简单的QT绘图程序(把全部的点都记录下来,然后在paintEvent里使用drawLine函数进行绘制,貌似效率很低。。。)
当初在学MFC时,最经典的入门实例就是绘图程序,其作用相当于Console Application 下的Hello World了吧。
如今入手QT,不免怀旧,于是也写了一个绘图程序,虽然简单,却也是入门必备啊。
环境
OS : Ubuntu 11.04
IDE :Qt Creator 2.2.1
Qt : 4.7.4 (32bit)
Complier: gcc
1. 新建一个空白Qt工程
文件--> 新建工程或项目-->其它项目-->空的Qt项目
比如命名为Qt_Instance_Example
2. 添加一个C++源文件
比如命名为main.cpp
添加如下代码
- #include <QApplication>
- #include <mypainterwidget.h>
- int main(int argc,char** argv)
- {
- QApplication a(argc,argv);
- MyPainterWidget w(0);
- w.show();
- return a.exec();
- }
这里的MyPainterWidget类是我们自己编写的QWidget类的子类,用来实现绘制的窗口部件。
下面我们添加这个类并编写其代码。
3. 添加C++类,命名为MyPainterWidget
.h 文件如下
- #ifndef MYPAINTERWIDGET_H
- #define MYPAINTERWIDGET_H
- #include <QWidget>
- #include <QPoint>
- #include<vector>
- using namespace std;
- //线段
- typedef struct myLine{
- QPoint startPnt;
- QPoint endPnt;
- }myLine;
- class MyPainterWidget: public QWidget
- {
- public:
- MyPainterWidget(QWidget* parent);
- ~MyPainterWidget();
- //继承
- void paintEvent(QPaintEvent* p);
- void mousePressEvent(QMouseEvent *e);
- void mouseMoveEvent(QMouseEvent *e);
- void mouseReleaseEvent(QMouseEvent *e);
- QPoint startPnt; //起点
- QPoint endPnt; //终点
- bool isPressed; //鼠标是否按下
- vector<myLine*> lines; //存放所有的线段
- };
- #endif // MYPAINTERWIDGET_H
.cpp 文件如下
- #include "mypainterwidget.h"
- #include <QString>
- #include <QMessageBox>
- #include <QPainter>
- #include <QPen>
- #include <QMouseEvent>
- MyPainterWidget::MyPainterWidget(QWidget* parent)
- :QWidget(parent){
- setMinimumSize(240,120);
- setMaximumSize(480,240);
- this->setMouseTracking(true);
- this->isPressed = false;
- }
- MyPainterWidget::~MyPainterWidget(){
- }
- void MyPainterWidget::paintEvent(QPaintEvent*p){
- QPainter painter(this);
- QPen pen; //创建一个画笔
- pen.setColor(Qt::darkCyan);
- pen.setWidth(5);
- painter.setPen(pen);
- for(int i = 0;i<lines.size();i++){
- myLine* pLine = lines[i];
- painter.drawLine(pLine->startPnt,pLine->endPnt);
- }
- }
- void MyPainterWidget::mousePressEvent(QMouseEvent *e){
- setCursor(Qt::PointingHandCursor);
- startPnt = e->pos();
- endPnt = e->pos();
- this->isPressed = true;
- //QString msg ="("+QString::number(e->x())+","+QString::number(e->y())+")";
- //QMessageBox::warning(this,tr("Warning"),msg,QMessageBox::Ok);
- }
- void MyPainterWidget::mouseMoveEvent(QMouseEvent *e){
- if(this->isPressed){
- endPnt = e->pos();
- myLine* line = new myLine; //put the new line into vector
- line->startPnt = startPnt;
- line->endPnt = endPnt;
- this->lines.push_back(line);
- update(); //repainter,call paintEvent
- startPnt = endPnt;
- }
- }
- void MyPainterWidget::mouseReleaseEvent(QMouseEvent *e){
- setCursor(Qt::ArrowCursor);
- this->isPressed = false;
- }
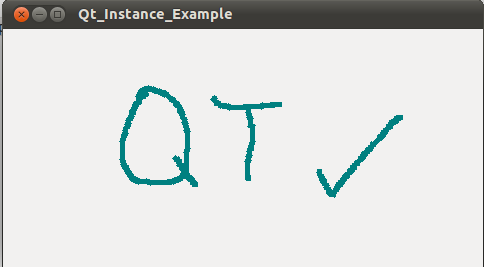
3. 运行结果如下

http://blog.csdn.net/jarvischu/article/details/6705127
简单的QT绘图程序(把全部的点都记录下来,然后在paintEvent里使用drawLine函数进行绘制,貌似效率很低。。。)的更多相关文章
- QT应用程序 安装路径中文异常问题
[1]QT 安装中文路径启动异常问题 最近在搞一个很简单的QT应用程序,开发环境VS2017 + QT5.9,线上异常报错:安装中文路径下启动崩溃~~~~ 最后,本地调试Debug版本,发现安装中文路 ...
