AJAX+cURL+SimpleXMLElement处理数据
curl_xml.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cURL提交XML数据</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
$('input[type="button"]').click(function(){
//alert(decodeURIComponent($('form').serialize())); //decodeURIComponent() 函数可对 encodeURIComponent() 函数编码的 URI 进行解码
$.ajax({
url : 'curl_xml.php',
type : 'post',
data : $('form').serialize(),
success : function(data, status, xhr){
$('#box').html(data);
}
});
});
})
</script>
</head>
<body>
<form>
商品名称:<input type="text" name="goods_name"><br/>
商品价格:<input type="text" name="goods_price"><br/>
商品分类:<select name="goods_brand">
<option value="电脑">电脑</option>
<option value="平板">平板</option>
<option value="手机">手机</option>
<option value="大哥大">大哥大</option>
</select>
<br/>
是否发货:<input type="radio" name="issend" value="是"> 是 <input type="radio" name="issend" value="否"> 否<br/>
<input type="button" value="提交">
</form>
<div id="box"></div>
</body>
</html>
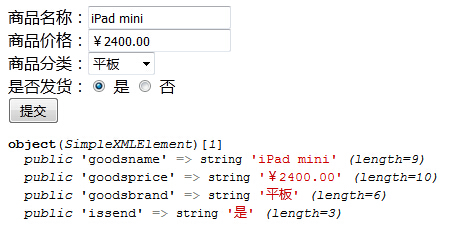
界面:
curl_xml.php:
<?php
$goods_name = $_POST['goods_name'];
$goods_price = $_POST['goods_price'];
$goods_brand = $_POST['goods_brand'];
$issend = $_POST['issend']; $xml = <<<xml
<?xml version="1.0" encoding="utf-8"?>
<goods>
<goodsname>$goods_name</goodsname>
<goodsprice>$goods_price</goodsprice>
<goodsbrand>$goods_brand</goodsbrand>
<issend>$issend</issend>
</goods>
xml; $url = "http://localhost/test/curl_xml_deal.php"; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $xml); $res = curl_exec($ch); curl_close($ch); echo $res;
?>
curl_xml_deal.php:
<?php
$xml = file_get_contents("php://input");
$sxe = simplexml_load_string($xml);
var_dump($sxe);
//echo $sxe[0]->goodsname; //商品名称
?>
结果:

AJAX+cURL+SimpleXMLElement处理数据的更多相关文章
- 淘宝购物车页面 智能搜索框Ajax异步加载数据
如果有朋友对本篇文章的一些知识点不了解的话,可以先阅读此篇文章.在这篇文章中,我大概介绍了一下构建淘宝购物车页面需要的基础知识. 这篇文章主要探讨的是智能搜索框Ajax异步加载数据.jQuery的社区 ...
- PHP CURL模拟提交数据 攻击N次方
public function actionCurl(){ $data['DATA']='{"NAME":"c","LEGEND":&quo ...
- ajax请求获取的数据无法赋值给全局变量问题总结
一.总结: 1.问题描述: 今天做项目遇到在用表单显示详细信息的过程中ajax请求获取的数据无法赋值给全局变量的情况,从列表页面进入详情页,在详情页面被渲染了之后就会调用js文件里的接口向服务器请求数 ...
- ajax 请求多张图片数据
需求分析: 实现对网页上的图片进行显示.由于读取图片名称相同,而图片内容已发生改变.采用网上所用的要求浏览器不缓存的操作不生效 <META http-equiv="Pragma&quo ...
- ajax基础语法、ajax做登录、ajax做用户名验证是否可用、ajax做关键字查询动态显示、ajax做用表格显示数据并增加操作列
AJAX: AJAX 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新. ...
- MVC——应用Ajax获取不到数据问题解答
当我们使用控制器利用Ajax获取表单数据时,调试为null,这时看看你接受表单时定义的参数名字是否为action 其实不能起这个名字的,这个名字和控制器关键字冲突了 随便换个其它名字就好了,比如我起个 ...
- jquery通过ajax方法获取json数据不执行success
1.jquery通过ajax方法获取json数据不执行success回调 问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准 ...
- AJAX如何接收JSON数据
简介 在我们了解如何使用AJAX返回JSON数据的时候要先明白下列几点 1. JSON如何来表示对象的 2. JSON如何来表示数组的 var object = { "labId" ...
- jquery通过ajax方法获取json数据不执行success回调
问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准写法,导致总是执行error回调方法 解决方案:使json格式务必符合下述 ...
随机推荐
- jsp include 乱码问题的解决
jsp include 乱码问题的解决 博客分类: Java JSPWeb浏览器IESpring jsp include 乱码问题的解决 jsp include 的文件有时候会出现乱码,经过测试发现 ...
- Ubuntu第一次使用调教教程
Ubuntu第一次使用调教教程 Ubuntu不允许root用户登录,这让人很蛋疼.下面的方法就是让Ubuntu接受以root身份登录.此外,ubuntu默认没有安装ssh的,所以不能进行ssh远程登录 ...
- silverlight调用bing地图 和 显示中文地图
bing地图sdk: https://msdn.microsoft.com/en-us/library/ff428643.aspx 引用dll:https://www.microsoft.com/en ...
- mysql的分页存储过程,能够传出总记录数
最近用mysql + asp.net来写网站,既然mysql已经支持存储过程了,那么像分页这么常用的东西,当然要用存储过程啦 不过在网上找了一些,发现都有一个特点——就是不能传出总记录数,干脆自己研究 ...
- oracle中导出导入表以及数据
Oracle数据导入导出imp/exp就相当于oracle数据还原与备份.exp命令可以把数据从远程数据库服务器导出到本地的dmp文件,imp命令可以把dmp文件从本地导入到远处的数据库服务器中.利用 ...
- php 字符串
<?php /* * 字符串输出 * echo() 输出多个或多个字符串 * print() 输出字符串 * printf()格式化输出字符串 * 字符串截取 * substr() 对字符进行指 ...
- SQL Server 为索引启动硬件加速(分区)的 2 方法
背景知识: 如果你想看<三国>这部电视剧它有 假设它有400G这么大,现在你有两个朋友他们都已经把这部剧保存在自己的硬盘上了. A用一个硬盘就把这部剧保存了下来,B用了两个硬盘才保存了一下 ...
- java面试题大全-基础方面
Java基础方面: 1.作用域public,private,protected,以及不写时的区别答:区别如下:作用域 当前类 同一package 子孙类 ...
- ZigBee 协议规范
ZigBee协议栈体系结构由应用层.应用汇聚层. 网络层.数据链路层和物理层组成,如下图所示: 图1 ZigBee 协议栈体系的层次结构 应用层定义了各种类型的应用业务,是协议栈的最 ...
- [WPF 如何] 如何向 ComboBox 添加一个空白选项
原文:[WPF 如何] 如何向 ComboBox 添加一个空白选项 看到这个问题,你可能会蔑视一笑 : 这也能成文章? 确实,你只需要在 ItemsSource 的0位置上插入一个空白的项就是了,如: ...
