Javascript进阶篇——(DOM—认识DOM、ByName、ByTagName)—笔记整理
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。

将HTML代码分解为DOM节点层次图:

HTML文档可以说由节点构成的集合,DOM节点有:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
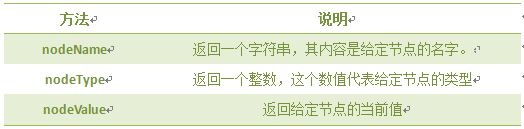
节点属性:

遍历节点树:

以上图ul为例,它的父级节点body,它的子节点3个li,它的兄弟结点h2、P。
DOM操作:

前两个是document方法。
例:通过getElementById获取id为con的h2标签。修改h2标签的样式,将颜色设为红色。修改h2标签的样式,将背景颜色设为灰色(#CCC)。通过style.display实现隐藏。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>style样式</title>
</head>
<body>
<h2 id="con">I love JavaScript</H2>
<p> JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<script type="text/javascript">
var tite = document.getElementById("con");
tite.style.color = "red";
tite.style.backgroundColor = "#ccc";
tite.style.display = "none";
</script>
</body>
</html>
getElementsByName()方法
返回带有指定名称的节点对象的集合。
语法:
document.getElementsByName(name)
与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
注意:
1. 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
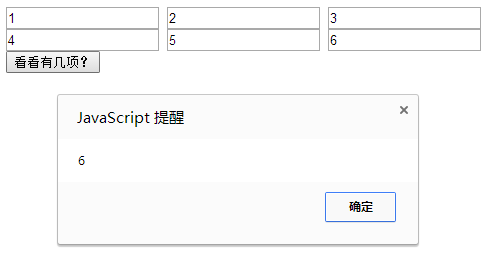
例:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function getnum(){
var mynode = document.getElementsByName("myt");
alert(mynode.length);
}
</script>
</head>
<body>
<input name="myt" type="text" value="1">
<input name="myt" type="text" value="2">
<input name="myt" type="text" value="3">
<input name="myt" type="text" value="4">
<input name="myt" type="text" value="5">
<input name="myt" type="text" value="6">
<br />
<input type="button" onclick="getnum()" value="看看有几项?" />
</body>
</html>
运行结果:

getElementsByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
语法:
getElementsByTagName(Tagname)
1. Tagname是标签的名称,如p、a、img等标签名。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
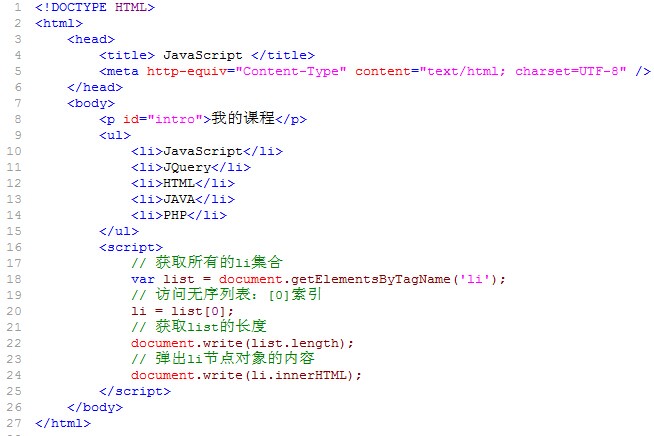
通过getElementsByTagName()获取节点:

