iOS导航栏自由缩放头像效果
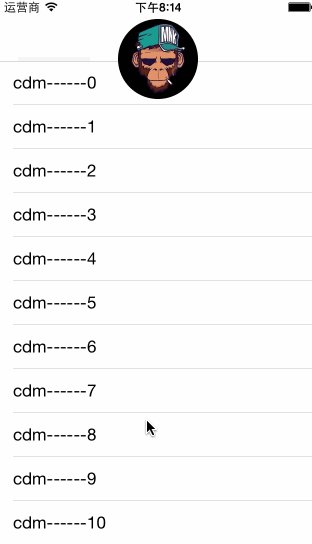
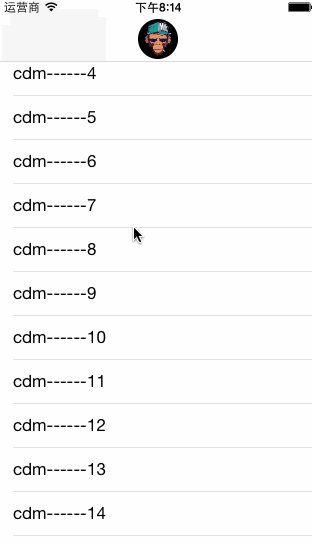
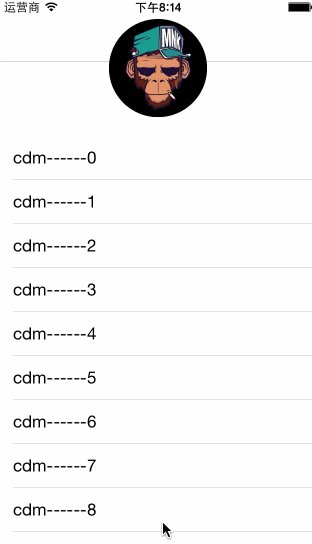
效果图:

上代码:
先给一个self.navigationItem.titleView ,然后再放个ImangeView添加到titleView上:
UIView *titleView = [[UIView alloc] init];
self.navigationItem.titleView = titleView; self.headImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"timg.jpg"]];
self.headImageView.frame = CGRectMake(, , , );
self.headImageView.layer.cornerRadius = ;
self.headImageView.layer.masksToBounds = YES;
//保证头像水平居中
self.headImageView.center = CGPointMake(titleView.center.x, );
[titleView addSubview:self.headImageView];
核心代码:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
CGFloat scale = 1.0;
NSLog(@"y======%.2f---top======%.2f",scrollView.contentOffset.y,scrollView.contentInset.top);
CGFloat offsetY = scrollView.contentOffset.y + scrollView.contentInset.top;
NSLog(@"offsetY=======%.2f",offsetY); if (offsetY < ) { // 放大
// 允许下拉放大的最大距离为330
// 1.5是放大的最大倍数
// 这个值可以自由调整
scale = MIN(1.5, - offsetY / );
} else if (offsetY > ) { // 缩小
// 允许向上超过导航条缩小的最大距离为330
// 为了防止缩小过度,给一个最小值为0.50
scale = MAX(0.50, - offsetY / );
} self.headImageView.transform = CGAffineTransformMakeScale(scale, scale); // 保证缩放后y坐标不变
CGRect frame = self.headImageView.frame;
frame.origin.y = -self.headImageView.layer.cornerRadius / ;
self.headImageView.frame = frame; }
Demo地址:https://github.com/domanc/HeadImageScale.git
iOS导航栏自由缩放头像效果的更多相关文章
- 【Swift】iOS导航栏错乱的原因
#iOS开发高级技巧#导航栏错乱,也就是导航栏的显示效果与内容区不匹配,引发原因很多,其中最重要的有两个原因: 1.在viewwillappear,viewwilldisappear两个函数中,设置导 ...
- 转:ios导航栏设置
原帖:http://www.cocoachina.com/industry/20131104/7287.html 本文提供的代码需要用Xcode 5来执行.如果你还在使用老版本的Xcode,那么在运行 ...
- iOS导航栏背景,标题和返回按钮文字颜色
在iOS7下,默认导航栏背景,颜色是这样的,接下来我们就进行自定义,如果你仅仅是更改一下背景和颜色,代码会很简单,不需要很复杂的自定义View来替代leftBarItem 更改导航栏的背景和文字Col ...
