前端编辑神器Brackets
介绍
Brackets 是Adobe发布的一款免费、开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境。使用Node.js构建!官网:http://brackets.io/。 Brackets 的特点是简约、优雅、快捷!它没有很多的视图或者面板,也没太多花哨的功能,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,全文搜索功能等等。关于sublime text的用法请点击此处。
亮点
0、支持多语言….
1、Brackets的前端开发功能强于sublime text,其他功能远不如sublime text,比如PHP开发、java开发等。和这也就是Brackets和Sublime Text、Everedit 等通用代码编辑器不一样的地方:Brackets 是专门针对 WEB 前端开发而生。
2、Brackets支持即时预览,比如你修改CSS后,不用刷新页面就会显示出修改后的效果,具体用法我会在后面介绍
3、Brackets同样支持全文搜索。
4、错误提示,如果你的代码不符合HTML标准或者有错误,他会在编辑器下方提示
5、更多功能有待研究….
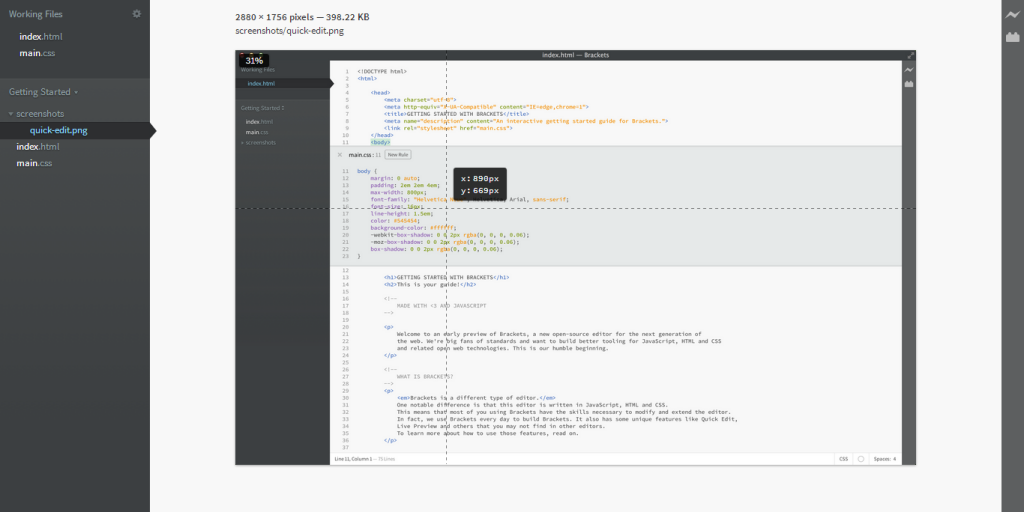
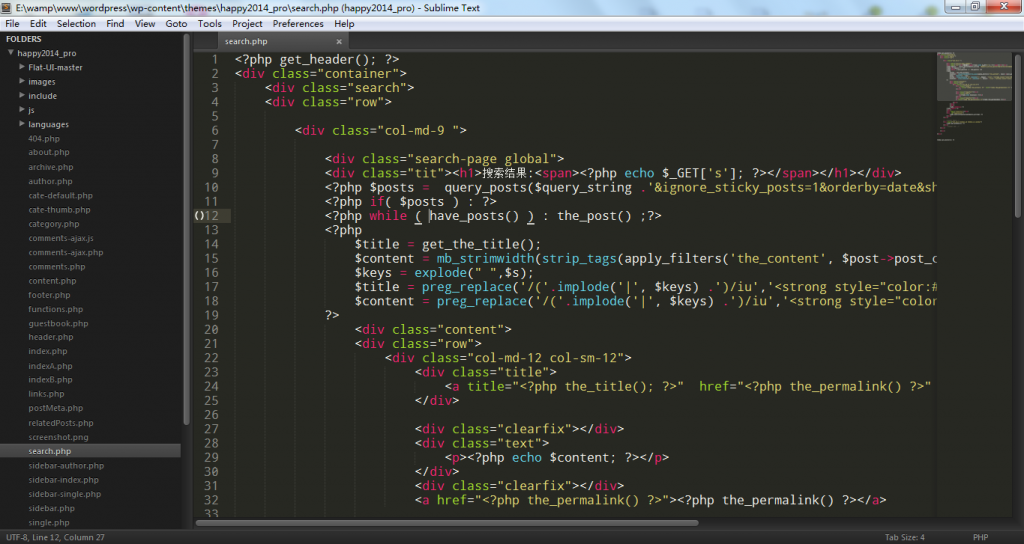
先放几张Brackets和sublime text3的对比图
Brackets sublime text3
sublime text3
基本用法
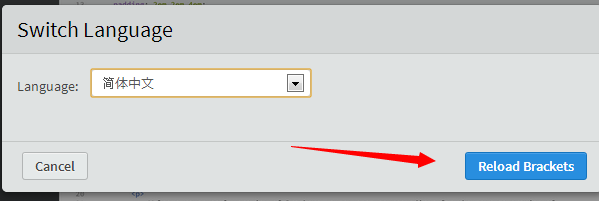
语言选择
打开Brackets,选择 Debug–Switch Language选择编辑器语言,选择级“简体中文”即可,如图: 项目设置
项目设置
左侧为项目组织结构的文件树,点击 View–Hide Sidebar隐藏或显示文件数,或者使用快捷键Ctrl/Cmd+Shift+H可以呼出与关闭文件树。右侧为编辑区,上部为工具栏,中部为文档区域,下部为提示区域。
载入项目
