再造 “手机QQ” 侧滑菜单(三)——视图联动
本 文中,我们将一起使用 UINavigationController 来管理主视图,并实现点击左视图中菜单时,主视图自动联动的功能。本文是本系列文章的终结篇,也是最有难度的一篇,我已经为此编写了 10 小时的代码,前八小时一直在试错。毕竟我只是一个只有三个多月 iOS 开发经验的新手 (~ o ~)Y
给主视图装上 NavigationBar
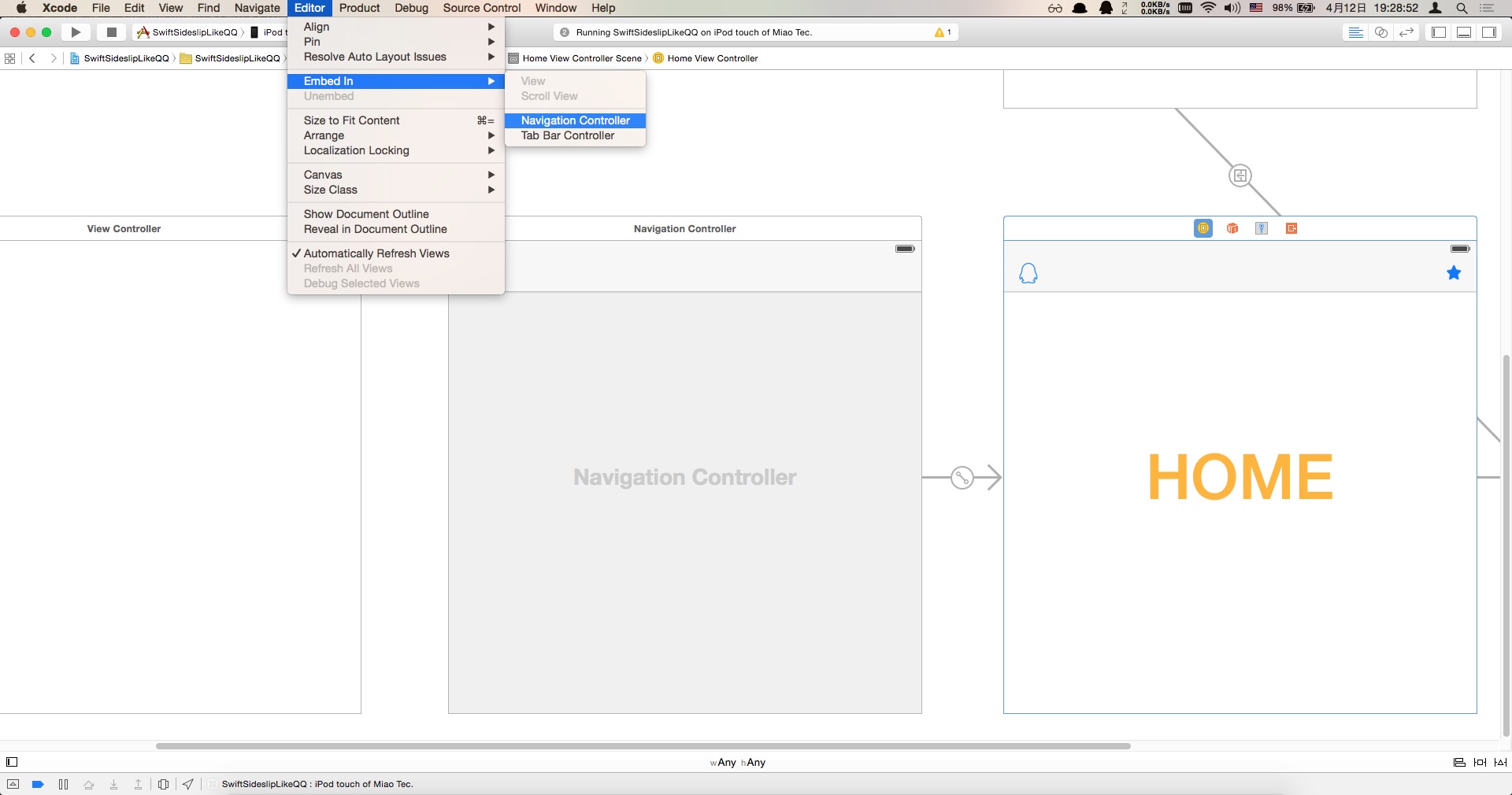
给 HomeViewController 增加 UINavigationController 父视图
操作如下图:

修改主视图载入逻辑
- 使用一个 UIView 对象将 homeViewController.navigationController!.view 和 homeViewController.view 包裹,再加入 self.view。
- 为 了能取到带 navigationController 的 HomeViewController,需要先从 StoryBoard 取出 UINavigationController,再取其第一个 UIViewController 作为 HomeViewController。
代码如下:
mainView = UIView(frame: self.view.frame)