- iOS导航栏的正确隐藏方式【转】
简介:在项目中经常碰到首页顶部是无限轮播,需要靠最上面显示.有的设置导航栏为透明等一系列的方法,这个可以借助第三方.或者干脆简单粗暴的直接隐藏掉导航栏.可是push到下一个页面的时候是需要导航栏的,如 ...
- IOS导航栏颜色渐变与常用属性
(转:http://www.cnblogs.com/Lingchen-start/archive/2015/10/23/4904361.html) 今年很忙,忙的写日志的时间都很少. 少的可怜. 自 ...
- IOS 导航栏属性设置
IOS 7 以上系统导航栏: [[UINavigationBar appearance] setTintColor:[UIColor whiteColor]]; // 返回按钮颜色 [UINaviga ...
- IOS导航栏的使用方法
本文是使用纯代码实现一个导航栏的效果.单击按钮并且产生事件.基本思路是: 1.创建一个导航栏(UINavigationBar对象) 2.创建一个导航栏集合(UINavigationItem对象) 3. ...
- 仿知乎/途家导航栏渐变文字动画效果-b
demo.gif 效果图如上,简单分析下 1.导航栏一开始是隐藏的,随着scrollView滚动而渐变 2.导航栏左右两边的navigationItem是一直显示的 3.导航栏参考了途家app,使用了 ...
- 不可思议的纯CSS导航栏下划线跟随效果
先上张图,如何使用纯 CSS 制作如下效果? 在继续阅读下文之前,你可以先缓一缓.尝试思考一下上面的效果或者动手尝试一下,不借助 JS ,能否巧妙的实现上述效果. OK,继续.这个效果是我在业务开发的 ...
随机推荐
- angularJS自定义一个过滤器
ng允许我们自定义指令 下面来我们自己来定义一个过滤指令:filter,返回一个函数的形式 filter(name,callback(){//name:过滤器的名字,callback:匿名函数 ret ...
- 求助OPC Opc.IDiscovery m_discovery = new OpcCom.ServerEnumerator();
各位大哥们,大家好,在此请教各位一个问题,谢谢大家.我在vs2010中引用了OpcNetApi.dll和OpcNetCom.dll并且加入了using Opc;using Opc.Da;using O ...
- shell中date命令对month进行加减操作的bug
shell脚本中如何取上个月的月份呢?很容易能想到下面的命令: date +%Y%m -d '-1 month' 或者 date +%Y%m -d 'last month' 在大部分情况下这个命令 ...
- offsetTop/offsetHeight scrollTop/scrollHeight 的区别
offsetTop/offsetHeight scrollTop/scrollHeight 这几个属性困扰了我N久,这次一定要搞定. 假设 obj 为某个 HTML 控件. obj.offset ...
- java代码--------随机输出100个随机数,要求每行10个数
总结:不敢爱你么开口 package com.sads; ///实现随机输出100个数字,数字是0到9之间,每行输出10个 public class Wss { public static void ...
- easyui datagrid 格式化列显示两位小数、千分位
{ field: , formatter: function (value, row, index) { if (row != null) { ); } } }, //二位小数.千分位 { field ...
- Hive使用入门
Hive简介 hive是基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张数据库表,并提供简单的sql查询功能,可以将sql语句转换为MapReduce任务进行运行. 其优点是学习成 ...
- 设计模式——单例模式(C++)
一: 饿汉式单例: 静态区初始化instance,然后通过getInstance返回.这种方式没有多线程的问题,是一种以空间换时间的方式,不管程序用不用,都会构造唯一的实例. #pragma once ...
- Druid.io系列(七):架构剖析
1. 前言 Druid 的目标是提供一个能够在大数据集上做实时数据摄入与查询的平台,然而对于大多数系统而言,提供数据的快速摄入与提供快速查询是难以同时实现的两个指标.例如对于普通的RDBMS,如果想要 ...
- Ceph在OpenStack中的地位
对Ceph在OpenStack中的价值进行简要介绍,并且对Ceph和Swift进行对比. 对于一个IaaS系统,涉及到存储的部分主要是块存储服务模块.对象存储服务模块.镜像管理模块和计算服务模块.具体 ...