使用三种获取节点的方法:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>JavaScript</title>
</head>
<body>
<form name="Input">
<table align="center" width="500px" height="50%" border="1">
<tr>
<td align="center" width="100px">
学号:
</td>
<td align="center" width="300px">
<input type="text" id=userid name="user" onblur="validate();">
<div id=usermsg></div>
</td>
</tr>
<tr>
<td align="center" width="100px">
姓名:
</td>
<td align="center">
<input type="text" name="name">
</td>
</tr>
<tr>
<td align="center" width="%45">
性别:
</td>
<td align="center">
<input type="radio" name="sex" value="男">
男
<input type="radio" name="sex" value="女">
女
</td>
</tr>
<tr>
<td align="center" width="30%">
年龄:
</td>
<td align="center" width="300px">
<input type="text" name="age">
</td>
</tr>
<tr>
<td align="center" width="100px">
地址:
</td>
<td align="center" width="300px">
<input type="text" name="addr">
</td>
</tr>
</table>
</form>
<h1 id="myHead" onclick="getValue()">
看看三种获取节点的方法?
</h1>
<p>
点击标题弹出它的值。
</p>
<input type="button" onclick="getElements()"value="看看name为sex的节点有几个?" />
<br/>
<input type="button" onclick="getTagElements()"value="看看标签名为input的节点有几个?" />
<script type="text/javascript">
function getValue(){
var myH = document.getElementById("myHead");
alert(myH.innerHTML)
} function getElements(){
var myS = document.getElementsByName("sex");
alert(myS.length);
} function getTagElements(){
var myI = document.getElementsByTagName("input")
alert(myI.length);
}
</script>
</body>
</html>
区别getElementByID,getElementsByName,getElementsByTagName
以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
1. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
2. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
3. TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。
把上面的例子转换到HTML中如下:
<input type="checkbox" name="hobby" id="hobby1"> 音乐
input标签就像人的类别。
name属性就像人的姓名。
id属性就像人的身份证。
方法总结如下:(方法区分大小写)