homeNavigationController = UIStoryboard(name: "Main", bundle: nil).instantiateViewControllerWithIdentifier("HomeNavigationController") as! UINavigationController
homeViewController = homeNavigationController.viewControllers.first as! HomeViewController
mainView.addSubview(homeViewController.navigationController!.view)
mainView.addSubview(homeViewController.view)
self.view.addSubview(mainView)
tips: homeNavigationController 也要设置成 ViewController 的成员变量,这样才能在这种特殊架构下实现对 HomeViewController 的 navigationController 的操作。
给 mainView 赋予拖动手势事件
// 绑定 UIPanGestureRecognizer
let panGesture = homeViewController.panGesture
panGesture.addTarget(self, action: Selector("pan:"))
mainView.addGestureRecognizer(panGesture)
修改自动归位动画
修改 doTheAnimate 函数中的 homeViewController.view 为 mainView:
self.mainView.center = CGPointMake(self.view.center.x + self.distance, self.view.center.y)
self.mainView.transform = CGAffineTransformScale(CGAffineTransformIdentity, proportion, proportion)
得益于之前良好的封装,安装 NavigationBar 的工作已经完成
实现联动
建立 HomeViewController 的子视图控制器
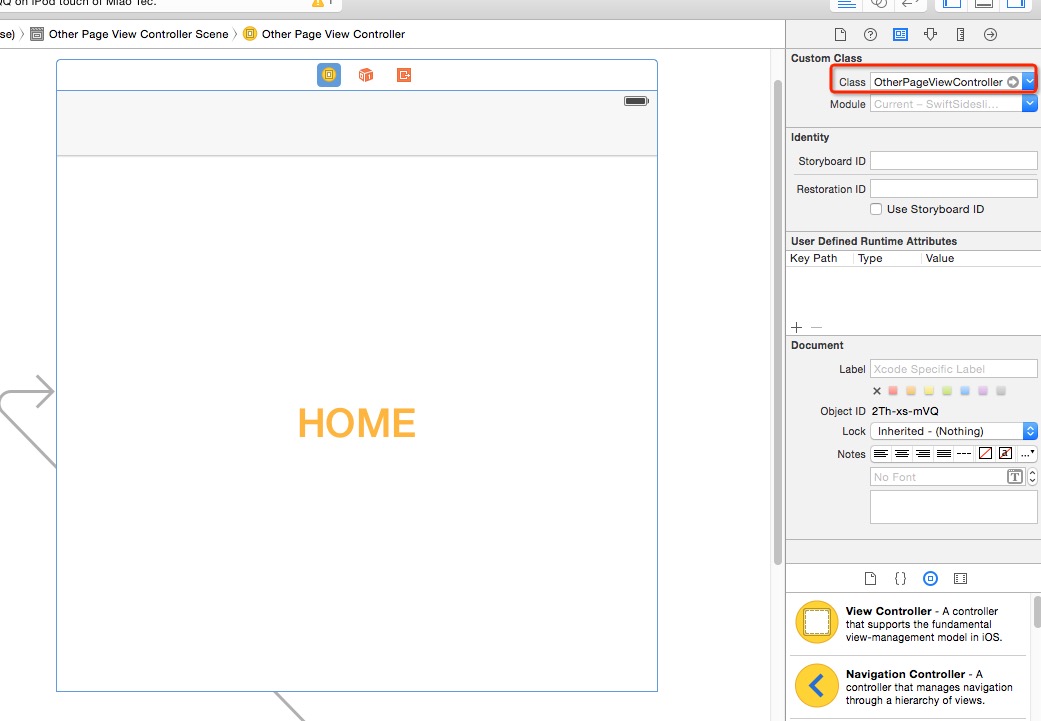
拖放一个 View Controller,并新建一个 OtherPageViewController: UIViewController 类,将两者绑定:

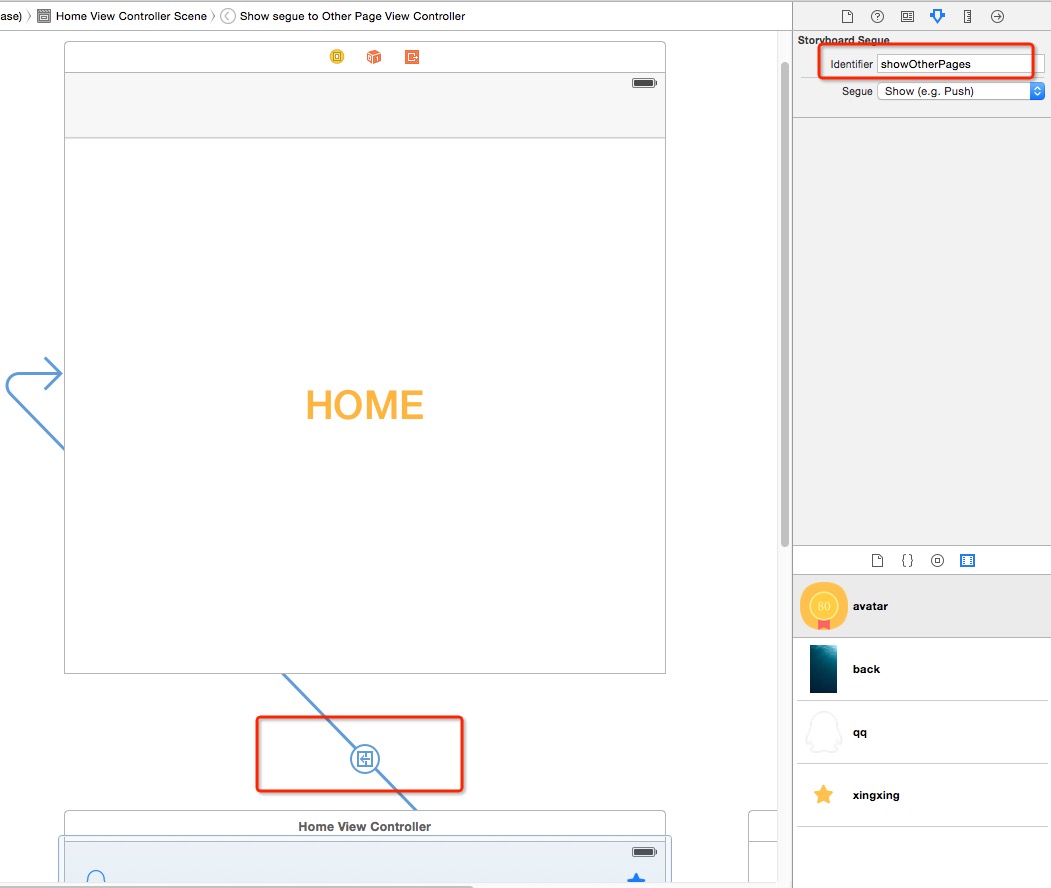
使用 segue 连接 HomeViewController 和 OtherPageViewController

在 LeftViewController 中相应单击事件,实现联动!