- 不需要用任何辅助工具打包Qt应用程序
不需要用任何辅助工具打包Qt应用程序.方法如下: 生成release文件后,双击里面的exe文件,会弹出一个对话框,里面提示缺少哪一个DLL文件, 然后根据该文件名到你安装QT软件的目录下的/b ...
- 天底下最简单的QT画图板,就一个类,60行代码
简单直观.但是我有个问题是,这实际上不是在绘制直线,而是几千几万个超级短的“直线”,这样会不会效率很低呢? 注意,每次绘制的时候,需要一支笔,这支笔需要设置颜色和宽度(就像我们平时写字也要稍微挑一下笔 ...
- 第一讲 一个简单的Qt程序分析
本文概要:通过一个简单的Qt程序来介绍Qt程序编写的基本框架与一些Qt程序中常见的概念 #include <QApplication> #include <QPushButton&g ...
- Qt绘图
Qt绘图的设置 QPainter::Antialiasing // 反锯齿 QPainter::TextAntialiasing // 文字反锯齿 QPainter::SmoothPixmapTran ...
- 用html5的canvas和JavaScript创建一个绘图程序
本文将引导你使用canvas和JavaScript创建一个简单的绘图程序. 创建canvas元素 首先准备容器Canvas元素,接下来所有的事情都会在JavaScript里面. <canvas ...
- 报表控件NCReport教程:集成NCReport到Qt应用程序中
NCReport是一款轻量级.快速.多平台.简单易用的基于Qt toolkit的C++编写的报表解决方案,目前主要包括报表渲染库和报表设计器GUI应用程序. 但是好多使用NCReport控件的朋友都不 ...
- 一个简单的DDraw应用程序
阅读排行榜 1. C/C++ 笔试.面试题目大汇总(72915) 2. [STL]list基础(21718) 3. COM笔记-CoCreateInstance(14842) 4. C/C++ ...
- 让你的 Qt 桌面程序看上去更加 native(一共六篇)
<让你的 Qt 桌面程序看上去更加 native>是一个系列文章.在这个系列中,你将会了解到如何让你的 Qt 桌面应用程序看上去更加 native.这里,我假设你已经清楚如何使用 Qt 编 ...
随机推荐
- DHTMLEdit
DHTMLEdit POP3研究了一会,发现如果要写一个类似FOXMAIL的东西,还需要解决一个编辑的问题.以为邮件是支持HTML编辑的. 网上查了一会发现可以使用WINDOWS自带的控件:DHT ...
- cf448B Suffix Structures
B. Suffix Structures time limit per test 1 second memory limit per test 256 megabytes input standard ...
- unix c 06
文件操作 fcntl-> 复制文件描述符/取文件状态/文件锁 文件一系列函数-> access/chmod/truncate/... 目录操作 相关函数:mkdir/rmdir/telld ...
- Linux权限机制
权限是操作系统用来限制用户.组.进程对操作系统资源(文件.设备等)的访问的机制 权限分为:读.写.执行,一般表示为 r.w.x http://itercast.com/lecture/22 每个文件或 ...
- python list 去重
print u'列表去重'a=[1,2,3,3,2,1,4,4,5,6,'a','a','b','c']print list(set(a))
- Linux查看系统信息
系统 # uname -a # 查看内核/操作系统/CPU信息 # head -n 1 /etc/issue # 查看操作系统版本 # cat /proc/cpuinfo # 查看CPU信息 # ho ...
- Windows下PHP开发环境搭建
PHP集成开发环境有很多,如XAMPP.AppServ......只要一键安装就把PHP环境给搭建好了.但这种安装方式不够灵活,软件的自由组合不方便,同时也不利于学习.所以我还是喜欢手工搭建PHP开发 ...
- Android开发之去掉标题栏的三种方法,推荐第三种
Android:去掉标题栏的三种方法和全屏的三种方法 第一种:一般入门的时候常常使用的一种方法 onCreate函数中增加下面代码: requestWindowFeature(Window.FEATU ...
- linux逻辑卷管理
近期在进行linux充电,依据网络资料自己整理的资料,分享一下 ---------------------------------------------------------- Linux逻辑卷管 ...
- Dynamics CRM2013 missing prvReadComplexControl privilege
左右ComplexControl 权限设置,SDK例如,在以下的说明,仅供内部使用的实体,但是你可以没有找到这个叫配置安全角色ComplexControl的东西的. 在msdn上面查下就会发现这么一段 ...