载入项目 使用File > Open Folder命令打开项目文件夹,或者直接把文件夹拖拽进来载入。左侧文件树项目名更新为项目文件夹名,文件树更新为当前项目的文件树。
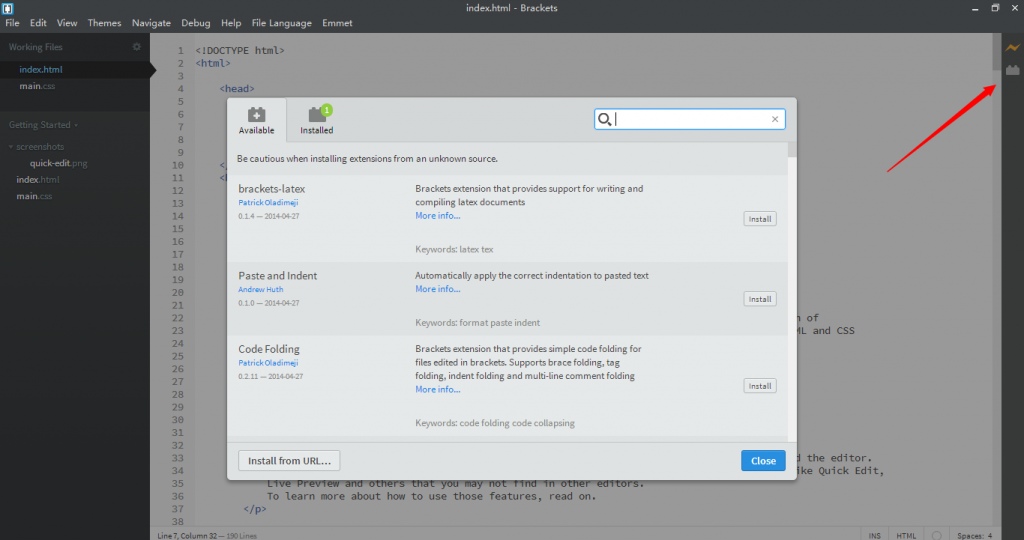
插件安装
brackets的插件安装没有sublime text那么麻烦,他自带插件中心,点击下图箭头所指地方即可安装插件
文件编辑
即时预览
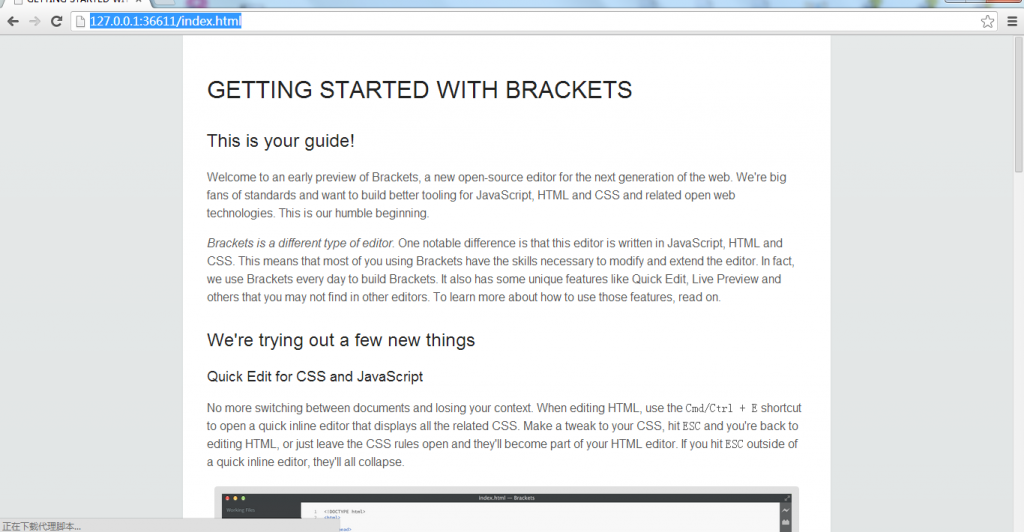
这是一个非常好用的功能,也是Brackets的一大亮点,点击下图箭头指的地方预览当前HTML页面: 然后他就会用默认浏览器打开:http://127.0.0.1:36611/index.html,这样你修改CSS后,不用刷新页面即可看到效果
然后他就会用默认浏览器打开:http://127.0.0.1:36611/index.html,这样你修改CSS后,不用刷新页面即可看到效果 上面的端口默认用的36611,你的也许会不同。这个端口可以修改的,在File–Project Setting里面修改默认端口,这里地址一定要以http开头,不要使用80端口,以免和WAMP冲突:
上面的端口默认用的36611,你的也许会不同。这个端口可以修改的,在File–Project Setting里面修改默认端口,这里地址一定要以http开头,不要使用80端口,以免和WAMP冲突:
快速编辑当前属性样式
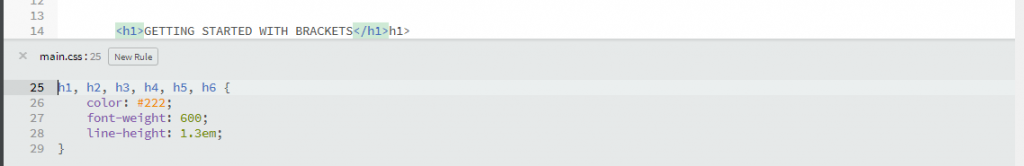
把光标放在一个class或id属性的标签名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。Brackets将搜索项目下所有CSS文件,然后打开一个内嵌的编辑器嵌入在HTML文件中,可以让你迅速修改CSS代码。如图: 当前class/id标签有多处样式定义时,编辑窗口提供切换按钮来切换显示样式,也可以使用Alt + Up/Down箭头键切换。 需要注意的是,Brackets会检测当前html文档以及项目下所有CSS文件来查找class/id样式,即使某些CSS文件在当前html文档中未被引用到。 Brackets同样支持对JS对象定义的快速预览/编辑,把光标放在一个js函数名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。用法同上,这里不再截图。
