一:
//$rp="<span style='color:red'>{$value}</span>";
//$th=str_replace($value,$rp,$v[1]);
//方法二:
$rp="<mark>{$value}</mark>";
$th=str_replace($value,$rp,$v[1]);
echo "
<tr align='center'>
<td>{$th}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td>{$v[6]}</td>
</tr>
";
}
?>
</table> </body>
<!--当点击全选时,下面的选项一起被选中 -->
<!--注意对上面全选的onclick事件的定义:onclick="CheckAll(this,'qy') -->
<script type="text/javascript">
function CheckAll(a,b)
{
var a=a.checked;//全选复选框的状态是选中状态时
var b=document.getElementsByClassName(b);//通过定义class获取下面选项的值 for(var i=0;i<b.length;i++)
{
b[i].checked=a;//设置下面选项的状态和全选状态一致
}
}
</script>
</html>
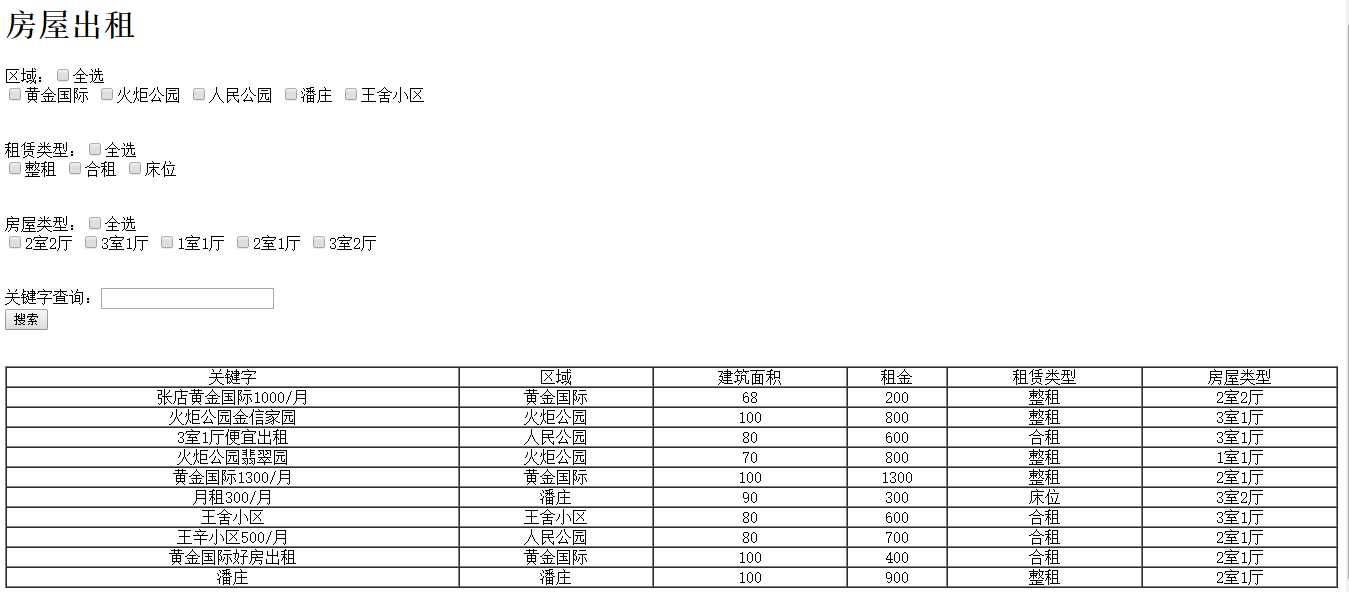
页面效果:


php 之 房屋租赁练习(0509)的更多相关文章
- 【租房合同】2017北京市房屋租赁合同(自行成交版).doc
最近在北京租房,找租房合同 这个文档还是比较新的,在百度文库上需要积分下载的文档,现在共享给大家吧. 下载地址: https://pan.baidu.com/s/1cEh7lhBqQgkJhB32Df ...
- php......房屋租赁练习
多条件查询搜索页面,提交到当前页面处理 <?php include("../DB.class.php"); $db = new DB(); /*var_dump($_POST ...
