我所不知道的 Chrome 开发者工具
http://www.oschina.net/translate/things-i-didnt-know-about-chrome-devtools
|
自打我开始进行Web开发后,我就一直将Firebug当作我的调试工具使用。一直以来Firebug对我的帮助非常大,但据我所知,Chrome的开发者工具中有一个功能是Firebug不具有的,它就是性能分析工具,该工具可以帮助我们发现网页中内存泄漏的迹象。我早就想参加一下免费课程Explore and Master Chrome DevTools(探索并掌握Chrome的开发者工具),最后我终于可以把这事从我的待办事项清单中划掉了。这个课程花了我四个小时才学完,我从中学会了Chrome的开发者工具中我以前并不了解的一些非常酷的功能。
|

fbm
|
上面只是我从这个课程中学到的一些新东西。我非常乐于参加这个交互式课程。想要了解更多关于如何通过使用Chrome的开发者工具来提高你的应用的性能的细节,请访问这个链接。 |
我所不知道的 Chrome 开发者工具的更多相关文章
- [转帖]CHROME开发者工具的小技巧
CHROME开发者工具的小技巧 https://coolshell.cn/articles/17634.html 需要仔细学习看一看呢. 2017年01月19日 陈皓 评论 58 条评论 64,08 ...
- 转15个必须知道的chrome开发者技巧GIF
在Web开发者中,Google Chrome是使用最广泛的浏览器.六周一次的发布周期和一套强大的不断扩大开发功能,使其成为了web开发者必备的工具.你可能已经熟悉了它的部分功能,如使用console和 ...
- 15个必须知道的chrome开发者技巧(转)
15个必须知道的chrome开发者技巧 在Web开发者中,Google Chrome是使用最广泛的浏览器.六周一次的发布周期和一套强大的不断扩大开发功能,使其成为了web开发者必备的工具.你可能已经熟 ...
- Chrome开发者工具不完全指南:(三、性能篇)
卤煮在前面已经向大家介绍了Chrome开发者工具的一些功能面板,其中包括Elements.Network.Resources基础功能部分和Sources进阶功能部分,对于一般的网站项目来说,其实就是需 ...
- Chrome开发者工具不完全指南(四、性能进阶篇)
前言 Profiles面板功能的作用主要是监控网页中各种方法执行时间和内存的变化,简单来说它就是Timeline的数字化版本.它的功能选项卡不是很多(只有三个),操作起来比较前面的几块功能版本来说简单 ...
- Chrome开发者工具不完全指南(五、移动篇)
前面介绍了Chrome开发者工具的大部分内容工具,现在介绍最后两块功能Audits和Console面板.一.Audits Audits面板会针对目前网页提出若干条优化的建议,这些建议分为两大类,一类是 ...
- Chrome开发者工具详解(5)-Application、Security、Audits面板
Chrome开发者工具详解(5)-Application.Security.Audits面板 这篇文章是Chrome开发者工具详解这一系列的最后一篇,介绍DevTools最后的三个面板功能-Appli ...
- Chrome开发者工具不完全指南(六、插件篇)
本篇是Chrome开发者工具的结尾篇,最后为大家介绍几款功能强大的插件.在chrome商店里面有很多插件,没事建议大家去逛逛.不过需要FQ,所以诸位请自备神器.一.皮肤插件 首先是大家期盼已久,翘首以 ...
- Chrome开发者工具详解(4)-Profiles面板
Chrome开发者工具详解(4)-Profiles面板 如果上篇中的Timeline面板所提供的信息不能满足你的要求,你可以使用Profiles面板,利用这个面板你可以追踪网页程序的内存泄漏问题,进一 ...
随机推荐
- HDU 4970 Killing Monsters
开始以为是线段树,算了一下复杂度也觉得能过...但是这题貌似卡了线段树... 具体做法: 对每一个塔,记录attack[l]+=d,attack[r+1]-=d;这样对于每个block,受到的伤害就是 ...
- 思维导图MindManager基础教程
Mindjet MindManager是由美国Mindjet公司开发的一款优秀的思维导图和知识管理软件,能够帮助你将想法和灵感以清晰的树桩形式记录下来,这对梳理工作计划和规划很有帮助. 思维导图(Mi ...
- Socket 相关的知识
1.关于PF_INET和AF_INET的区别 在写网络程序的时候,建立TCP socket: sock = socket(PF_INET, SOCK_STREAM, 0);然后在绑定本地地址或连接远程 ...
- LightOJ 1338 && 1387 - Setu && LightOJ 1433 && CodeForces 246B(水题)
B - B Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%lld & %llu Submit Status P ...
- 有一种acm题目叫做,奇葩!
本文全然没有技术含量,纯粹是娱乐. 我事实上想写点东西.可是近期好像做计算几何做得太多了,一种想说说不出东西的感觉,唯有写一下一些奇葩的题目了. HDU3337:Guess the number pi ...
- Oracle基础学习5-- Oracle权限之”角色”
不论什么与权限相关的东西都少不了"角色"的概念,Java如此,.Net如此,Oracle当然也不例外. 角色事实上就是权限的集合,将多个权限打包到一个角色中,这样每一个角色有特定的 ...
- Alter的用法(添加字段,删除字段,修改字段名)
1.在表emp中新增字段sexy(性别) alter table emp add sexy varchar2(2); 新增多个字段cxx 和shoneworn alter table emp add ...
- 让资源可以下载a
第一种方式------不存在任何兼容性 <a href='x.zip'>下载</a> 将要链接的资源进行打包即可 第二种方式----存在兼容性,目前只有Chrome 和Fire ...
- Javascript进阶篇——(流程控制语句)笔记整理
做判断(if语句)if语句是基于条件成立才执行相应代码时使用的语句.语法: if(条件){ 条件成立时执行代码 } 例子:假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公 ...
- PHP学习笔记九【数组二】
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/h ...


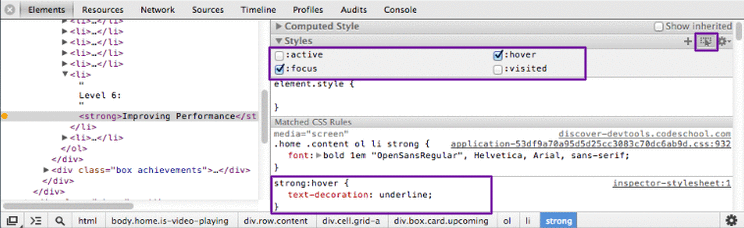
 在元素 --> 样式标签下有个用于切换元素状态的选项,你可以用它将所选元素的状态设置为active(激活), focus(聚焦), hover(鼠标悬停)和visited(已访问过)。我发现这个对于调试这些状态的样式问题帮助非常大,因为在样式标签下只显示当前状态下的样式定义。
在元素 --> 样式标签下有个用于切换元素状态的选项,你可以用它将所选元素的状态设置为active(激活), focus(聚焦), hover(鼠标悬停)和visited(已访问过)。我发现这个对于调试这些状态的样式问题帮助非常大,因为在样式标签下只显示当前状态下的样式定义。