当前class/id标签有多处样式定义时,编辑窗口提供切换按钮来切换显示样式,也可以使用Alt + Up/Down箭头键切换。 需要注意的是,Brackets会检测当前html文档以及项目下所有CSS文件来查找class/id样式,即使某些CSS文件在当前html文档中未被引用到。 Brackets同样支持对JS对象定义的快速预览/编辑,把光标放在一个js函数名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。用法同上,这里不再截图。
快速取色
Brackets内建取色器,提供RGBa、HEX、HSLa的颜色编码形式。把光标放在一个颜色编码上,按下Ctrl/Cmd + E(“编辑”),退出取色器窗口需要使用Esc键。

检错
Brackest会检测文档是否符合html规范,如下图提示,在20行有一个style样式块需要放在head节点里。

快捷键
Ctrl/Cmd+Shift+H 可以呼出与关闭文件树
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/- 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 行注释
Ctrl/Cmd + Alt + / 块注释
注:css代码、html代码注释时只能使用块注释快捷键
前端编辑神器Brackets的更多相关文章
- 前端开发神器 - Brackets
做了几年的 .Net 项目开发,后来公司转 Java 语言开发,Java 做了还没一年,公司准备前后端分离开发,而我被分到前端! Brackets是一款基于web(html+css+js)开发的web ...
- 前端编辑神器---sublime text2
个人印象 之前一直在用dreamweaver,但是由于软件太大,加载速度慢,所以sublime text2作为一款跨平台的编辑器,它的优势就展现出来了,它本身小巧,支持代码高亮,语法提示,自动完成,自 ...