修改 LeftViewController 中的 didSelectRowAtIndexPath 方法:
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
let viewController = UIApplication.sharedApplication().keyWindow?.rootViewController as! ViewController
viewController.homeViewController.titleOfOtherPages = titlesDictionary[indexPath.row]
viewController.homeViewController.performSegueWithIdentifier("showOtherPages", sender: self)
viewController.showHome()
tableView.deselectRowAtIndexPath(indexPath, animated: false)
}
修改 HomeViewController,传递数据
import UIKit
class HomeViewController: UIViewController {
var titleOfOtherPages = ""
@IBOutlet var panGesture: UIPanGestureRecognizer!
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if segue.identifier == "showOtherPages" {
if let a = segue.destinationViewController as? OtherPageViewController {
a.PageTitle = titleOfOtherPages
}
}
}
}
视图联动已经实现!
收尾工作
主要功能实现了以后,我们还要做一些收尾工作,如首页的 segmentView、各种用户友好的单击事件等。
设置 segmentView
在 HomeViewController 内:
// 设置中间 segmentView 视图
let segmentView = UISegmentedControl(items: ["消息", "电话"])
segmentView.selectedSegmentIndex = 0
segmentView.setWidth(60, forSegmentAtIndex: 0)
segmentView.setWidth(60, forSegmentAtIndex: 1)
self.navigationItem.titleView = segmentView
给 NavigationBar 的左侧头像和右侧星星增加单击打开左、右视图的功能
直接从 Xcode 右下角拖放图片资源到相应的位置即可完成图片设置,之后在 ViewController 的合适位置增加下面两行代码:
homeViewController.navigationItem.leftBarButtonItem?.action = Selector("showLeft")
homeViewController.navigationItem.rightBarButtonItem?.action = Selector("showRight")
给主视图增加点击会主视图功能:
在 ViewController 的合适位置增加以下代码:
// 绑定单击收起菜单
let tapGesture = UITapGestureRecognizer(target: self, action: "showHome")
mainView.addGestureRecognizer(tapGesture)
修正 OtherPageViewController 中返回按钮不能正常相应的问题
override func viewDidLoad() {
super.viewDidLoad()
self.title = PageTitle
mainLabel.text = PageTitle
// 自定义返回按钮
let backButton = UIBarButtonItem(title: "く返回", style: UIBarButtonItemStyle.Plain, target: self, action: "goBack")
self.navigationItem.leftBarButtonItem = backButton
// 弥补因为返回按钮被替换导致的边缘滑入手势失效的问题
let gesture = UIPanGestureRecognizer(target: self, action: "goBack")
self.view.addGestureRecognizer(gesture)
}
func goBack() {
self.navigationController?.popViewControllerAnimated(true)
}
查看效果
![]()
《再造 “手机QQ” 侧滑菜单》系列文章到此结束,谢谢大家!
再造 “手机QQ” 侧滑菜单(三)——视图联动的更多相关文章
- 再造 “手机QQ” 侧滑菜单(一)——实现侧滑效果
本系列文章中,我们将尝试再造手机QQ的侧滑菜单,力争最大限度接近手Q的实际效果,并使用 Auto Layout 仿造左侧菜单,实现和主视图的联动. 代码示例:https://github.com/jo ...
- 再造 “手机QQ” 侧滑菜单(二)——高仿左视图
代码示例:https://github.com/johnlui/SwiftSideslipLikeQQ 本篇文章中,我们将一起使用 Auto Layout 高仿手Q的左侧视图,力争达成从布局到动画的全 ...
- 实现“手机qq”侧滑菜单 -- 吴欧
基本数据采集 经过体验,手机QQ采用的应该是线性动画,即视图缩放比例等随手指在屏幕上滑动的距离以一次方程的形式变化. 提取基本数据,向右侧滑达到最大幅度时: 1. 右侧主视图左边界距离屏幕左边界的 ...
