穿透的 div ( pointer-events )
pointer-events 是一個滿有趣的 CSS3 屬性,雖然主要是針對 SVG ,但其中幾個屬性應用在 div 上也是頗有意思。顧名思義,這是一個針對滑鼠事件的屬性,預設值為 auto,若值為 none,則可以穿越該元素,點擊到下方的元素。除了 auto 和 none,這是完整的屬性列表:pointer-events: auto | none | visiblePainted | visibleFill | visibleStroke | visible | painted | fill | stroke | all | inherit,除了 auto 與 none,其他都是控制 SVG 的屬性,若採用預設值,則 SVG 就是以 visiblePainted 來表現。
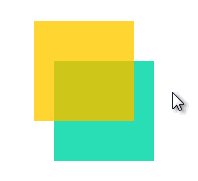
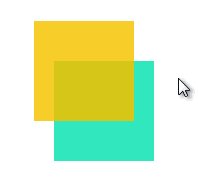
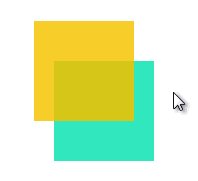
首先看到 pointer-events: auto,就是我們一般常見的,一個 div 被另外一個 div 遮住,就無法進行點擊或 hover 的動作,如下圖:

HTML:
<div class="ybox"></div>
<div class="gbox"></div>CSS:
.ybox {
background: rgba(255, 200, 0, .8);
margin: 20px;
z-index: 3;
}
.gbox {
background: rgba(0, 220, 170, .8);
margin: -80px 40px 20px;
z-index: 2;
}
.gbox:hover{
background: rgba(255, 50, 50, .8);
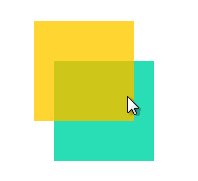
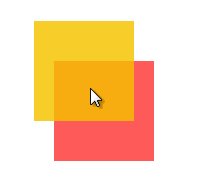
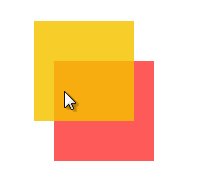
}這時候如果我們把 ybox 增加 pointer-events: none;,就會發現底下的 gbox 可以 hover 了!

至於其他的屬性,在這邊稍微做一些介紹,根據 這篇的解釋,可以知道其他屬性是這樣解釋:
visiblePainted:
只適用於 SVG。元素只有在以下情況才會成為鼠標事件的目標:visibility 屬性值為 visible,且鼠標指針在元素內部,且 fill 屬性指定了 none 之外的值、visibility 屬性值為 visible,鼠標指針在元素邊界上,且 stroke 屬性指定了none 之外的值。visibleFill:
只適用於 SVG。只有在元素 visibility 屬性值為 visible,且鼠標指針在元素內部時,元素才會成為鼠標事件的目標,fill屬性的值不影響事件處理。visibleStroke:
只適用於 SVG。只有在元素 visibility 屬性值為 visible,且鼠標指針在元素邊界時,元素才會成為鼠標事件的目標,stroke 屬性的值不影響事件處理。visible:
只適用於 SVG。只有在元素 visibility 屬性值為 visible,且鼠標指針在元素內部或邊界時,元素才會成為鼠標事件的目標,fill 和 stroke 屬性的值不影響事件處理。painted:
只適用於 SVG。元素只有在以下情況才會成為鼠標事件的目標:鼠標指針在元素內部,且 fill 屬性指定了 none 之外的值、鼠標指針在元素邊界上,且 stroke 屬性指定了 none 之外的值。visibility屬性的值不影響事件處理。
fill:
只適用於 SVG。只有鼠標指針在元素內部時,元素才會成為鼠標事件的目標,fill 和 visibility 屬性的值不影響事件處理。stroke:
只適用於 SVG。只有鼠標指針在元素邊界上時,元素才會成為鼠標事件的目標,stroke 和 visibility 屬性的值不影響事件處理。all:
只適用於 SVG。只有鼠標指針在元素內部或邊界時,元素才會成為鼠標事件的目標,fill、stroke 和 visibility 屬性的值不影響事件處理。
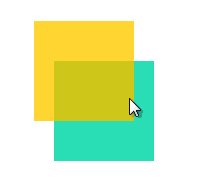
例如我們畫面中有一個 SVG 所繪製的矩形,就可以控制讓滑鼠移到邊框變色,或是移到填滿區域才變色,這是設為 fill 的結果:

HTML:
<svg width="200" height="140">
<rect width="100" height="100" fill="#f00" stroke="#000" stroke-width="10" x="20" y="20" id="test"></rect>
</svg>CSS:
#test {
pointer-events: fill;
}
#test:hover {
fill: #09f;
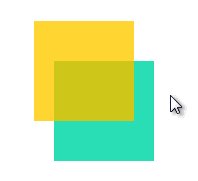
}如果改設為 stroke 就會變成這樣:

這就是 pointer-events 的用法,其實搞懂之後,因為可以點擊到被覆蓋的 div 下方的東西,就可以做出許多應用喔!真是迫不及待想要用用看啦!
穿透的 div ( pointer-events )的更多相关文章
- 浏览器 Pointer Events
前言 Pointer Events是一套触控输入处理规格,支持Pointer Events的浏览器包括了IE和Firefox,最近Chrome也宣布即将支持该处理规则. PointerEvent Po ...
- IE6 select穿透问题(div 定位无法遮盖select)!
此问题,早有耳闻,可是一直都没有亲身碰到过,也就没有过多的去在意这些问题. 这一回总算是见识到了ie的厉害.虽是在ie选项中大大的写着ie版本号是ie11 .可是有些部分确实走的ie6的内核.怪不得微 ...
- javascript code snippet -- Forwarding Mouse Events Through Layers
Anyone who has worked with web apps has likely created a masking element at some point, and the grea ...
- ExtJS笔记 Using Events
Using Events The Components and Classes of Ext JS fire a broad range of events at various points in ...
- HTML5中的服务器‘推送’技术 -Server-Sent Events
转帖:http://www.developersky.net/thread-63-1-1.html 一直以来,HTTP协议都是严格遵循Request-Response模型的.客户端发送一个Reques ...
- touch pointer
在早期的浏览器,输入的事件其实相对单纯,只有考虑到鼠标和键盘两种:而当时的鼠标事件,其实就是 click.mousedown.mouseup 等等的事件.但是当手机.平板开始流行时候,再移动装置上的主 ...
- 浏览器的统一指针事件:Pointer Event
在早期的浏览器,输入的事件其实相对单纯,只有考虑到鼠标和键盘两种:而当时的鼠标事件,其实就是 click.mousedown.mouseup 等等的事件.但是当手机.平板开始流行时候,再移动装置上的主 ...
- jquery触屏幻灯片
一.前言 去年接触了移动Web开发,做了些手机端的网站及应用,还有些小的微信游戏和活动页面.每个项目里或多或少的都会有一些触屏事件等.其中有两个用到了jquery触屏幻灯片.刚开始的时候也在百度上搜索 ...
- javascript 手势缩放 旋转 拖动支持:hammer.js
原文: https://cdn.rawgit.com/hammerjs/hammer.js/master/tests/manual/visual.html /*! Hammer.JS - v2.0.4 ...
随机推荐
- linux 学习之九、Linux 磁盘与文件系统管理(2)
原文地址:http://vbird.dic.ksu.edu.tw/linux_basic/0230filesystem.php#filesys 磁盘挂载与卸除 挂载Ext2/Ext3文件系统 范例一: ...
- QRMaker生成二维码,支持中文
QRMaker如果想支持中文,可以将中文转为UTF8,然后用InputDateB直接传入Byte() Option Explicit Private Declare Function WideChar ...
- BZOJ 3672: [Noi2014]购票( 树链剖分 + 线段树 + 凸包 )
s弄成前缀和(到根), dp(i) = min(dp(j) + (s(i)-s(j))*p(i)+q(i)). 链的情况大家都会做...就是用栈维护个下凸包, 插入时暴力弹栈, 查询时就在凸包上二分/ ...
- 加密传输SSL协议7_SSL协议概述
SSL(Secure Sockets Layer) SSL的功能,可以在通信的双方中建立一个加密的通信通道 同时还可以确认通信的双方是不是就是其声称的人,防止被钓鱼. SSL在网络协议栈中的位置:可以 ...
- Android Intent实现页面跳转
Intent可以来协助完成Android各个组件之间的通信 1:startActivity(intent); //直接启动 /* ...
- ubuntu远程windows服务器
ubuntu端: sudo apt-get install rdesktop windows端: 需要允许此windows远程访问.我的windows是windows server2012,基本操作: ...
- 原版Windows XP Pro With SP3 VOL MSDN简体中文专业版
2008年5月2日,微软推出Windows XP Pro With SP3 VOL MSDN x86 32位简体中文专业版,这是最经典也是我最喜爱的操作系统之一.在MSDN(微软开发者网络)的网站上查 ...
- 如何在Delphi中调用VC6.0开发的COM
上次写了如何在VC6.0下对Delphi写的COM进行调用,原本想马上写如何在Delphi中调用VC6.0开发的COM时,由于在写事例程序中碰到了个很怪的问题,在我机子上用VC写的接口程序编译能通过. ...
- MyBitis(iBitis)系列随笔之五:多表(一对多关联查询)
MyBitis(iBitis)系列随笔之一:MyBitis入门实例 MyBitis(iBitis)系列随笔之二:类型别名(typeAliases)与表-对象映射(ORM) MyBitis(iBitis ...
- MFC上下浮动与渐入渐出消息提示框实现
类似QQ与360软件,消息提示有两种.上下浮动.渐入渐出. 1.上下浮动提示框实现 机制,定时器响应上下浮动消息. 主要API:MoveWindow. 源码如下UpDownTipDlg.h.UpDow ...