通过下面的例子(6个name="hobby"的复选项,两个按钮)来区分三种方法的不同:
<input type="checkbox" name="hobby" id="hobby1"> 音乐
<input type="checkbox" name="hobby" id="hobby2"> 登山
<input type="checkbox" name="hobby" id="hobby3"> 游泳
<input type="checkbox" name="hobby" id="hobby4"> 阅读
<input type="checkbox" name="hobby" id="hobby5"> 打球
<input type="checkbox" name="hobby" id="hobby6"> 跑步
<input type="button" value = "全选" id="button1">
<input type="button" value = "全不选" id="button1">
document.getElementsByTagName("input"); //结果为获取所有标签为input的元素,共8个。
document.getElementsByName("hobby"); //结果为获取属性name="hobby"的元素,共6个。
document.getElementById("hobby6"); //结果为获取属性id="hobby6"的元素,只有一个,"跑步"这个复选项。
实现当点击"全选"按钮时,将选中所有的复选项。实现当点击"全不选"按钮时,将取消所有选中的复选项。在文本框中输入输入1-6数值,当点击"确定"按钮时,根据输入的数值,通过id选中相应的复选项:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<form>
请选择你爱好:<br>
<input type="checkbox" name="hobby" id="hobby1"> 音乐
<input type="checkbox" name="hobby" id="hobby2"> 登山
<input type="checkbox" name="hobby" id="hobby3"> 游泳
<input type="checkbox" name="hobby" id="hobby4"> 阅读
<input type="checkbox" name="hobby" id="hobby5"> 打球
<input type="checkbox" name="hobby" id="hobby6"> 跑步 <br>
<input type="button" value = "全选" onclick = "checkall();">
<input type="button" value = "全不选" onclick = "clearall();">
<p>请输入您要选择爱好的序号,序号为1-6:</p>
<input id="wb" name="wb" type="text" >
<input name="ok" type="button" value="确定" onclick = "checkone();">
</form> <script type="text/javascript">
function checkall(){
var hobby = document.getElementsByTagName("input"); for(i = 0; i < hobby.length; i++){
if(hobby[i].type == "checkbox"){
hobby[i].checked = true;
}
}
}
function clearall(){
var hobby = document.getElementsByName("hobby"); for(i = 0; i < hobby.length; i++){
if(hobby[i].type == "checkbox"){
hobby[i].checked = false;
}
}
} function checkone(){
var j=document.getElementById("wb").value; var hobby = document.getElementById("hobby" + j); hobby.checked = true;
}
</script>
</body>
</html>
Javascript进阶篇——(DOM—认识DOM、ByName、ByTagName)—笔记整理的更多相关文章
- #笔记#JavaScript进阶篇一
#JavaScript进阶篇 http://www.imooc.com/learn/10 #认识DOM #window对象 浏览器窗口可视区域监测—— 在不同浏览器(PC)都实用的 JavaScrip ...
- 4、JavaScript进阶篇①——基础语法
一.认识JS 你知道吗,Web前端开发师需要掌握什么技术?也许你已经了解HTML标记(也称为结构),知道了CSS样式(也称为表示),会使用HTML+CSS创建一个漂亮的页面,但这还不够,它只是静态页面 ...
- 6、JavaScript进阶篇③——浏览器对象、Dom对象
一.浏览器对象 1. window对象 window对象是BOM的核心,window对象指当前的浏览器窗口. window对象方法: 注意:在JavaScript基础篇中,已讲解了部分属性,windo ...
- JavaScript进阶 - 第9章 DOM对象,控制HTML元素
第9章 DOM对象,控制HTML元素 9-1 认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属 ...
- JavaScript进阶篇 - -第1章 系好安全带
第1章 系好安全带 html,body { font-size: 15px } body { font-family: Helvetica, "Hiragino Sans GB", ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--DOM对象 控制HTML元素
1.认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 先来看看下面 ...
- Javascript进阶篇——(DOM—节点---获取浏览器窗口可视区域大小+获取网页尺寸)—笔记整理
浏览器窗口可视区域大小获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:一.对于IE9+.Chrome.Firefox.Opera 以及 Safari: • window.innerH ...
- Javascript进阶篇——(DOM—节点---插入、删除和替换元素、创建元素、创建文本节点)—笔记整理
插入节点appendChild()在指定节点的最后一个子节点列表之后添加一个新的子节点.语法: appendChild(newnode) //参数: //newnode:指定追加的节点. 为ul添加一 ...
- Javascript进阶篇——(DOM—节点---属性、访问节点)—笔记整理
节点属性在文档对象模型 (DOM) 中,每个节点都是一个对象.DOM 节点有三个重要的属性 : 1. nodeName : 节点的名称 2. nodeValue :节点的值 3. nodeType : ...
随机推荐
- 【warning】clang the linker unused
这个问题是 我在写第一个 mac os 下的helloworld遇到的 就像是 大家写第一个java中的 helloworld 肯定也是要在命令窗口下进行操作 一样 为了让一些和我一样的刚入门的孩子学 ...
- 高性能ORM框架XLinq功能详细介绍
之前简单介绍了XLinq的一些功能,有很多功能都没有提到,现在给XLinq加了一些功能,这次把所有功能都介绍一遍. 设计目标 易用性 在使用一个框架的时候 应该没几个人会喜欢写一大堆的配置文件吧 也应 ...
- uva 10994 - Simple Addition
//组合数学 //计算sum{i从右往左数的第一个非0数字,p<=i<=q}. #include <cstdio> typedef long long ll; ll sum(l ...
- CentOS(Linux) - SVN使用笔记(二) - 创建SVN仓库及下载仓库到本地
1.安装: 参考文章 CentOS(Linux) - SVN使用笔记(一) - 安装SVN过程及开启和关闭svn服务指令 2.创建仓库 #创建项目目录 mkdir /usr/svn#进入目录cd / ...
- window.open窗口居中和窗口最大化
1.window.open()参数 window.open(pageURL,name,parameters) 其中: pageURL为子窗口路径 name为子窗口句柄 parameters为窗口参数( ...
- wordpress禁止调用官方Gravatar头像调用ssl头像链接提升加载速度
在主题中的functions.php文件末尾加上以下代码即可(外观>编辑>functions.php) //官方Gravatar头像调用ssl头像链接 function get_ssl_a ...
- 编写自己的javascript功能库之Ajax(仿jquery方式)
本人学习的是php,所以就用php跟js来演示代码了,主要是锻炼自己写js的能力,练练手而已. 下面这是我编写的操作ajax的代码功能,勉强让我称之为库吧.. js代码实例(tool.ajax.js) ...
- jQuery+Ajax+PHP+Mysql实现分页显示数据
css <style type="text/css"> #loading{ position: absolute; top: 200px; left:400px; } ...
- js 发送ajax请求(XMLHttpRequest)
<!DOCTYPE html><html> <head> <title></title> <script type="tex ...
- Okhttp3日志采集功能
原文地址以示尊重:http://www.jianshu.com/p/d836271b1ae4 日志采集是一个APP必备的功能,可以方便开发人员快速定位问题,解决问题,那么我们在使用okhttp的时候应 ...