- Atom:优雅迷人的编辑神器
对于热爱markdown写作的人来说,Atom同样是一款拥有无穷魅力的写作软件.我不怕它无法满足你的需求,就怕你不给一个机会了解它,那么,这将是一场遗憾的错过. 大学的时候,坊间对那些编程高手有一个令 ...
- [转] 前端开发利器--Brackets 的七种武器和旁门左道
转自:http://www.jianshu.com/p/ff7798aa4548 Brackets是Adobe开发的web编辑器,是一款免费开源.多平台支持的软件,并在于GitHub上维护.Brack ...
- 学习web前端之神器sublime text 3
第一次在博客园写博客,以前都是看别人写的技术在自己慢慢的学习.现在想自己把每天学习的东西理解并记录下来,加深下印象以后可以做个回顾.不知道自己能否坚持每周至少写2篇博文. 古话说的好:工欲善其事,必先 ...
- webstorm+nodejs+JetBrains IDE Support+chrome打造前端开发神器
#webstorm+nodejs+JetBrains IDE Support+chrome打造前端开发神器 -- 工欲善其事 必先利其器 ##各工具介绍 `webstorm`是**JetBrains* ...
- Atom编辑神器
最近喜欢上了Atom编辑神器,安装就不说了,重点讲配置. 一:软件配置 1.先将欢迎界面去掉,每次打开Atom的时候都会出现,实在是很烦人. 就在欢迎界面里面有个复选框,去掉选中就可以了. 2.让At ...
- Web前端开发神器--WebStorm(JavaScript 开发工具) 8.0.3 中文汉化破解版
WebStorm(JavaScript 开发工具) 8.0.3 中文汉化破解版 http://www.jb51.net/softs/171905.html WebStorm 是jetbrains公司旗 ...
- 前端布局神器 display:flex
前端布局神器display:flex 一直使用flex布局,屡试不爽,但是总是记不住一些属性,这里写来记录一下. 2009年,W3C提出了一种新的方案--Flex布局,可以简便.完整.响应式地实现 ...
随机推荐
- Verilog 读写文件
Verilog 读写文件 在数字设计验证中,有时我们需要大量的数据,这时可以通过文件输入,有时我们需要保存数据,可以通过写文件保存. 读写文件testbench module file_rw_tb() ...
- asp.net操作xml(增删查改)
asp.net操作xml 1.xml文档Products.xml <?xml version="1.0" encoding="utf-8"?> &l ...
- (转)Javascript 面向对象编程(一):封装(作者:阮一峰)
Javascript是一种基于对象(object-based)的语言,你遇到的所有东西几乎都是对象.但是,它又不是一种真正的面向对象编程(OOP)语言,因为它的语法中没有class(类). 那么,如果 ...
- 分享一个通用的分页SQL
又很久没写博客,今天记录一个SQLserver通用分页存储过程(适用于SqlServer2000及以上版本) 1.支持连表 2.支持条件查询 USE [MYDB] GO /****** Object: ...
- java 时区处理机制(0时区转换到服务器时区)
package com.globalroam.util; import java.util.Calendar; import java.util.Date; import java.util.Time ...
- 在Eclipse中运行Nutch2.3
参考http://wiki.apache.org/nutch/RunNutchInEclipse 一.环境准备 1.下载nutch2.3源代码 wget http://mirror.bit.edu.c ...
- java-web-dom4j解析XML-递归方式
<?xml version="1.0" encoding="UTF-8"?><书架> <书 出版日期="2013-10 ...
- 高效的jQuery代码编写技巧总结
最近写了很多的js,虽然效果都实现了,但是总感觉自己写的js在性能上还能有很大的提升.本文我计划总结一些网上找的和我本人的一些建议,来提升你的jQuery和javascript代码.好的代码会带来速度 ...
- 百度ueditor 上传图片后如何设置样式
最近项目中遇到一个问题,UEditor上传图片后,在内容展示会修改图片样式.但是表情也是img标签,所以全局修改是有问题的, 所以只能着手修改一下插件的代码. 首先找到图片上传的服务器段文件.这里主要 ...
- jquery 做出专业的界面,SHOW 一下最近的成果~~~
最近在项目中把整个UI框架重新做了一下,都是用Jquery实现的,没有使用EXT.EasyUI那一类的UI框架再也不用担心版权问题啦~~~~~~ 接下来我会在博客中把常用的功能分享出来,先上一下动态T ...