- 基于visual Studio2013解决C语言竞赛题之0509杨辉三角
题目
- 0509 关于Ajax + 三级联动示例
关于Ajax 1.干什么的? ajax负责抓取用户名信息,传递给服务器进行校验: 2.属性: onreadystatechange:事件,该事件可以感知ajax状态(readyState)的变化.aj ...
- Scrum Meeting 0509
零.说明 日期:2021-5-9 任务:简要汇报两日内已完成任务,计划后两日完成任务 一.进度情况 组员 负责 两日内已完成的任务 后两日计划完成的任务 qsy PM&前端 测试 测试 cyy ...
- ios 常见问题解决
一,libxml/HTMLparser.h file not find 第一种方法: 点击左边项目的根目录,再点击右边的Build Settings,手工输入文字:“Header search pat ...
- 如何用卷积神经网络CNN识别手写数字集?
前几天用CNN识别手写数字集,后来看到kaggle上有一个比赛是识别手写数字集的,已经进行了一年多了,目前有1179个有效提交,最高的是100%,我做了一下,用keras做的,一开始用最简单的MLP, ...
- 使用echarts开发电子屏数据展示页面
背景 之前的项目因为要顾及体量问题,选用了highchart,没用上echarts:这次因为是本地部署电子屏幕的展示页,不需要考虑体量大小,直接用上了echarts:用起来觉得非常不错,特别是地图上非 ...
- C#事件
事件(event),这个词儿对于初学者来说,往往总是显得有些神秘,不易弄懂.而这些东西却往往又是编程中常用且非常重要的东西.大家都知道windows消息处理机制的重要,其实C#事件就是基于window ...
随机推荐
- web安全:click jacking
点击劫持 click jacking通过iframe加载被攻击网站到黑客自己维护的网站通过z-index叠加和position定位,将2个网站的信息堆叠在一个立体投影面上,通过opacity设置透明 ...
- 重构遗留程序的一次案例学习(java程序)
遗留代码经常是腐臭的,每个优秀的开发者都想把它重构.而进行重构的一个理想的先决条件是,它应该包含一组单元测试用例,以避免产生回归缺陷.但是为遗留代码编写单元测试可不是件容易的事,因为它经常是一团糟.要 ...
- 用“%20”取代字符串中空格的时间复杂度为O(n)的算法
/*length 为字符串数组string的总容量*/ void ReplaceBlank(char stringp[],int length) { ) return; /*originalLengt ...
- COJ 0801 非传统题(一)
非传统题(一) 难度级别:A: 运行时间限制:1000ms: 运行空间限制:262144KB: 代码长度限制:2000000B 试题描述 大家好!我是COJ第一道非传统题,是不是感觉非常的excite ...
- Android 5.0 之SwipeRefreshLayout
金田 下拉刷新是一种比较常用的效果,Android 5.0之前官方并未提供类似的控件,App中主要是用的第三方库,例如PullToRefresh,ActionBar-PullToRefresh等.刚好 ...
- delphi7调用java写的webservice,在调用的时候弹出“wssecurityhandler:request does not contain required security header”
delphi7调用java编写的webservice问题我用delphi7调用java写的webservice,在调用的时候弹出“wssecurityhandler:request does not ...
- zabbix discovery
preface(见面礼): 仅扫tcp端口: netstat -tnlp|egrep -i "$1"
- Java 多字段排序Comparator(兼容Date,Integer,Doubel,Long)
Java 反射类:ReflexUtil public class ReflexUtil { static Logger logger = LoggerFactory.getLogger(ReflexU ...
- 【SSH三框架】Struts2第六章的基础:他们拦截函数的定义
干web当然,需要做的事情时,项目管理登录身份验证及其他权利.假设我们必须使用相应的登陆,未经允许是不可能的. 因此,我们需要使用拦截器,拦截功能struts2它集成.当然,有可能在Spring正在使 ...
- 杭州电 1372 Knight Moves(全站搜索模板称号)
http://acm.hdu.edu.cn/showproblem.php?pid=1372 Knight Moves Time Limit: 2000/1000 MS (Java/Others) ...