- 自定义控件?试试300行代码实现QQ侧滑菜单
Android自定义控件并没有什么捷径可走,需要不断得模仿练习才能出师.这其中进行模仿练习的demo的选择是至关重要的,最优选择莫过于官方的控件了,但是官方控件动辄就是几千行代码往往可能容易让人望而却 ...
- iOS仿QQ侧滑菜单、登录按钮动画、仿斗鱼直播APP、城市选择器、自动布局等源码
iOS精选源码 QQ侧滑菜单,右滑菜单,QQ展开菜单,QQ好友分组 登录按钮 3分钟快捷创建高性能轮播图 ScrollView嵌套ScrolloView(UITableView .UICollecti ...
- Swift实战-小QQ(第2章):QQ侧滑菜单
QQ侧滑实现架构:需要建立以下几个ViewController:1.XQBaseViewController 2.LeftViewController3.RightViewController4.Co ...
- 仿QQ侧滑菜单<大自然的搬运工-代码不是我的>
1.记录下效果图 2.二个工具类 package myapplication.com.myapplicationfortest.utils; import android.util.Log; /** ...
- 类似QQ侧滑菜单功能实现
之前的那文章简单实现了菜单侧拉功能,但是做不到像QQ那样导航条和tabBar一起移动...之后在网上找资料,有了思路,就自个写了个demo试试水. 先创建QHLMainController控制器,并把 ...
- 如鹏网仿QQ侧滑菜单:ResideMenu组件的使用笔记整理+Demo
ResideMenu菜单 课堂笔记: https://github.com/SpecialCyCi/AndroidResideMenu Github:如何使用开源组件1. 下载 下载方式: 1. 项目 ...
随机推荐
- 第三章 线性表(C#实现)
1.线性表 概念::零个或多个数据元素的有序序列. 描述: 2.线性表的抽象数据类型: ADT线性表 Data:线性表的数据对象集合为{a1,a2,...,an},每个元素的类型均为DataType. ...
- javascript - Get page source code - Stack Overflow
javascript - Get page source code - Stack Overflow Get page source code
- 实现AJAX局部刷新以及PageMethod方法的使用
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> &l ...
- 学习MVC遇到的问题
修改电脑上的DNS配置: Opendns 首选DNS服务器和备用DNS服务器分别设置为208.67.222.222和208.67.220.220 google的8.8.8.8 首选DNS服务器和备用D ...
- HDU 4548(美素数)
Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Description 小明对数的 ...
- Cannot mix incompatible Qt library (version 0x40801) with this library (version 0x40804)
安装EMAN2(单颗粒重构的软件)之后,运行e2projectmanager.py来启动程序出现了这个错误. 去网上找了一下,发现一个靠谱的方案,这个问题出现是由于EMAN2这个程序自带了Qt的库,而 ...
- CentOS7 安装JDK
链接地址:http://jingyan.baidu.com/article/c74d60007b85510f6a595dfa.html VMware 10 centos 安装jdk 及mysql 方法 ...
- 新建linux组、用户命令
之前在安装oracle的时候,出现了一个问题:安装Oracle,新建组.用户的时候的一个错误.看这篇博客前,先看这个链接,学习要从解决出现的问题出手. 建立用户组和用户 下面总结一下Linux建立组和 ...
- NOI 能量采集
/** 大意: 求解 在[1,n] x, [1,m] y,之间有多少个gcd(x,y) = d d = min(n,m) 思路: 对于任意一个d 在[1,n] x, [1,m] y, gcd(x,y) ...
- VIM用法
突然感觉vim像是linux上默认的文本编辑器,所以熟悉下用法吧. 1,set nu 显示行号. 2, /word 搜索文本word,n查找下一个. :set hlsearch--高亮显示搜索 ...
