利用ESLint检查代码质量
1. ESLint
ESLint 是一个插件化的 javascript 代码检测工具,它可以用于检查常见的 JavaScript 代码错误,也可以进行代码风格检查,这样我们就可以根据自己的喜好指定一套 ESLint 配置,然后应用到所编写的项目上,从而实现辅助编码规范的执行,有效控制项目代码的质量。
第一步 通过cnpm安装 $ cnpm install -g eslint

上面是需要测试的代码。 我们输入 node mes.js 就是文件的名字。会输出{a: 123,b:456};
接着执行eslint来执行检查代码 $ eslint mes.js。 但是没有输出任何信息。这是因为我们没有指定任何的配置,除非这个文件是有语法错误,否则应该是不会有任何提示的。现在我们先使用内置的eslint:recommended配置,它包含了一系列核心规则,能报告一些常见的问题。
首先新建 ESLint 配置文件.eslintrc.js:

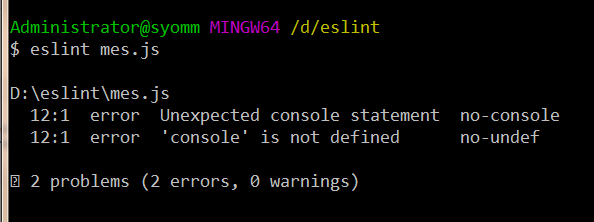
接下来我们可以看到输出的错误

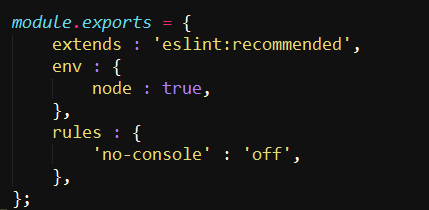
第 1 条提示,我们可以禁用no-console规则。将配置文件.eslintrc.js改为这样:
配置规则写在rules对象里面,key表示规则名称,value表示规则的配置,具体说明见下文。
JavaScript 有很多种运行环境,比如常见的有浏览器和 Node.js,另外还有很多软件系统使用 JavaScript 作为其脚本引擎,比如 PostgreSQL 就支持使用 JavaScript 来编写存储引擎,而这些运行环境可能并不存在console这个对象。另外在浏览器环境下会有window对象,而 Node.js 下没有;在 Node.js 下会有process对象,而浏览器环境下没有。所以在配置文件中我们还需要指定程序的目标环境:

再执行检查的时候就没有错误了。
每条规则有 3 个等级:off、warn和error。off表示禁用这条规则,warn表示仅给出警告,并不会导致检查不通过,而error则会导致检查不通过。
2. 使用共享的配置文件
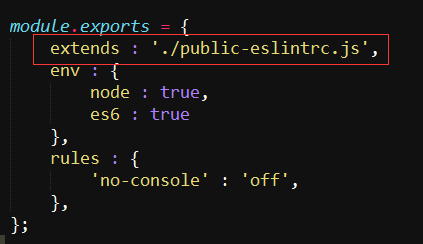
上文我们以eslint:recommended为基础配置,然后在此之上修改no-console这条规则。而在大多数时候,我们可能会根据自己个人或团队的习惯,定制更多的规则,比如限定缩进是 2 个空格和使用单引号的字符串等。而如果每一个项目都要这样写到.eslintrc.js文件上,管理起来会比较麻烦。我们可以将定义好规则的.eslintrc.js文件存储到一个公共的位置,比如public-eslintrc.js:

利用ESLint检查代码质量的更多相关文章
- 利用 ESLint 检查代码质量
原文发表于作者的个人博客:http://morning.work/page/maintainable-nodejs/getting-started-with-eslint.html 其实很早的时候就想 ...
- ESLint 检查代码质量
利用 ESLint 检查代码质量 其实很早的时候就想尝试 ESLint 了,但是很多次都是玩了一下就觉得这东西巨复杂,一执行检查就是满屏的error,简直是不堪入目,遂放弃.直到某天终于下定决心深入看 ...
- 使用eslint检查代码质量
1.安装 全局安装 npm install eslint -g 局部安装 npm install eslint --save 2.初始化一个配置文件 eslint --init 执行后根据项目需要回答 ...
- Vue常见问题解决办法(一)ESLint检查报错
vue.js报错“Do not use 'new' for side effects“(main.js里)解决办法 ESLint工具检查代码质量,main.js里的原代码是这样的: new Vue({ ...
- Android(Java)利用findbugs进行代码静态检查
主要介绍利用java静态代码检查工具findbugs进行代码检查,包括其作用.安装.使用.高级功能(远程review和bug同步). 虽然Android提供了Test Project工程以及instr ...
- 如何利用工具提高你的 Android 代码质量
在这篇文章中,我将通过不同的自动化工具如CheckStyle,FindBugs,PMD以及Android Lint来介绍(如何)提高你的安卓代码质量.通过自动化的方式检查你的代码非常有用,尤其当你在一 ...
- Visual Studio Code 使用 ESLint 增强代码风格检查
前言 在团队协作开发中,为了统一代码风格,避免一些低级错误,应该设有团队成员统一遵守的编码规范.很多语言都提供了Lint工具来实现这样的功能,JavaScript也有类似的工具:ESLint.除了可以 ...
- 使用 ESlint、lint-staged 半自动提升项目代码质量
最近在项目部署了ESlint还有一些配套的工具,比如 prettier husky lint-staged,有些心得写出来分享下. 依据本篇可以实现在git commit之时,重新格式化代码,同时进行 ...
- ESLint 规范项目代码
ESLint 由 JavaScript 红宝书 作者 Nicholas C. Zakas 编写, 2013 年发布第一个版本. NCZ 以可扩展.每条规则独立.不内置编码风格为理念编写了一个 lint ...
随机推荐
- Oracle 增加修改删除字段
Oracle 增加修改删除字段 添加字段的语法:alter table tablename add (column datatype [default value][null/not null],…. ...
- Shell中的数值计算
#!/bin/bash echo "please input number:" read n a=`expr $n / 100` #a1=`expr $n - $a * 100` ...
- libthrift0.9.0解析(四)之TThreadPoolServer&ServerContext
TThreadPoolServer直接继承自TServer,实现类serve和stop操作. 在serve中可以接受多个连接,每个连接单独开一个线程进行处理,在每个线程中,按顺序处理该线程所绑定连接的 ...
- C++重载操作符
重载的函数操作符,对对象使用起来就像对象是一个函数一样 class A{public:A(int n);int operator()(int n); //需要一个参数,返回int类型void out ...
- JavaScript Nested Function 的时空和身份属性
JavaScript 的function 不仅仅是一等公民,简直就是特殊公民.它有许多独特的特征: 1) 它是object,可以存储,传递,附加属性. 2) 它可以有lexical closure, ...
- Spring4.0学习笔记(3) —— Spring_Bean之间的关系
1.继承关系 bean-relation.xml <?xml version="1.0" encoding="UTF-8"?> <beans ...
- :after伪类+content内容生成经典应用举例
一.简单说说content内容生成 content内容生成就是通过content属性生成内容,content属性早在CSS2.1的时候就被引入了,可以使用:before以及:after伪元素生成内容. ...
- thrift的简单实现
1.使用windows实现,首先在apache官网下载一个thrift的编译工具,在项目中建一个文件叫add.thrift的文件,内容如下: namespace java com.vipshop.sa ...
- -fembed-bitcode is not supported on versions of iOS prior to 6.0
-fembed-bitcode is not supported on versions of iOS prior to 6.0 说法二 错误提示 -fembed-bitcode is not s ...
- 方便john破解linux密码批处理
Title:方便john破解linux密码批处理 -- 2011-11-23 17:31 自定义文件HASH名和字典名批处理(单一文件): @echo offcolor 0asetlocal enab ...
